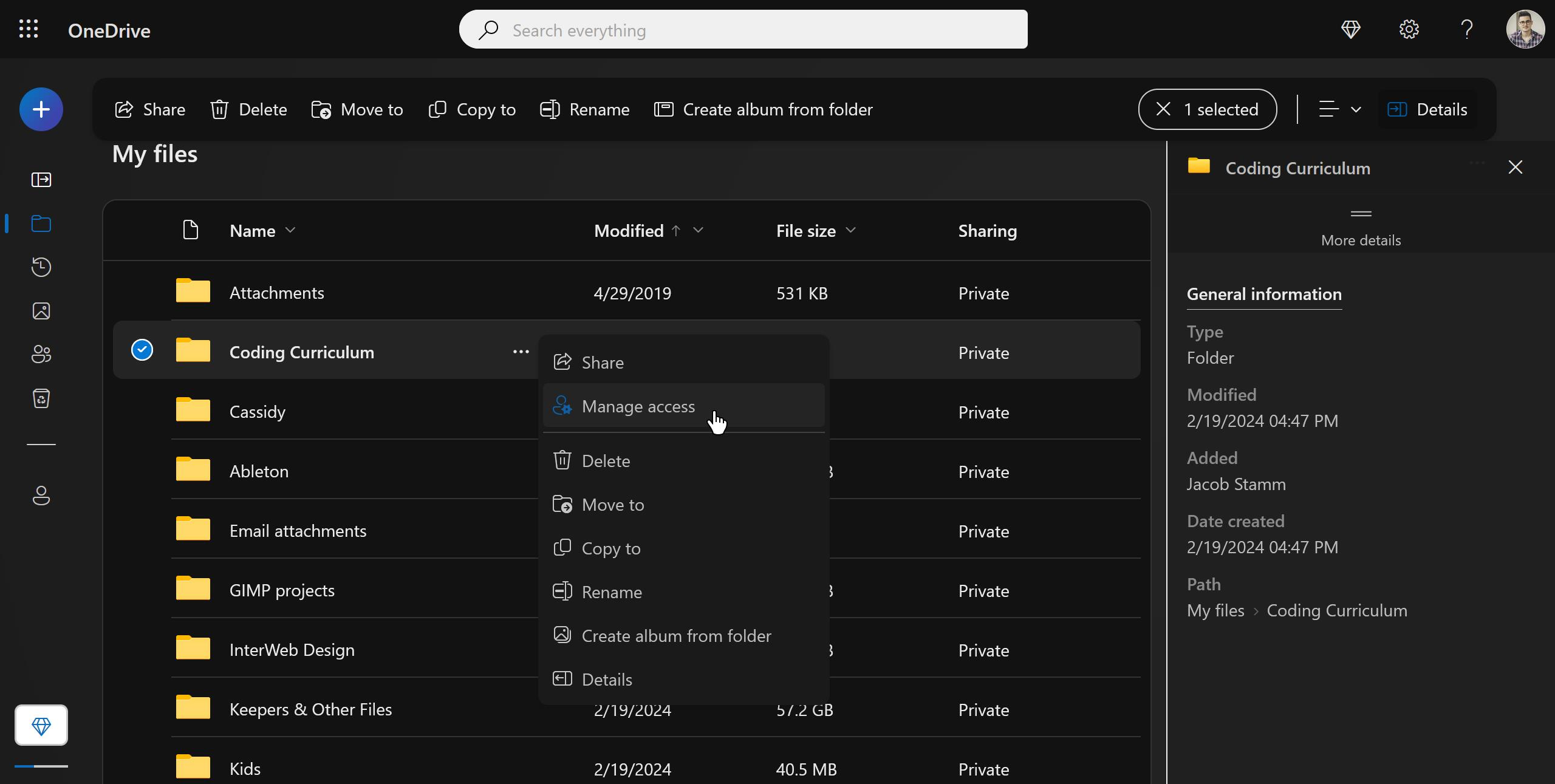
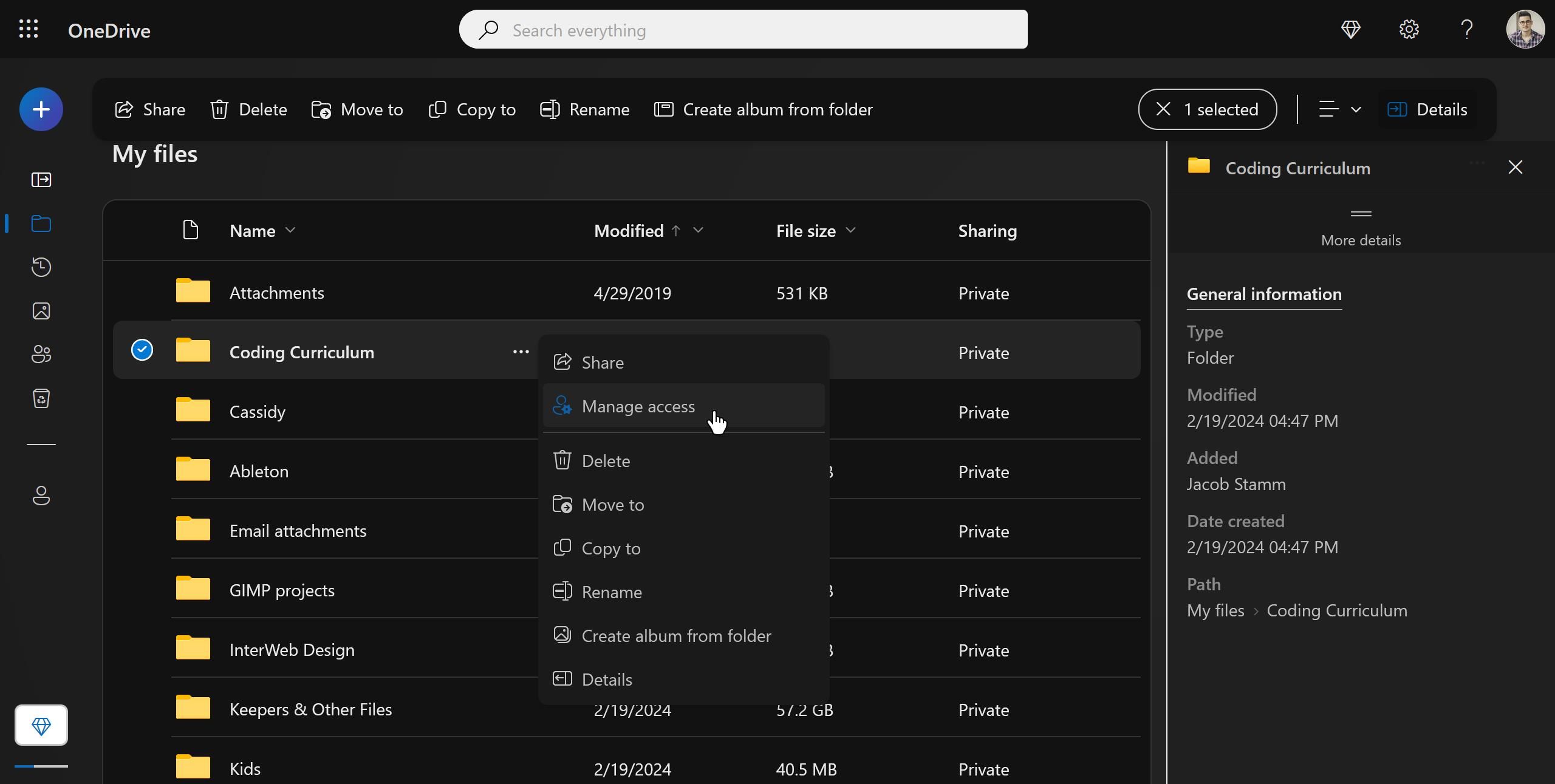
Finely tuned UserCSS dark theme for the OneDrive web app
OneDrive After Dark by stamminator
Mirrored from https://github.com/stamminator/onedrive-after-dark/raw/main/dark.user.css

Details
Authorstamminator
LicenseMIT
Categoryonedrive.live.com
Created
Updated
Code size22 kB
Code checksum98682983
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Work in progress. Please raise issues through the GitHub page.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OneDrive After Dark
@description Finely tuned UserCSS dark theme for the OneDrive web app
@namespace https://github.com/stamminator
@version 20240330.2
@author stamminator
==/UserStyle== */
#appRoot > .od-FilePickerApp,
#appRoot > .od-FilePickerApp .od-FilePicker,
#appRoot > .od-FilePickerApp .od-FilePicker-tray {
background-color: #2c2c2c;
}
#appRoot > .od-FilePickerApp [class^='navPane_'] {
background-color: #2c2c2c;
border-color: #2c2c2c;
}
#appRoot > .od-FilePickerApp [class^='navPane_'] .ms-Button.ms-Nav-link {
background-color: transparent !important;
--buttonHoverBackgroundAlpha: rgba(255, 255, 255, 0.07);
}
#appRoot > .od-FilePickerApp [class^='navPane_'] .ms-Button.ms-Nav-link:not(.is-disabled):hover,
#appRoot > .od-FilePickerApp [class^='navPane_'] .ms-Button.ms-Nav-link:not(.is-disabled):active {
background-color: var(--buttonHoverBackgroundAlpha) !important;
}
#appRoot > .od-FilePickerApp .od-FilePicker-tray {
background-color: #2c2c2c;
border-color: #2c2c2c;
}
@-moz-document domain("onedrive.live.com"), domain("photos.onedrive.com"), url-prefix("https://www.odwebp.svc.ms/share") {
body {
color: #ebebeb !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ebebeb !important;
}
dt {
color: #8b8b8b !important;
}
dd {
color: #bdbdbd !important;
}
:root,
* {
--colorBrandForegroundLinkSelected: #0f6cbd;
--colorNeutralBackgroundAlpha3Hover: rgba(0, 0, 0, 0.25);
