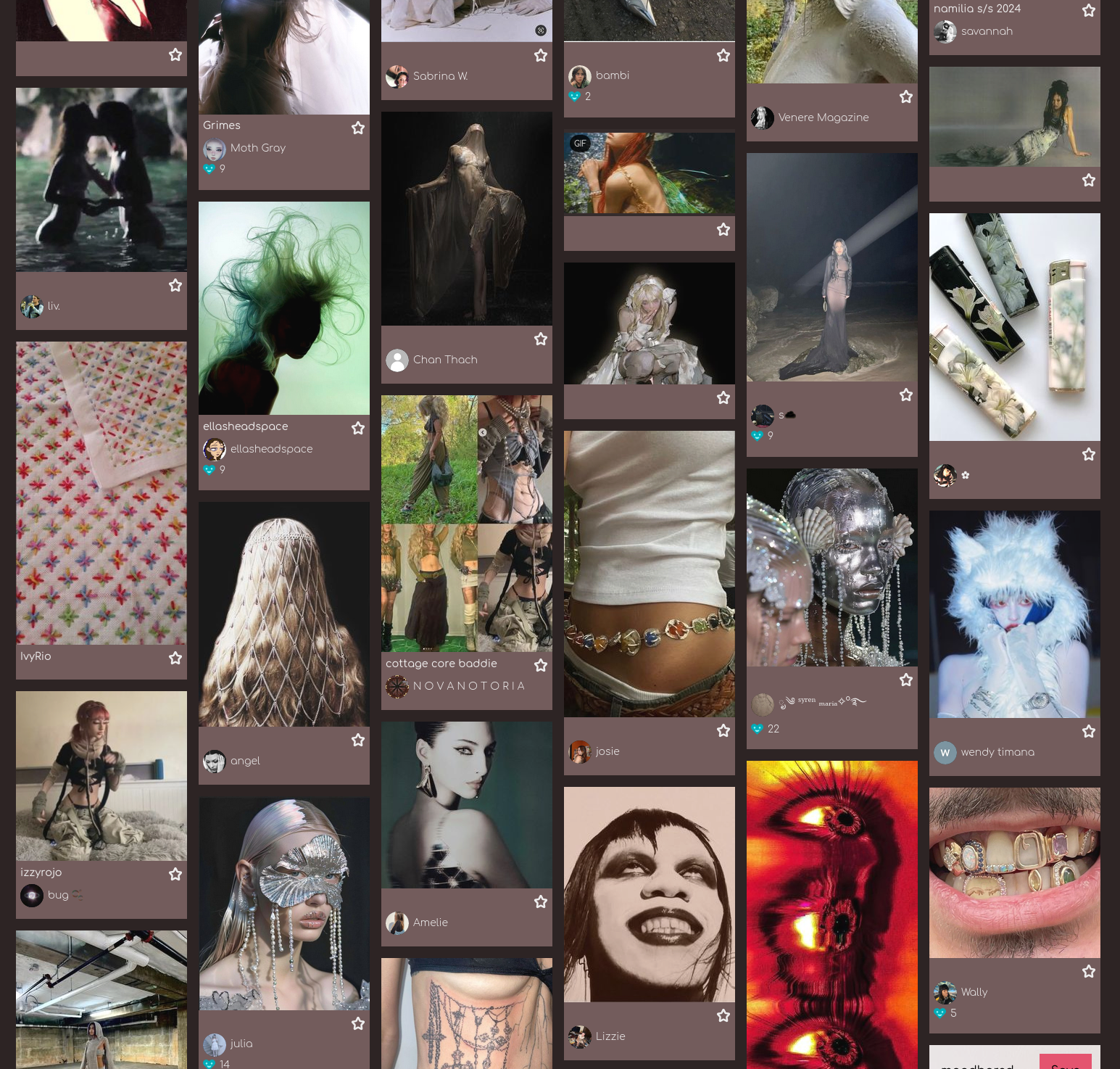
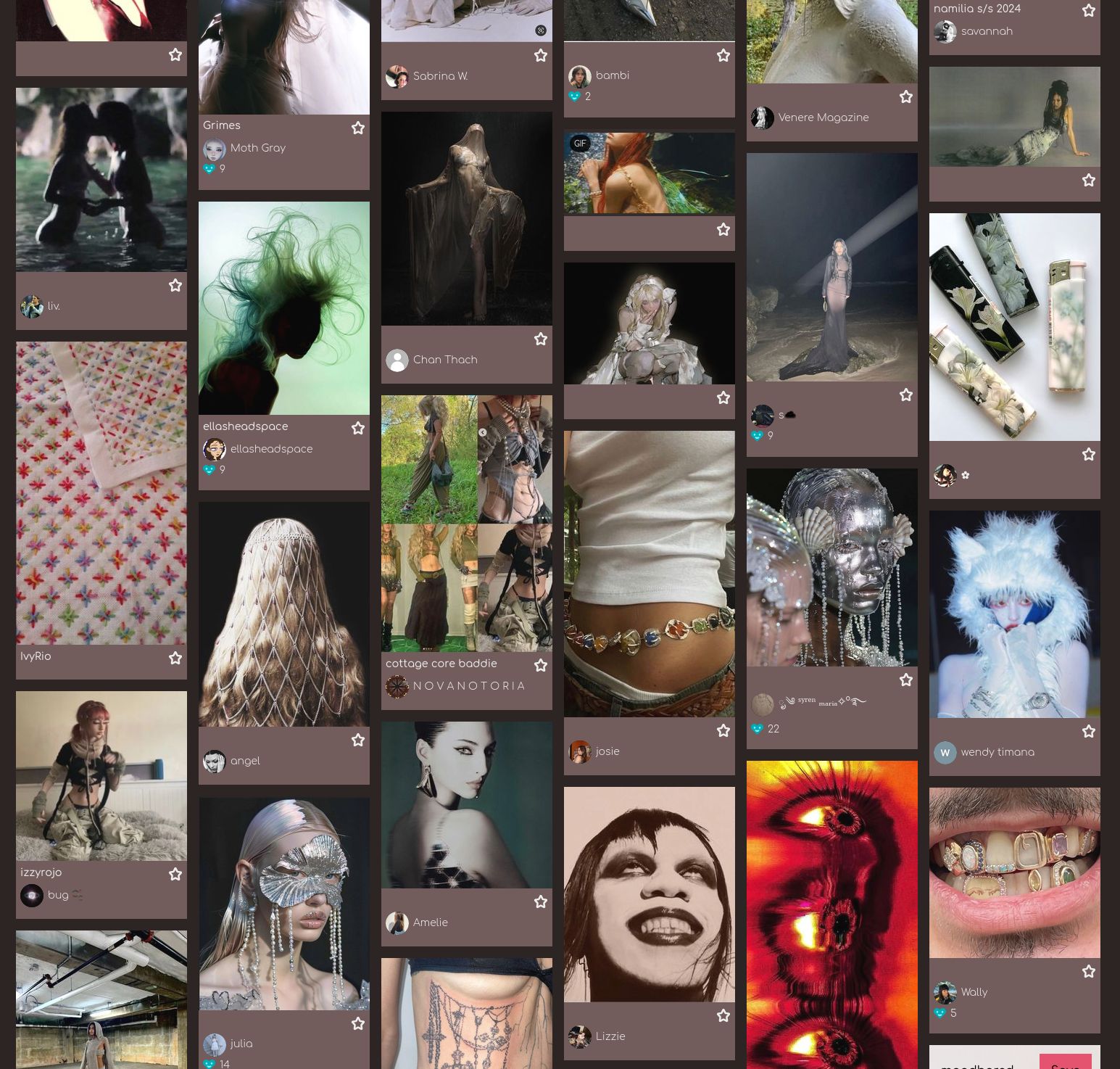
A cozy brown-ish color-scheme Pinterest featuring a squared UI
Toasty Square Pinterest by killerqueer

Details
Authorkillerqueer
LicenseMIT
Categorypinterest
Created
Updated
Code size22 kB
Code checksumff646c8a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Allows the user to specify a custom font
- You can use any font you have installed on your computer for this
- Option to shrink the top-bar's height
- turned on by default
You can find this, and other styles on my gitea repo I try to update it frequently.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Toasty Square Pinterest
@namespace pinterest.com
@namespace https://gitea.com/selenecosmia
@homepageURL https://gitea.com/selenecosmia/stylus-usercss
@supportURL https://gitea.com/selenecosmia/stylus-usercss/issues
@author SeleneCosmia <hebe@selenocosmia.space>
@description `A new, customizable style for Pinterest featuring boxed edges and a toasty dark brown theme`
@version 0.3.1
@license MIT
@preprocessor stylus
@var text fontFamily "Font Family" "Roboto"
@var checkbox miniHeader "Condense Header Height" 1
@var select transImage "Background Style for Transparent Images" [
"trans_bg:Transparent*",
"check_bg:Checkerboard",
"black_bg:Black",
"white_bg:White"]
@var select notifCount "Style for Notifications in Header-Bar" [
"rounded:Squircle*",
"fullcirc:Circle",
"disabled:Hidden"
]
@var checkbox searchHide "Hide Search Suggestions Popup-Menu?" 0
@var select carousel "Styling for home-feed carousel bar" [
"disabled:Hidden",
"unchange:Leave As Is*",
]
==/UserStyle== */
// Toasted Color-Scheme -----||
$back = #2d2424
$red = #cf2241
$orange = #f07942
$yellow = #e39c45
$green = #949f6b
$blue = #716c97
$pink = #ae3f8a
$red2 = #e3556f
$orange2 = #f49d75
$yellow2 = #edbf86
$lime = #b0b893
$skyblue = #9894b3
$magenta = #ca6bac
$fore = #ffe9c7
$iback = invert($back)
$ired = invert($red)
$iorange = invert($orange)
$iyellow = invert($yellow)
$igreen = invert($green)
$iblue = invert($blue)
$ipink = invert($pink)
$ired2 = invert($red2)
$iorange2 = invert($orange2)
$iyellow2 = invert($yellow2)
$ilime = invert($lime)
$iskyblue = invert($skyblue)
$imagenta = invert($magenta)
