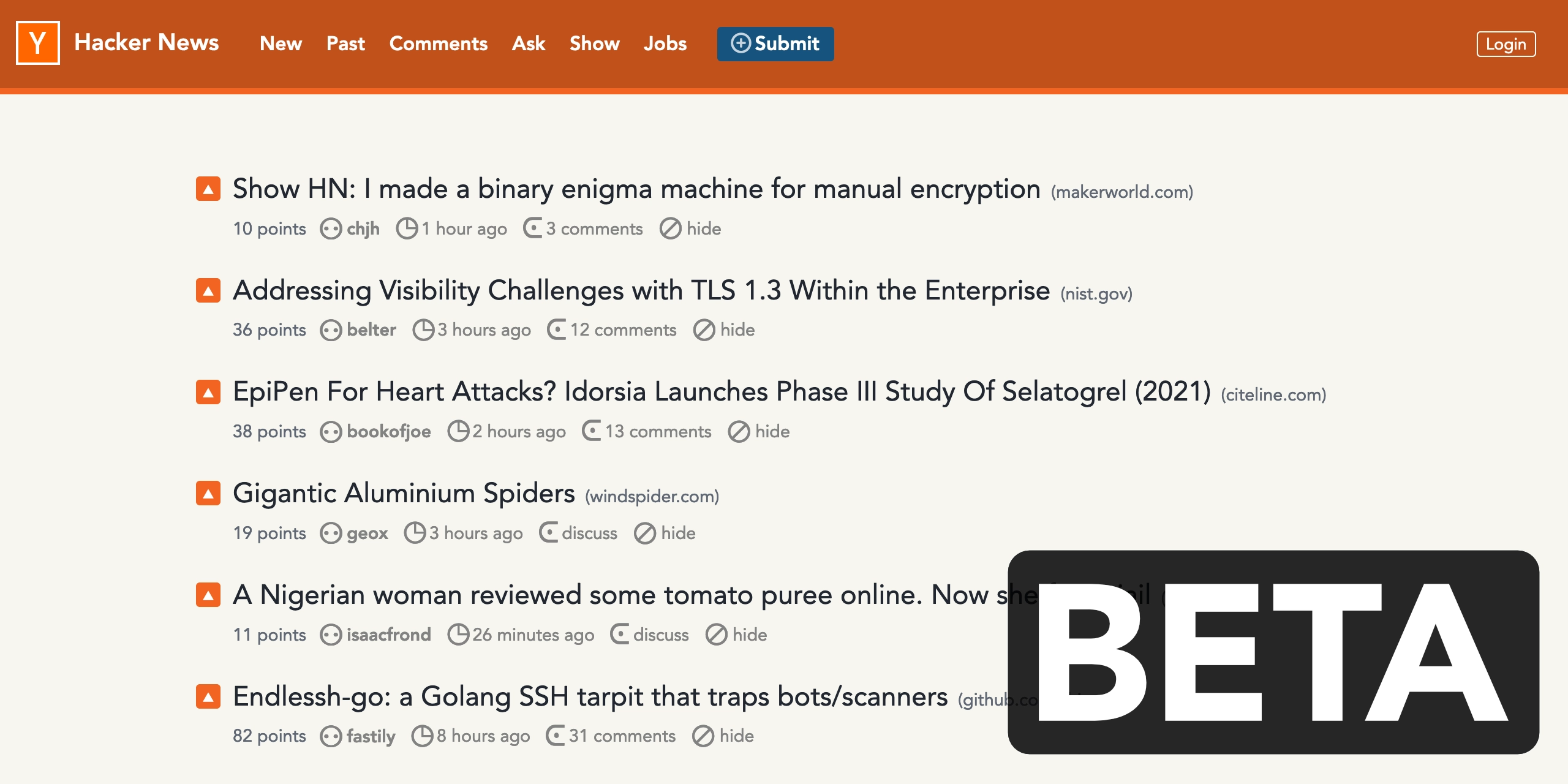
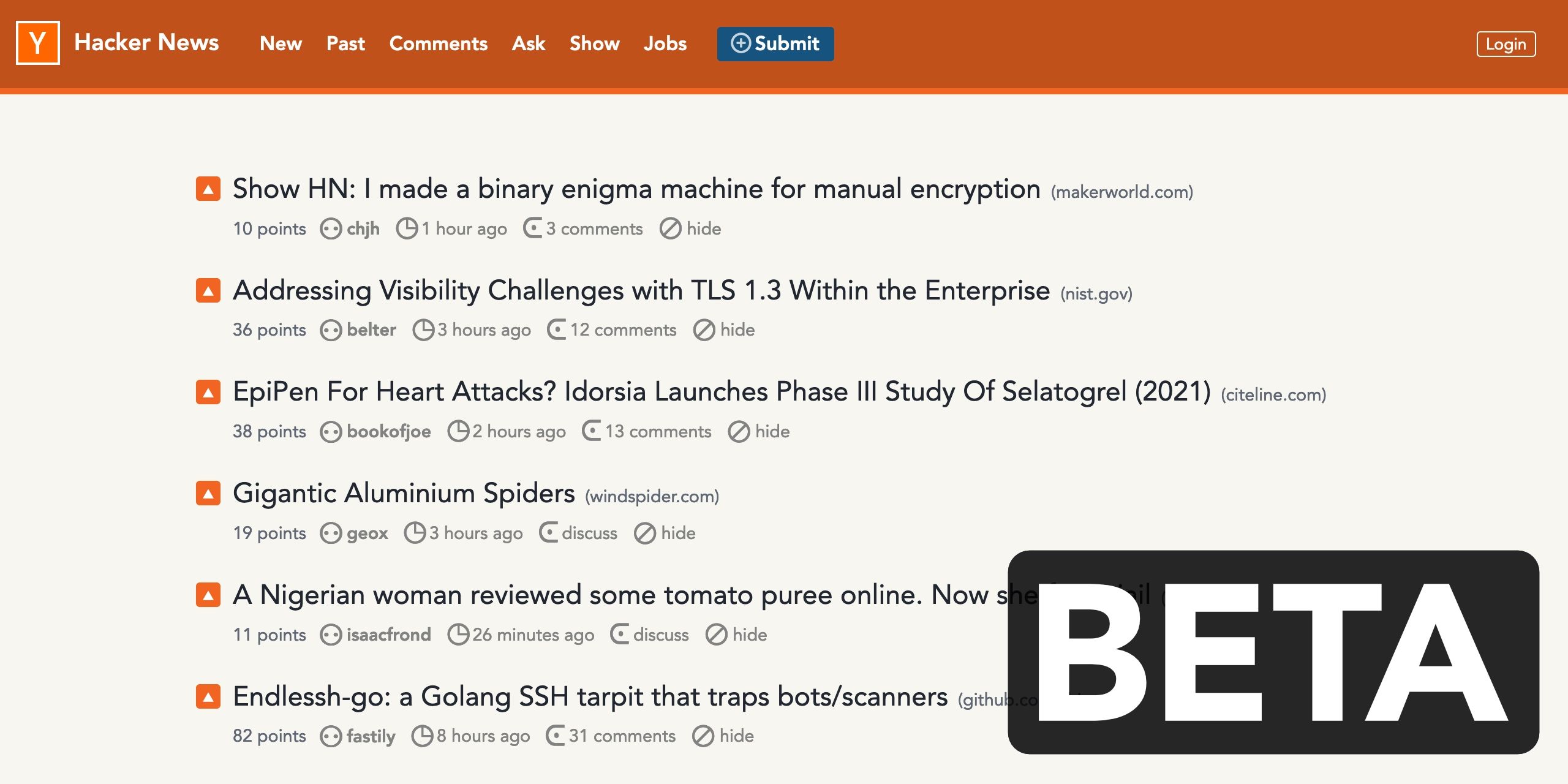
A more friendly, more usable, and more accessible redesign of Hacker News using the Y-combinator brand standards.
Modern & Friendly Hacker News (BETA) by markbranly
Mirrored from https://raw.githubusercontent.com/markbranly/hacker-news-modern-ui/main/dist/hacker-news-modern-ui.user.css

Details
Authormarkbranly
LicenseMIT
Categorynews.ycombinator.com
Created
Updated
Size74 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This project is currently still in development. Check the current version against the project Roadmap for more information.
Please feel free to submit issues on Github.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Modern & Friendly Hacker News
@description A more friendly, more usable, and more accessible redesign of Hacker News using the Y-combinator brand standards.
