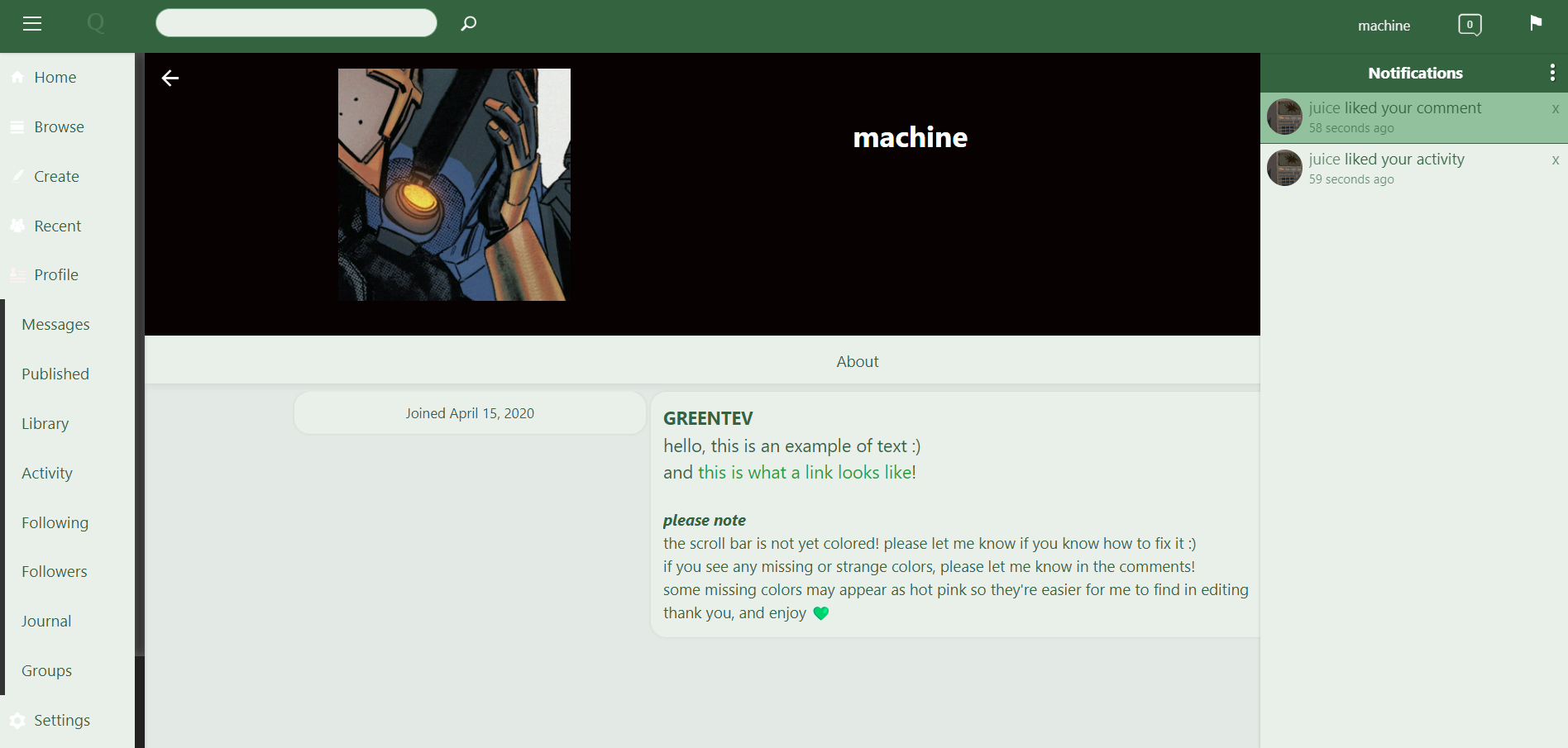
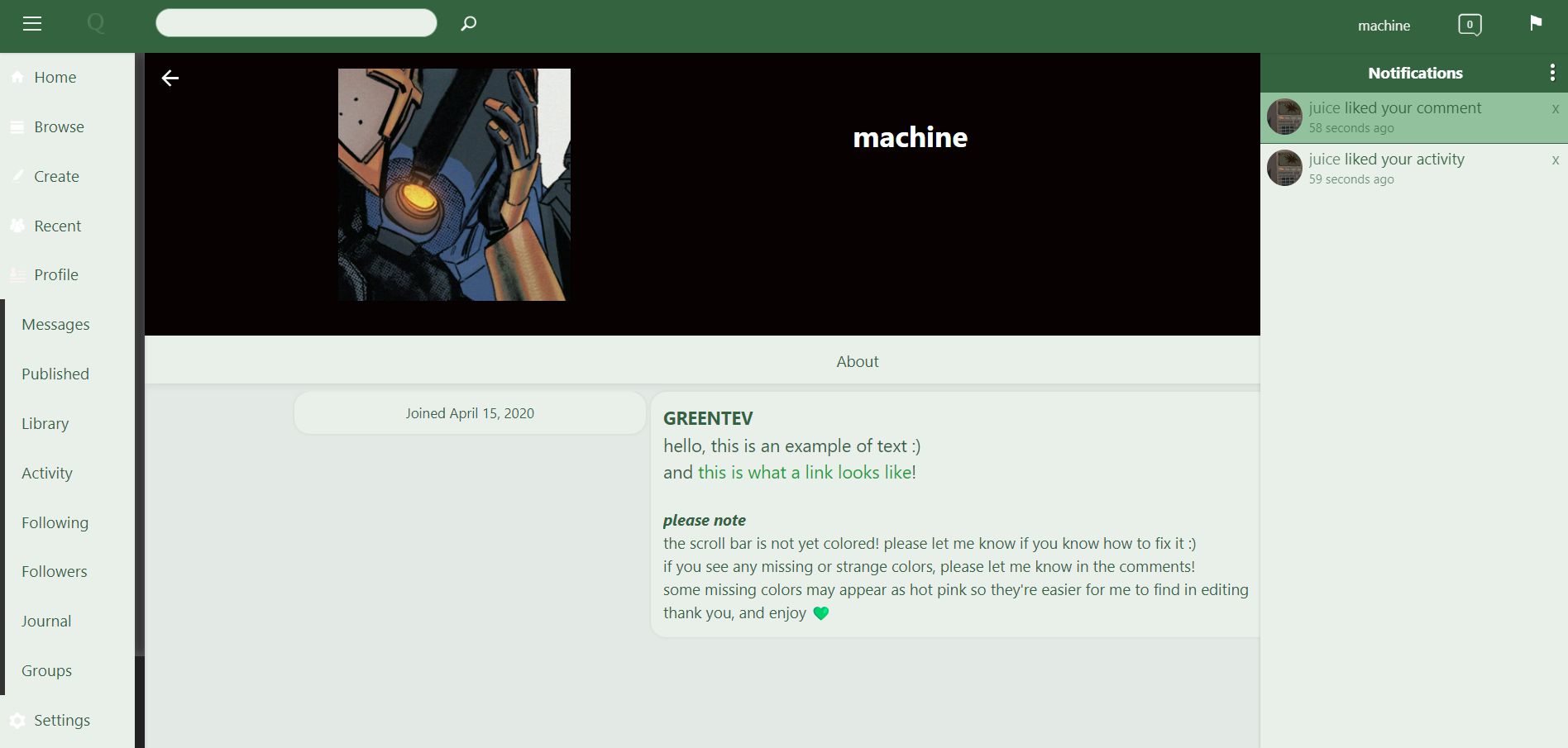
makes quotev the most superior color! please heed the warnings in the example photo :)
greentev by q109farm

Details
Authorq109farm
LicenseNo License
Categoryquotev
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
original code by ghfdjskdfhg on userstyles
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Green Quotev
@version 20230903.22.02
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.quotev.com/") {
div.fixedMenu a {
font-size: 1.2em;
display: block;
padding: 8px 5px;
background-color: #e9f0ea;
color: #33643F
}
@media screen and (min-width: 1200px) {
.sectionNav {
background-color:#e9f0ea !important
}
#quiz_questions {
background: #e9f0ea
}
#p_cview div.q .opt {
background-color: #F6F9F7
}
#quizHeaderInner {
background-color: #e9f0ea;
color: #33643F
}
body .quizComment div.quote_head {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #33643F
}
div.mainbar .qbutton_small {
background-color: #e9f0ea;
color: #33643F
}
#quizHeader a, .resgraph a, .quizComment a {
color: #33643F;
}
#mainMenuFooter, #mainMenuFooter * {
background:#e9f0ea !important;
}
body {
background-color:#E3E9E4 !important
}
msg {
background-color:#e9f0ea !important
}
body {
cursor: default;
text-align: center;
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
font-size: 15px;
color: #33643F;
-webkit-text-size-adjust: none;
}
.cardBox {
text-align: left;
background-color:#e9f0ea
}
div.p_browse a, div.p_browse div.drop_links a {
color: #33643F;
}
div.comment div.body a, #profileTaglineContent a, div.userBoxTagline a, .activity div.msg a, .activity a.msgLink, .activity_comments .msg a, .user_comment_replies .msg a, div.journal_text a, #about_content a, div.journal_text a *, #about_content a * {
color: #219d40;
}
#notif_list {
text-align: left;
line-height: 1.2em;
background-color:#e9f0ea
}
.activity_comments div.c {
word-wrap: break-word;
background-color:#e9f0ea
}
#notif_list a.notif {
display: block;
padding: 1px 6px;
color: #33643F;
border-color: #33643F
}
a.notifUnread {
background-color: #91c29d;