$ifore = invert($fore)
$purple = rgba($ipink - $igreen + 100, 1)
// ----------------------------------------------------------------------------------------||
squared()
border-radius: 0px 0 0 0px !important
popup = @block {
filter: invert(0);
border-radius: 0px !important;
}
// ----------------------------------------------------------------------------------------||
@-moz-document domain("pinterest.com") {
@keyframes revealHover {
0% { backdrop-filter: blur(5px) }
33% { backdrop-filter: blur(4px) }
50% { backdrop-filter: blur(3px) }
100% { backdrop-filter: none }
}
* , *::before, *::after {
unset: all !important;
padding: none;
margin: none;
box-sizing: border-box !important;
}
body, div#__PWS_ROOT__[data-reactcontainer="true"] {
max-width: calc(100vw - (100vw - 100%)) !important;
overflow-x: clip;
}
*, h2 {
font-family: fontFamily !important;
}
div.Lfz > div {
background: rgba($iblue, 0.2);
> * {
padding: 0;
}
}
img.hCL.kVc.L4E.MIw.N7A.XiG {
filter: invert(1);
}
if carousel == disabled {
div.moreIdeasBoardRepCarousel {
display: none
height: 0px
}
[data-test-id="navigation-fab-container"] {
display: none;
}
}
// ----------------------------------------------------------------------------------------||
// heading config -------------------------------------------------------------------------||
// pinterest header-bar logo
a.Lfz > div:nth-child(1) {
> svg {
color: $ired;
}
}
// header-bar
[data-test-id="header-background"] {
background-color: $iback + 9;
border-bottom: 3px solid $ifore + 75;
}
//header search-box
#searchBoxContainer > div {
squared();
background-color: $iback !important;
}
[data-test-id="search-cancel"] > * svg {
color: $ifore !important;
&:hover {
color: $ired !important;
}
}
.KS5.hs0.mQ8.un8.C9i.TB_ > [aria-label="Notifications"] {
background-color: $ired;
}
// Notification Bubbles on header-bar bell and message icons
.XiG.zI7.iyn.Hsu > .Jea.KS5.Lfz.MIw.mQ8.yBD.zI7.iyn.Hsu {
if notifCount == rounded {
border-radius: 5px !important;
} else if notifCount == fullcirc {
border-radius: 10px !important;
} else if notifCount == disabled {
display: none !important
}
background-color: rgba(darken($ired, 24%), .85)
backdrop-filter: blur(2px)
}
input {
&::placeholder {
color: $ifore;
}
