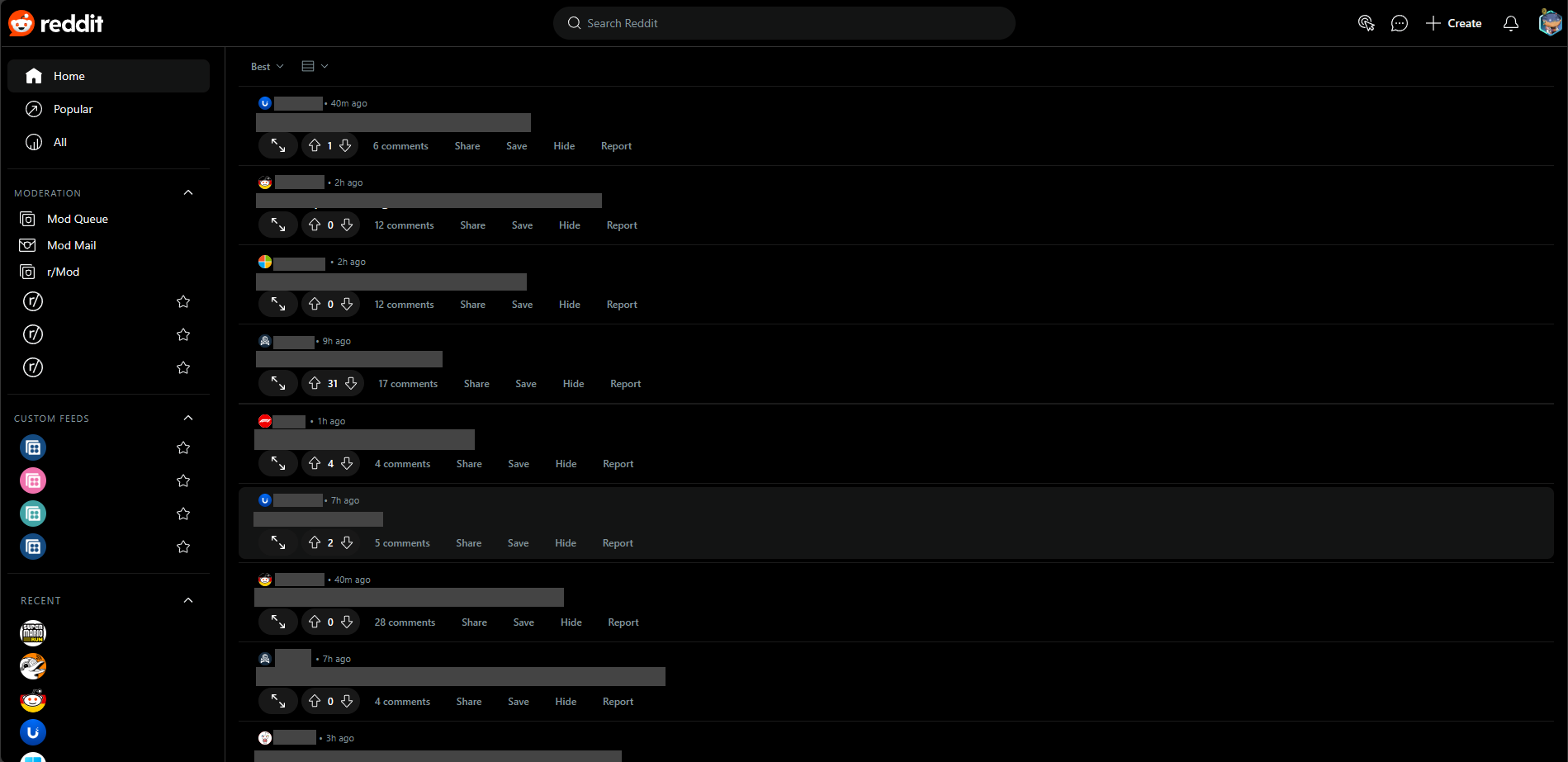
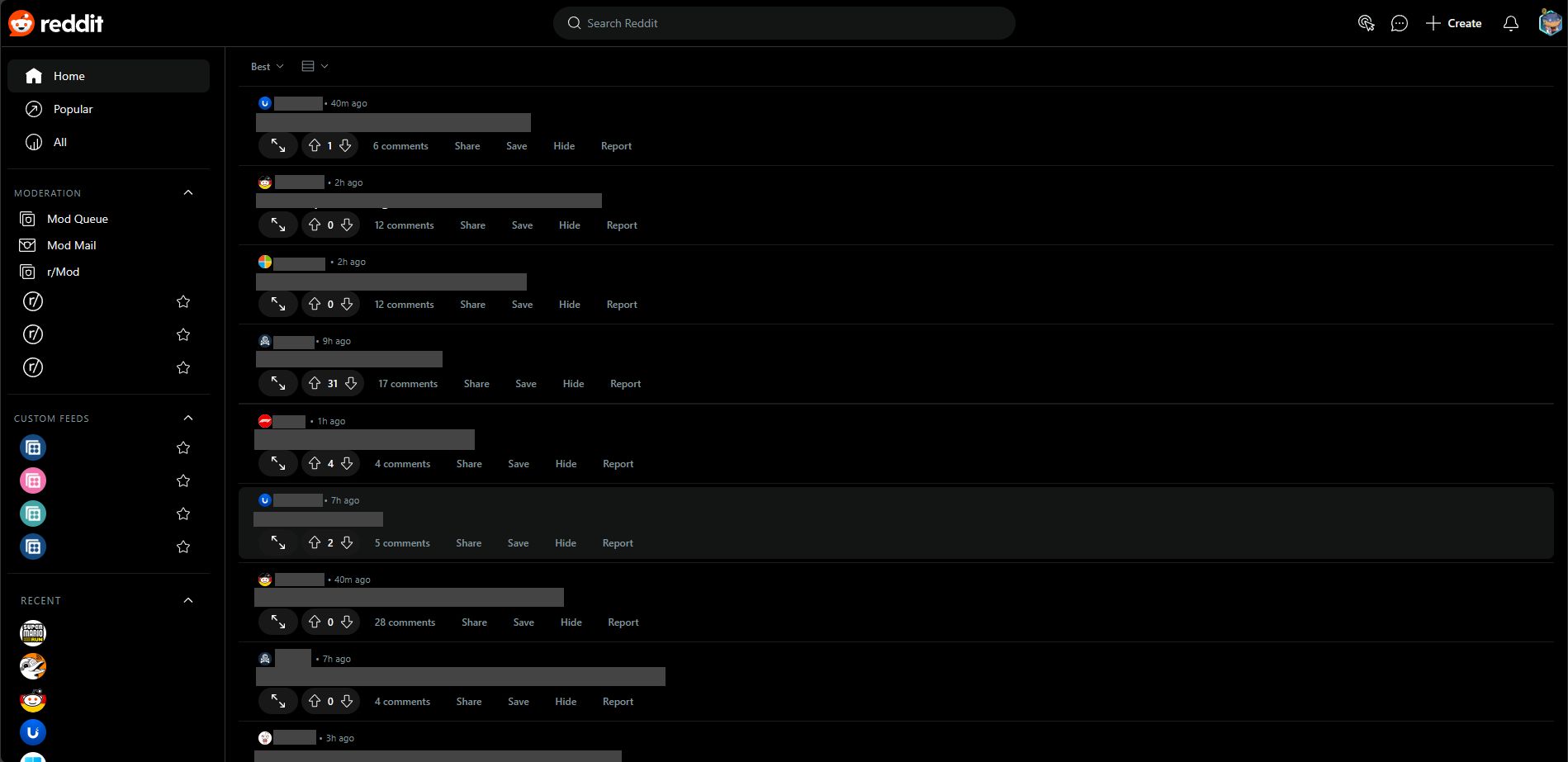
Dark Reddit - Full Width (Compact View)
Dark Reddit - Full Width (Compact View) by lavaground

Details
Authorlavaground
LicenseNo License
Categoryreddit.com
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is optimized for the compact view, as i don't use the others. It should still work with other views though.
