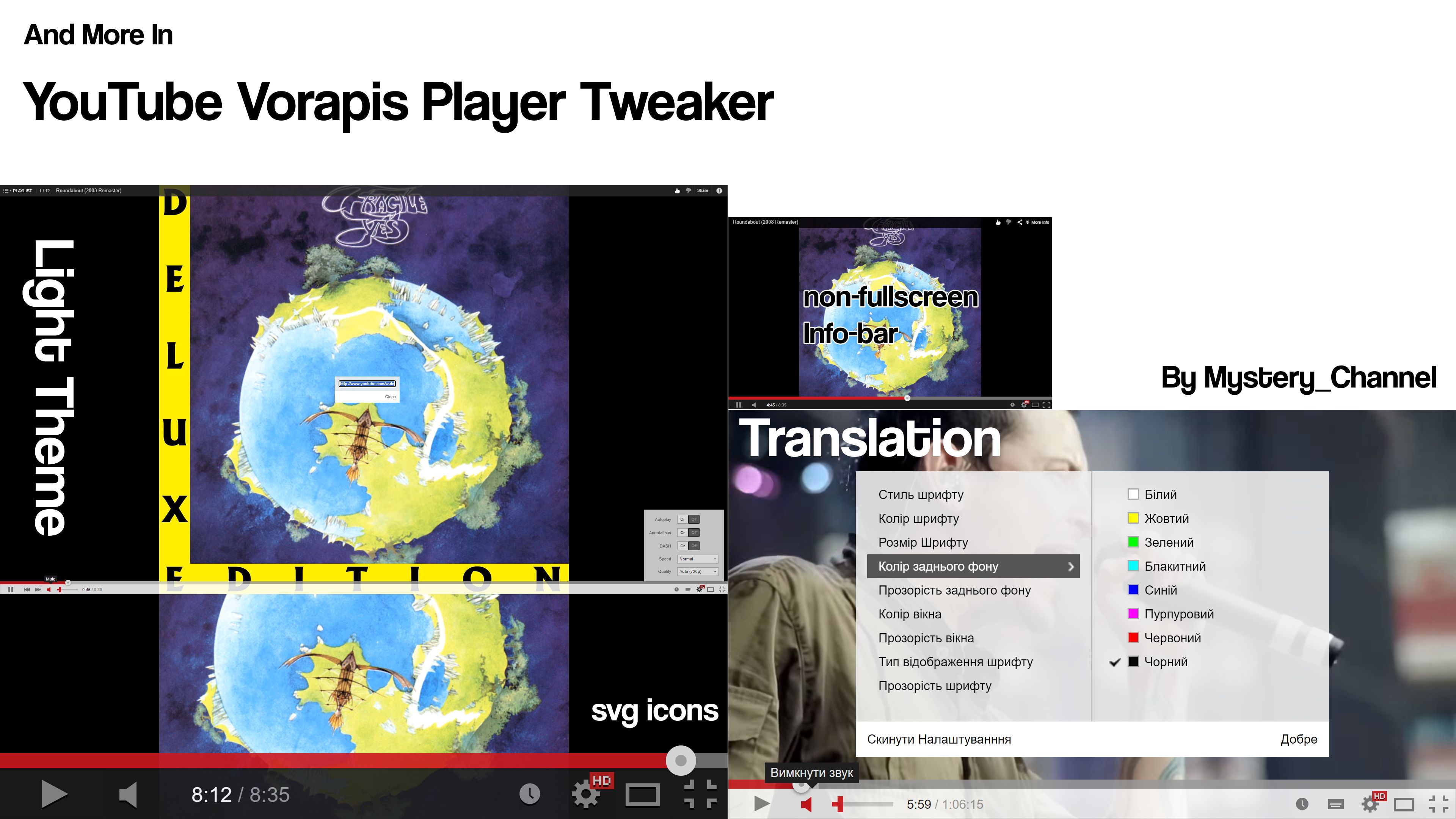
Tweaker for Player in YouTube 2013 extension by vorapis
#StandWithUkraine
Foundations:
https://u24.gov.ua/
https://prytulafoundation.org/en/

AuthorMystery_Channel
LicenseNo License
CategoryYouTube
Created
Updated
Code size249 kB
Code checksum887b24b
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Tweaker for Player in YouTube 2013 extension by vorapis
#StandWithUkraine
Foundations:
https://u24.gov.ua/
https://prytulafoundation.org/en/
Can be some buggy
1.0 - release
1.1 - Tooltip update. Now you can edit tooltip text. some Bug-fixing
1.1.1 - Critical errors was fixed
1.1.2 - Bug-fixing
1.2 - Translation update. Now you can translate the player or change strings. Share Button 2013 Style was added. Bug-fixing
1.2.1 - On/Off string fix
1.3 - Bug-fixes. Better custom progress bar color instead of the white progress bar.
