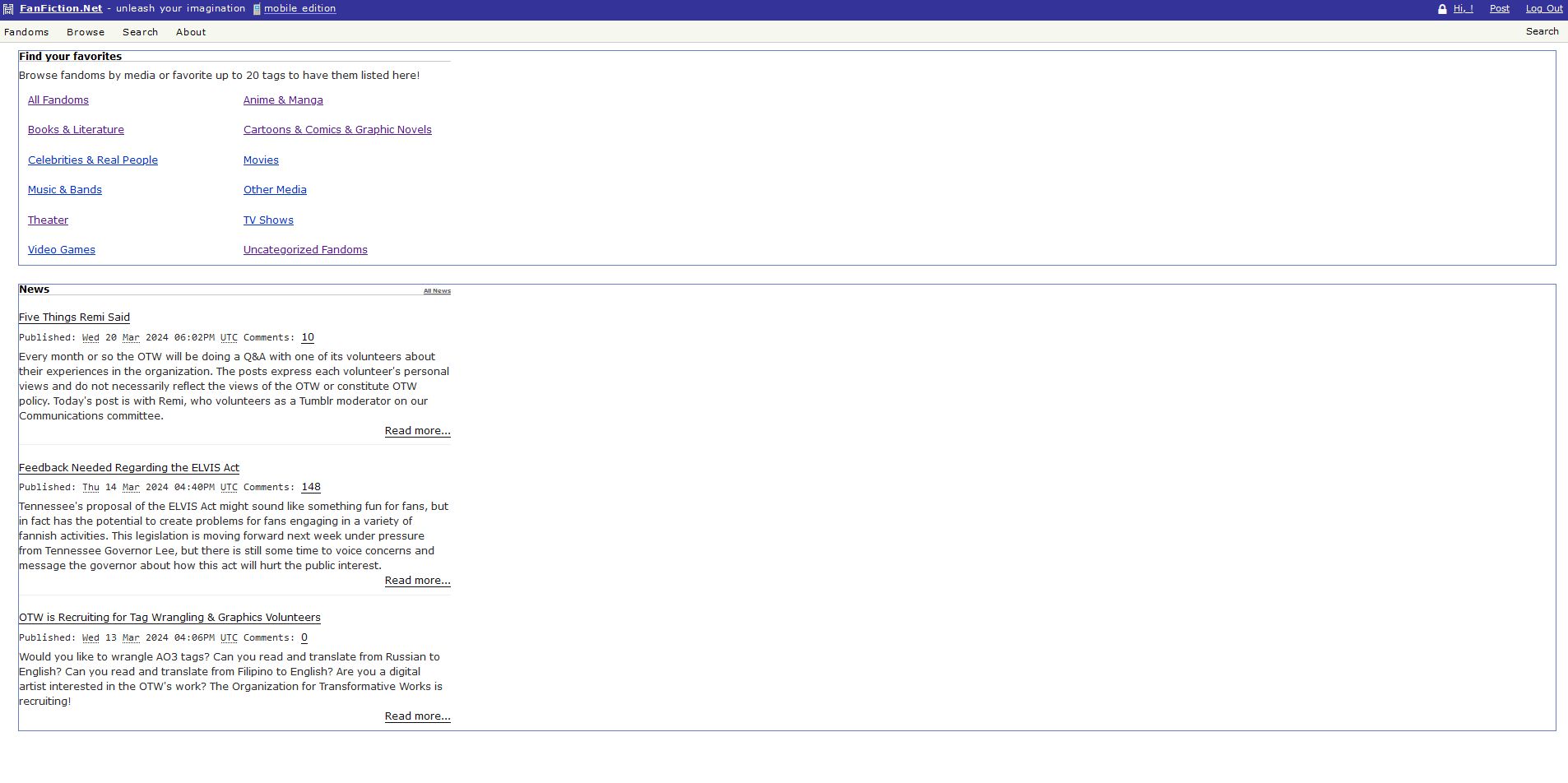
Makes AO3 look like FanFiction.Net did back in the late 2000s/early 2010s
FANFICTION.NET THEME FOR AO3 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://archiveofourown.org/
Created
Updated
Code size8.7 kB
Code checksum1be1c28d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested on the default skin, signed in, on Firefox and at 1920x1080, most pages should work regardless of if you're logged in, browser, or resolution.