border-color: #33643F;
border-left-color: rgb(221, 221, 221);
}
.navHeaderContainer {
color: #33643F !important;
font-weight: bold;
}
.activityAddForm textarea {
box-shadow: 2px 2px 1px #91c29d;
padding: 8px 14px;
width: 88%;
width: calc(100% - 71px);
border-color: #77a582;
border-radius: 20px;
max-width: 600px;
height: 20px;
overflow-y: hidden;
line-height: 1.5em;
}
textarea, input, select {
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
font-size: 1em;
padding: 3px;
background-color: #E3E9E4;
color: #33643F;
border: 1px solid #77a582;
;
border-radius: 5px;
transition: box-shadow .2s, color .2s, background-color .2s;
}
a, div.quiz, div.opt {
-webkit-transition: color .4s, background-color .4s, box-shadow .4s;
transition: color .4s, background-color .4s, box-shadow .4s;
color: #33643F;
}
div.profileBody {
background-color: #E3E9E4;
padding-bottom: 50px;
}
div.profileBody .sectionSelect {
text-align: center;
min-height: 32px;
background-color: #e9f0ea;
padding: 5px;
box-shadow: 1px 1px 8px rgba(0, 0, 0, .1);
}
div.profileBody .sectionSelect .inner > a {
display: inline-block;
padding: 5px 8px;
padding-top: 5px;
padding-top: 9px;
color: #33643F;
min-width: 65px;
border-bottom: 3px solid transparent !important;
}
#p_profile .activity_comments {
background-color: #e9f0ea;
margin: -12px;
border-color: #e9f0ea;
margin-top: -12px;
margin-bottom: -12px;
margin-bottom: -15px;
margin-top: 10px;
padding: 5px 10px;
border-top: 1px solid #eee;
}
#notifHead, #chatListHead {
background-color: #33643F;
color: #fff;
font-weight: bold;
text-align: center;
cursor: default;
padding: 10px 5px;
box-shadow: 0 0 3px rgba(0, 0, 0, .2);
-webkit-font-smoothing: antialiased;
}
#activity_new {
cursor: pointer;
display: none;
margin: 4px 8px;
margin-bottom: 4px;
margin-bottom: 10px;
padding: 5px;
border-radius: 3px;
background: #33643F;
text-align: center;
box-shadow: 1px 1px 1px rgba(0, 0, 0, .1);
color: white
}
a, div.quiz, div.opt {
-webkit-transition: color .4s, background-color .4s, box-shadow .4s;
transition: color .4s, background-color .4s, box-shadow .4s;
