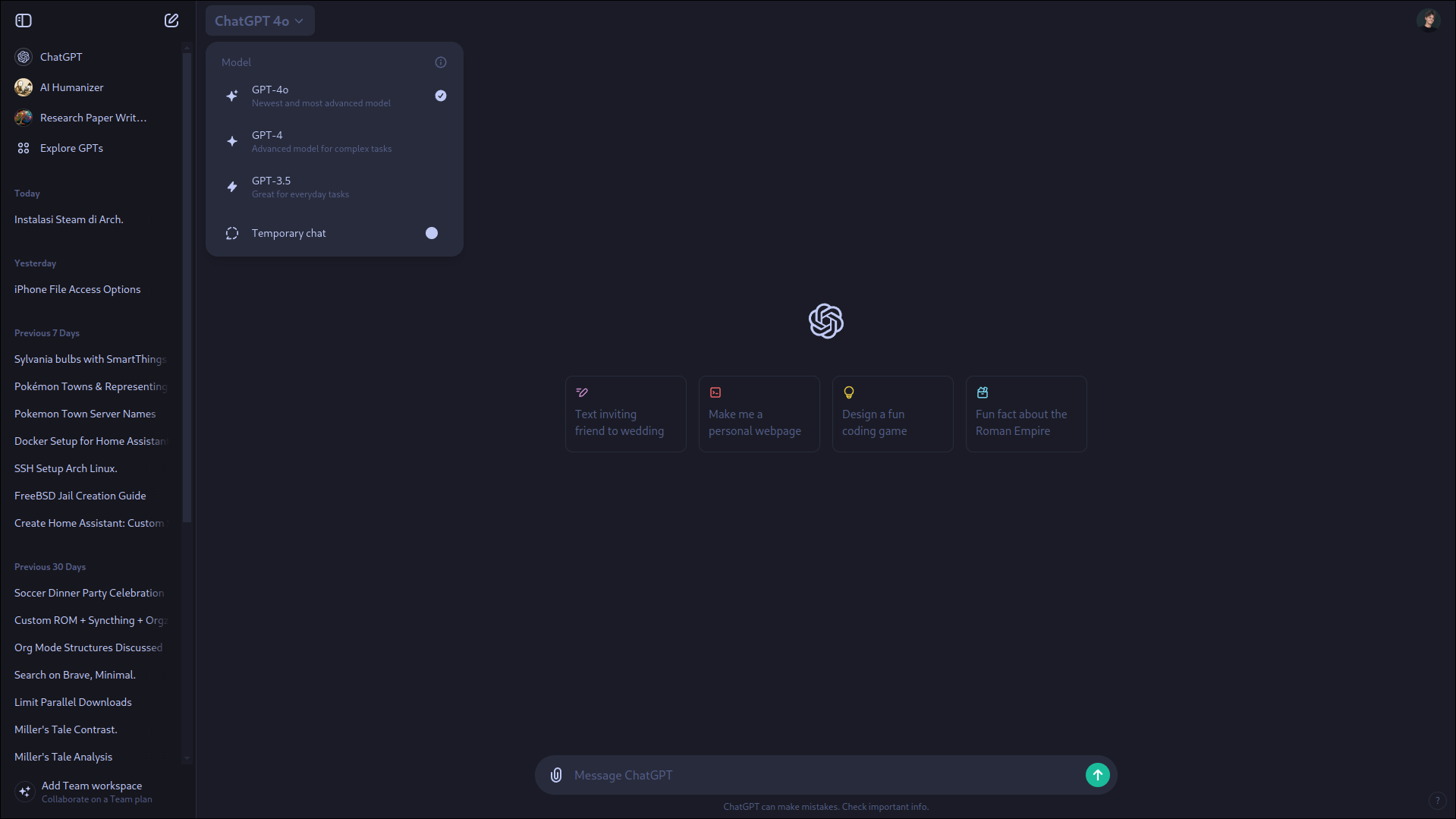
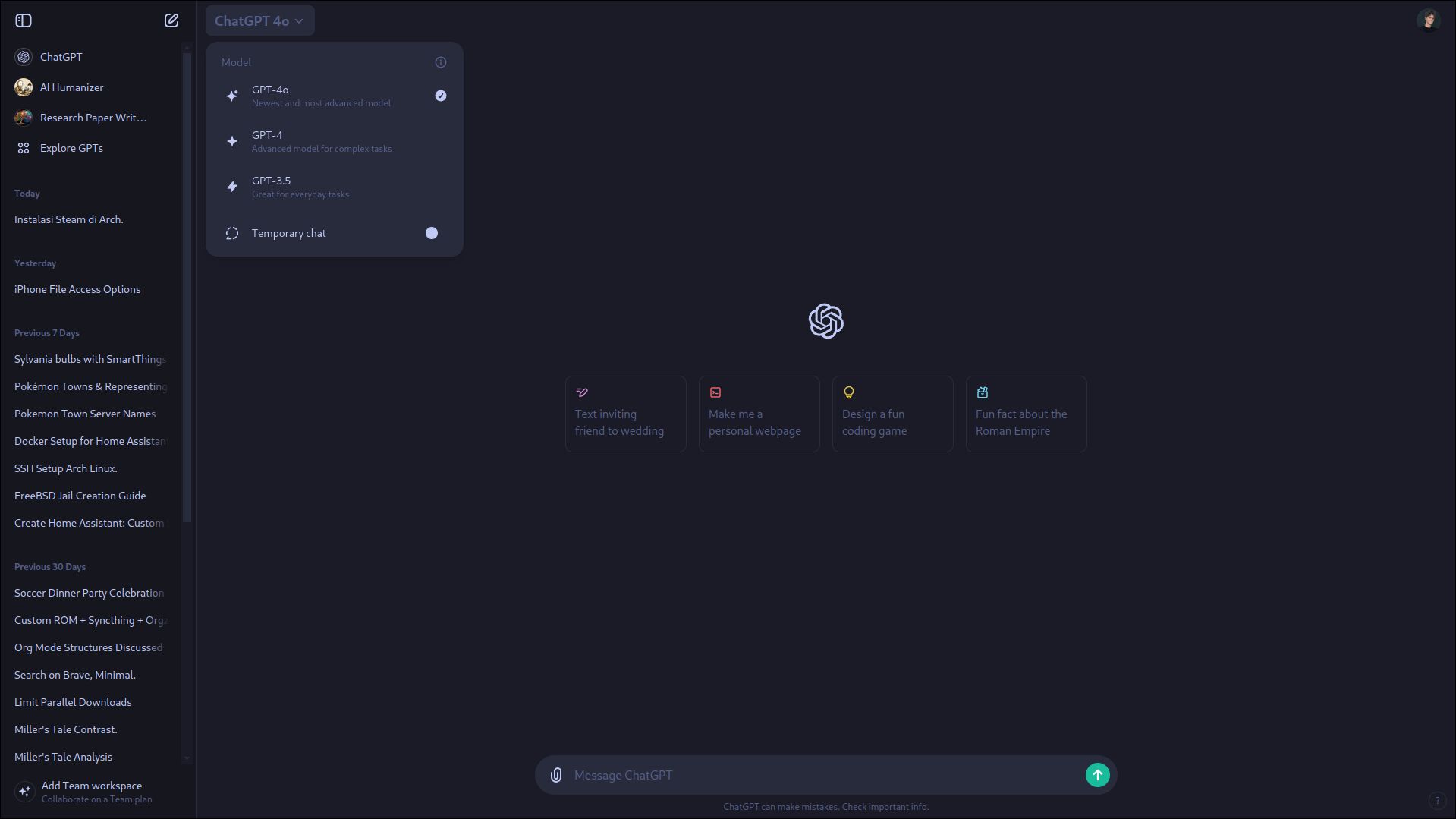
A tokyonight (dark) themed ChatGPT! The colors are easily customizable if you want to change the theme yourself :)
ChatGPT Tokyo Night (tokyonight) by JoshuaMarkle

Details
AuthorJoshuaMarkle
LicenseCC Zero
Categorychatgpt.com
Created
Updated
Code size4.5 kB
Code checksumfa166147
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChatGPT Tokyonight
@version 2.2
@namespace https://userstyles.world/user/JoshuaMarkle
@description A tokyonight (dark) themed ChatGPT! The colors are easily customizable if you want to change the theme yourself :)
@author JoshuaMarkle
@license CC Zero
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
* {
--bg-dark: #16161E;
--bg-code: #12121a;
--bg: #1A1B26;
--bg-2: #282B3C;
--bg-3: #3F4256;
--bg-4: #444B6A;
--highlight-1: #1E202E;
--highlight-2: #2E3448;
--blue-accent: #89ddff;
--blue-dim: #5C88E6;
--text: #c0caf5;
--text-dim: #565f89;
--cyan: #7dcfff;
--blue: #7aa2f7;
--orange: #ff9e64;
--red: #f7768e;
--red-dark: #db4b4b;
--green: #9ece6a;
--green-dark: #1abc9c;
--comment: #565f89;
--main-surface-primary: var(--bg);
--main-surface-secondary: var(--bg-2);
--main-surface-tertiary: var(--bg-3);
--sidebar-surface-primary: var(--bg-dark);
--sidebar-surface-secondary: var(--bg);
