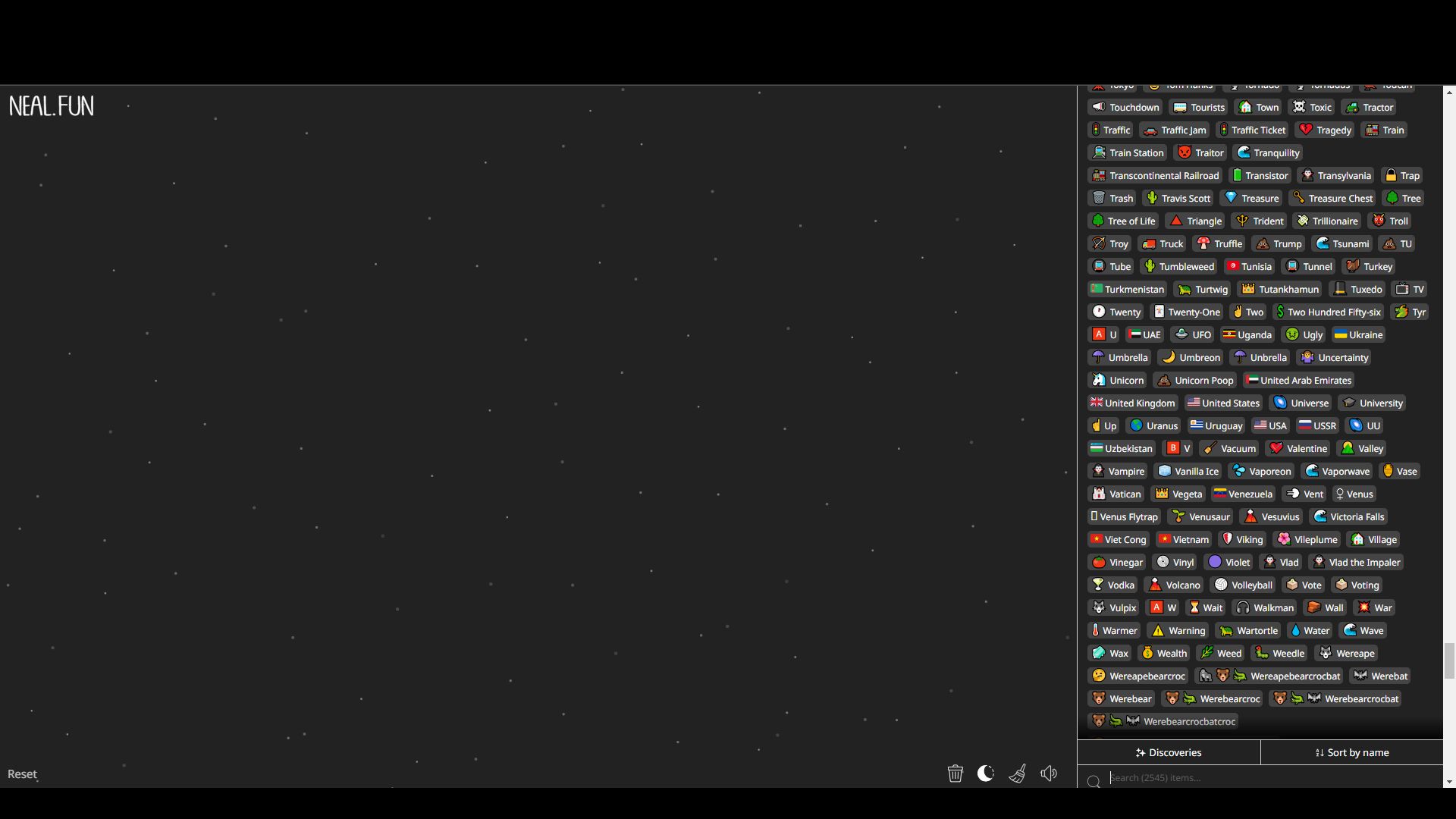
optimised Infinite Craft experience with smaller elements to display more stuff
meant for dark mode

AuthorFishlandicFishy
LicenseCC0
Categoryneal.fun/infinite-craft/
Created
Updated
Size1.6 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
optimised Infinite Craft experience with smaller elements to display more stuff
meant for dark mode
Important:
Due to how Infinite Craft occasionally changes the Version ID, this theme will occasionally cease to work. I rarely update this theme, so this renders the theme pretty much useless.
You will also have to drag an element further to the right in order to remove it. Alternatively, you can right click on an element, but this will also open the context menu.
Requirements:
/* ==UserStyle==
@name neal.fun/infinite-craft/ - Mar 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://neal.fun/infinite-craft/") {
/* Insert code here... */
.container.dark-mode[data-v-32e5f4a8] {
--border-color: #d1d1d1;
--item-bg: #444;
--instance-bg: linear-gradient(180deg, #444, #444 80%);
--instance-bg-hover: linear-gradient(180deg, #444, #222 80%);
--instance-border: #dcdcdc;
--instance-border-hover: #c7e0ff;
--sidebar-bg: #222;
--background-color: #222;
--discoveries-bg-active: #423a24;
--text-color: #fff;
}
.item[data-v-32e5f4a8]:hover {
background: var(--instance-bg-hover);
border: 1px solid #00ffff
}
.item[data-v-32e5f4a8] {
font-size: 12px;
padding: 3px 3px 3px;
border: 1px solid #444
}
* {
font-family: "Noto Sans", "Twemoji Country Flags", "Noto Serif", "Segoe UI", -apple-system, Roboto, sans-serif;
}
.side-controls[data-v-32e5f4a8] {
right: 525px;
}
.sidebar[data-v-32e5f4a8] {
width: 500px;
}
.sidebar-input[data-v-32e5f4a8] {
background-size: 23px 23px;
background-position: 11px 12px;
height: 32px;
font-size: 12px;
line-height: 21px;
padding-left: 43px;
padding-top: 2px;
}
}