Отмена изменений ребрендинга 2024 года.
Reversal of 2024 rebranding changes.
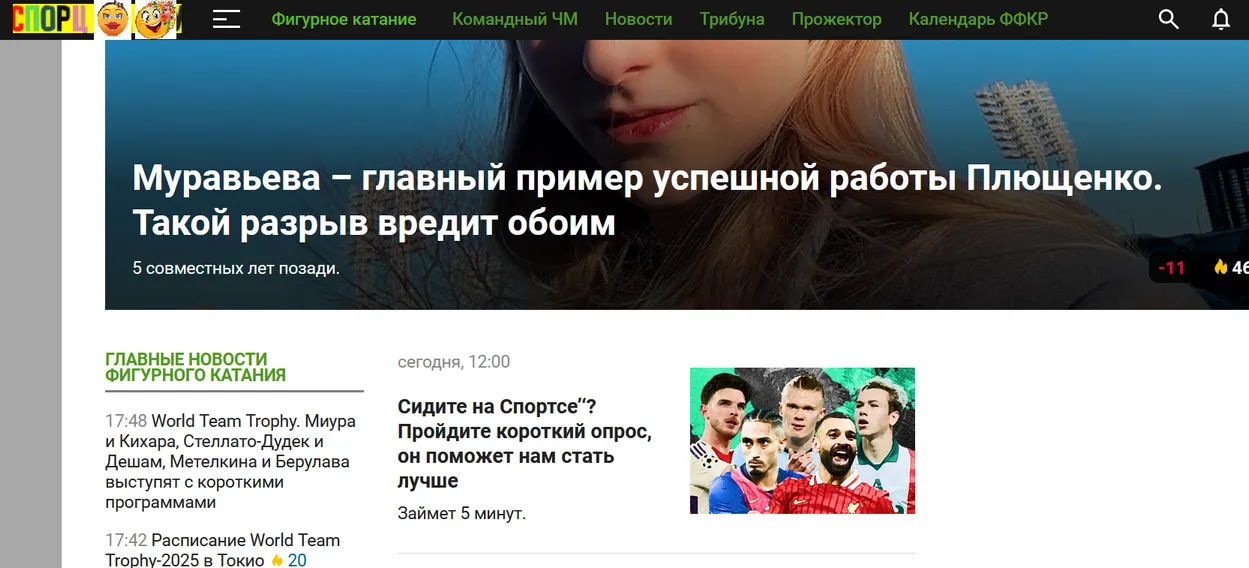
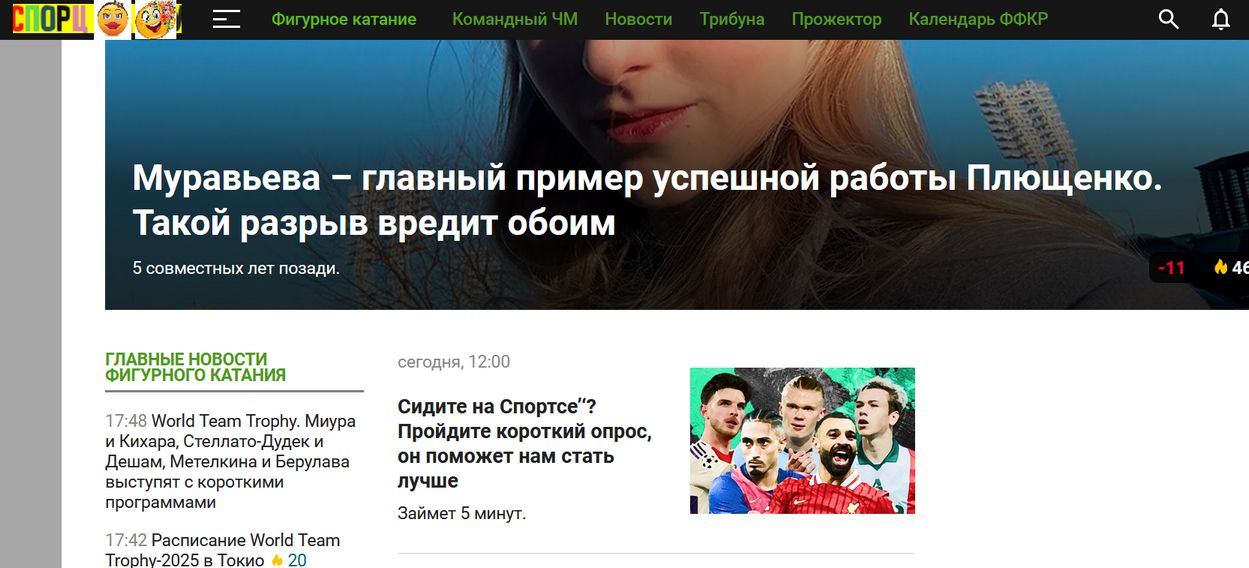
Sports.ru 2024 redesign from Longus v.1.0011 by Geogriipetrovich56

Details
AuthorGeogriipetrovich56
LicenseNo License
Categorysports.ru
Created
Updated
Code size4.6 kB
Code checksum67aa157d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v.1.0011
Новое лого, удаление мерзогадкого зеленого везде где нашел, замена глазоломательного шрифта на нормальный, правка разметки.
v.1.0003
Правка для удаления назойливой полосы прогресса.
v.1.0002
Небольшая правка в разметке меню.
v.1.0001
Небольшая правка в разметке меню.
v.1.000
Отмена изменений ребрендинга 2024 года. Сделан на основе стиля "sports.ru - pre-March 4th, 2024 redesign by saint-images", который возвращает старый логотип и шрифт заголовков.
