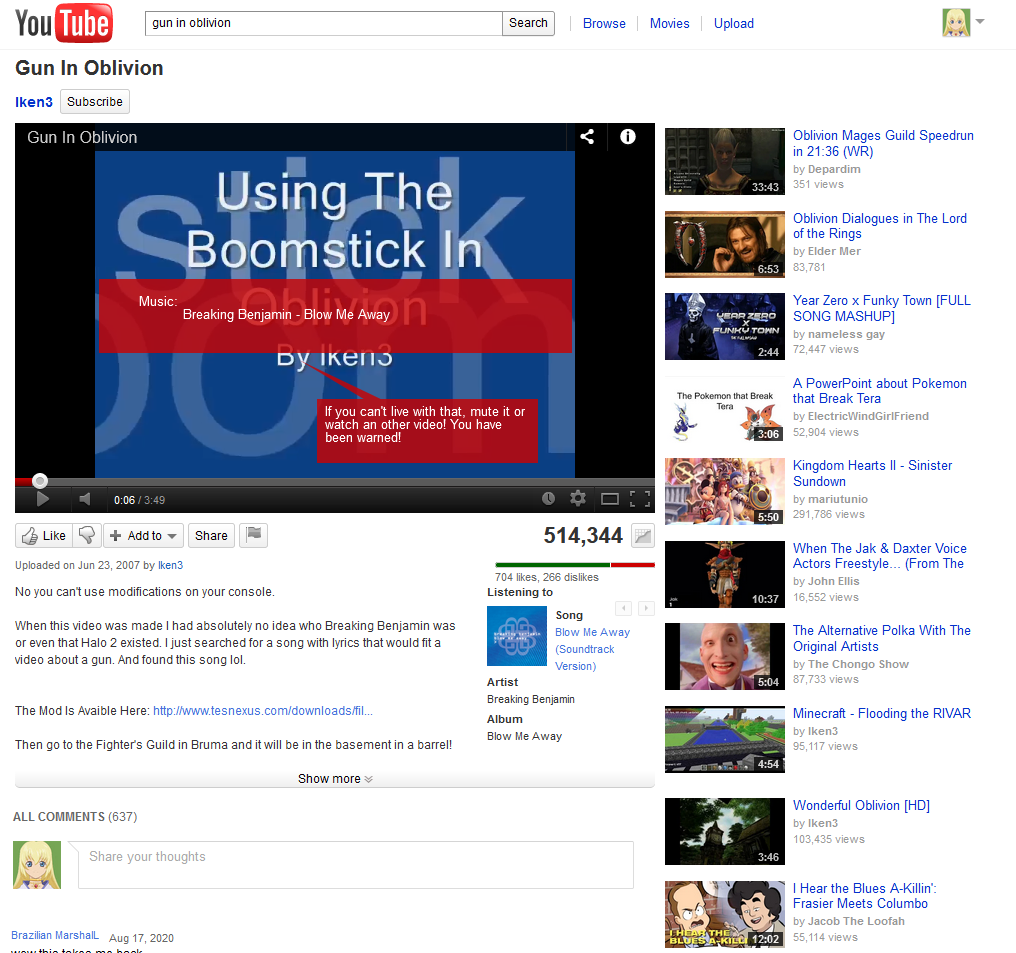
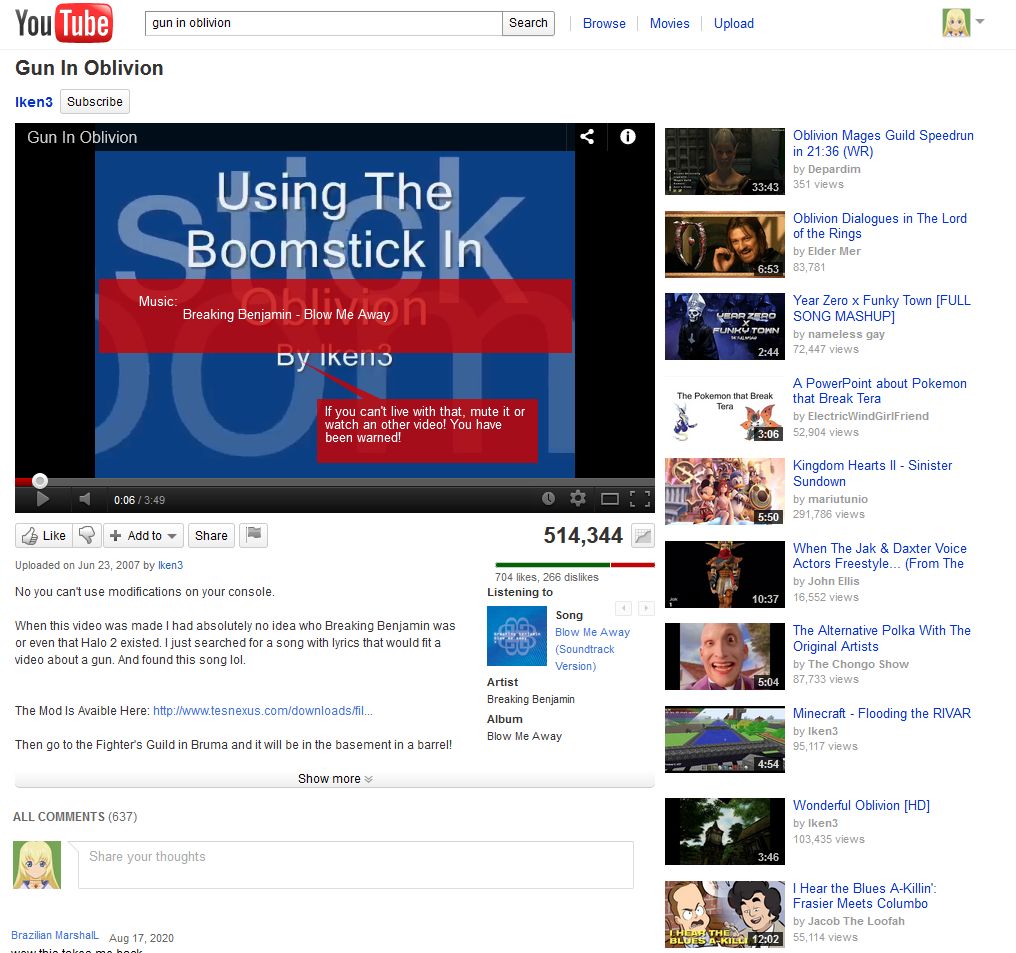
This style reverts the V3 Youtube style to the late 2011 Youtube style.
Based on some archives from November 2011.
YOUTUBE 2011 THEME FOR STARTUBE by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://www.youtube.com/
Created
Updated
Code size4.8 kB
Code checksum531b5ae1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires V3 and Startube, enable the default 2011 theme first. Tested while signed in and at 1920x1080, should work regardless of resolution. Does not touch the player, the player theme used in the screenshot is the V3 Cosmic Panda Player made by tersiswilvin: https://userstyles.world/style/15399/v3-cosmic-panda-player.
Source code
/* ==UserStyle==
@name YOUTUBE 2011 THEME FOR STARTUBE
@version 20241105.18.51
@namespace https://userstyles.world/user/griffenhiggins
@description This style reverts the V3 Youtube style to the late 2011 Youtube style.Based on some archives from November 2011.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
.site-center-aligned #gbzw, [static] .site-center-aligned #gb, #yt-masthead-user .sb-notif-on .yt-uix-button-content, #yt-masthead button.yt-uix-button:nth-of-type(2), .banner-promo-renderer, #footer-main {
display: none !important;
}
#yt-masthead-user .yt-uix-button-icon-bell, [notif-square] body #yt-masthead-user #sb-button-notify.sb-notif-off .yt-uix-button-content {
visibility: hidden;
}
#yt-masthead-user #sb-button-notify {
position: absolute;
margin-left: -100px;
}
#yt-masthead-dropdown {
border-top-color: #000;
margin-left: -3px;
margin-top: 10px;
}
#yt-masthead-dropdown.reversed {
border-bottom-color: #000;
}
#yt-masthead-user-displayname {
font: 12px arial,sans-serif !important;
color: #000 !important;
margin-top: -2px;
}
#yt-masthead #appbar-guide-button ~ #masthead-search {