Source code
/* ==UserStyle==
@name Dark Reddit Full Width (Compact View)
@version 20240328.14.43
@namespace reddit.com
@description Full width - Dark Reddit
@author lavaground
@license No License
==/UserStyle== */
@-moz-document domain("reddit.com") {
article > shreddit-post > div.contents > div[slot=thumbnail] {
display: none;
}
article > shreddit-post > div[slot=thumbnail] {
display: none;
}
:root.theme-dark .sidebar-grid,
:root.theme-dark .grid-container.grid,
:root.theme-dark .sidebar-grid .theme-beta:not(.stickied):not(#left-sidebar-container):not(.left-sidebar-container),
:root.theme-dark .sidebar-grid .theme-rpl:not(.stickied):not(#left-sidebar-container):not(.left-sidebar-container),
:root.theme-dark .grid-container.grid .theme-beta:not(.stickied):not(#left-sidebar-container):not(.left-sidebar-container),
:root.theme-dark .grid-container.grid .theme-rpl:not(.stickied):not(#left-sidebar-container):not(.left-sidebar-container) {
--color-neutral-background: #000000;
--color-neutral-background-hover: #131414;
--color-secondary-background: #181818;
--color-secondary-background-hover: #383838;
--color-secondary-background-selected: #383838;
}
@media (prefers-color-scheme: dark) {
:root:not(.theme-light) .theme-beta,
:root:not(.theme-light).theme-beta,
:root:not(.theme-light) .theme-rpl,
:root:not(.theme-light).theme-rpl {
--color-neutral-background: #000000;
--color-secondary-background: #131414;
--color-neutral-background-selected: #131414;
--color-neutral-background-hover: #131414;
}
}
@media (hover: hover) and (pointer: fine) {
.hover\:bg-neutral-background-hover:hover {
background-color: #131414;
}
}
.py-2xs {
padding-top: .0rem;
padding-bottom: .0rem;
}
.px-md {
padding-left: .5rem;
padding-right: .5rem;
}
#left-sidebar-container,
#right-sidebar-container {
max-width: 300px;
}
.text-12 {
font-size: 0.7rem;
line-height: 0.7rem;
}
@media (min-width: 768px) {
.xs\:text-18 {
font-size: 1rem;
line-height: 1rem;
}
.xs\:py-\[20px\] {
padding-top: 10px;
padding-bottom: 10px;
}
.xs\:rounded-\[16px\] {
border-radius: 16px;
}
}
@media (min-width: 1200px) {
.m\:w-\[1120px\] {
width: 100%;
}
}
@media (min-width: 1392px) {
.flex-grid--main-container-card.right-sidebar-m,
.flex-grid--main-container-card.right-sidebar-s,
.flex-grid--main-container-card.right-sidebar-xs {
max-width: 100%;
}
}
@media (min-width: 1416px) {
.l\:max-w-\[1352px\],
.l\:max-w-container-l {
max-width: unset;
}
.l\:col-start-13 {
grid-column-start: 14;
}
.l\:col-end-13 {
grid-column-end: 14;
}
}
}
@-moz-document regexp(".*\\.reddit\\.com\\/$"), regexp(".*\\.reddit\\.com\\/r\\/all\\/"), regexp(".*\\.reddit\\.com\\/r\\/popular\\/"), regexp(".*\\.reddit\\.com\\/\\?feed=.*") {
#right-sidebar-container {
display: none;
}
@media (min-width: 960px) {
.s\:col-span-8 {
grid-column: span 12 / span 12;
}
}
@media (min-width: 1416px) {
.l\:col-span-9 {
grid-column: span 12 / span 12;
}
}
}
@-moz-document regexp(".*\\.reddit\\.com\\/r\\/*") {
@media (min-width: 1416px) {
.l\:col-span-9 {
grid-column: span 10 / span 10;
}
.l\:col-span-4 {
grid-column: span 3 / span 3;
}
}
}
@-moz-document regexp(".*\\.reddit\\.com\\/user\\/*") {
@media (min-width: 1416px) {
.l\:col-span-9 {
grid-column: span 9 / span 9;
}
}
}