&::selection {
color: white
background-color: $ilime;
}
}
.Eqh.fZz.fev.uom.zI7.iyn.Hsu {
squared !important
}
#SuggestionsMenu {
if searchHide {
display: none !important
} else {
squared()
left: 0
:nth-child(1):not(.tBJ) {
background: $iback !important
* {
squared()
}
.Jea.KS5.MIw.QLY.Zr3 {
backdrop-filter: blur(5px);
&:hover {
animation: 500ms revealHover forwards linear running 1;
}
}
}
}
}
// end header config ----------------------------------------------------------------------||
// ----------------------------------------------------------------------------------------||
[data-test-id="closeup-body-image-container"],
[data-test-id="closeup-body-image-container"] > div {
squared()
}
[aria-label="Pin Saved"],
[aria-label="Pin Saved"] * {
background-color: $igreen;
}
[data-test-id="PinBetterSaveButton"] > button,
[data-test-id="PinBetterSaveButton"] > button > div {
background-color: rgba($ired2, 0.95);
border-radius: 0px !important;
&:hover {
background: $ifore;
box-shadow: inset 0 0 2px $ired;
}
}
[data-test-id="unavailable-pin"] {
display: none
}
[aria-label="save button"] > div {
&:hover {
background: $ired;
}
}
[data-test-id="closeup-image"] > div > div {
background: none !important;
}
[data-test-id="closeup-body-image-container"],
[data-test-id="non-story-pin-image"] > div {
if transImage == trans_bg {
background-color: transparent !important;
} else if transImage == check_bg {
background-color: none !important;
background-image: embedurl("https://gitea.com/selenecosmia/stylus-usercss/raw/branch/main/assets/pattern.svg", "utf-8") !important;
background-repeat: repeat;
background-clip: padding-box;
} else if transImage == black_bg {
background-color: black !important;
} else if transImage == white_bg {
background-color: white !important;
}
}
div[aria-label="Popover"] {
div[data-test-id="board-picker-flyout"] {
height: 100% !important;
div.hs0.un8.C9i.TB_:not(.KS5) {
height: inherit;
}
}
squared();
display: flex;
height: 666px !important;
border: 2px solid $iorange;
> * .Cii.zI7 {
min-height: 466px !important;
} > * {
background-color: $iback;
squared();
* {
color: $ifore;
background: rgba($iback, 0);
squared();
}
}
}
a.INd > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) {
border: none !important;
