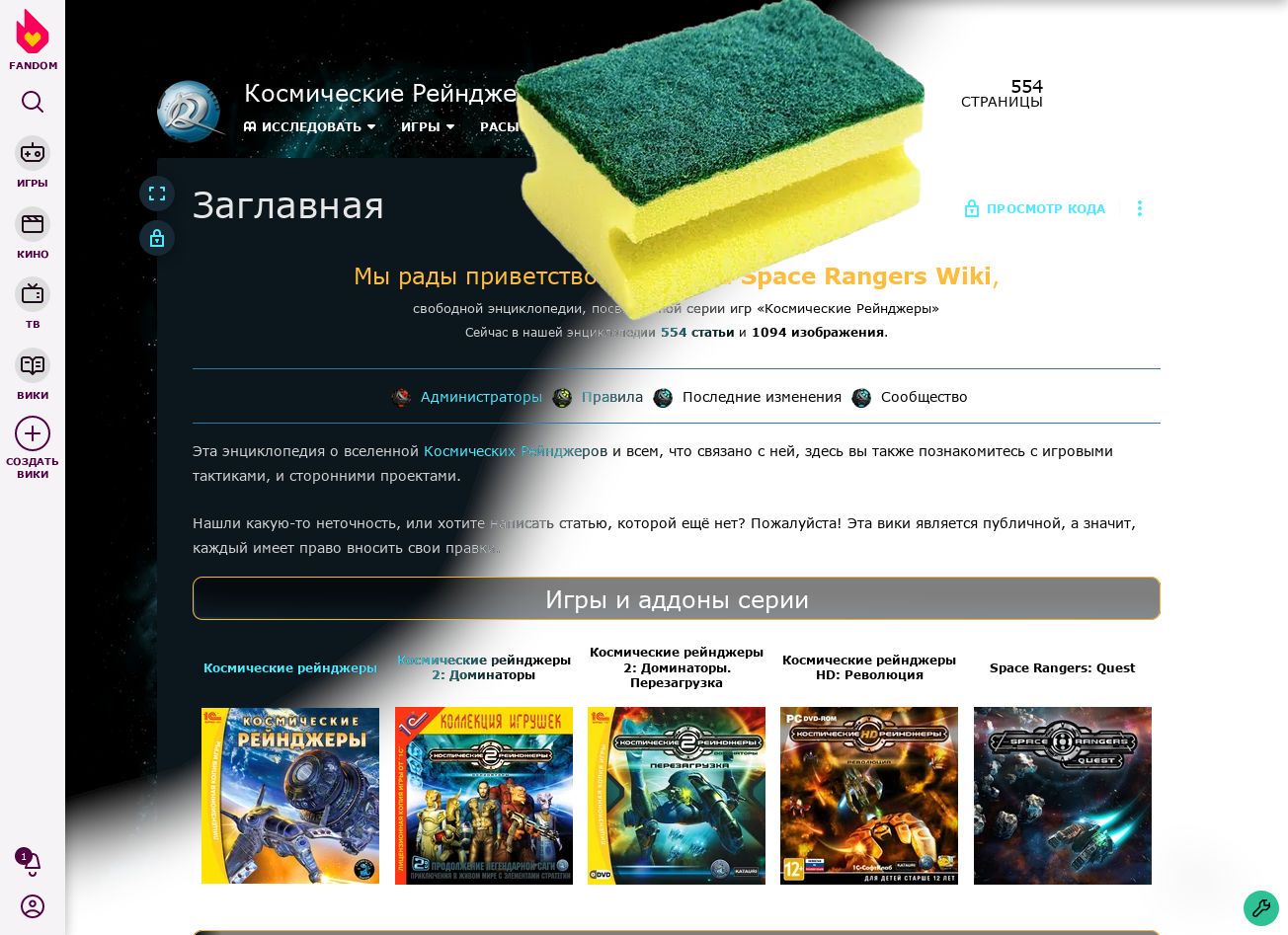
Get rid out of dark theme
White theme for fandom.com 2024 by legolegs

Details
Authorlegolegs
LicenseNo License
Categoryfandom.com
Created
Updated
Code size10 kB
Code checksum3ad0072d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name White theme for fandom.com 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Get rid out of dark theme
@author legolegs
==/UserStyle== */
@-moz-document domain("fandom.com") {
.page-content,
.page-content p,
.page-content section {
/* color: #D4D4D4; */
color: initial;
}
:root,
body,
.mwe-math-element,
.mwe-math-fallback-image-inline {
/* color: white !important; */
color: initial;
}
body {
/* background-color: var(--theme-body-background-color); */
background-color: initial;
}
#toc {
/* background-image: linear-gradient(to right,#000 5%,#fff0); */
background-image: none;
}
.toc ul li a {
/* color: var(--theme-page-text-color); */
color: initial;
}
.toc .toctitle h2 {
/* color: var(--theme-page-text-color); */
color: initial;
}
#toc {
background-image: linear-gradient(to right, #000 5%, #fff0);
background-image: none;
}
.toc {
background-color: initial;
}
.table-styling {
/* background-color: #000000; */
background-color: initial;
border: 1px solid #000000;
border-collapse: collapse;
}
.toc ul li a .tocnumber {
/* color: rgba(var(--theme-page-text-color--rgb),.6); */
color: initial;
}
.table-styling td {
/* background-image: linear-gradient(0.5deg,rgba(29,110,145,0.5),rgba(15,26,36,0.5) 3px,rgba(0,0,0,0.5) 30px),linear-gradient(88deg,rgba(29,110,145,1),rgba(15,26,36,1) 3px,rgba(0,0,0,0) 30px); */
background-image: none;
}
.page {
/* color: var(--theme-page-text-color); */
color: initial;
}
.toctogglespan .toctogglelabel,
.wds-link,
a,
ul.gallery.mw-gallery-slideshow .gallerycarousel > div .mw-gallery-slideshow-caption a,
ul.gallery.mw-gallery-slideshow li.gallerybox .gallerytext a {
/* color: var(--theme-link-color); */
color: initial;
}
.page__main {
background-color: initial;
}
.fandom-community-header__background {
/* background-image: var(--theme-body-background-image); */
background-image: none;
}
.toctitle {
background-image: none;
/* background-image: linear-gradient(to top,#263e57,#1d344d 30%,#13212f 80%,#111c26 100%); */
}
.fandom-community-header a {
/* color: var(--theme-community-header-color); */
color: initial;
}
.fandom-community-header {
/* color: var(--theme-community-header-color); */
color: initial;
}
.ooui-theme-fandomooui .mw-datatable,
.ooui-theme-fandomooui .mw-json,
.ooui-theme-fandomooui .wikitable {
/* background-color: var(--theme-page-background-color); */
background-color: initial;
}
.ooui-theme-fandomooui .mw-datatable > * > tr > th,
.ooui-theme-fandomooui .mw-datatable > tr > th,
.ooui-theme-fandomooui .mw-json > * > tr > th,
.ooui-theme-fandomooui .mw-json > tr > th,
