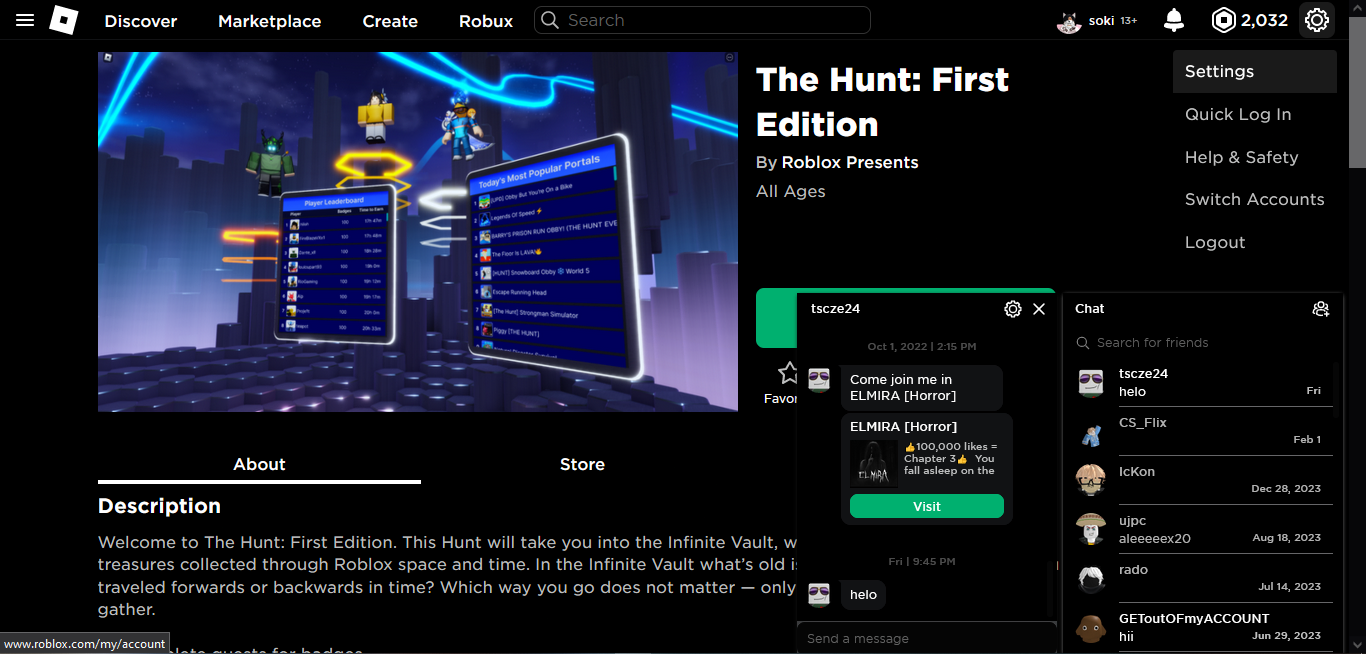
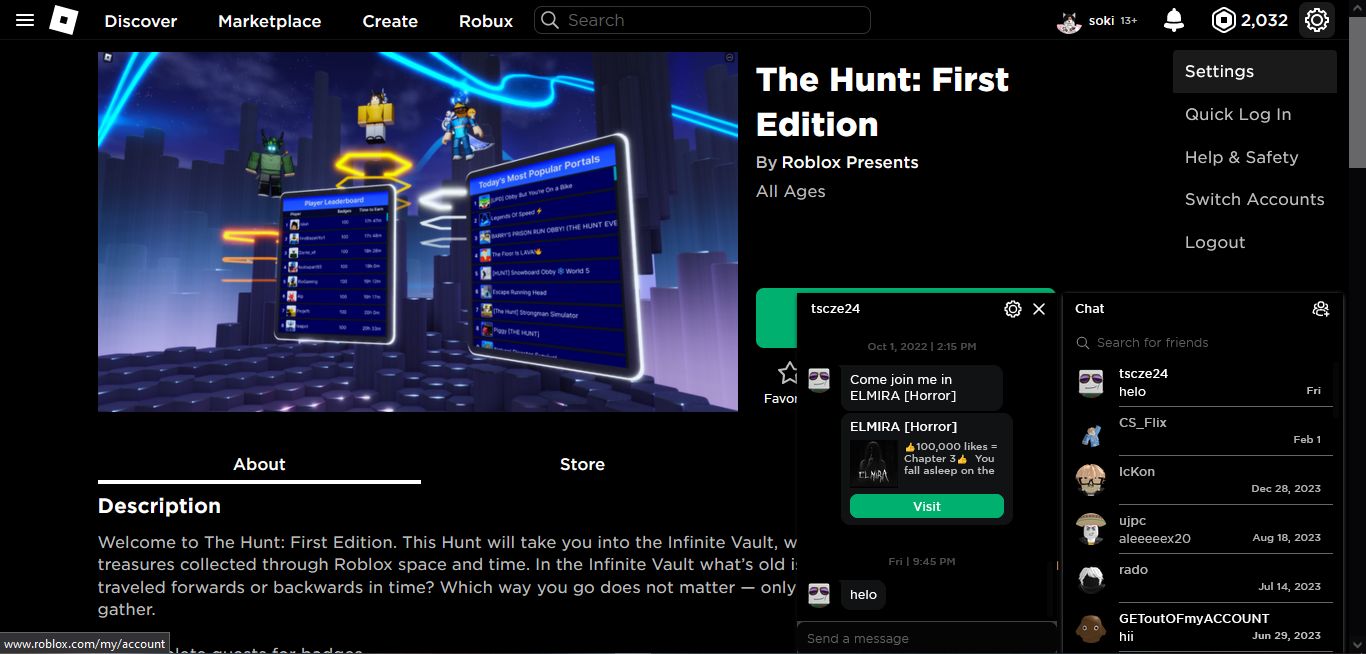
Pretty much all background colors are set to #000 or close to this value.
Roblox: Everything black by sokiGit

Details
AuthorsokiGit
LicenseUnlicense
Categoryroblox.com
Created
Updated
Code size18 kB
Code checksumbeb98fda
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-- must be using dark mode!!
if u find anything that stays light tell me and I'll update the style
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox: Everything black
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Pretty much all background colors are set to #000 or close to this value.
@author soki
==/UserStyle== */
@-moz-document domain("roblox.com") {
:root {
--text: #aaa; /* applies to everything that was pure white before */
--darken: brightness(50%);
}
*:focus:focus-visible {
outline: 1px #2ba2aa;
outline-style: ridge;
outline-offset: 1px;
}
.dark-theme,
.dark-theme .content,
.dark-theme .scroller,
.dark-theme .chat-main,
.dark-theme .group-open,
.dark-theme .rbx-header,
.dark-theme .rbx-left-col,
.dark-theme .dropdown-menu,
.dark-theme .menu-vertical,
.dark-theme .section-content,
.dark-theme .dialog-container,
.dark-theme .container-footer,
.dark-theme .scroller.disabled,
.dark-theme .open .dropdown-menu,
.dark-theme .btn-generic-grid-xs,
.dark-theme .virtual-item-content,
.dark-theme .avatar-container img,
.dark-theme .passkey-upsell-banner,
.dark-theme .asset-thumb-container,
.dark-theme .thumbnail-2d-container,
.dark-theme .btn-generic-slideshow-xs,
.dark-theme .rbx-tab .rbx-tab-heading,
.dark-theme .avatar .avatar-card-image,
.notification-stream-header.dark-theme,
.dark-theme .rbx-header .navbar-search,
.dark-theme .btn-generic-grid-xs:hover,
.dark-theme .btn-generic-grid-xs:focus,
.dark-theme .notification-stream-header,
.dark-theme .modal-dialog .modal-content,
.dark-theme .stack .stack-list .stack-row,
.dark-theme .rbx-tabs-horizontal .nav-tabs,
.dark-theme .btn-generic-slideshow-xs:hover,
.dark-theme .btn-generic-slideshow-xs:focus,
.dark-theme .avatar-container .avatar-card-image,
.dark-theme .horizontal-scroller .scroller .spacer,
.dark-theme .chat-container .chat-main .chat-header,