--colorNeutralForeground1: #ebebeb;
--colorNeutralForeground2: #bdbdbd;
--od3-row-divider: #333 !important;
--od3-row-inset-background: rgba(40, 134, 222, 0.25) !important;
--ms-palette-neutralPrimary: #ebebeb;
--ms-semanticColors-bodyBackground: #202020;
}
:root,
[data-theme="fluent-light"],
[data-theme="fluent-dark"] {
--pageBackgroundGradientColorStop1: #242424;
--pageBackgroundGradientColorStop2: #202020;
--pageBackgroundGradientColorStop3: #1c1c1c;
}
:root {
--buttonHoverBackgroundAlpha: rgba(0, 0, 0, 0.25);
}
html body .ms-fontColor-neutralSecondary {
color: #989898;
}
.ms-Button,
.ms-Button i {
color: #ebebeb !important;
}
.ms-Button:hover,
.ms-Button:hover .ms-Button-menuIcon {
color: #ebebeb !important;
}
.ms-Button:hover:not(.is-disabled) {
background-color: var(--buttonHoverBackgroundAlpha);
}
.ms-Button.ms-Button--command:hover,
.ms-Button.ms-Button--commandBar:hover {
background-color: transparent !important;
}
.ms-Button.ms-Button--default {
color: #bdbdbd;
background-color: transparent !important;
border-color: #a6a6a6 !important;
}
.ms-Button.ms-Button--default:hover:not(.is-disabled) {
background-color: var(--buttonHoverBackgroundAlpha) !important;
}
.ms-Button.ms-Button--primary:hover:not(.is-disabled) {
background-color: #0f66b0 !important;
}
.ms-Button.is-disabled {
opacity: 0.25;
}
.od-Panel-button--close {
color: #bdbdbd;
}
.od-Panel-button--close:hover {
background-color: var(--buttonHoverBackgroundAlpha);
}
.ms-TextField {
background-color: #f0f0f0 !important;
color: #000000 !important;
}
.ms-TextField-fieldGroup,
input.ms-TextField-field,
textarea.ms-TextField-field,
.ms-BasePicker-input {
background-color: #ebebeb !important;
color: #000000 !important;
border-radius: 4px;
}
.ms-TextField-fieldGroup::placeholder,
input.ms-TextField-field::placeholder,
textarea.ms-TextField-field::placeholder,
.ms-BasePicker-input::placeholder {
color: #707070 !important;
