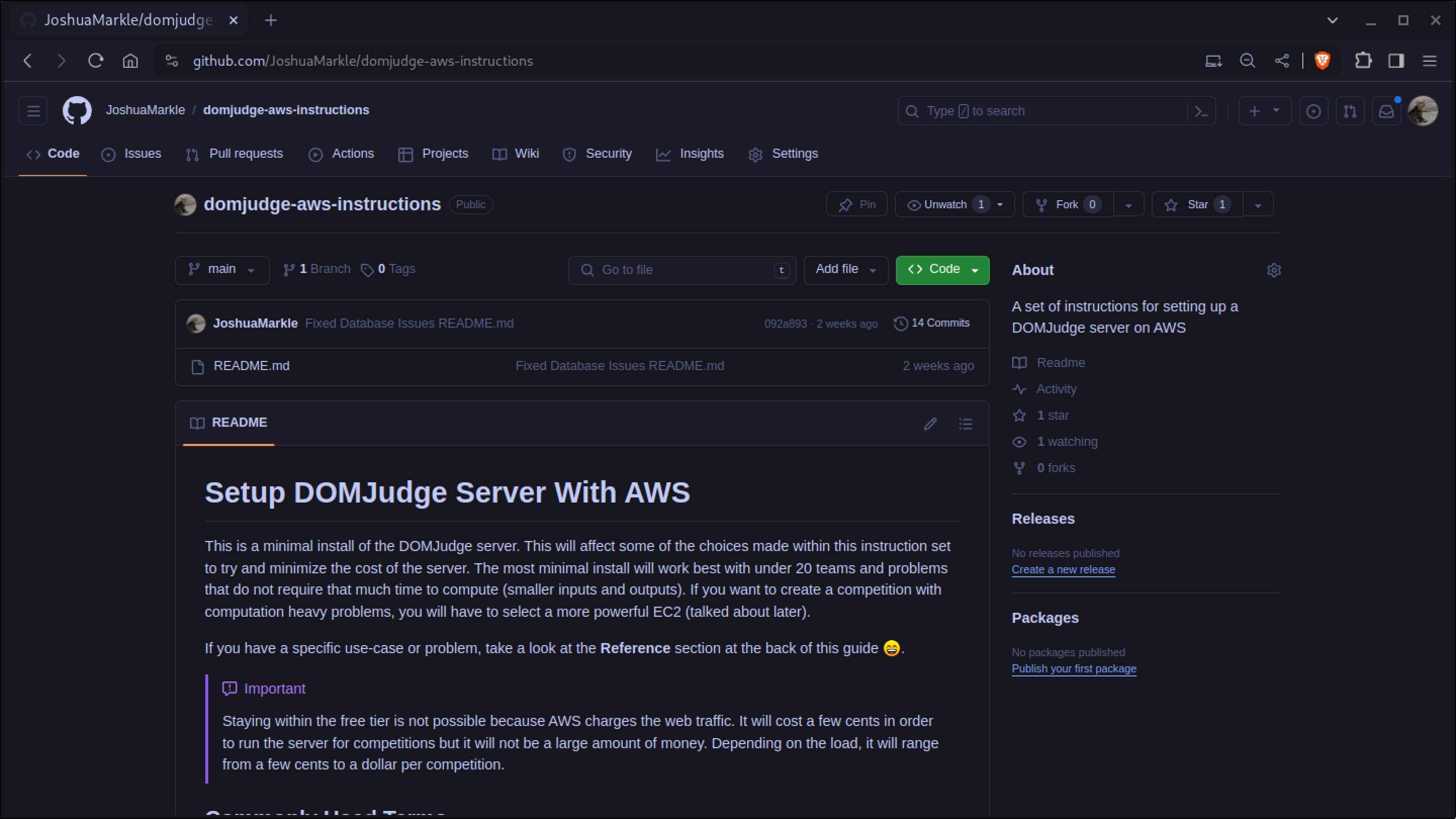
