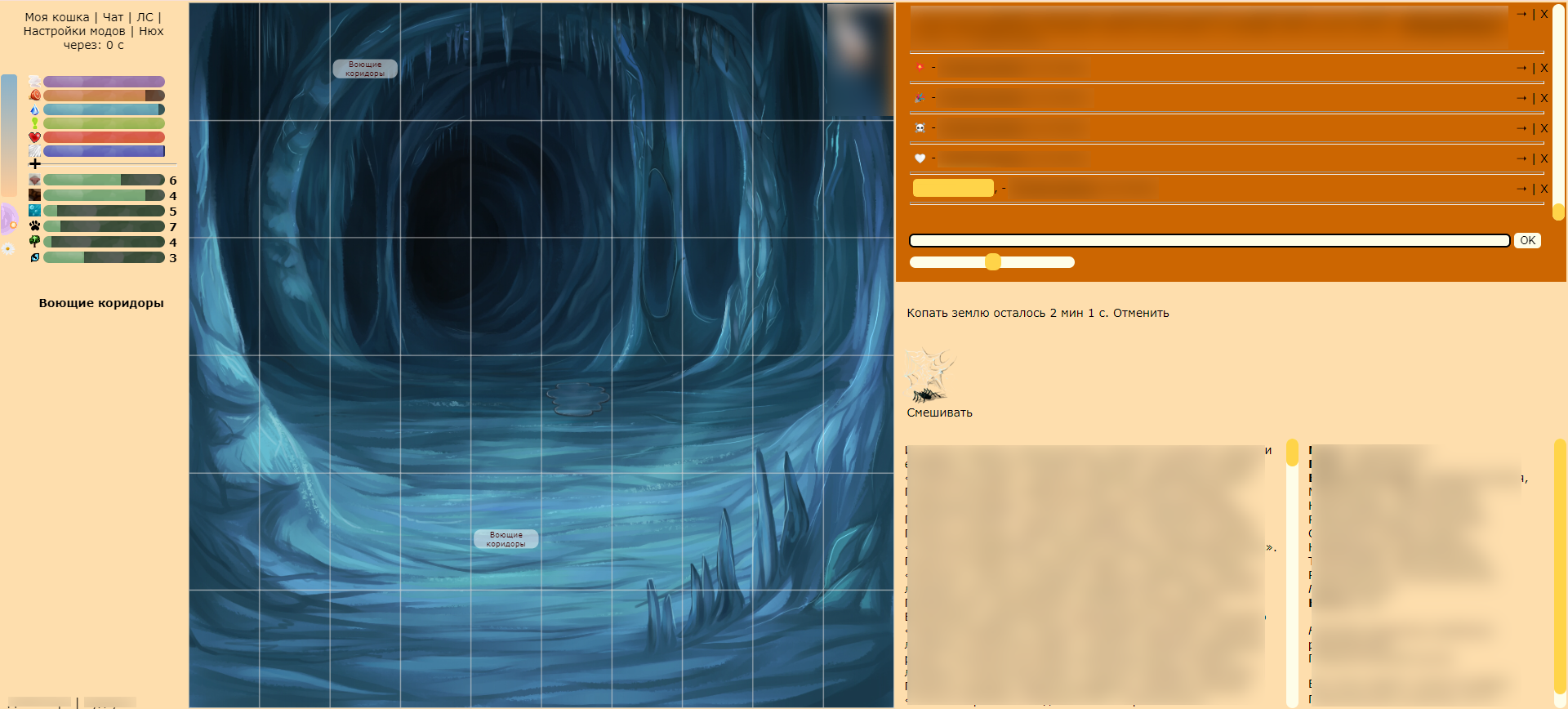
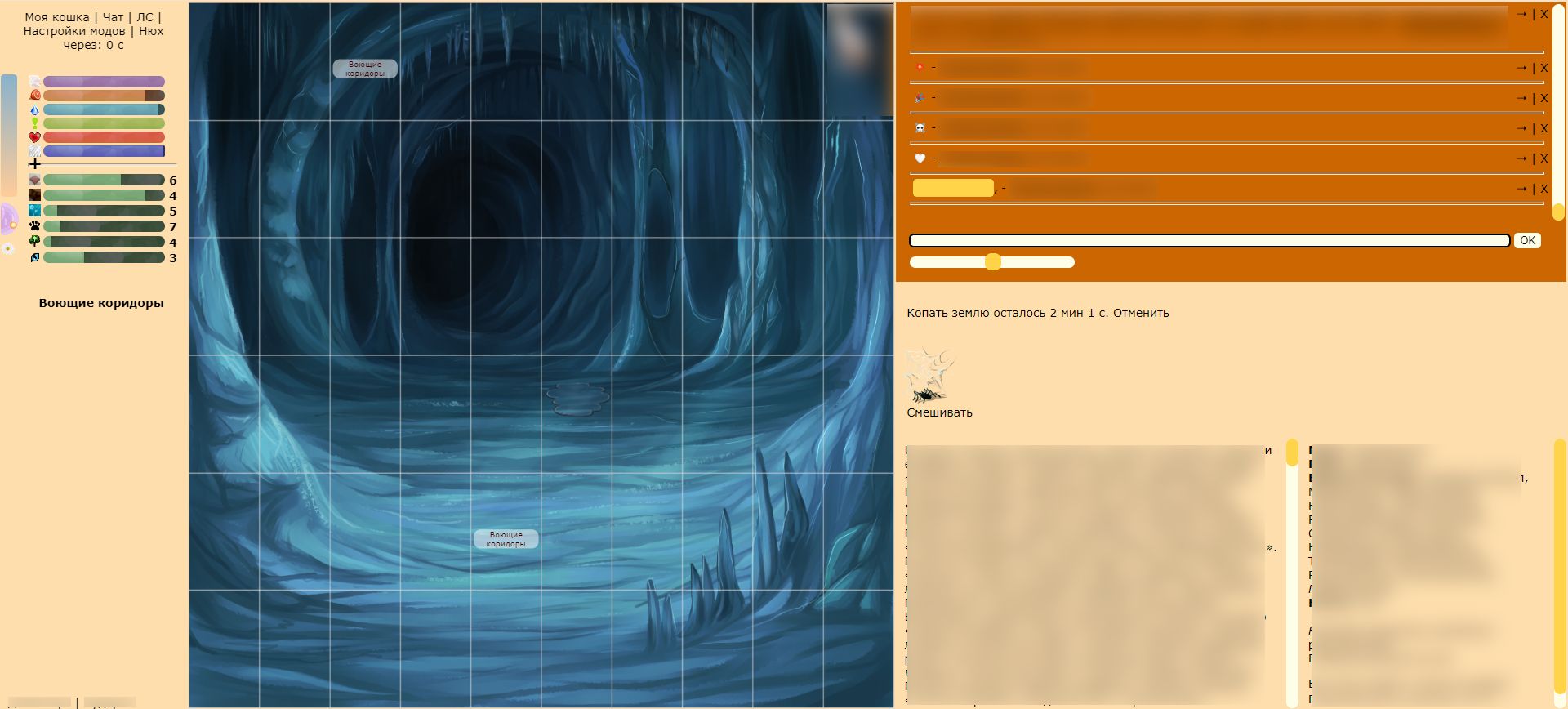
Редизайн онлайн-игры CatWar, но в привычных цветах
Catwar Redesign | Светлая версия by yanni

Details
Authoryanni
LicenseMIT
Categorycatwar
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Оригинальный редизайн принадлежит Мягкохвату, я только поменяла цвета на более привычные
НЕ настроено поле лазалок из КВшеда, отдаю вам на растерзание
апд 2.04.24: настроила поле лазалок из квшеда хаха
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Catwar Redesign
@namespace USO Archive
@author сovariate
@description Редизайн онлайн-игры CatWar.
