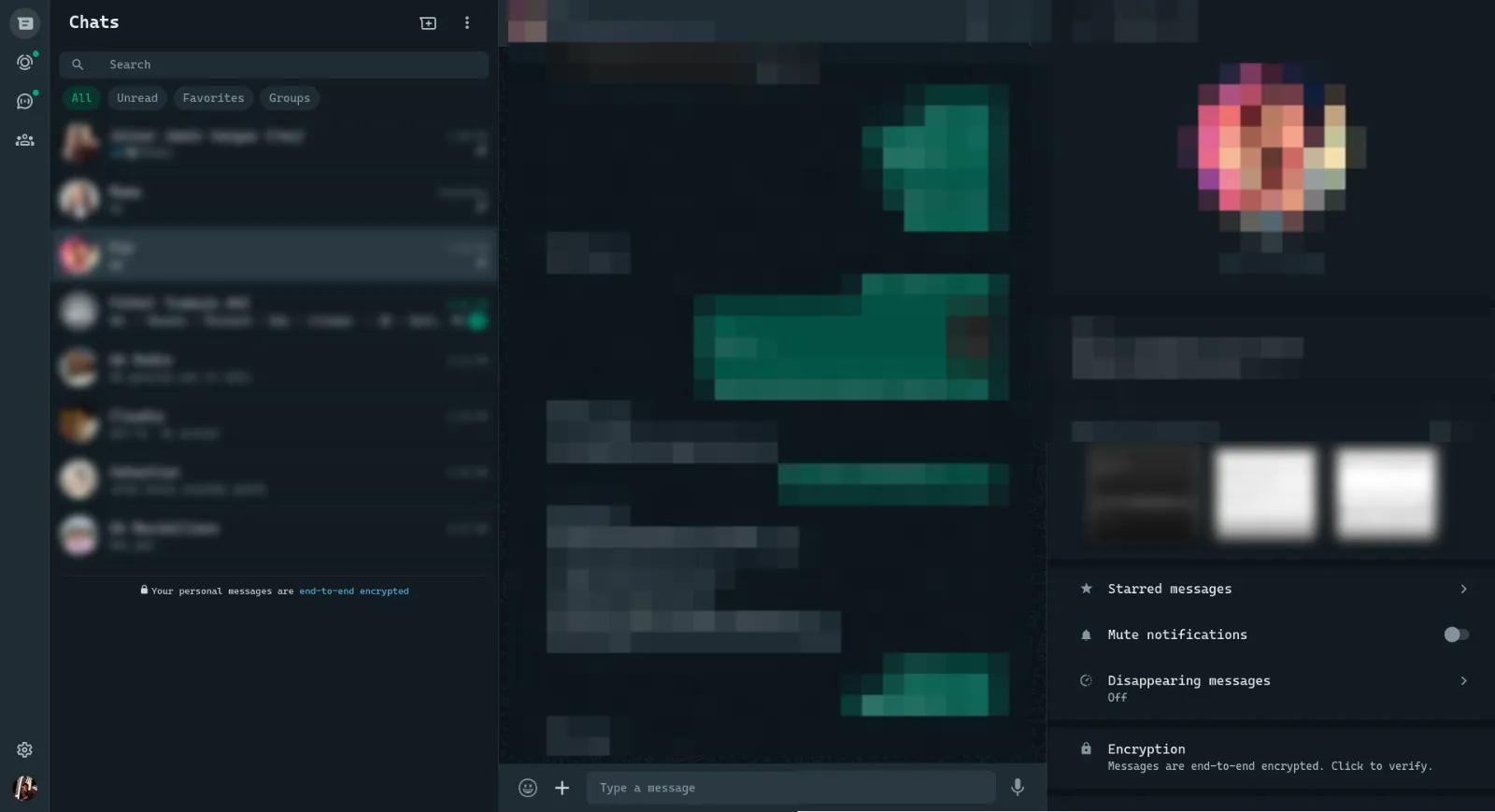
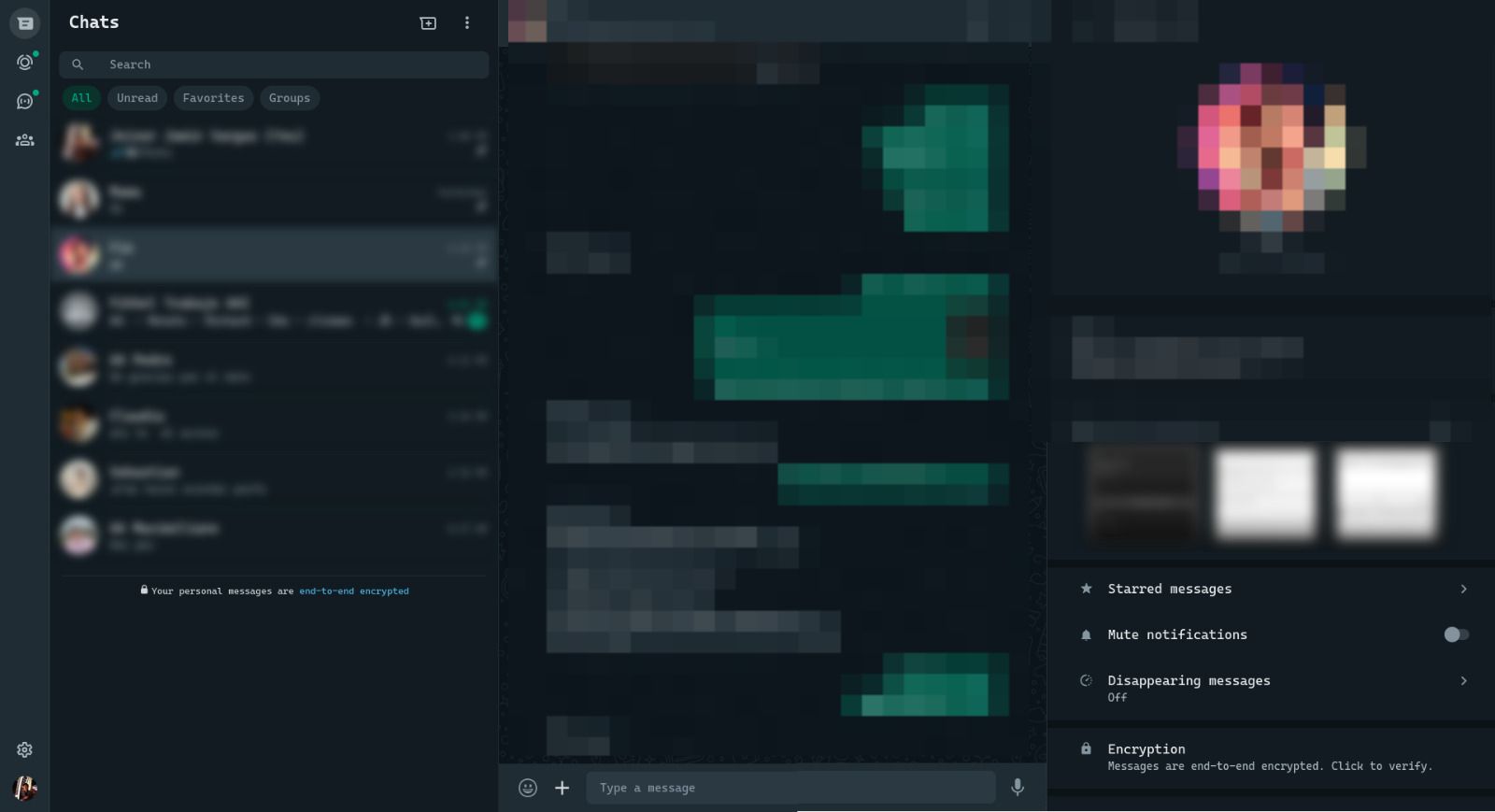
Ultimate privacy and various UI adjustments. All clean and easy to maintain code.
Better WhatsApp by jamir-boop

Details
Authorjamir-boop
LicenseMIT
Categoryweb.whatsapp.com
Created
Updated
Code size1.4 kB
Code checksum20729b3b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Better Whatsapp
@namespace Jamir-boop
@version 0.0.5
@description Ultimate privacy and various UI adjustments
@author Jamir-boop
@preprocessor stylus
==/UserStyle== */
blurrContent(applyGrays)
transition: .2s ease!important
if applyGrays
filter: blur(10px) grayscale(1) !important
else
filter: blur(5px) !important
&:hover
filter: blur(0px) grayscale(0) !important
@-moz-document domain("web.whatsapp.com")
// margin fix
div[id="app"] > div > div[tabindex="-1"]
width 100% !important
max-width 100% !important
height 100% !important
max-height 100% !important
position absolute
top 0 !important
left 0 !important
// Blurr feature
// Blurr chat list
div[aria-label="Chat list"] > div // normal
div.false div[tabindex="-1"] div[style *= "z-index"] // archived
div[id="app"] div[style *= "z-index"] // search results
blurrContent(0)
// Blurr media in chat
[class *= 'message-'] [style *= 'height']
img:not([src*='/pp?']):not([class*='emoji'])
blurrContent(1)
[class *= 'message-']
[style *= "data:image"]
blurrContent(1)
[class *= 'message-'] [style *= "background-image: url"]
blurrContent(1)
// Blurr media in chat info (right panel) and image open
[aria-label=" Image"]
blurrContent(1)
// Blurr contact numbers
.three > div:nth-of-type(5)
[class *= 'selectable-text'] span
blurrContent(1)