Отмена изменений ребрендинга 2024 года.
Reversal of 2024 rebranding changes.
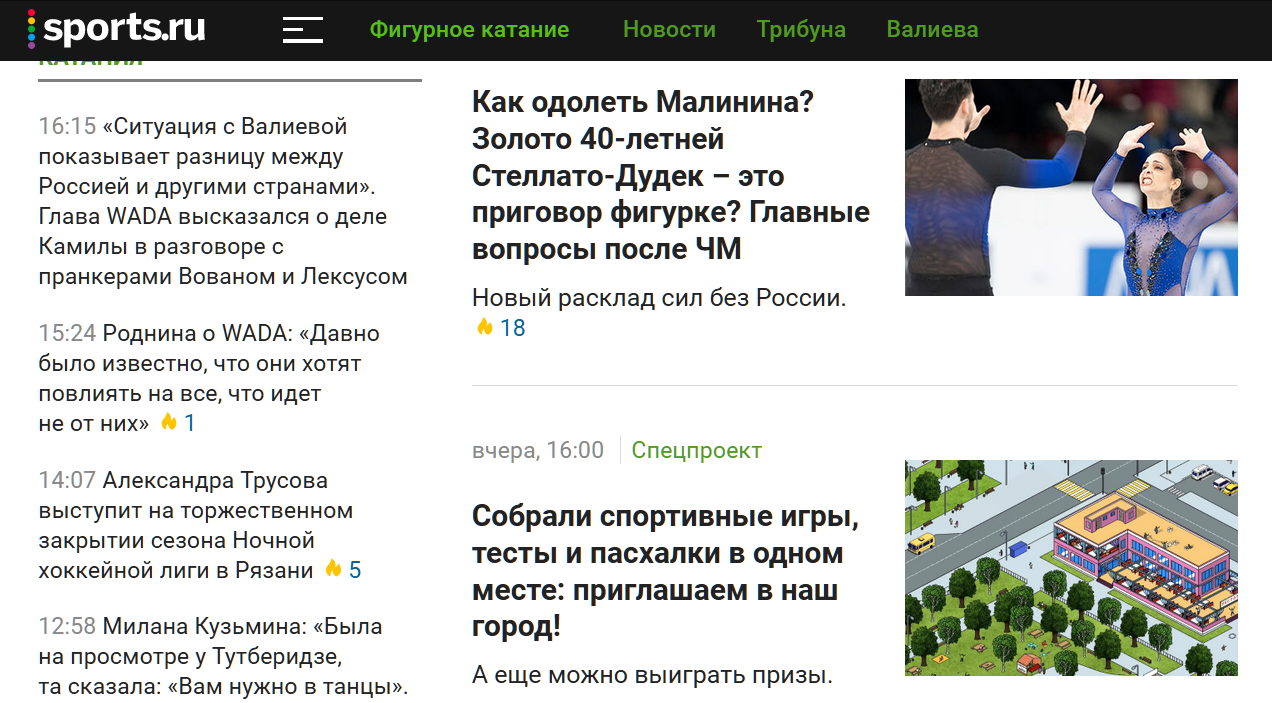
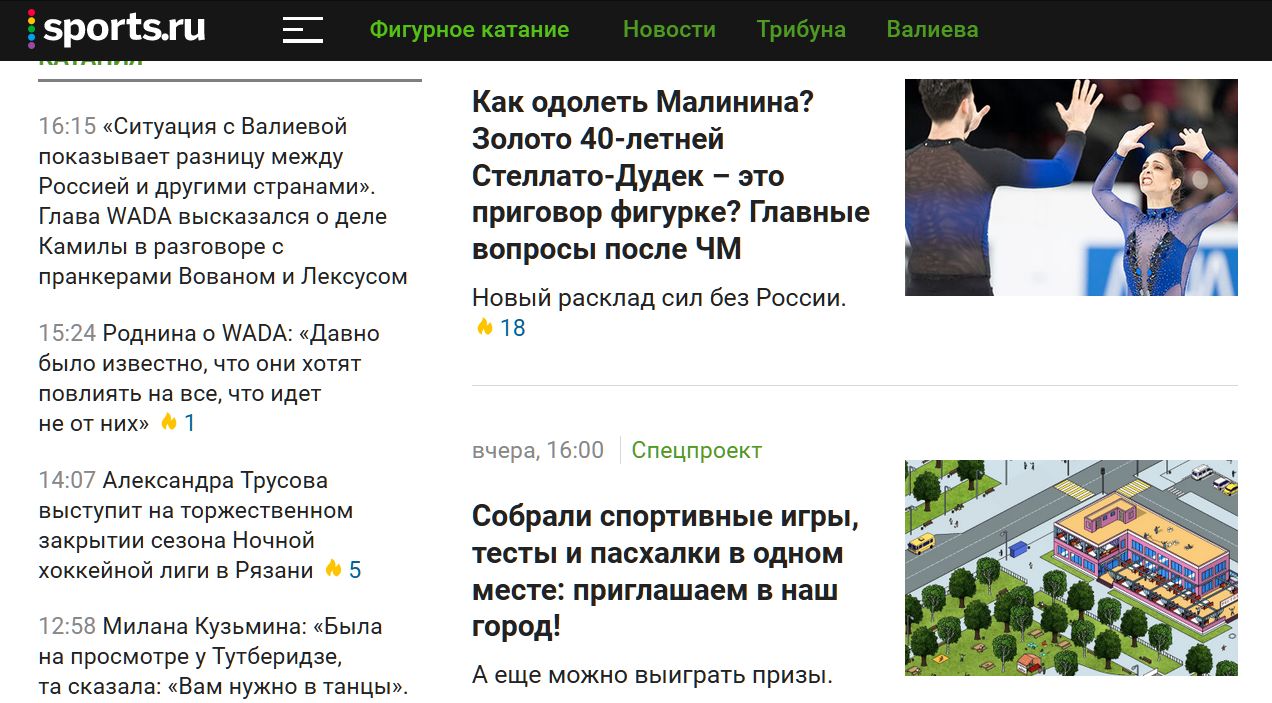
Sports.ru 2024 redesign from Longus v.1.0002 by Geogriipetrovich56

Details
AuthorGeogriipetrovich56
LicenseNo License
Categorysports.ru
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v.1.0003
Правка для удаления назойливой полосы прогресса.
v.1.0002
Небольшая правка в разметке меню.
v.1.0001
Небольшая правка в разметке меню.
v.1.000
Отмена изменений ребрендинга 2024 года. Сделан на основе стиля "sports.ru - pre-March 4th, 2024 redesign by saint-images", который возвращает старый логотип и шрифт заголовков.
Дополнительно внесено:
- полная замена ядовитого зеленого цвета на зеленый цвета травы;
- уменьшена высота меню;
- забаненый бледный шрифт сделан фиолетовым;
- и еще несколько других мелких изменений;
ENG ///////////////////////////////////////////////
Reversal of 2024 rebranding changes. Made based on the style "sports.ru - pre-March 4th, 2024 redesign by saint-images", which returns the old logo and header font.
Additionally added:
- complete replacement of the poisonous green color with the green color of grass;
- menu height reduced;
- the banned pale font is made purple;
- and a few other minor changes;
Source code
/* ==UserStyle==
@name Sports.ru 2024 redesign from Longus
@version 20240304.17.46.01
@namespace sports.ru
==/UserStyle== */
@-moz-document domain("sports.ru") {
:root {
--main-color-new: #509a22;
--main-color-new-bright: #58be18;
--main-color-new-translucent: #5cdd0b5c;
--main-color-new-extrabright: #60e50c;
--main-color-new-dark: #437126;
--sportsru-color-banned: #ca0f93;
--ui-primary: var(--main-color-new);
--ui-primary-hover: var(--main-color-new-dark);