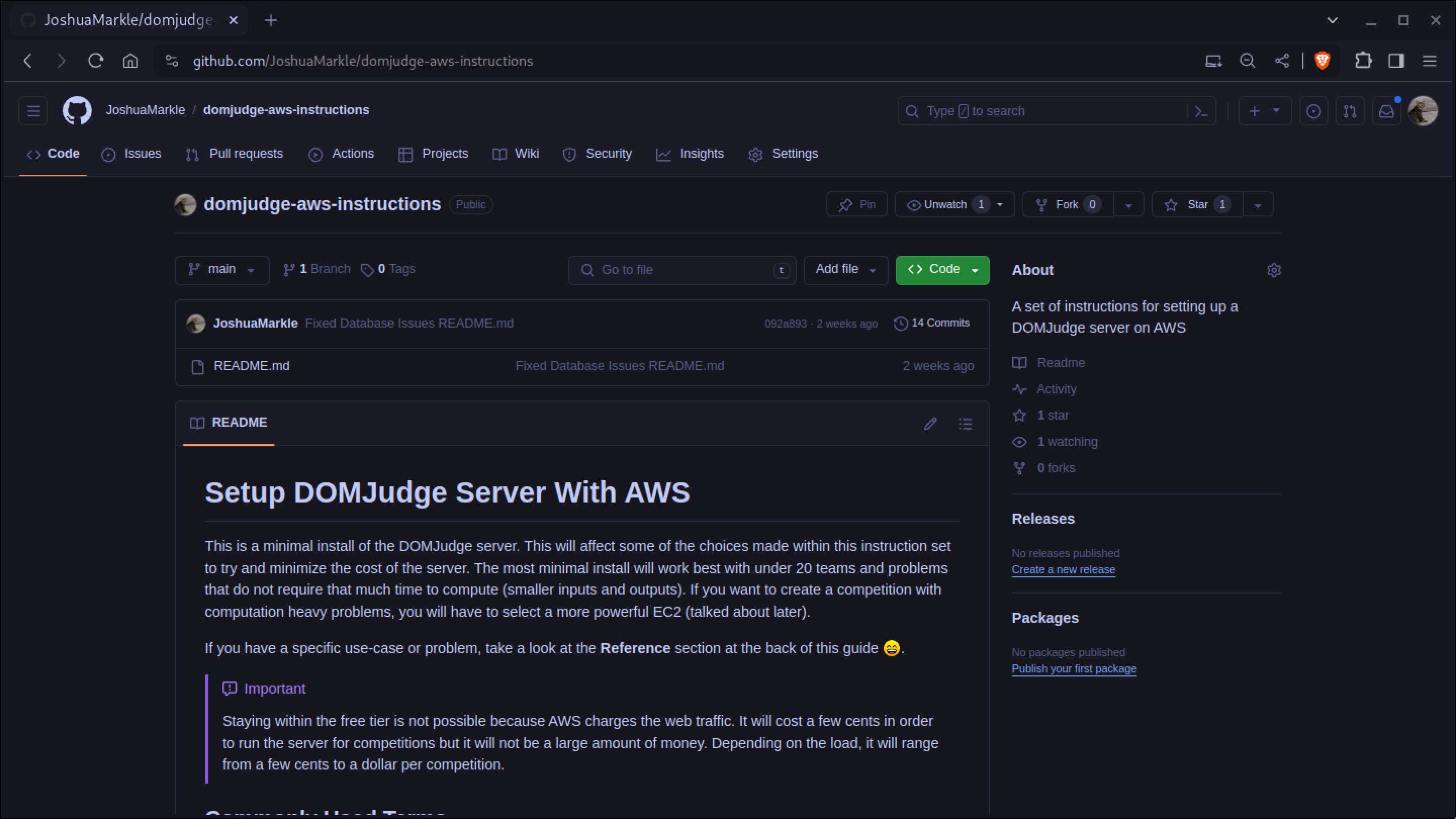
Tokyo Night theme for GitHub!