background-color: #e9f0ea color: #33643F;
}
div.profileLeft .pbox, div.profileRight .pbox, div.profileLeft div.cardBox, div.profileRight div.cardBox {
overflow: hidden;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
}
div.profileBody .pbox {
margin: 10px 0;
margin-bottom: 10px;
padding: 8px;
word-wrap: break-word;
line-height: 1.5em;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
border-radius: 15px;
background: #e9f0ea;
}
#p_profile div.quiz {
clear: both;
margin: 0;
padding: 0;
background: #e9f0ea;
}
div.dlg_pop_inner > div.body {
text-align: center;
background: #e9f0ea;
}
div.dlg_pop_inner > div.buttons {
padding: 6px 8px;
background-color: #e9f0ea;
text-align: right;
border-radius: 0 0 8px 8px;
border-top: 1px solid #33643F;
}
@supports(backdrop-filter:blur(8px)) {
div.dlg_pop_inner > div.title {
background: #33643F;
backdrop-filter: blur(5px);
}
}
.qbutton, .qbutton:visited, .qbutton:hover, .qbutton:focus, .qbutton_small, .qbutton_small:visited, .qbutton_small:hover, .qbutton_small:focus {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
display: inline-block;
border-radius: 25px;
line-height: 1;
color: #fff;
background-color: #33643F;
padding: 8px 10px;
font-family: system-ui, -apple-system, Segoe UI, Roboto, Lucida Grande, Tahoma, sans-serif;
text-decoration: none;
text-align: center;
letter-spacing: .18px;
cursor: pointer;
border: 0;
outline: 0;
-webkit-font-smoothing: antialiased;
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-webkit-user-drag: none;
}
element {
display: inline-block;
font-size: 0.8em;
font-weight: normal;
opacity: 0.8;
color: #33643F;
}
element {
padding-top: 8px;
background-color: #33643F
}
#mainbar {
contain: layout;
height: 55px;
z-index: 64002;
margin: 0;
background-color: #33643F;
text-align: left;
border-color: #33643F !important;
box-shadow: 0 0 3px rgba(0, 0, 0, .2);
-webkit-transition: transform .25s;
transition: transform .25s;
}
.browseInfoBox {
padding: 5px;
font-size: 1.2em;
background-color: #e9f0ea;
border-radius: 15px 15px 0 0;
box-shadow: 0 0 3px rgba(0, 0, 0, .1);
text-align: center;
}