.ooui-theme-fandomooui .wikitable > * > tr > th,
.ooui-theme-fandomooui .wikitable > tr > th {
/* background-color: var(--theme-page-background-color--secondary); */
background-color: initial;
}
.page-content pre {
/* background-color: var(--theme-page-background-color--secondary); */
background-color: initial !important;
color: initial;
}
.page__right-rail {
/* background-color: var(--right-rail-background-color); */
background-color: initial;
}
.table-styling th {
/* background-image: linear-gradient(to top,#263e57,#1d344d 30%,#13212f 80%,#111c26 100%) !important; */
background-image: none !important;
}
.rail-module {
/* background-color: var(--right-rail-background-color); */
background-color: initial;
}
.right-rail-wrapper {
/* color: var(--right-rail-text-color); */
color: initial;
}
.recent-wiki-activity__timeago,
.recent-wiki-activity__username {
/* color: rgba(var(--right-rail-text-color--rgb),.75); */
color: initial;
}
.mw-parser-output > table:nth-child(1) {
/* background-color: #30393f; */
background-color: initial !important;
}
.rich-text-editor__content {
/* color: var(--webeditor-text-color); */
color: initial;
}
.rich-text-editor__toolbar {
/* color: var(--webeditor-text-color); */
color: initial;
}
.InlineEntityFormWrapper_inline-entity-form-wrapper__z2Uf9 {
background-color: initial !important;
/* background: var(--theme-page-background-color); */
/* color: var(--theme-page-text-color); */
color: initial;
}
.rich-text-editor__content.is-empty::before {
/* color: rgba(var(--webeditor-text-color--rgb), 0.6); */
color: initial;
}
.Comment_wrapper__VysRy {
/* background-color: var(--theme-page-background-color--secondary); */
background-color: initial;
}
.CommentCounter_comment-counter__Kr4tO {
/* color: var(--theme-page-text-color); */
color: initial;
}
.fandom-community-header__background {
/* background-image: url(https://vignette.wikia.nocookie.net/subnautica/images/c/cb/Aurora_and_Lifepod-Fox3D.png/revision/latest); */
background-image: none !important;
}
/* Uglyass subnautica background image hack*/
.mw-parser-output > div > div.center > div.floatnone > a.image {
display: none;
}
table.mw-collapsible {
/* background: #061522; */
background: initial !important;
color: initial !important;
}
#content a {
/* text-decoration: none; */
text-decoration: underline;
}
a:active,
a:focus,
a:hover,
a:hover:visited {
text-decoration-style: dashed !important;
color: gray;
}
a:visited {
color: darkgray;
}
a {
transition: none !important;
}
.wds-button.wds-is-text,
.wds-button.wds-is-text:disabled {
/* color: var(--wds-text-button-label-color); */
color: initial;
}
.fandom-sticky-header a {
/* color: var(--theme-sticky-nav-text-color); */
color: initial;
}
.fandom-sticky-header {
color: initial;
background-color: white;
}
.fandom-sticky-header a:active,
.fandom-sticky-header a:focus,
