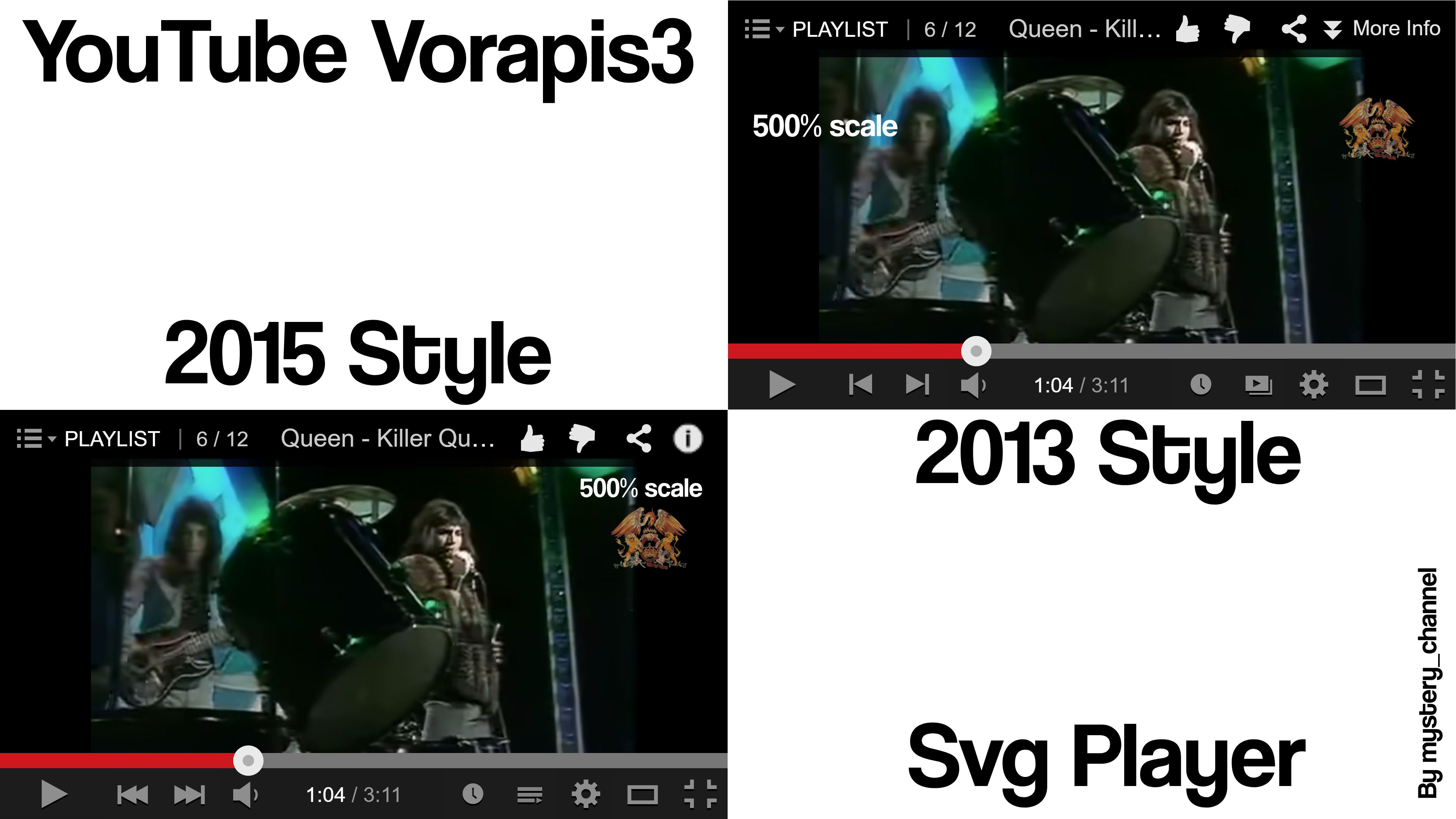
svg in vorapis3 2013 youtube player
#StandWithUkraine
Foundations:
https://u24.gov.ua/
https://prytulafoundation.org/en/

AuthorMystery_Channel
LicenseNo License
CategoryYouTube
Created
Updated
Code size74 kB
Code checksum7415771e
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
svg in vorapis3 2013 youtube player
#StandWithUkraine
Foundations:
https://u24.gov.ua/
https://prytulafoundation.org/en/
1.0 - release
1.0.1 - fixes, less SPAGHETTI, now 'setting icon rotation' is optional
#StandWithUkraine
Foundations:
https://u24.gov.ua/
https://prytulafoundation.org/en/
/* ==UserStyle==
@name v3 2013-2015 HTML5 .svg Players
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Me
@var checkbox NewerStyle "2015 Styling" 1
@var checkbox GearSpin "Settings button spin" 0
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
[class*="settings-button-active"]::before {
animation: normal .33s cubic-bezier(0, 0, 1, 1) GearIconSpin;
}
}
.html5-player-chrome [class*="ytp-button"]:not([class*="settings"]):not([class*="success"]):not([class*="like"]), [class*="settings-button"]:before {
filter: invert(.5575) drop-shadow(0 1px 0 black);
background-position: center !important;
}
.html5-player-chrome [class*="ytp-button"]:not([class*="button-fullscreen"]):not([class*="settings-button"]):not([class*="success"]):not([class*="like"]):hover, .ytp-volume-control:hover .ytp-button-volume {
filter: invert(.645) drop-shadow(0 0 6px #ffffff70) drop-shadow(0 1px 0 black);
background-position:center !important;
}
.html5-player-chrome [class*="button-fullscreen"]:hover, [class*="settings-button"]:hover:before {
filter: invert(.645) drop-shadow(0 0 6px #ffffff70) drop-shadow(0 1px 0 black) !important;
}
.html5-player-chrome [class*="button-active"]:not(#settings_button), [class*="settings-button-active"]:before, .playlist-loaded .ytp-button-playlist {
filter: invert(1) drop-shadow(0 1px 0 black) !important;
}
.html5-player-chrome [class*="button-active"]:not(#settings_button):hover, [class*="settings-button-active"]:hover:before, .playlist-loaded .ytp-button-playlist:hover {