Github Tokyo Night (tokyonight) by JoshuaMarkle

Details
AuthorJoshuaMarkle
LicenseMIT
Categorygithub.com
Created
Updated
Code size7.7 kB
Code checksum3284a1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Github Tokyo Night (tokyonight)
@namespace lol
@author JoshuaMarkle
@description Tokyonight for GitHub!
@version 1.4
@license MIT
==/UserStyle== */
@-moz-document domain("github.com") {
* {
--bg: #1A1B26;
--bg-2: #282B3C;
--bg-3: #3F4256;
--bg-4: #444B6A;
--bg-dark: #16161E;
--bg-code: #12121a;
--highlight-1: #1E202E;
--highlight-2: #2E3448;
--blue-accent: #89ddff;
--blue-dim: #5C88E6;
--text: #c0caf5;
--comment: #565f89;
--border: var(--bg-2);
--cyan: #7dcfff;
--blue: #7aa2f7;
--blue-dark: #5C88E6;
--orange: #ff9e64;
--red: #f7768e;
--red-dark: #db4b4b;
--green: #9ece6a;
--green-dark: #1abc9c;
--purple: #bb9af7;
--graph1: #9ece6aff;
--graph2: #9ece6abb;
--graph3: #9ece6a88;
--graph4: #9ece6a33;
--page-header-bgColor: var(--bg) !important;
--header-bgColor: var(--bg) !important;
--AppHeader-bg: var(--bg) !important;
--underlineNav-borderColor-active: var(--orange) !important;
--button-default-fgColor-rest: var(--text) !important;
--button-default-bgColor-rest: var(--bg-dark) !important;
--button-default-bgColor-hover: var(--highlight-1);
--button-default-bgColor-active: var(--highlight-1);
--button-default-borderColor-rest: var(--border) !important;
--button-default-borderColor-hover: var(--text) !important;
--button-default-borderColor-active: var(--comment) !important;
--button-primary-bgColor-rest: var(--blue-dark);
--button-primary-bgColor-hover: var(--blue-dark);
--button-primary-bgColor-active: var(--blue-dark);
--buttonCounter-default-bgColor-rest: var(--bg-2) !important;
--borderColor-default: var(--border) !important;
--borderColor-muted: var(--border);
--borderColor-neutral-muted: var(--border) !important;
--borderColor-attention-emphasis: var(--orange);
--borderColor-danger-emphasis: var(--red-dark);
--fgColor-default: var(--text) !important;
--fgColor-disabled: var(--comment) !important;
--fgColor-muted: var(--comment) !important;
--fgColor-success: var(--green-dark);
--fgColor-onEmphasis: var(--text) !important;
--fgColor-accent: var(--blue);
--fgColor-danger: var(--red);
--fgColor-attention: var(--orange);
--bgColor-emphasis: var(--highlight-1) !important;
--bgColor-neutral-muted: var(--highlight-1);
--bgColor-default: var(--bg) !important;
--bgColor-muted: var(--bg) !important;
--bgColor-inset: var(--bg-dark) !important;
--control-bgColor-active: var(--highlight-1);
--controlTrack-bgColor-rest: var(--bg);
--controlTrack-bgColor-hover: var(--highlight-1);
--controlTrack-bgColor-active: var(--highlight-2);
--control-transparent-bgColor-selected: var(--highlight-1);
--control-transparent-bgColor-active: var(--highlight-2);
--control-transparent-bgColor-hover: var(--highlight-1);
--control-borderColor-rest: var(--border) !important;
--controlKnob-borderColor-rest: var(--border);
--controlKnob-bgColor-rest: var(--bg);
/* Code colors */
--color-prettylights-syntax-comment: var(--comment);
--color-prettylights-syntax-constant: var(--text);
--color-prettylights-syntax-keyword: var(--purple);
--color-prettylights-syntax-constant-other-reference-link: var(--cyan);
--color-prettylights-syntax-entity: var(--blue);
--color-prettylights-syntax-string: var(--green);
--color-prettylights-syntax-storage-modifier-import: var(--green);
