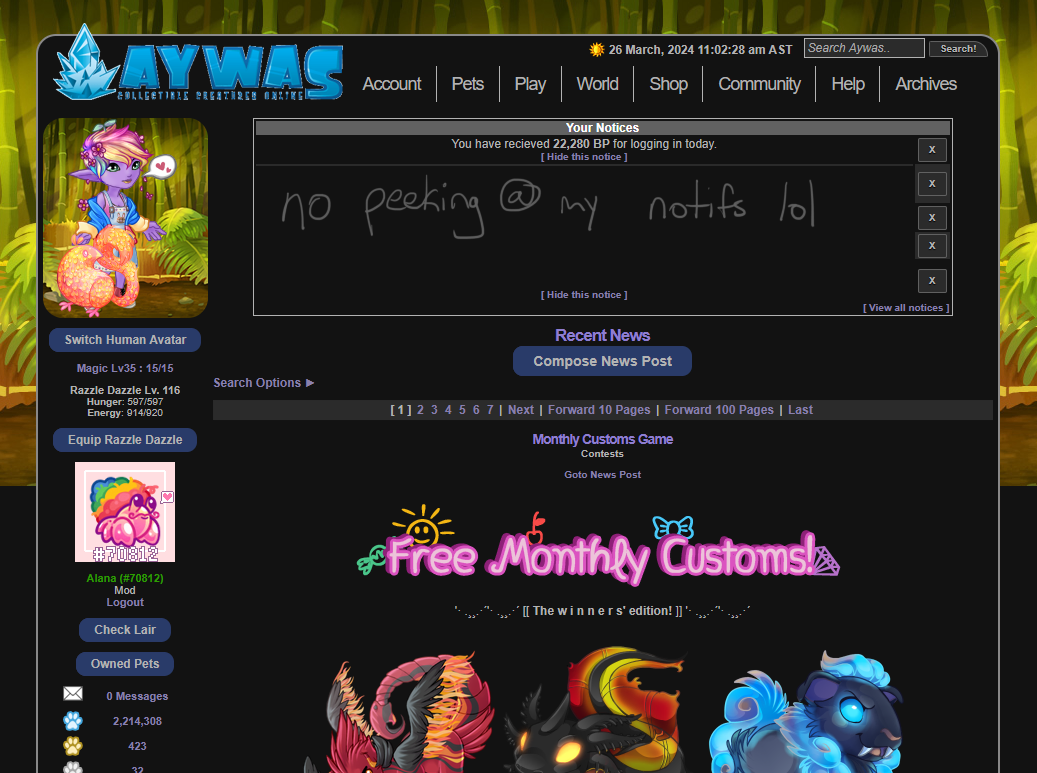
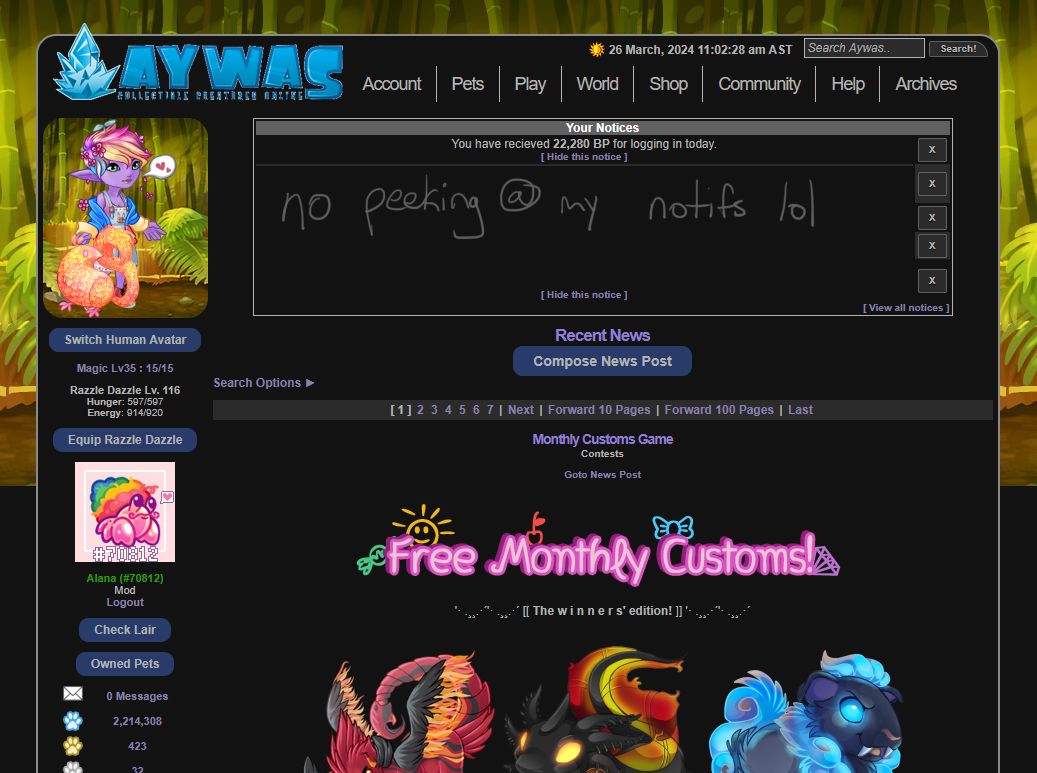
I made a custom dark mode for Aywas. Feel free to yoink and/or modify as needed.