filter: invert(1) drop-shadow(0 0 6px #ffffff70) drop-shadow(0 1px 0 black) !important;
}
[class*="button-fullscreen"] {
background: #e1e1e1;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.ytp-button-play, .ytp-button-play:hover {
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+DQo8c3ZnIHhtbG5zOmZmZGVjPSJodHRwczovL3d3dy5mcmVlLWRlY29tcGlsZXIuY29tL2ZsYXNoIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgZmZkZWM6b2JqZWN0VHlwZT0iZnJhbWUiIGhlaWdodD0iMjUuMHB4IiB3aWR0aD0iNTUuMHB4IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KICA8ZyB0cmFuc2Zvcm09Im1hdHJpeCgxLjAsIDAuMCwgMC4wLCAxLjAsIDAuMCwgMC4wKSI+DQogICAgPHVzZSBmZmRlYzpjaGFyYWN0ZXJJZD0iNTIiIGhlaWdodD0iMjUuMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCAwLjAsIDAuMCkiIHdpZHRoPSI1NS4wIiB4bGluazpocmVmPSIjc2hhcGUwIi8+DQogIDwvZz4NCiAgPGRlZnM+DQogICAgPGcgaWQ9InNoYXBlMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCAwLjAsIDAuMCkiPg0KICAgICAgPHBhdGggZD0iTTU1LjAgMjUuMCBMMC4wIDI1LjAgMC4wIDAuMCA1NS4wIDAuMCA1NS4wIDI1LjAiIGZpbGw9IiMwMDAwMDAiIGZpbGwtb3BhY2l0eT0iMC4wMDM5MjE1NjkiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3Ryb2tlPSJub25lIi8+DQogICAgICA8cGF0aCBkPSJNMjIuMCA1LjAgTDM1Ljk1IDEyLjU1IDIyLjAgMjAuMDUgMjIuMCA1LjAiIGZpbGw9IiMwMDAwMDAiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3Ryb2tlPSJub25lIi8+DQogICAgPC9nPg0KICA8L2RlZnM+DQo8L3N2Zz4NCg==") !important;
background-size: contain !important;
}
.ytp-button-pause {
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+DQo8c3ZnIHhtbG5zOmZmZGVjPSJodHRwczovL3d3dy5mcmVlLWRlY29tcGlsZXIuY29tL2ZsYXNoIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgZmZkZWM6b2JqZWN0VHlwZT0iZnJhbWUiIGhlaWdodD0iMjUuMHB4IiB3aWR0aD0iNTUuMHB4IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KICA8ZyB0cmFuc2Zvcm09Im1hdHJpeCgxLjAsIDAuMCwgMC4wLCAxLjAsIDAuMCwgMC4wKSI+DQogICAgPHVzZSBmZmRlYzpjaGFyYWN0ZXJJZD0iNTIiIGhlaWdodD0iMjUuMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCAwLjAsIDAuMCkiIHdpZHRoPSI1NS4wIiB4bGluazpocmVmPSIjc2hhcGUwIi8+DQogIDwvZz4NCiAgPGRlZnM+DQogICAgPGcgaWQ9InNoYXBlMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCAwLjAsIDAuMCkiPg0KICAgICAgPHBhdGggZD0iTTU1LjAgMjUuMCBMMC4wIDI1LjAgMC4wIDAuMCA1NS4wIDAuMCA1NS4wIDI1LjAiIGZpbGw9IiMwMDAwMDAiIGZpbGwtb3BhY2l0eT0iMC4wMDM5MjE1NjkiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3Ryb2tlPSJub25lIi8+DQogICAgICA8cGF0aCBkPSJNMjIuMCA1LjAgTDM1Ljk1IDEyLjU1IDIyLjAgMjAuMDUgMjIuMCA1LjAiIGZpbGw9IiMwMDAwMDAiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3Ryb2tlPSJub25lIi8+DQogICAgPC9nPg0KICA8L2RlZnM+DQo8L3N2Zz4NCg==") !important;
}
.ytp-button-pause, .ytp-button-pause:not(.ytp-disabled):focus, .ytp-button-pause:not(.ytp-disabled):hover {
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+DQo8c3ZnIHhtbG5zOmZmZGVjPSJodHRwczovL3d3dy5mcmVlLWRlY29tcGlsZXIuY29tL2ZsYXNoIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgZmZkZWM6b2JqZWN0VHlwZT0iZnJhbWUiIGhlaWdodD0iMjUuMHB4IiB3aWR0aD0iNTUuMHB4IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KICA8ZyB0cmFuc2Zvcm09Im1hdHJpeCgxLjAsIDAuMCwgMC4wLCAxLjAsIDAuMCwgMC4wKSI+DQogICAgPHVzZSBmZmRlYzpjaGFyYWN0ZXJJZD0iNTQiIGhlaWdodD0iMjUuMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCAwLjAsIDAuMCkiIHdpZHRoPSI1NS4wIiB4bGluazpocmVmPSIjc2hhcGUwIi8+DQogIDwvZz4NCiAgPGRlZnM+DQogICAgPGcgaWQ9InNoYXBlMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCAwLjAsIDAuMCkiPg0KICAgICAgPHBhdGggZD0iTTU1LjAgMjUuMCBMMC4wIDI1LjAgMC4wIDAuMCA1NS4wIDAuMCA1NS4wIDI1LjAiIGZpbGw9IiMwMDAwMDAiIGZpbGwtb3BhY2l0eT0iMC4wMDM5MjE1NjkiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3Ryb2tlPSJub25lIi8+DQogICAgICA8cGF0aCBkPSJNMjEuMCAyMC4wIEwyMS4wIDYuMCAyNi4wIDYuMCAyNi4wIDIwLjAgMjEuMCAyMC4wIE0yOS4wIDIwLjAgTDI5LjAgNi4wIDM0LjAgNi4wIDM0LjAgMjAuMCAyOS4wIDIwLjAiIGZpbGw9IiMwMDAwMDAiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3Ryb2tlPSJub25lIi8+DQogICAgPC9nPg0KICA8L2RlZnM+DQo8L3N2Zz4NCg==") !important;
}
.ytp-button-volume[data-value=max], .ytp-button-volume[data-value=loud] {