width: 410px;
}
#yt-masthead-content {
width: 630px;
}
body #masthead-expanded-container {
background: #fff;
}
[exp-aozora-home][exp-aozora-styles] .home .branded-page-box .yt-lockup-grid .yt-lockup-thumbnail {
width: 130px !important;
width: 120px !important;
background: #fff0;
border: 0px solid #d3d3d3;
border-radius: 0px;
padding: 0px;
}
#masthead-expanded .masthead-expanded-menu-item a, #footer-links-primary a, #footer-links-secondary a, .multirow-shelf .yt-uix-expander-head {
color: #03c !important;
}
#footer-links-primary a, #footer-links-secondary a, .multirow-shelf .yt-uix-expander-head {
font: 12px arial,sans-serif;
}
}
@-moz-document url-prefix("https://www.youtube.com/watch"), url-prefix("https://www.youtube.com/shorts"), url-prefix("https://www.youtube.com/live") {
#watch7-user-header .yt-user-photo, [exp-watch5d] .watch .yt-uix-button-subscribed-branded .yt-uix-button-icon-subscribe, [exp-epic-watch7] .watch .yt-uix-button-subscribed-branded .yt-uix-button-icon-subscribe, [exp-watch5d] .watch .yt-uix-button-subscribe-branded .yt-uix-button-icon-subscribe, [exp-epic-watch7] .watch .yt-uix-button-subscribe-branded .yt-uix-button-icon-subscribe, #watch7-sidebar-contents .autoplay-bar .watch-sidebar-head, .autoplay-bar .checkbox-on-off, [exp-always-show-compact-date] .related-video .extra, .yt-badge, #watch7-sidebar .watch-sidebar-separation-line, #watch5-horizontal-rule, .distiller_stream-options .right-options, .distiller_yt-thread_avatar, .distiller_stream-options .left-options, .distiller_yt-post_comment_section .loader, .oz-sprite.oz-page-verified, .pinned-post, .video-list .video-list-item a.related-channel, .video-list .video-list-item .yt-uix-button-subscription-container, [exp-legacy-comments] .entries .distiller_yt-post-content::before, .hearted, #watch-description-extra-info:first-child {