Alana's Custom Aywas Dark Mode by alanapants

Details
Authoralanapants
LicenseNo License
Categorywww.aywas.com
Created
Updated
Code size3.0 kB
Code checksumd284193d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Comments within the CSS to let you know what does what.
Source code
/* ==UserStyle==
@name Alana's Custom Aywas Dark Mode
@version 20240326.16.00
@namespace ?
==/UserStyle== */
@-moz-document domain("www.aywas.com") {
/*
Alana's Custom Dark Mode
Some CSS by Alana #70812
*/
/* The background colour for the full page. */
div#backdrop{
background-color: #121212;
}
/*The backdrop colour for behind the main page, underneath the Explore image, plus text colour. */
body, body.night, html{
color: #b3b3b3;
background-color: #121212;
}
/* Link colour. */
a:active, a:hover, a:link, a:visited{
color: #8980ad;
}
/* The colour of the dividers in the top dropdown menu. */
#page-nav li{
border-right: 1px solid #b3b3b3;
}
/* In the top menu, this is the highlight colour. */
table.y-tables tr th.highlight, table.y-tables tr.highlight th{
background-color: #616161;
}
/* The top menu colour. */
table.css3 tr:nth-child(odd) td, table.y-tables tr td.highlight, table.y-tables tr.highlight, table.y-tables tr.row-2, table.y-tables tr.row-even{
background-color: #2b2b2b;
}
/* The text colour for titles and other large text. */
h1, h2{
color: #8e7ecf;
}
/* The background colour for pagination blocks. */
div.pagination{
background-color: #2b2b2b
}
/* Search field recolour. */
input[type=number], input[type=text], select, textarea{
border-top: 1px solid #b3b3b3;
border-left: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b3;
border-right: 1px solid #b3b3b3;
background: #2b2b2b;
}
/* Top navigation bar text colour. */
#page-nav li h2{
color: #b3b3b3;
}
/* Top navigation background colour. */
#page-nav li .sub-nav .sub-nav-cap{
background: border-box #121212;
}
/* Top navigation background colour -- fill-in on the left side. */
#page-nav li .sub-nav{
background: border-box #121212;
}
/* Top navigation hover colour. */
#page-nav li:hover {
background: #616161;
}
/* Top navigation background colour -- fill-in on the left side. */
#page-nav li .sub-nav .sub-nav-lb {
background-color: #616161;
}
/* Remove header image. */
#page-header{
background: none;
}
/* Make the border of table blocks gray instead of pale blue. */
table.y-tables {
border: 1px solid #b3b3b3;
}
/* Recolour the search and X buttons. */
a.a-button, input[type=button].a-button, input[type=submit].a-button {
border: 1px solid #616161;
color: #b3b3b3;
background-color: #2b2b2b;
text-shadow: 0 1px 1px #000;
}
/* Recolour the forum header background. */
table tr.category-title th{
background-color: #2b2b2b;
}
/* Recolour the yellow buttons.
.btn{
background: #605880;
border: #292242 solid 1px;
}*/
/* Recolour the yellow buttons. */
.ctabtn, .ctabtn > button, .ctabtn > input, .ctabtn > span{
background: #293b69;
border-radius: 10px;
color: #b3b3b3 !important;
}
}