.fandom-sticky-header a:hover {
/* color: var(--theme-sticky-nav-text-color--hover); */
color: lightgray;
}
.wds-dropdown__content {
/* background-color: var(--wds-dropdown-background-color); */
/* color: var(--wds-dropdown-text-color); */
/* background-color: wheat; */
color: initial;
background-color: white;
}
.wds-dropdown__content .wds-list.wds-is-linked > li > a:not(.wds-button) {
/* color: var(--wds-dropdown-text-color); */
color: initial;
}
.wds-dropdown__content .wds-list.wds-is-linked > li.wds-is-selected > a:not(.wds-button),
.wds-dropdown__content .wds-list.wds-is-linked > li:hover > a:not(.wds-button) {
/* color: var(--wds-dropdown-linked-item-color); */
color: lightgray;
}
.sticky-toc.toc {
background-color: white;
}
.sticky-toc.toc > ul::after,
.sticky-toc.toc > ul::before {
/* background-color: var(--theme-page-background-color--secondary); */
background-color: initial;
}
.toc ul li a:hover,
.toc ul li a:hover .tocnumber {
/* color: var(--theme-link-color); */
color: gray;
}
.oo-ui-toolbar-bar {
/* background-color: var(--theme-page-background-color--secondary); */
/* color: var(--theme-page-text-color); */
background-color: initial;
color: initial;
}
.oo-ui-popupWidget-popup {
/* background-color: var(--theme-page-background-color--secondary); */
/* color: var(--theme-page-text-color); */
/* background-color: wheat; */
color: initial;
background-color: white;
}
.ooui-theme-fandomooui .ve-ui-overlay {
color: initial;
/* color: var(--theme-page-text-color); */
}
.ooui-theme-fandomooui .ve-ce-branchNode-blockSlug,
.ooui-theme-fandomooui .ve-ce-branchNode-newSlug {
/* background-color: var(--theme-page-background-color--secondary); */
background-color: initial;
}
.ooui-theme-fandomooui .ve-ui-summaryPanel {
/* background-color: var(--theme-page-background-color); */
background-color: initial;
}
.ooui-theme-fandomooui .ve-ui-overlay {
/* color: var(--theme-page-text-color); */
color: initial;
}
.ooui-theme-fandomooui .ve-ce-branchNode-blockSlug,
.ooui-theme-fandomooui .ve-ce-branchNode-newSlug {
/* background-color: var(--theme-page-background-color--secondary); */
background-color: initial;
}
.ooui-theme-fandomooui .ve-ui-summaryPanel {
/* background-color: var(--theme-page-background-color); */
/* background-color: wheat; */
background-color: white;
}
.oo-ui-buttonElement-frameless > .oo-ui-buttonElement-button {
color: initial;
}
.ooui-theme-fandomooui .ve-ui-summaryPanel-copyrightWarningFooter {
/* background-color: var(--theme-page-background-color--secondary); */
background-color: initial;
}
.ooui-theme-fandomooui .ve-ui-summaryPanel-copyrightWarningFooter {
/* background-color: var(--theme-page-background-color--secondary); */
background-color: initial;
}
.oo-ui-textInputWidget.oo-ui-widget-enabled .oo-ui-inputWidget-input::placeholder {
/* color: var(--theme-...