1.3.05 - I forgor(((
1.3.2 - Fixes
1.4.0 — Some new features. Fixes
1.4.1 - Light theme new beta.
1.4.5 — Upgraded Light Theme was released
1.4.51 - subtitles options bug was fixed
1.5.0 — Deprecated version of 1.6.0
1.6.0 — More understandable settings menu. More Translation Options. Light themes go to release.
1.7.0 — Subtitles parameters are fully translated by now. Embed player support (what was before but with one bug). Now You can hide the 'Watch on Youtube.com' button.
1.7.1 — Bugfix of userscript version of embed player was added
#StandWithUkraine
Foundations:
https://u24.gov.ua/
https://prytulafoundation.org/en/
/* ==UserStyle==
@name Vorapis Player Tweaker
@namespace github.com/openstyles/stylus
@version 1.7.1
@description Style what tweaks YouTube player in vorapis3 YouTube (2013 YouTube Layout)
@author Mystery_Channel
@var checkbox svgicons "SVGs For Player (Auto 2013 Styling)" 1
@var checkbox NewerStyle "2015 Styling For svg icons and upgraded light" 1
@var checkbox OlderStyle "2013 Styling For non-svg icons and upgraded light" 0
@var checkbox lighttheme "Light Theme" 0
@var select lighttheming "Select Light Theme:" {
Original: "orig",
Upgarded: "upgrade"
}
@var checkbox sharebtn "Share in Info-bar as a button. For 2013-like styling" 0
@var checkbox lightinfobar "Lighter Info-bar. 2013 like styling" 1
@var select infobar "Info-Bar settings" {
Standard: "standard",
AlwaysShow: 'all',
AlwaysHide: 'hide'
}
@var checkbox playerhide "Custom Auto-Hide Player" 1
@var checkbox soundclass "Flash volume slider transition and lighting" 1
@var checkbox flashtooltip "Smaller Tooltips. Like in flash player" 1
@var checkbox scrubberbig "Bigger scrubber border" 1
@var select transhide "Custom auto-hide player transition type" {
FlashLike: 'flashlike',
Fading: 'fading'
}
@var text tltps "Tooltip font size" 11px
@var checkbox customtltps "Custom Tooltips" 1
@var checkbox tltpshide "Hide Tooltips" 0
@var checkbox settingsloc "Translation support" 1
@advanced text fllscrn "Tooltip Full Screen. Do not remove ''/" "'Full screen'"
@advanced text fllscrnexit "Tooltip Exit full Screen (do not remove '')" "'Exit full screen'"
@advanced text theater "Tooltip Theater mode (do not remove '')" "'Theater mode'"
@advanced text default "Tooltip Default view (do not remove '')" "'Default view'"
@advanced text sett "Tooltip Settings (do not remove '')" "'Settings'"
@advanced text cc "Tooltip Subtitles/CC (do not remove '')" "'Subtitles/CC'"
@advanced text watchlater "Tooltip Watch later (do not remove '')" "'Watch later'"
@advanced text mute "Tooltip Mute (do not remove '')" "'Mute'"
@advanced text unmute "Tooltip Unmute (do not remove '')" "'Unmute'"
@advanced text like "Tooltip Like (do not remove '')" "'Like'"
@advanced text dislike "Tooltip Dislike (do not remove '')" "'Dislike'"
@advanced text next "Tooltip Next (do not remove '')" "'Next'"
@advanced text pre "Tooltip Previous (do not remove '')" "'Previous'"
@advanced text plylst "Tooltip Playlist (do not remove '')" "'Playlist'"
@advanced text autoplay "Autoplay" "'Autoplay'"
@advanced text annotat "Annotations" "'Annotations'"
@advanced text dash "DASH" "'DASH'"
@advanced text speed "Speed" "'Speed'"
@advanced text subtitles "Subtitles/CC" "'Subtitles/CC'"
@advanced text quality "Quality" "'Quality'"
@advanced text options "Options" "'Options'"
@advanced text normalspeed "Normal speed" "'Normal'"