Pages referenced:
https://web.archive.org/web/20111222151246/http://www.fanfiction.net/
https://web.archive.org/web/20120103140113/http://www.fanfiction.net/anime/
https://web.archive.org/web/20100402233233mp_/http://www.fanfiction.net/Pokemon_and_Naruto_Crossovers/80/1402/
https://web.archive.org/web/20120414124324/http://www.fanfiction.net/s/5346271/1/Fallen_Angel
https://web.archive.org/web/20100403081938/http://www.fanfiction.net/u/320103/Quill_of_Molliemon
Source code
/* ==UserStyle==
@name FANFICTION.NET THEME FOR AO3
@version 20240417.08.01
@namespace https://userstyles.world/user/griffenhiggins
@description Makes AO3 look like FanFiction.Net did back in the late 2000s/early 2010s
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("archiveofourown.org") {
#footer {
display: none;
}
a, p {
font-family: verdana, arial, helvetica, sans-serif;
}
#tos_prompt .heading {
background-color: #333399;
}
#tos_prompt .heading span:before {
visibility: visible;
content: "FanFiction.Net";
}
#header {
background-color: #333399;
height: 1.5em;
padding-top: 0.5em;
margin-top: 1px;
margin-left: 1px;
padding-bottom: 15px;
}
#header .logo {
content: url("https://web.archive.org/web/20111222151246im_/http://b.fanfiction.net/static/images/favicon_2010_site.png");
height: 16px;
width: 16px;
margin-top: -6px;
margin-left: 1px;
cursor: initial;
}
#header .heading a span, #header .heading sup, #greeting img.icon, #tos_prompt .heading span {
visibility: hidden;
}
#header .heading a span:after {
visibility: visible;
content: "FanFiction.Net";
color: #ffffff;
font-family: verdana, arial, helvetica, sans-serif;
font-weight: bold;
font-size: 11px;
word-spacing: 1px;
letter-spacing: 0.5px;
text-decoration: underline;
position: absolute;
margin-left: -233px;
margin-top: -21px;
}
#header .heading sup:before {
visibility: visible;
content: "- unleash your imagination";
font-size: 11px;
color: white;
word-spacing: 1px;
padding-left: 1ex;
letter-spacing: 0.5px;
font-family: verdana, arial, helvetica, sans-serif;
font-style: normal;
position: absolute;
margin-left: -133px;
cursor: text;
}
#header .heading sup:after {
visibility: visible;
content: url("https://i.imgur.com/XrEFmps.png");
position: absolute;
margin-top: -11px;
margin-left: 7px;
}
#header a, #header a:visited, #header .primary .open a, #header .primary .dropdown a:focus {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 11px;
word-spacing: 1px;
color: #ffffff !important;
text-decoration: underline;
margin-top: -18px;
}
#header .primary .dropdown:hover a, .dropdown-toggle {
background: #fff0 !important;
}
#greeting p.icon a:after {
visibility: visible;
content: url("https://i.imgur.com/QOIU3Nd.png");
position: absolute;
margin-top: 8px !important;
margin-left: -15px;
}
#header .primary {
position: relative;
z-index: 10;
border-bottom: 1px solid #CDCDCD;
background: #f6f7ee;
box-shadow: inset 0 -6px 10px rgba(0, 0, 0, 0);
margin-top: -32px;
}
#header .primary a {
color: black !important;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 11px;
text-decoration: none;
letter-spacing: 0.7px;
margin-top: 2px !important;
margin-left: -27px;
padding-right: 40px;
}
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label {
color: black;
text-decoration: none;
padding: 6px 10px 6px 10px;
font-size: 11px;
font-family: verdana, arial, helvetica, sans-serif;
border-bottom: 0px;
background: #fff0;
}
#header .menu, #small_login {
background: #f6f7ee;
box-shadow: -1px 1px 3px -1px #4440;
}
#header .menu li {
border-bottom: 1px solid #CDCDCD;
}
#header .dropdown .menu a {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 11px;
word-spacing: 1px;
color: #000 !important;
text-decoration: none !important;
margin-left: 1px
}
#header .dropdown .menu {
margin-left: -27px
}
#login body, .toggled form, .dynamic form, .secondary, .dropdown {
background: #fff0 !important;
margin-left: 10px;
}
}
@-moz-document url("https://archiveofourown.org/") {
.social, .intro {
display: none !important;
}
.splash .module h3 {
color: #000000;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
margin-top: -0px;
}
.splash > .module {
border: 1px solid #6581c1;
padding-right: 123%;
}
.splash {
margin-left: -1%;
}
.splash .browse li a::before {
visibility: hidden;
}
.system p, .splash .news li a, .published a {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
}
