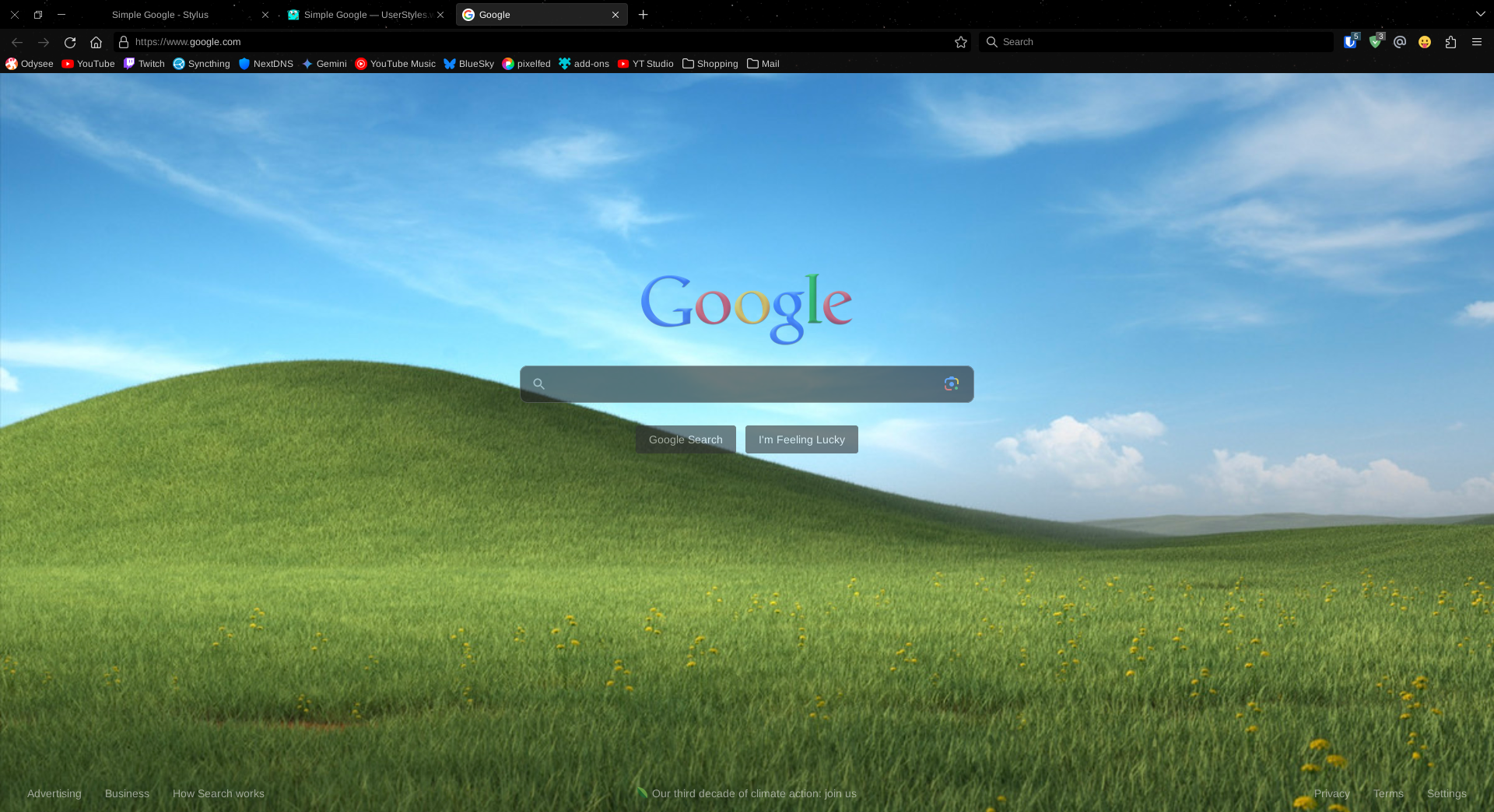
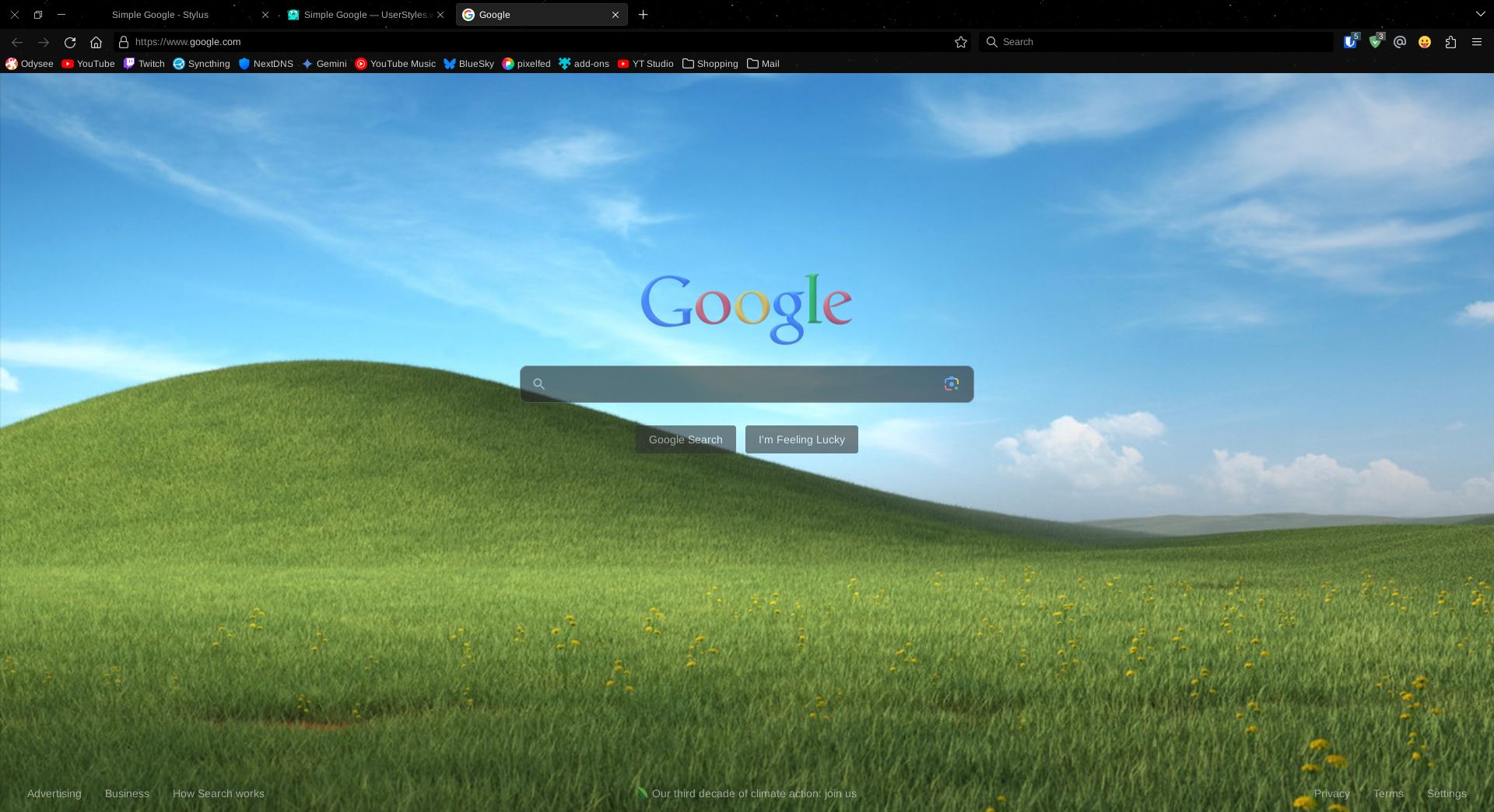
Simple Google homepage theme
Simple Google by CalesDumb

Details
AuthorCalesDumb
LicenseAGPL-3.0
Categoryhttps://google.com
Created
Updated
Code size2.9 kB
Code checksum958831ff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works better when google is on dark mode.
Source code
/* ==COPYING==
Simple Google
https://userstyles.world/style/15412/simple-google
(c) Copyright 2024 Cale Perkins
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU Affero General Public License as
published by the Free Software Foundation, either version 3 of the
License, or (at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU Affero General Public License for more details.
You should have received a copy of the GNU Affero General Public License
along with this program. If not, see <https://www.gnu.org/licenses/agpl-3.0.html>.
==COPYING== */
/* ==UserStyle==
@name Simple Google
@namespace userstyles.world
@author CalesDumb
@description Simple Google homepage theme
@version 2024.04.20
@license AGPL-3.0
==/UserStyle== */
@-moz-document url-prefix("https://www.google.") {