.dark-theme .dialogs .dialog-container .dialog-body,
.dark-theme .catalog-container .sticky .search-bars,
.dark-theme .dialogs .dialog-container .dialog-header,
.dark-theme .profile-avatar-right .profile-avatar-mask,
.dark-theme .catalog-container .sticky .topic-container,
.dark-theme .rbx-header .navbar-search .new-dropdown-menu,
.dark-theme .game-card-container .game-card-thumb-container,
.dark-theme .game-home-page-container .home-interleave-divider,
.dark-theme .slide-switcher .slide-item-container .slide-item-container-left,
.dark-theme .slide-switcher .slide-item-container .slide-item-container-right,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .container-empty,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-loading,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list {
background-color: #000;
}
.dark-theme .hover-game-tile.focused,
.dark-theme .meta-actions-list-base .meta-actions-overlay,
.dark-theme .hover-game-tile.focused .featured-game-container,
.dark-theme .rbx-header .navbar-search .navbar-search-option.new-selected,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list .notification-stream-item,
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list .sendr-notification-background {
background-color: #070707
}
.dark-theme .popover.bottom > .arrow,
.dark-theme .popover.bottom > .arrow::after {
border-bottom-color: #000;
}
.dark-theme .modal-dialog .modal-content,
.dark-theme .meta-actions-list-base .meta-actions-overlay {
border: 1px solid #111;
}
.dark-theme .notification,
.dark-theme .notification-red,
.dark-theme .notification-blue {
background: var(--text);
}
.home-container {
max-width: 100%;
}
.dark-theme .content,
.dark-theme .text-name,
.dark-theme .text-link,
.dark-theme .text-title,
.dark-theme .btn-growth-lg,
.dark-theme .btn-growth-md,
.dark-theme .text-name:link,
.dark-theme .text-link:link,
.dark-theme .text-lead:link,
.dark-theme .text-name:hover,
.dark-theme .text-title:link,
.dark-theme .text-lead:hover,
.dark-theme .section-content,
.dark-theme .text-link.small,
.dark-theme .text-name.small,
.dark-theme .text-link:hover,
.dark-theme .text-name:active,
.dark-theme .text-name.xsmall,
.dark-theme .text-link:active,
.dark-theme .text-title:hover,