.splash .browse li a, .splash .favorite a {
color: #0033CC;
text-decoration: underline;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
}
.splash .browse li a:visited, .splash .favorite a:visited {
color: #551a8b;
}
.splash .browse li a:hover, .splash .favorite a:hover {
color: #cc0044;
}
}
@-moz-document url-prefix("https://archiveofourown.org/media/") {
h2.heading a, .listbox > .heading, .listbox .heading a:visited {
display: none;
}
h2.heading {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
}
.alphabet .listbox li, .media .listbox {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 11px;
color: gray;
}
.listbox, fieldset fieldset.listbox {
background: #ddd0;
border: 2px solid #ccc0;
}
.listbox .index {
box-shadow: inset 1px 1px 3px #bbb0;
}
.actions a, .actions a:link, .action, .action:link, a.tag {
color: #0033CC;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
border: 2px solid #ccc0;
}
.actions a:visited, .action:visited, .action a:link, .action a:visited, a.tag:visited {
color: #551a8b;
}
.actions a:hover, .action:hover, .action a:hover, .action a:hover, a.tag:hover {
color: #cc0044;
background: #ddd0;
border: 2px solid #ccc0;
}
}
@-moz-document url-prefix("https://archiveofourown.org/tags"), url-prefix("https://archiveofourown.org/works"), url-prefix("https://archiveofourown.org/users"), url-prefix("https://archiveofourown.org/bookmarks"), url-prefix("https://archiveofourown.org/collections"), url-prefix("https://archiveofourown.org/media"), url-prefix("https://archiveofourown.org/series"), url-prefix("https://archiveofourown.org/external_works/") {
form.filters {
width: 200px;
}
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff {
background: #fff;
border: 2px solid #fff;
box-shadow: inset 1px 0 5px #fff;
}
li.blurb, fieldset, form dl {
border: 1px solid #ddd0;
}
.actions a, .actions a:link, .action, .action:link, a, .actions li a, .actions li input, .actions li input[type="submit"], .actions li .current, .actions li label {
background: #ddd0;
border: 2px solid #ccc0;
box-shadow: inset 1px 1px 3px #bbb0;
}
h1, h2, h3, h4, h5, h6, .heading, .blurb .header .heading, .blurb .header ul, blockquote p, .mods li, dl.stats dt, .blurb ul li, .blurb dd ul li, .disabled {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
}
.blurb dl.stats {
font-family: verdana, arial, helvetica, sans-serif !important;
font-size: 11px !important;
color: gray;
}
.actions a, .actions a:link, .action, .action:link, a {
color: #0033CC !important;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
}
.actions a:visited, .action:visited, .action a:link, .action a:visited, a:visited {
color: #551a8b !important;
}
.actions a:hover, .action:hover, .action a:hover, .action a:hover, a:hover {
color: #cc0044 !important;
background: #ddd0 !important;
border: 2px solid #ccc0 !important;
text-decoration: underline;
}
}
@-moz-document url-prefix("https://archiveofourown.org/tags") {
li.blurb, .blurb .blurb {
width: 115%;
}
}
@-moz-document url-prefix("https://archiveofourown.org/works/") {
#chapters, .meta dt {
color: black;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
}
p.kudos {
background: url(https://web.archive.org/web/20120414124324im_/http://b.fanfiction.net/static/fcons/24/balloon.png) no-repeat;
}
}
@-moz-document url-prefix("https://archiveofourown.org/users/") {
#dashboard.own {
border-top: 15px solid #333399;
border-bottom: 15px solid #333399;
}
.listbox, fieldset fieldset.listbox, .listbox .index {
background: #fff0;
border: 2px solid #fff0;
box-shadow: 0 0 0 1px #fff0;
}
h2.heading {
font-weight: bold;
font-size: 17px;
letter-spacing: 1px;
font-family: 'Times New Roman','Times', Sans-serif;
}
}
@-moz-document url-prefix("https://archiveofourown.org/admin_posts") {
.admin .primary .icon {
display: none;
}
}
@-moz-document url-prefix("https://archiveofourown.org/faq"), url-prefix("https://archiveofourown.org/wrangling_guidelines"), url-prefix("https://archiveofourown.org/donate") {
a, .faq .categories h3, .system p, p {
color: black;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
}
h1, h2, h3, h4, h5, h6, .heading {
font-family: verdana, arial, helvetica, sans-serif;
}
}
@-moz-document url-prefix("https://archiveofourown.org/media") {
.listbox, fieldset fieldset.listbox {
background: #fff;
border: 1px solid #fff
}
.listbox .index {
background: #fff;
box-shadow: inset 1px 1px 3px #fff;
}
}