}
div.ALa {
box-shadow: none;
&:nth-child(4) {
position: relative;
height: 80px !important;
color: $ipink;
}
}
.ALa.sLG.zI7.iyn.Hsu * * {
backdrop-filter: box-shadow(0 0 5px $pink) !important;
}
[data-test-id="create-board"] * {
background: darken($iback, -10) !important;
}
/* div[name="trap-focus"] {
* > div[aria-label="Board form"],
* > div.Fwt._he.Hsu > div {
* position: sticky !important;
* bottom: -5px !important;
* }
* }
*/
#HeaderAccountOptionsFlyout {
squared();
background: rgba($igreen - 50, 0.9);
backdrop-filter: blur(8px);
border: 2px solid $ifore;
border-top: none;
box-shadow: none !important;
top: 22px
}
[data-test-id="HeaderAccountsOptionsFlyout"] > div .YDx {
box-shadow: none !important
}
.OVX {
squared();
> div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) {
squared();
}
i}
.OVX > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) {
border-radius: 0px !important;
> div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) {
border-radius: 0px !important;
}
}
.OVX > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1),
.OVX > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) {
squared();
}
div.XiG.zI7.iyn.Hsu:not([data-test-id="description-content-container"]),
div.Jea.mQ8.zI7.iyn.Hsu,
div.xuA:nth-child(5) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1) > div:nth-child(1) {
squared();
}
div.CP0:nth-child(1) > * > * > * > div:nth-child(2) {
display: none;
}
[href$="_shopping_list/"] {
display: none
}
div.INd.Jea.KS5.imm.jzS.mQ8.zI7.iyn.Hsu {
border-radius: 100px !important;
position: relative;
top: -0.6em;
left: -0.6em;
filter: opacity(0.2);
}
// text-input boxes
input[type="text"],
textarea {
{popup}
background: rgba($ifore, 0.4);
}
// user profile heading
[data-test-id="profile-header"] {
display: inline-block;
max-height: 15vh;
width: 100cqw;
> div:nth-child(1) {
max-width: unset !important;
width: 100cqw !important;
max-height: inherit;
> div {
display: inline-grid;
grid-template-columns: 15cqw 2fr 10fr 6fr 25%;
grid-template-rows: 12cqh 5cqh;
grid-template-areas:
"empty top1 top2 top top-end"
"button button sa sb sp";
column-gap: 1rem;
row-gap: 5%;
margin: -1.78% 2cqi 0 1cqi;
> div:nth-child(1):is(.xuA) {
place-self: center center;
grid-area: ...