.dark-theme .text-link.xsmall,
.dark-theme .text-name:visited,
.dark-theme .text-lead:visited,
.dark-theme .text-title:active,
.dark-theme .text-name.xxsmall,
.dark-theme .text-link.xxsmall,
.dark-theme .text-link:visited,
.dark-theme .text-title:visited,
.dark-theme .btn-growth-md:link,
.dark-theme .btn-growth-lg:focus,
.dark-theme .btn-growth-lg:hover,
.dark-theme .chat-windows-header,
.dark-theme .btn-growth-md:focus,
.dark-theme .btn-growth-md:hover,
.dark-theme .text-link.small:link,
.dark-theme .text-name.small:link,
.dark-theme .text-link.xsmall:link,
.dark-theme .text-name.xsmall:link,
.dark-theme .text-link.xxsmall:link,
.dark-theme .text-link.small:active,
.dark-theme .text-name.small:active,
.dark-theme .text-name.xxsmall:link,
.dark-theme .rbx-header .text-header,
.dark-theme .text-link.xsmall:active,
.dark-theme .text-link.small:visited,
.dark-theme .text-name.xsmall:active,
.dark-theme .text-name.small:visited,
.dark-theme .text-name.xsmall:visited,
.gotham-font.dark-theme .refresh-link,
.gotham-font.dark-theme .see-all-link,
.dark-theme .text-name.xxsmall:active,
.dark-theme .text-link.xsmall:visited,
.dark-theme .text-link.xxsmall:active,
.dark-theme .text-link.xxsmall:visited,
.dark-theme .text-name.xxsmall:visited,
.dark-theme .rbx-header .text-header:link,
.dark-theme .stack .stack-list .stack-row,
.dark-theme .footer .text-footer-nav:hover,
.dark-theme .footer .text-footer-nav:focus,
.gotham-font.dark-theme .refresh-link:link,
.gotham-font.dark-theme .see-all-link-icon,
.gotham-font.dark-theme .see-all-link:link,
.gotham-font.dark-theme .refresh-link-icon,
.dark-theme .rbx-header .text-header:focus,
.dark-theme .rbx-header .text-header:hover,
.gotham-font.dark-theme .refresh-link:hover,
.gotham-font.dark-theme .see-all-link:hover,
.dark-theme .rbx-header .text-header:active,
.dark-theme .rbx-left-col li .text-nav:link,
.dark-theme .rbx-header .text-header:visited,
.gotham-font.dark-theme .touch .see-all-link,
.gotham-font.dark-theme .refresh-link:active,
.gotham-font.dark-theme .see-all-link:active,
.dark-theme .footer .text-footer-nav.privacy,
.gotham-font.dark-theme .touch .refresh-link,
.gotham-font.dark-theme .refresh-link:visited,