}
.ms-Dialog-main,
.ms-Dialog-content,
.ms-Dialog-subText {
color: #bdbdbd !important;
background-color: #333333 !important;
}
.ms-Dialog-title {
color: #ebebeb !important;
}
.ms-Dialog-button {
color: #bdbdbd !important;
}
.ms-Dialog-button:hover,
.ms-Dialog-button:active {
background-color: var(--buttonHoverBackgroundAlpha) !important;
}
[data-automationid="msFluentToast"][role='alert'][class*='root-'] {
background-color: #121212 !important;
--buttonHoverBackgroundAlpha: rgba(255, 255, 255, 0.07) !important;
}
i[data-icon-name="SyncStatusSolid"] {
line-height: 1;
}
.ms-Pivot-link:hover {
background-color: #0000001a;
}
.ms-Breadcrumb-item,
.ms-Breadcrumb-itemLink {
color: #ebebeb !important;
}
.ms-Breadcrumb-chevron {
color: #8b8b8b !important;
}
.ms-Suggestions-item,
.ms-Suggestions-itemButton {
color: #bdbdbd;
background-color: #2c2c2c;
}
.ms-Suggestions-item:hover,
.ms-Suggestions-itemButton:hover {
background-color: #242424 !important;
}
.ms-Suggestions-item.is-suggested,
.ms-Suggestions-itemButton.is-suggested {
background-color: #202020 !important;
}
.ms-Suggestions-item .ms-Persona-primaryText:hover,
.ms-Suggestions-itemButton .ms-Persona-primaryText:hover {
color: #ebebeb;
}
.ms-Dropdown-item {
color: #bdbdbd;
background-color: #2c2c2c;
}
.ms-Dropdown-item:hover {
background-color: #242424 !important;
}
.ms-PickerPersona-container {
color: #bdbdbd;
background-color: #1a1a1a;
border: 1px solid #333333;
}
.ms-PickerPersona-container:hover {
cursor: pointer;
background-color: #121212;
}
.ms-PickerPersona-container.is-selected,
.ms-PickerPersona-container.is-selected:hover {
background-color: #121212;
border-color: var(--colorBrandForegroundLink);
}
.ms-PickerPersona-container .ms-PickerItem-content.ms-Button--icon:hover {
background-color: #333333;
}
.ms-Persona-primaryText {
color: #ebebeb;
}
.ms-Persona-primaryText:hover {
color: #ebebeb;
}
.ms-Persona-secondaryText {