--color-prettylights-syntax-entity-tag: var(--green-dark);
--color-prettylights-syntax-variable: var(--orange);
--color-prettylights-syntax-brackethighlighter-unmatched: var(--red); /* #f85149; */
--color-prettylights-syntax-brackethighlighter-angle: var(--comment); /* #8b949e; */
--color-prettylights-syntax-invalid-illegal-text: var(--text); /* #f0f6fc; */
--color-prettylights-syntax-carriage-return-text: var(--text); /* #f0f6fc; */
--color-prettylights-syntax-string-regexp: var(--green); /* #7ee787; */
--color-prettylights-syntax-markup-list: var(--orange); /* #f2cc60; */
--color-prettylights-syntax-markup-heading: var(--blue); /* #1f6feb; */
--color-prettylights-syntax-markup-italic: var(--text); /* #c9d1d9; */
--color-prettylights-syntax-markup-bold: var(--text) /* #c9d1d9; */
--color-prettylights-syntax-markup-deleted-text: var(--red-dark); /* #ffdcd7; */
--color-prettylights-syntax-markup-inserted-text: var(--green-dark); /* #aff5b4; */
--color-prettylights-syntax-markup-changed-text: var(--orange); /* #ffdfb6; */
--color-prettylights-syntax-markup-ignored-text: var(--comment); /* #c9d1d9; */
--color-prettylights-syntax-meta-diff-range: var(--purple); /* #d2a8ff; */
--color-prettylights-syntax-sublimelinter-gutter-mark: var(--comment) /* #484f58; */
/* Builtin Editor */
--codeMirror-lines-bgColor: var(--bg-dark);;
--codeMirror-lines-bg: var(--bg-dark);;
--codeMirror-bgColor: var(--bg-dark);;
--codeMirror-gutters-bgColor: var(--bg-dark);;
--codeMirror-gutterMarker-fgColor-default: var(--bg-dark);;
--codeMirror-lines-bgColor: var(--bg-dark);;
--codeMirror-gutterMarker-fgColor-muted: var(--comment);
--codeMirror-lineNumber-fgColor: var(--comment);
--codeMirror-fgColor: var(--text);
/* Git Activity Table
--color-calendar-halloween-graph-day-L2-bg: var(--red-dark) !important;
--color-calendar-halloween-graph-day-L2-bg: var(--red) !important;
--color-calendar-halloween-graph-day-L3-bg: var(--orange) !important;
--color-calendar-halloween-graph-day-L4-bg: var(--green) !important;
--color-calendar-graph-day-bg: var(--bg-dark) !important;
--color-calendar-graph-day-L1-bg: var(--graph4) !important;
--color-calendar-graph-day-L2-bg: var(--graph3) !important;
--color-calendar-graph-day-L3-bg: var(--graph2) !important;
--color-calendar-graph-day-L4-bg: var(--graph1) !important;
--color-user-mention-fg: var(--orange) !important;
--color-user-mention-bg: var(--orange) !important;
*/
}
body { background: var(--bg-dark); }
/* Code Blocks */
.js-snippet-clipboard-copy-unpositioned .markdown-body .snippet-clipboard-content, .js-snippet-clipboard-copy-unpositioned .markdown-body .highlight, .markdown-body .highlight pre, .markdown-body pre {
/* background: var(--bg-dark); */
border-radius: 8px;
}
.rounded-1 { border-radius: 8px !important; }
.color-bg-subtle, .bgColor-muted { background: var(--bg-dark) !important; }
/* Issues */
nav.color-bg-default, .bgColor-default { background-color: var(--bg-dark) !important; }
}
@-moz-document regexp("https://github.com/.*/blob/.*") {
* {
--bg: #1A1B26;
--bg-dark: #16161E;
--bg-code: #12121a;
}
/* Special Code Blocks */
.js-snippet-clipboard-copy-unpositioned .markdown-body .snippet-clipboard-content, .js-snippet-clipboard-copy-unpositioned .markdown-body .highlight, .markdown-body .highlight pre, .markdown-body pre {
background: var(--bg-dark) !important;
}
}