.dark-theme .rbx-left-col li .text-nav:active,
.dark-theme .people-list .friend .friend-link,
.gotham-font.dark-theme .see-all-link:visited,
.dark-theme .rbx-left-col li .text-nav:visited,
.gotham-font.dark-theme .refresh-link-icon:link,
.gotham-font.dark-theme .see-all-link-icon:link,
.gotham-font.dark-theme .refresh-link-icon:hover,
.gotham-font.dark-theme .see-all-link-icon:hover,
.gotham-font.dark-theme .see-all-link-icon:active,
.gotham-font.dark-theme .touch .refresh-link-icon,
.gotham-font.dark-theme .refresh-link-icon:active,
.gotham-font.dark-theme .touch .refresh-link:link,
.gotham-font.dark-theme .touch .see-all-link-icon,
.dark-theme .footer .text-footer-nav.privacy:link,
.gotham-font.dark-theme .touch .see-all-link:link,
.gotham-font.dark-theme .touch .see-all-link:hover,
.gotham-font.dark-theme .touch .refresh-link:hover,
.gotham-font.dark-theme .refresh-link-icon:visited,
.gotham-font.dark-theme .see-all-link-icon:visited,
.dark-theme .footer .text-footer-nav.privacy:active,
.gotham-font.dark-theme .touch .see-all-link:active,
.gotham-font.dark-theme .touch .refresh-link:active,
.dark-theme .people-list .friend .friend-link:hover,
.dark-theme .footer .text-footer-nav.privacy:visited,
.gotham-font.dark-theme .touch .see-all-link:visited,
.gotham-font.dark-theme .touch .refresh-link:visited,
.dark-theme .text-lead, .dark-theme .text-lead:active,
.gotham-font.dark-theme .touch .see-all-link-icon:link,
.gotham-font.dark-theme .touch .refresh-link-icon:link,
.gotham-font.dark-theme .touch .see-all-link-icon:hover,
.gotham-font.dark-theme .touch .refresh-link-icon:hover,
.gotham-font.dark-theme .touch .see-all-link-icon:active,
.gotham-font.dark-theme .touch .refresh-link-icon:active,
.dark-theme .vlist .list-item .list-body .list-content a,
.vlist .list-item .list-body .list-content .dark-theme a,
.gotham-font.dark-theme .touch .see-all-link-icon:visited,
.gotham-font.dark-theme .touch .refresh-link-icon:visited,
.vlist .list-item .list-body .list-content .dark-theme a:link,
.dark-theme .vlist .list-item .list-body .list-content a:link,
.dark-theme .vlist .list-item .list-body .list-content a.small,
.vlist .list-item .list-body .list-content .dark-theme a.small,
.dark-theme .vli...