display: none !important;
}
.distiller_yt-post-content {
margin-left: -60px;
}
.distiller_yt-post_comment_section .distiller_yt-post-content {
margin-left: -102px;
}
.distiller_yt-thread .channel_owner span {
background-color: #dbe4eb00;
}
.profileLink {
color: #4272db;
font: 11px arial,sans-serif;
}
.distiller_yt_headline {
font-size: 12px !important;
}
.distiller_yt_instance {
margin-left: -25px;
}
.distiller_content {
margin-top: -30px;
}
[exp-legacy-comments] .entries .comment {
padding-left: 5px;
}
.distiller_yt-thread .channel_owner span {
padding-left: 0px;
}
.distiller_yt-thread .author .profileLink {
margin-top: 2px;
}
[exp-aozora-comments] .load-more-link {
opacity: 0;
}
[exp-aozora-comments] .load-more-link:hover {
opacity: 100%;
}
[exp-aozora-comments] .proflinkPrefix {
visibility: hidden;
}
[exp-aozora-comments] .proflinkPrefix:before {
visibility: visible;
content: "@";
cursor: pointer;
}
[exp-legacy-comments] .proflink {
margin-left: -6px;
}
[exp-aozora-styles] #page.watch .related-video .ux-thumb-wrap, [exp-aozora-styles] #page.watch .context-data-item .yt-thumb.yt-thumb-120 {
width: 130px !important;
width: 120px !important;
background: #fff0;
border: 0px solid #d3d3d3;
border-radius: 0px;
padding: 0px;
}
[exp-aozora-styles] #page.watch .context-data-item .yt-thumb-120 img {
width: 130px !important;
width: 120px !important;
}
b {
font-weight: 100 !important;
}
.stream_content > .continuation_item_wrapper > .load-more-button > .jfk-button-text {
background-image: linear-gradient(rgb(255, 255, 255) 0%, rgb(239, 239, 239) 100%) !important;
}
.stream_content > .continuation_item_wrapper > .load-more-button > .jfk-button-text .run {
background-image: linear-gradient(rgb(255, 255, 255) 0%, rgb(239, 239, 239) 100%) !important;
font-weight: normal;
}
}