.lnXdpd {
opacity: 0%;
}
.jfN4p {
opacity: 0%;
}
.logo {
background-image: url(https://upload.wikimedia.org/wikipedia/commons/3/3e/Google_2011_logo.png) !important;
background-repeat: no-repeat;
background-position: 50% 80%;
background-size: 92px 30px !important;
}
.k1zIA {
background-image: url(https://upload.wikimedia.org/wikipedia/commons/3/3e/Google_2011_logo.png) !important;
background-repeat: no-repeat;
opacity: 60%;
background-position: 50% 100%;
background-size: 272px 92px !important;
}
.L3eUgb {
background: url(https://i.postimg.cc/SNXSXC2w/bliss-update.jpg) center center !important;
background-size: cover !important;
background-color: black;
}
.o3j99.c93Gbe {
opacity: 100%;
background: transparent !important;
}
.MV3Tnb {
opacity: 0%;
background: transparent !important;
}
.o3j99.ikrT4e.om7nvf {
opacity: 60%;
border-radius: 10px;
}
.b0KoTc {
display: none !important;
}
.RNNXgb {
border-radius: 10px;
}
.LX3sZb {
display: none;
}
.fXNJzc {
display: none;
}
.KxwPGc.SSwjIe {
opacity: 60%;
}
.cF4V5c {
opacity: 60%;
}
.DoEL0b {
display: none;
}
.YQ4gaf {
display: none;
}
.logo.Ib7Efc {
display: none;
}
}