@media screen and(min-width: 1200px) {
.sectionNav {
display: block;
position: relative;
width: 270px;
top: 0 !important;
margin: 0;
margin-bottom: 0px;
margin-left: 0px;
margin-bottom: 20px;
margin-left: 20px;
padding: 5px 0;
border: 0;
background-color: #e9f0ea;
box-shadow: 1px 1px 8px rgba(0, 0, 0, .1);
}
}
div.profileBody a, .pProfile div.quiz h2 a:visited {
color: #33643F;
}
element {
}
html {
cursor: text;
*cursor: auto;
}
html {
height: 100% !important;
}
element {
opacity: .8;
}
* {
scrollbar-width: auto !important;
}
element {
line-height: 1.4em;
font-size: 1.1em;
font-weight: bold;
color: #33643F;
}
div.container {
text-align: left;
}
element {
margin: -12px;
margin-top: -12px;
margin-bottom: -12px;
margin-top: 10px;
padding: 8px 15px;
background-color: #e9f0ea;
border-top: 1px solid #e9f0ea;
text-align: right;
line-height: 2.8em;
margin-bottom: -24px;
}
.nosel, div.fixedMenu, #mainbar, .drop_links, .navHeader, .emojiButton {
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-webkit-user-drag: none;
}
:root {
color-scheme: light dark;
accent-color: #33643F;
}
element {
}
#p_profile div.quiz div.descr {
margin: 2px 0;
color: #33643F;
}
div.quiz div.descr {
padding: 4px 0;
line-height: 1.5;
word-wrap: break-word;
color: #33643F;
overflow: hidden;
}
#searchAreaInput, #searchMenu input.input {
margin-left: 10px;
width: 35%;
max-width: 350px;
padding: 3px;
background-color: #e9f0ea;
color: #33643F;
}
element {
background-color: #e9f0ea;
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
div.newType {
text-align: center;
margin-bottom: 15px;
background-color: #E3E9E4 !important;
}
div.newTypeRecent {
text-align: center;
margin-bottom: 15px;
background-color: #ff0086 !important;
}
element {
background-color: #ff0086;
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
@media screen and(min-width: 1200px) {
div.mainc {
min-height: calc(100vh - 136px);
padding-top: 20px;
}
}
div.mainc {
padding: 10px;
padding-top: 10px;
overflow: auto;
}
element {
border-radius: 15px 15px 0 0;
}
div.homeList {
position: relative;
padding: 6px 0 15px 6px;
overflow: hidden;
backgro...