--sidebar-surface-tertiary: var(--bg-2);
--text-primary: var(--text);
--text-secondary: var(--text-dim);
--text-tertiary: var(--text-dim);
--text-quaternary: var(--text-dim);
--border: var(--bg-2);
--border-light: var(--border);
--border-medium: var(--border);
--border-heavy: var(--border);
--border-xheavy: var(--border);
--link: var(--blue);
--link-hover: var(--blue-dim);
--gray-50: var(--text);
--gray-100: var(--text);
--gray-200: var(--bg);
--gray-300: var(--bg);
--gray-400: var(--bg);
--gray-500: var(--bg);
--gray-600: var(--bg);
--gray-700: var(--bg-dark);
--gray-800: var(--bg);
--gray-900: var(--bg);
--gray-950: var(--bg);
border-color: var(--bg-2) !important;
scrollbar-color: var(--bg-2) var(--bg) !important;
}
/* User messages */
.bg-token-message-surface { background: var(--bg-2); }
/* Main prompt box */
#prompt-textarea::placeholder {
color: var(--text-dim);
}
button[data-testid="fruitjuice-send-button"] { background: var(--green-dark) !important; }
button[data-testid="fruitjuice-send-button"] > svg { color: white !important; }
.text-white, textarea {
color: var(--text) !important;
}
.dark\:bg-white {
background-color: var(--green-dark) !important;
border: none;
}
.dark\:bg-white .text-white {
color: var(--bg-dark) !important;
}
.dark .dark\:text-gray-500 { color: var(--text-dim); }