@advanced text offcc "Turn off subtitles" "'Off'"
@advanced text transcap "Translate captions" "'Translate captions'"
@advanced text autoqual "Auto quality" "'Auto'"
@advanced text onsegment "On" "'On'"
@advanced text offsegment "Off" "'Off'"
@advanced text cancel "Cancel" "'Cancel'"
@advanced text done "Done" "'Done'"
@advanced text close "Close" "'Close'"
@advanced text reset "Reset" "'Reset'"
@advanced text fontfamily "Font family" "'Font family'"
@advanced text fontcolor "Font color" "'Font color'"
@advanced text fontsize "Font size" "'Font size'"
@advanced text backgroundcolor "Background color" "'Background color'"
@advanced text backgroundopacity "Background opacity" "'Background opacity'"
@advanced text windowcolor "Window color" "'Window color'"
@advanced text windowopacity "Window opacity" "'Window opacity'"
@advanced text characteredgestyle "Character edge style" "'Character edge style'"
@advanced text fontopacity "Font opacity" "'Font opacity'"
@advanced text whitecolor "White color" "'White'"
@advanced text yellowcolor "Yellow color" "'Yellow'"
@advanced text greencolor "Green color" "'Green'"
@advanced text cyancolor "Cyan color" "'Cyan'"
@advanced text bluecolor "Blue color" "'Blue'"
@advanced text magentacolor "Magenta color" "'Magenta'"
@advanced text redcolor "Red color" "'Red'"
@advanced text blackcolor "Black color" "'Black'"
@advanced text nonecc "None subtitles parameter" "'None'"
@advanced text dropshadowcc "Drop Shadow subtitles parameter" "'Drop Shadow'"
@advanced text raisedcc "Raised subtitles parameter" "'Raised'"
@advanced text depressedcc "Depressed subtitles parameter" "'Depressed'"
@advanced text outlinecc "Outline subtitles parameter" "'Outline'"
@advanced text monoserif "Monospaced Serif subtitles parameter" "'Monospaced Serif'"
@advanced text propserif "Proportional Serif subtitles parameter" "'Proportional Serif'"
@advanced text monosanser "Monospaced Sans-Serif subtitles parameter" "'Monospaced Sans-Serif'"
@advanced text propsanser "Proportional Sans-Serif subtitles parameter" "'Proportional Sans-Serif'"
@advanced text cas "Casual subtitles parameter" "'Casual'"
@advanced text cur "Cursive subtitles parameter" "'Cursive'"
@advanced text smallcap "Small Capitals Sans-Serif subtitles parameter" "'Small Capitals'"
@advanced text geturl "Get video URL" "'Get video URL'"
@advanced text geturlandtime "Get video URL at current time" "'Get video URL at current time'"
@advanced text getembed "Get embed code" "'Get embed code'"
@advanced text playbackissue "Report playback issue" "'Report playback issue'"
@advanced text getdebuginfo "Get debug info" "'Get debug info'"
@advanced text idkwhyfornerds "Stats for nerds" "'Stats for nerds'"
@advanced text abouthtmlplayer "About the HTML5 player" "'About the HTML5 player'"
@advanced text loop "Loop" "'Loop'"
@advanced text playlisttext "PLAYLIST. Uppercased text after the playlist info-bar icon" "'Playlist'"
@advanced text moreinfo2013 "More Info button in 2013 svg text (do not remove '')" "'More Info'"
@advanced text sharebtntext "Share button text" "'Share'"
@var checkbox GearSpin "Settings button will spin. For svg icons only" 0
@var checkbox customprogressbar "Custom progressbar Color" 1
@var color customprogressbarcolor "Progressbar color. Note: white is #bbb" #cc181e
@var checkbox listsettings "Settings as a horizontal list" 0
@var checkbox linkinembed "Do not Show YouTube icon in embed player" 0