@version 05.03.2024
@license MIT
@advanced dropdown action_style "Иконки действий" {
new "Новые" <<<EOT EOT;
old "Старые" <<<EOT
[data-id='1']>img { /*поспать*\/
content:url(https://i.ibb.co/DDXmX35/1.png);}
[data-id='3']>img { /*вылизаться*\/
content:url(https://i.ibb.co/XLR39yQ/3.png);}
[data-id='4']>img { /*сделать свои дела в грязном месте*\/
content:url(https://i.ibb.co/7S5wb8Z/4.png);}
[data-id='5']>img { /*попить воды*\/
content:url(https://i.ibb.co/LhnGJ4t/5.png);}
[data-id='6']>img { /*поднять*\/
content:url(https://i.ibb.co/5xFfGfm/6.png);}
[data-id='8']>img { /*осмотреть*\/
content:url(https://i.ibb.co/YhCJ8wV/8.png);}
[data-id='9']>img { /*потереться носом о нос*\/
content:url(https://i.ibb.co/BLYnKcZ/9.png);}
[data-id='11']>img { /*зевнуть*\/
content:url(https://i.ibb.co/QrDG543/11.png);}
[data-id='12']>img { /*помурлыкать вместе*\/
content:url(https://i.ibb.co/L975nqv/12.png);}
[data-id='13']>img { /*принюхаться*\/
content:url(https://i.ibb.co/TYHw1RS/13.png);}
[data-id='14']>img { /*обнюхать*\/
content:url(https://i.ibb.co/MsLbr45/14.png);}
[data-id='17']>img { /*копать землю*\/
content:url(https://i.ibb.co/LSdhMCN/17.png);}
[data-id='18']>img { /*намочить мох*\/
content:url(https://i.ibb.co/6ytYHmn/18.png);}
[data-id='19']>img { /*вылизать*\/
content:url(https://i.ibb.co/HnFFhrr/19.png);}
[data-id='24']>img { /*плавать*\/
content:url(https://i.ibb.co/3Sbbh4L/24.png);}
[data-id='27']>img { /*встать в боевую стойку*\/
content:url(https://i.ibb.co/rfWBDnv/27.png);}
[data-id='28']>img { /*закончить бой*\/
content:url(https://i.ibb.co/B4QjcK7/28.png);}
[data-id='29']>img { /*попить молока*\/
content:url(https://i.ibb.co/xLvBM9S/29.png);}
[data-id='33']>img { /*попить из лужи*\/
content:url(https://i.ibb.co/9y4PFD8/33.png);}
[data-id='51']>img { /*потереться щекой о щёку*\/
content:url(https://i.ibb.co/FHBBJMs/51.png);}
[data-id='52']>img { /*переплести хвосты*\/
content:url(https://i.ibb.co/S3v8GZ2/52.png);}
[data-id='53']>img { /*повалять по земле*\/
content:url(https://i.ibb.co/RPfrMhX/53.png);}
[data-id='exchange']>img { /*обмен предметами*\/
content:url(https://i.ibb.co/m5qTjmV/exchange.png);}
[data-id='flowers']>img { /*наложить травы*\/
content: url(https://i.ibb.co/HC2QgLQ/flowers.png);}
#dialog>img { /*поболтать*\/
content: url(https://i.ibb.co/nfbdsP9/dialog.png);}
EOT;}
@advanced dropdown cages_style "Сетка игровой" {
cages_no "Нет" <<<EOT EOT;
cages_black "Тёмная" <<<EOT .cage {outline: rgb(0,0,0,.4) solid 0.5px;} EOT;
cages_white "Светлая" <<<EOT .cage {outline: rgb(197, 197, 197,.4) solid 0.5px;} EOT;}
@advanced dropdown bg_style "Фон" {
bg_no "Нет" <<<EOT body {background-color:var(--bg-color1)!important;} EOT;
bg_yes "Свой" <<<EOT
body {
background-image:url(/*[[user_bg]]*\/)!important;
background-size:cover;
background-color:var(--bg-color1)!important;}
.small,body>#app>p:not([id]),table[cellspacing^="0"]>tbody>tr>td>b,body:first-line,#site_table,.other_cats_list,#clockContainer {
text-shadow:
-0 -1px 0 rgba( 0, 0, 0, 0.3 ),
0 -1px 0 rgba( 0, 0, 0, 0.3 ),
-0 1px 0 rgba( 0, 0, 0, 0.3 ),
0 1px 0 rgba( 0, 0, 0, 0.3 ),
-1px -0 0 rgba( 0, 0, 0, 0.3 ),