color: #bdbdbd;
}
.ms-Persona-tertiaryText {
color: #8b8b8b;
}
.ms-Callout,
.ms-Callout-beak,
.ms-Callout-beakCurtain,
.ms-Callout-main,
.ms-ContextualMenu,
.ms-ContextualMenu-link {
color: #bdbdbd !important;
background-color: #1a1a1a !important;
border-color: #242424;
}
.ms-ContextualMenu-itemText {
color: #bdbdbd !important;
}
.ms-ContextualMenu-secondaryText {
color: #8b8b8b !important;
}
.ms-ContextualMenu-link:hover {
background-color: #242424 !important;
}
.ms-ContextualMenu-link .ms-ContextualMenu-icon {
color: inherit;
}
.ms-ContextualMenu-checkmarkIcon {
color: #ebebeb !important;
}
.ms-ContextualMenu-divider {
background-color: #424242;
}
.ms-Tooltip-content,
.ms-Tooltip-subText {
color: #bdbdbd !important;
}
.ms-DatePicker {
background-color: #1a1a1a;
}
.ms-DatePicker [class*='monthAndYear-'] {
color: #bdbdbd;
}
.ms-DatePicker [class*='monthComponents-'] button {
color: #bdbdbd;
}
.ms-DatePicker [class*='monthComponents-'] button:hover {
background-color: #242424;
}
.ms-DatePicker [class*='monthComponents-'] button[class*='disabledStyle'] {
color: #424242;
}
.ms-DatePicker [class*='dayCell-'] {
color: #ebebeb;
}
.ms-DatePicker [class*='dayCell-'].ms-CalendarDay-hoverStyle {
background-color: #333333;
}
.ms-DatePicker [class*='dayCell-'][class*='daySelected-'] {
background-color: #333333 !important;
border-color: #fafafa;
}
.ms-DatePicker [class*='dayOutsideBounds-'] button {
color: #616161;
}
.ms-DatePicker th[class*='dayCell-'] {
cursor: default;
border-bottom: 1px solid #7d7d7d;
}
}
@-moz-document url-prefix("https://www.odwebp.svc.ms/share") {
#odc-share-root,
.od-Share,
.od-ShareMain-section {
background-color: #202020 !important;
color: #bdbdbd !important;
}
.od-ShareHintDetail-statusText,
.od-ShareHintDetail-statusText * {
color: var(--colorNeutralForegroundInvertedLink) !important;
}
.od-RoleSelectorCompact-permissionButton {
background-color: inherit;
color: inherit;
}