@var checkbox firefoxbug "Bug-fixing Userscript version of embed player" 1
@preprocessor stylus
==/UserStyle== */
/*
------------------------------------------------------
#StandWithUkraine
https://u24.gov.ua/
https://prytulafoundation.org/en/
------------------------------------------------------
*/
@-moz-document domain("youtube.com") {
if customtltps == 1 {
.ytp-tooltip {
display: none !important;
}
.ytp-text-tooltip::after {
font-size: tltps;
}
.html5-video-player:has([class*="ytp-button"]:hover) .ytp-tooltip {
display: block !important;
}
.html5-video-player:has([class*="fullscreen-enter"]:hover) .ytp-text-tooltip:after {
content: fllscrn;
}
.html5-video-player:has([class*="fullscreen-enter"]:hover) .ytp-text-tooltip, .html5-video-player:has(.ytp-size-toggle-large:hover) .ytp-text-tooltip, .html5-video-player:has(.ytp-size-toggle-small:hover) .ytp-text-tooltip, .html5-video-player:has([class*="fullscreen-exit"]:hover) .ytp-text-tooltip, .html5-video-player:has([class*="settings"]:hover) .ytp-text-tooltip, .html5-video-player:has([class*="subtitles"]:hover) .ytp-text-tooltip, .html5-video-player:has([class*="watch-later"]:hover) .ytp-text-tooltip, .html5-video-player:has(.ytp-button-volume[data-value="off"]:hover) .ytp-text-tooltip, .html5-video-player:has(.ytp-button-volume:not([data-value="off"]):hover) .ytp-text-tooltip, .html5-video-player:has(.ytp-button-volume[data-value="off"]:hover) .ytp-text-tooltip, .html5-video-player:has([class*="button-like"]:hover) .ytp-text-tooltip, .html5-video-player:has([class*="button-dislike"]:hover) .ytp-text-tooltip, .html5-video-player:has([class*="button-pre"]:hover) .ytp-text-tooltip, .html5-video-player:has([class*="button-next"]:hover) .ytp-text-tooltip, .html5-video-player:has([class*="button-playlist"]:hover) .ytp-text-tooltip {
font-size: 0;
}
.ytp-tooltip:nth-last-child(2) .ytp-text-tooltip:last-child {
display: none;
}
.html5-video-player:has(.ytp-size-toggle-large:hover) .ytp-text-tooltip:after {
content: theater;
}
.html5-video-player:has(.ytp-size-toggle-small:hover) .ytp-text-tooltip:after {
content: default;
}
.html5-video-player:has([class*="fullscreen-exit"]:hover) .ytp-text-tooltip:after {
content: fllscrnexit;
}
.html5-video-player:has([class*="settings"]:hover) .ytp-text-tooltip:after {
content: sett;
}
.html5-video-player:has([class*="subtitles"]:hover) .ytp-text-tooltip:after {
content: cc;
}
.html5-video-player:has([class*="watch-later"]:hover) .ytp-text-tooltip:after {
content: watchlater;
}
.html5-video-player:has(.ytp-button-volume:not([data-value="off"]):hover) .ytp-text-tooltip:after {
content: mute;
}
.html5-video-player:has(.ytp-button-volume[data-value="off"]:hover) .ytp-text-tooltip:after {
content: unmute;
}
.html5-video-player:has([class*="button-like"]:hover) .ytp-text-tooltip:after {
content: like;
}
.html5-video-player:has([class*="button-dislike"]:hover) .ytp-text-tooltip:after {
content: dislike;
}
.html5-video-player:has([class*="button-next"]:hover) .ytp-text-tooltip:after {
content: next;
}
.html5-video-player:has([class*="button-prev"]:hover) .ytp-text-tooltip:after {
content: pre;
}
.html5-video-player:has([class*="button-playlist"]:hover) .ytp-text-tooltip:after {
content: plylst;
}
} else {
.ytp-text-tooltip {
font-size: tltps;
}
}
if tltpshide == 1 {
.ytp-tooltip, .html5-video-player:has([class*="ytp-button"]:hover) .ytp-tooltip {
display: none !important;
...