background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+DQo8c3ZnIHhtbG5zOmZmZGVjPSJodHRwczovL3d3dy5mcmVlLWRlY29tcGlsZXIuY29tL2ZsYXNoIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgZmZkZWM6b2JqZWN0VHlwZT0iZnJhbWUiIGhlaWdodD0iMjUuMHB4IiB3aWR0aD0iMzUuMHB4IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KICA8ZyB0cmFuc2Zvcm09Im1hdHJpeCgxLjAsIDAuMCwgMC4wLCAxLjAsIDAuMCwgMC4wNSkiPg0KICAgIDx1c2UgZmZkZWM6Y2hhcmFjdGVySWQ9IjY4IiBoZWlnaHQ9IjI1LjAiIHRyYW5zZm9ybT0ibWF0cml4KDEuMCwgMC4wLCAwLjAsIDEuMCwgMC4wLCAtMC4wNSkiIHdpZHRoPSIzNS4wIiB4bGluazpocmVmPSIjc2hhcGUwIi8+DQogICAgPHVzZSBmZmRlYzpjaGFyYWN0ZXJJZD0iNjkiIGhlaWdodD0iMTQuMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCA4LjAsIDYuMCkiIHdpZHRoPSI5LjAiIHhsaW5rOmhyZWY9IiNzaGFwZTEiLz4NCiAgPC9nPg0KICA8ZGVmcz4NCiAgICA8ZyBpZD0ic2hhcGUwIiB0cmFuc2Zvcm09Im1hdHJpeCgxLjAsIDAuMCwgMC4wLCAxLjAsIDAuMCwgMC4wNSkiPg0KICAgICAgPHBhdGggZD0iTTM1LjAgLTAuMDUgTDM1LjAgMjQuOTUgMC4wIDI0Ljk1IDAuMCAtMC4wNSAzNS4wIC0wLjA1IiBmaWxsPSIjYzBjOWU5IiBmaWxsLW9wYWNpdHk9IjAuMCIgZmlsbC1ydWxlPSJldmVub2RkIiBzdHJva2U9Im5vbmUiLz4NCiAgICAgIDxwYXRoIGQ9Ik0xOS4xIDExLjIgTDE5LjEgOS44IFEyMC45NSAxMC41IDIwLjk1IDEzLjAgMjAuOTUgMTUuNTUgMTkuMSAxNi4yNSBMMTkuMSAxNC44NSBRMTkuNyAxNC40NSAxOS43IDEzLjAgMTkuNyAxMS42IDE5LjEgMTEuMiBNMjEuMTUgOC4zIEwyMS4xNSA3LjAgUTIzLjI1IDcuNCAyNC41NSA5LjEgMjUuOCAxMC43NSAyNS44IDEzLjAgMjUuOCAxNS4yNSAyNC41NSAxNi45NSAyMy4yNSAxOC42NSAyMS4xNSAxOS4wNSBMMjEuMTUgMTcuNzUgUTIyLjcgMTcuMzUgMjMuNSAxNi4wNSAyNC4yNSAxNC44IDI0LjI1IDEzLjAgMjQuMjUgMTEuMjUgMjMuNSAxMC4wIDIyLjY1IDguNyAyMS4xNSA4LjMiIGZpbGw9IiMwMDAwMDAiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3Ryb2tlPSJub25lIi8+DQogICAgPC9nPg0KICAgIDxnIGlkPSJzaGFwZTEiIHRyYW5zZm9ybT0ibWF0cml4KDEuMCwgMC4wLCAwLjAsIDEuMCwgMS4wLCAwLjApIj4NCiAgICAgIDxwYXRoIGQ9Ik04LjAgMC4wIEw4LjAgMTQuMCAyLjUgMTAuMCAtMS4wIDEwLjAgLTEuMCA0LjAgMi41IDQuMCA4LjAgMC4wIiBmaWxsPSIjMDAwMDAwIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIHN0cm9rZT0ibm9uZSIvPg0KICAgIDwvZz4NCiAgPC9kZWZzPg0KPC9zdmc+DQo=") !important;
}
.ytp-button-volume[data-value=min] {