Дополнительно внесено:
- полная замена ядовитого зеленого цвета на зеленый цвета травы;
- уменьшена высота меню;
- забаненый бледный шрифт сделан фиолетовым;
- и еще несколько других мелких изменений;
ENG ///////////////////////////////////////////////
Reversal of 2024 rebranding changes. Made based on the style "sports.ru - pre-March 4th, 2024 redesign by saint-images", which returns the old logo and header font.
Additionally added:
- complete replacement of the poisonous green color with the green color of grass;
- menu height reduced;
- the banned pale font is made purple;
- and a few other minor changes;
Source code
/* ==UserStyle==
@name Sports.ru 2024 redesign from Longus
@version 20240304.17.46.01
@namespace https://www.sports.ru
==/UserStyle== */
@-moz-document domain("sports.ru"),
domain("www.sports.ru") {
:root {
--main-color-new: #509a22;
--main-color-new-bright: #58be18;
--main-color-new-translucent: #5cdd0b5c;
--main-color-new-extrabright: #60e50c;
--main-color-new-dark: #437126;
--sportsru-color-banned: #ca0f93;
--ui-primary: var(--main-color-new) !important;
--ui-kit-theme-switcher-color-button-disabled-checked: var(--main-color-new) !important;
--ui-kit-theme-switcher-color-button: var(--main-color-new) !important;
--ui-kit-theme-switcher-color-button-checked: var(--main-color-new) !important;
--ui-primary-hover: var(--main-color-new-dark) !important;
--sports-primary-color: var(--main-color-new) !important;
--sports-primary-color-hover: var(--main-color-new-dark) !important;
--sportsru-red: #f33004db;
--ui-font-family-heading: "Roboto", sans-serif !important;
}
.comment-form__submit,
.diff-rating,
.diff-rating--green,
.document-card__diff-rating,
.ui-theme-switcher__icon--top,
.ui-theme-switcher__icon,
.ui-theme-switcher__toggler--unchecked,
.ui-theme-switcher__toggler--medium,
.ui-theme-switcher__toggler,
.ui-button,
.ui-button--base,
.ui-theme-switcher,
.ui-theme-switcher--animation,
.rating-value,
.rating-value--positive {
--ui-primary: var(--main-color-new) !important;
}
.btn {
background-color: var(--main-color-new) !important;
}
a.navigation-aside-block__create-post {
padding-top: 1px !important;
}
h1,
h2,
h3,
a.h2.material-list__title-link {
font-family: "Roboto", sans-serif !important;
}
a.h2.material-list__title-link {
font-size: 18px;
}
.aside-news-list__advert {
color: var(--main-color-new-extrabright) !important;
}
.navigation-navbar__list-item--current .navigation-navbar__link {
color: var(--main-color-new-extrabright) !important;
}
.navigation-burger-title__text {
color: var(--main-color-new-bright);
}
.navigation-navbar__link {
color: var(--main-color-new) !important;
}
.navigation-progress-bar {
display: none;
}
.rating--negative .rating__value,
.rating__votes--negative {
color: var(--sportsru-red);
}
.comment-content.comment-content--silent {
color: var(--sportsru-color-banned);
}
.rating__vote-button--positive {
background-color: var(--main-color-new-translucent);
}
.navigation-burger__container::after {
width: 0
}
.header .navigation-top {
--navigation-height: 36px !important;
}
.navigation-search__toggle {
top: -63px !important;
}
.navigation-top__wrapper {
height: 26px !important;
}
.blog-posts-list__rating.blog-posts-list__rating_plus {
color: var(--main-color-new) !important;
}
.content-label.content-label--small-top {
color: var(--main-color-new) !important;
}
.blog-posts-list__rating {
margin-right: 5px !important;
}
.user-comment-item__voting-text-plus {
color: var(--main-color-new-bright) !important;
}
.title-page .titleH1 A,
.title-page .titleH1 SPAN {
color: var(--main-color-new) !important;
}
.navigation-burger-title__text--active {
color: var(--main-color-new-bright) !important;
}
.navigation-top__logo svg {
background-image: url(https://i.ibb.co/jq21rmp/main-full-cr.png);
width: 150px !important;
background-position: center !important;
background-repeat: no-repeat !important;
}
.navigation-top__logo svg * {
visibility: hidden !important;
}
}