--sports-primary-color: var(--main-color-new);
--sports-primary-color-hover: var(--main-color-new-dark);
--sportsru-red: #f33004db;
--ui-font-family-heading: "Roboto", sans-serif;
a.h2.material-list__title-link {
font-size: 18px;
}
}
.aside-news-list__advert {
color: var(--main-color-new-extrabright) !important;
}
.navigation-navbar__list-item--current .navigation-navbar__link {
color: var(--main-color-new-extrabright) !important;
}
.navigation-burger-title__text {
color: var(--main-color-new-bright);
}
.navigation-navbar__link {
color: var(--main-color-new) !important;
}
.navigation-progress-bar {
display: none;
}
.rating--negative .rating__value,
.rating__votes--negative {
color: var(--sportsru-red);
}
.comment-content.comment-content--silent {
color: var(--sportsru-color-banned);
}
.rating__vote-button--positive {
background-color: var(--main-color-new-translucent);
}
.navigation-burger__container::after {
width: 0
}
.header .navigation-top {
--navigation-height: 36px !important;
}
.navigation-search__toggle {
top: -63px !important;
}
.navigation-top__wrapper {
height: 26px;
}
.blog-posts-list__rating.blog-posts-list__rating_plus {
color: var(--main-color-new);
}
.content-label.content-label--small-top {
color: var(--main-color-new) !important;
}
.blog-posts-list__rating {
margin-right: 5px;
}
.user-comment-item__voting-text-plus {
color: var(--main-color-new-bright);
}
.title-page .titleH1 A,
.title-page .titleH1 SPAN {
color: var(--main-color-new);
}
.navigation-burger-title__text--active {
color: var(--main-color-new-bright);
}
.navigation-top__logo svg {
background-image: url(https://svgshare.com/i/13us.svg);
width: 106px !important;
background-position: center;
background-repeat: no-repeat;
}
.navigation-top__logo svg * {
visibility: hidden;
}
}