1px -0 0 rgba( 0, 0, 0, 0.3 ),
-1px 0 0 rgba( 0, 0, 0, 0.3 ),
1px 0 0 rgba( 0, 0, 0, 0.3 ),
-1px -1px 0 rgba( 0, 0, 0, 0.3 ),
1px -1px 0 rgba( 0, 0, 0, 0.3 ),
-1px 1px 0 rgba( 0, 0, 0, 0.3 ),
1px 1px 0 rgba( 0, 0, 0, 0.3 ),
-1px -1px 0 rgba( 0, 0, 0, 0.3 ),
1px -1px 0 rgba( 0, 0, 0, 0.3 ),
-1px 1px 0 rgba( 0, 0, 0, 0.3 ),
1px 1px 0 rgba( 0, 0, 0, 0.3 );}
EOT;}
@advanced text user_bg "Ссылка на фон:" "https://example.com/image.png"
@advanced text tr_style "Прозрачность [0<1]" "1.0"
@advanced dropdown user_font "Шрифт" {
font1 "По умолчанию" <<<EOT EOT;
font2 "Arial Black" <<<EOT body {font-family: "Arial Black";} EOT;
font3 "Comic Sans MS" <<<EOT body {font-family: "Comic Sans MS";} EOT;
font4 "Courier New" <<<EOT body {font-family: "Courier New";} EOT;
font5 "Georgia" <<<EOT body {font-family: "Georgia";} EOT;
font6 "Trebuchet MS" <<<EOT body {font-family: "Trebuchet MS";} EOT;
font7 "Lucida Console" <<<EOT body {font-family: "Lucida Console";} EOT;}
@advanced dropdown font_style "Размер шрифта" {
font_no "По умолчанию" <<<EOT EOT;
font_chat "Увеличить в чате" <<<EOT
.vlm0 {font-size: 12px;}.vlm1 {font-size: 13px;}.vlm2 {font-size: 14px;}.vlm3 {font-size: 15px;}.vlm4 {font-size: 16px;}.vlm5 {font-size: 17px;}.vlm6 {font-size: 18px;}.vlm7 {font-size: 19px;}.vlm8 {font-size: 21px;}.vlm9 {font-size: 23px;}.vlm10 {font-size: 25px;} EOT;
font_all "Увеличить везде" <<<EOT #history_block,#relatives_block,#tr_mouth>td>a,#tr_mouth>td>div>i,#thdey,#ctdey,#tr_actions,#text,body>#app>p:not([id]),#do_exchange,#rabbit_my,#rabbit_his,#cws_quick_settings_block,#cws_treeTechies,.other_cats_list {
font-size: 120%!important;}
.move_name {
font-size: 90%;}
.small,#tr_field,#msg_send {
font-size: 110%!important;}
#location {
font-size: 95%!important;}
#mit,#mitok {
font-size: 17px!important;}
.vlm0 {font-size: 12px;}.vlm1 {font-size: 13px;}.vlm2 {font-size: 14px;}.vlm3 {font-size: 15px;}.vlm4 {font-size: 16px;}.vlm5 {font-size: 17px;}.vlm6 {font-size: 18px;}.vlm7 {font-size: 19px;}.vlm8 {font-size: 21px;}.vlm9 {font-size: 23px;}.vlm10 {font-size: 25px;}
EOT;}
@advanced dropdown tooltip_style "Окно о персонаже" {
tooltip_yes "Светлое" <<<EOT EOT;
tooltip_no "Тёмное" <<<EOT
.cat_tooltip, .cat_tooltip>a, .cat_tooltip>.online {
color: var(--tx-color1) !important;
background-color: var(--bg-color7) !important;}
.cat_tooltip>u>a {
color: var(--tx-color2) !important;}
.cat_tooltip {
border: 2px solid var(--bg-color1) !important;}
.online>font[color="#333333"] {
color: #545454;}
EOT;}
@advanced dropdown mouth_style "Содержимое рта" {
mouth_yes "Увеличивать" <<<EOT
.mouth>li>img,.mouth>li>div>div {transition:.5s;}
.mouth>li>img:hover,.mouth>li>div>div:hover {transform:scale(1.5);} EOT;
mouth_no "Не увеличивать" <<<EOT EOT;}
@advanced dropdown par_style "Параметры и навыки" {
stylized "Стилизованные" <<<EOT
#health>.parameter>tbody>tr>td[style^="width"] {
background:url(https://i.ibb.co/9GHrrJL/health1.png)!important;}
#health>.parameter>tbody>tr>td[style^="background"] {
background:url(https://i.ibb.co/jVGmQJ2/health2.png)!important;}
#thirst>.parameter>tbody>tr>td[style^="width"] {