.od-ShareLinkDescription-label {
color: #bdbdbd !important;
}
.od-ShareLinkDescription-detailText {
color: #8b8b8b !important;
}
.od-ExpirationDatePicker-delete {
color: #bdbdbd;
}
.od-RoleSelectorLarge-rolesDropdown .ms-Dropdown-title,
.od-ExpirationDatePicker-content,
.od-PasswordField .od-ShareLink-passwordFieldContent {
border-bottom-color: transparent;
}
.od-PasswordField .ms-TextField {
padding: 0;
padding-left: 4px;
padding-right: 4px;
}
.od-PasswordField .ms-TextField .ms-TextField-fieldGroup {
height: auto;
}
.od-ShareHint .od-ShareHint-shimmer {
border-color: transparent !important;
background-image: linear-gradient(to right, #616161 0, #8b8b8b 50%, #616161 100%);
background-color: #616161;
}
.od-ShareHint .od-ShareHint-shimmer .od-ShareHint-iconHolder-shimmer svg {
fill: #202020 !important;
}
.od-ShareHint .od-ShareHint-shimmer .od-ShareHint-text-shimmer {
border-color: #202020 !important;
}
.od-PermissionsPivot-emptySection {
color: inherit;
}
.od-SharePrincipal2,
.od-PermissionsPivot-dropdown div[role=tablist].ms-FocusZone,
.od-PermissionsPivot-pivot div[role=tablist].ms-FocusZone {
border-color: #424242;
}
}
@-moz-document domain("onedrive.live.com") {
#O365_NavHeader {
background-color: #121212;
}
#O365_NavHeader .o365cs-base,
#O365_NavHeader .o365sx-appName,
#O365_NavHeader .o365sx-waffle {
color: var(--globalColorGrey88);
}
#O365_NavHeader .o365cs-base:hover,
#O365_NavHeader .o365sx-appName:hover,
#O365_NavHeader .o365sx-waffle:hover {
background-color: #242424;
}
#O365_NavHeader .o365sx-activeButton {
background-color: #2c2c2c;
}
#O365_NavHeader .o365sx-searchBoxInactive,
#O365_NavHeader .o365sx-searchBoxActive {
color: #424242;
background-color: #f0f0f0;
}
#O365_UniversalMeContainer:hover {
background-color: #242424;
}
#mectrl_main_body,
.mectrl_body,
#mectrl_body_signOut {
background-color: #1a1a1a;
color: #ebebeb;
}
.mectrl_accountList,
#mectrl_body_signOut:hover...