background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+DQo8c3ZnIHhtbG5zOmZmZGVjPSJodHRwczovL3d3dy5mcmVlLWRlY29tcGlsZXIuY29tL2ZsYXNoIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgZmZkZWM6b2JqZWN0VHlwZT0iZnJhbWUiIGhlaWdodD0iMjUuMHB4IiB3aWR0aD0iMzUuMHB4IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KICA8ZyB0cmFuc2Zvcm09Im1hdHJpeCgxLjAsIDAuMCwgMC4wLCAxLjAsIDAuMCwgMC4wNSkiPg0KICAgIDx1c2UgZmZkZWM6Y2hhcmFjdGVySWQ9IjcxIiBoZWlnaHQ9IjI1LjAiIHRyYW5zZm9ybT0ibWF0cml4KDEuMCwgMC4wLCAwLjAsIDEuMCwgMC4wLCAtMC4wNSkiIHdpZHRoPSIzNS4wIiB4bGluazpocmVmPSIjc2hhcGUwIi8+DQogICAgPHVzZSBmZmRlYzpjaGFyYWN0ZXJJZD0iNjkiIGhlaWdodD0iMTQuMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCA4LjAsIDYuMCkiIHdpZHRoPSI5LjAiIHhsaW5rOmhyZWY9IiNzaGFwZTEiLz4NCiAgPC9nPg0KICA8ZGVmcz4NCiAgICA8ZyBpZD0ic2hhcGUwIiB0cmFuc2Zvcm09Im1hdHJpeCgxLjAsIDAuMCwgMC4wLCAxLjAsIDAuMCwgMC4wNSkiPg0KICAgICAgPHBhdGggZD0iTTM1LjAgLTAuMDUgTDM1LjAgMjQuOTUgMC4wIDI0Ljk1IDAuMCAtMC4wNSAzNS4wIC0wLjA1IiBmaWxsPSIjYzBjOWU5IiBmaWxsLW9wYWNpdHk9IjAuMCIgZmlsbC1ydWxlPSJldmVub2RkIiBzdHJva2U9Im5vbmUiLz4NCiAgICA8L2c+DQogICAgPGcgaWQ9InNoYXBlMSIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCAxLjAsIDAuMCkiPg0KICAgICAgPHBhdGggZD0iTTguMCAwLjAgTDguMCAxNC4wIDIuNSAxMC4wIC0xLjAgMTAuMCAtMS4wIDQuMCAyLjUgNC4wIDguMCAwLjAiIGZpbGw9IiMwMDAwMDAiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3Ryb2tlPSJub25lIi8+DQogICAgPC9nPg0KICA8L2RlZnM+DQo8L3N2Zz4NCg==") !important;
}
.ytp-button-volume[data-value=normal], .ytp-button-volume[data-value=quiet] {
background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+DQo8c3ZnIHhtbG5zOmZmZGVjPSJodHRwczovL3d3dy5mcmVlLWRlY29tcGlsZXIuY29tL2ZsYXNoIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgZmZkZWM6b2JqZWN0VHlwZT0iZnJhbWUiIGhlaWdodD0iMjUuMHB4IiB3aWR0aD0iMzUuMHB4IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KICA8ZyB0cmFuc2Zvcm09Im1hdHJpeCgxLjAsIDAuMCwgMC4wLCAxLjAsIDAuMCwgMC4wNSkiPg0KICAgIDx1c2UgZmZkZWM6Y2hhcmFjdGVySWQ9IjczIiBoZWlnaHQ9IjI1LjAiIHRyYW5zZm9ybT0ibWF0cml4KDEuMCwgMC4wLCAwLjAsIDEuMCwgMC4wLCAtMC4wNSkiIHdpZHRoPSIzNS4wIiB4bGluazpocmVmPSIjc2hhcGUwIi8+DQogICAgPHVzZSBmZmRlYzpjaGFyYWN0ZXJJZD0iNjkiIGhlaWdodD0iMTQuMCIgdHJhbnNmb3JtPSJtYXRyaXgoMS4wLCAwLjAsIDAuMCwgMS4wLCA4LjAsIDYuMCkiIHdpZHRoPSI...