background:url(https://i.ibb.co/G0Wv1YT/thirst1.png)!important;}
#thirst>.parameter>tbody>tr>td[style^="background"] {
background:url(https://i.ibb.co/djhLB5x/thirst2.png)!important;}
#hunger>.parameter>tbody>tr>td[style^="width"] {
background:url(https://i.ibb.co/MgDpgPF/hunger1.png)!important;}
#hunger>.parameter>tbody>tr>td[style^="background"] {
background:url(https://i.ibb.co/k6mnKLM/hunger2.png)!important;}
#dream>.parameter>tbody>tr>td[style^="width"] {
background:url(https://i.ibb.co/p0cY6SF/dream1.png)!important;}
#dream>.parameter>tbody>tr>td[style^="background"] {
background:url(https://i.ibb.co/cthg3p3/dream2.png)!important;}
#need>.parameter>tbody>tr>td[style^="width"] {
background:url(https://i.ibb.co/TRjYnsd/need1.png)!important;}
#need>.parameter>tbody>tr>td[style^="background"] {
background:url(https://i.ibb.co/pwGqT3M/need2.png)!important;}
#clean>.parameter>tbody>tr>td[style^="width"] {
background:url(https://i.ibb.co/ZYdcj7s/clean1.png)!important;}
#clean>.parameter>tbody>tr>td[style^="background"] {
background:url(https://i.ibb.co/HX9z1MD/clean2.png)!important;}
.parameter>tbody>tr>td[style^="width"] {
background:url(https://i.ibb.co/3dxHwRC/skill1.png)!important;}
.parameter>tbody>tr>td[style^="background"] {
background:url(https://i.ibb.co/YpjkPMN/skill2.png)!important;}
EOT;
classic "Классические" <<<EOT EOT;}
@advanced dropdown round_style "Закругление параметров" {
round_no "Нет" <<<EOT EOT;
round_yes "Да" <<<EOT
.parameter>tbody>tr>td[style^="width"] {
border:1px solid transparent!important;
border-radius: 8px 0px 0px 8px;}
.parameter>tbody>tr>td[style^="width: 150px"],.parameter>tbody>tr>td[style^="width:150px"] {
border:1px solid transparent!important;
border-radius: 8px 8px 8px 8px;}
.parameter>tbody>tr>td[style^="background"] {
border:1px solid transparent!important;
border-radius: 0px 8px 8px 0px;}
.parameter>tbody>tr>td[style*="width: 0px"],.parameter>tbody>tr>td[style*="width:0px"]{
display:none!important;}
EOT;}
@advanced dropdown dead_style "Прозрачность мёртвых" {
dead_no "Нет" <<<EOT .cat>div{opacity:1!important;} EOT;
dead_yes "Да" <<<EOT EOT;}
@advanced dropdown cwshed_style "Место для ссылок [CW:Shed]" {
cwshed_no "Нет" <<<EOT
/*погода, температура, время*\/
#tr_tos>td>table>tbody>tr>td>a>img {
left:0px;
position:fixed;
top:244px;}
#tos {
border:.5px solid var(--bg-color1);
border-radius:5px;
left:-65px;
top:104px;
transform: rotate(90deg);
position:fixed;}
#hour {
left:262px;
top:196px;
transform:rotate(90deg);
position:fixed;}
#hour>img {
border-radius:5px;}
/*параметры и навыки*\/
#parameter {
left:33px;
position:fixed;
top:22px;
width:183px;}
#parameters-alert {
position:fixed;
top:135px;
left:34px;}
/*название локации*\/
#location {
background-color:var(--bg-color4);
border-radius:10px;
border:.5px solid var(--bg-color4);
color:var(--tx-color1)!important;
font-size:14px!important;
font-weight:700;
left:33px;
padding:5px;
position:fixed;
text-align:center;
top:305px;
width:170px;}
/*сообщение ошибки или действий*\/
#error {
background-color:var(--bg-color4)!important;
border:.5px solid var(--bg-color4);
color:va...