svg { color: var(--text); }
/* Full width */
div, .text-gray-100 {
color: var(--text);
}
/* Small border on navigation bar */
nav {
border-right: 1px solid var(--border) !important;
}
/* Code block */
pre > div { border: 1px solid var(--border) !important; }
code {
color: var(--text) !important;
}
.p-4 {
background: var(--bg-code);
}
.hljs-meta {
color: var(--cyan);
}
.hljs-title {
color: var(--blue);
}
.hljs-type {
color: var(--blue-dim);
}
.hljs-number {
color: var(--orange);
}
.hljs-built_in {
color: var(--blue);
}
.hljs-string {
color: var(--green);
}
.hljs-keyword {
color: var(--cyan);
}
.hljs-comment {
color: var(--comment);
}
/* Settings */
.btn-danger {
background-color: var(--red-dark);
}
.btn-danger div {
color: var(--bg-dark) !important;
}
.btn-primary {
background-color: var(--green-dark);
}
.btn-primary div {
color: var(--bg-dark) !important;
}
.bg-gray-900 {
background-color: var(--bg-dark);
border: 1px solid var(--border);
border-radius: 1px;
}
/* Pop Up */
.popover { background: var(--bg-2) !important; }
.hover\:bg-token-main-surface-secondary:hover { background: var(--bg); }
.bg-white { background: var(--text); }
.rounded-2xl { border-radius: 10px; }
.dark .dark\:bg-black\/80 { background: rgba(0,0,0,0.4)}
/* Math */
.frac-line { background: var(--text) !important; }
}