@version 0.1.0
@namespace github.com/markbranly/hacker-news-modern-ui
@author Mark Branly
@license MIT
@homepageURL https://github.com/markbranly/hacker-news-modern-ui
@supportURL https://github.com/markbranly/hacker-news-modern-ui/issues
==/UserStyle== */
@-moz-document url-prefix("https://news.ycombinator.com/") {
/*
===============================================================================
Variables
===============================================================================
*/
:root {
/* Colors */
--color-orange-100: #fce0d3;
--color-orange-200: #fac1a7;
--color-orange-300: #f7a37a;
--color-orange-400: #f5844e;
--color-orange-500: #f26522;
--color-orange-600: #c2511b;
--color-orange-700: #913d14;
--color-orange-800: #61280e;
--color-orange-900: #301407;
--color-beige-100: #f6f6ef;
--color-blue-100: #e9f3fb;
--color-blue-200: #a8d1ed;
--color-blue-300: #7db9e4;
--color-blue-400: #51a2db;
--color-blue-500: #268bd2;
--color-blue-600: #1e6fa8;
--color-blue-700: #17537e;
--color-blue-800: #0f3854;
--color-blue-900: #081c2a;
--color-gold-500: #e6af0d;
--color-gold-800: #5c4605;
--color-gray-100: #d7d9dc;
--color-gray-200: #afb3b9;
--color-gray-300: #878d97;
--color-gray-400: #5f6774;
--color-gray-500: #374151;
--color-gray-600: #2c3441;
--color-gray-700: #212731;
--color-gray-800: #161a20;
--color-gray-900: #0b0d10;
--color-red-500: #c00;
--color-red-700: #7a0000;
--color-yellow-100: #f7e4cd;
--color-yellow-200: #efc89b;
--color-yellow-300: #e8ad6a;
--color-yellow-400: #e09138;
--color-yellow-500: #d87606;
--color-yellow-600: #ad5e05;
--color-yellow-700: #824704;
--color-yellow-800: #562f02;
--color-yellow-900: #2b1801;
/* Typography */
--font-family-system: -apple-system, BlinkMacSystemFont, avenir next, avenir, segoe ui, helvetica neue, helvetica, Cantarell, Ubuntu, roboto, noto, arial, sans-serif;
--font-family-mono: Menlo, Consolas, Monaco, Liberation Mono, Lucida Console, monospace;
--font-family-sans: "Avenir", var(--font-family-system);
--font-size-xs: 0.8rem;
--font-size-sm: 0.9rem;
--font-size-md: 1rem;
--font-size-lg: 1.2rem;
--font-size-xl: 1.4rem;
--font-size-xxl: 2.2rem;
/* Layout */
--footer-background-color: var(--color-gray-500);
--footer-border-color: rgb(255 255 255 / 20%);
--header-background-color: var(--color-orange-700);
--header-border-color: var(--color-orange-500);
--header-border-size: 5px;
--content-width-max: 960px;
--content-margin-bottom: 4rem;
/* Buttons */
--button-background-color: var(--color-blue-700);
--button-background-color-hover: var(--color-blue-500);
--button-font-size: var(--font-size-md);
--button-text-color: #fff;
--button-text-color-hover: #fff;
--button-box-shadow-hover: 3px 3px 0 1px rgba(0, 0, 0, 0.2);
/* Vote Arrows */
--votearrow-arrow-color: #fff;
--votearrow-arrow-color-hover: #fff;
--votearrow-arrow-color-downvoted: var(--color-gray-200);
--votearrow-arrow-color-upvoted: var(--color-gold-800);
--votearrow-background-color: var(--color-orange-500);
--votearrow-background-color-hover: var(--button-background-color-hover);
--votearrow-background-color-downvoted: var(--color-gray-900);
--votearrow-background-color-upvoted: var(--color-gold-500);
--votearrow-border-size: 0;
--votearrow-border-color: var(--button-background-color);
--votearrow-border-color-hover: var(--votearrow-background-color-hover);
--votearrow-size: 20px;
/* Submissions */
--submission-text-color: var(--ui-link-color);
--submission-title-size: var(--font-size-xl);
--submission-title-bg-color-hover: #fff;
--submission-title-color: var(--color-gray-700);
--submission-title-color-hover: var(--color-blue-600);
--submission-title-color-visited: var(--color-orange-700);
--submission-title-underline-color-hover: var(--color-blue-200);
/* Miscellaneous Content */
--content-link-color: var(--color-blue-800);
--content-link-color-hover: var(--color-gray-600);
--content-link-color-visited: var(--color-gray-400);
--content-link-underline-color: var(--color-blue-300);
--content-link-underline-color-hover: var(--color-orange-400);
--content-link-underline-color-visited: var(--color-gray-200);
--content-link-underline-thickness: 0.25em;
--content-link-underline-thickness-hover: 0.4em;
--hr-size: 5px;
--page-title-color: var(--color-yellow-600);
--page-title-size: var(--font-size-xxl);
--page-title-weight: 400;
--reading-copy-color: var(--color-gray-600);
--reading-copy-line-height: 1.5;
--reading-copy-size: var(--font-size-md);
--reading-copy-width: 80ch;
--subhead-size: var(--font-size-xl);
--subhead-line-height: 1.4;
/* UI Links */
--ui-link-color: var(--color-gray-400);
--ui-link-color-hover: var(--color-blue-900);
--ui-link-color-visited: var(--color-gray-900);
--ui-link-font-size: var(--font-size-sm);
--ui-link-icon-color: inherit;
--ui-link-icon-color-hover: inherit;
--ui-link-underline-color-hover: var(--color-blue-500);
--ui-link-underline-color-visited: var(--color-gray-400);
--ui-link-underline-thickness: 0.15em;
--ui-link-underline-thickness-hover: 0.25em;
--ui-icon-action-color: var(--ui-link-icon-color);
--ui-icon-action-color-hover: var(--color-blue-500);
/* Forms */
--form-label-color: var(--color-gray-400);
--form-label-size: var(--font-size-md);
--form-label-weight: 700;
--form-helptext-color: var(--color-gray-700);
--form-helptext-size: var(--font-size-sm);
/* Icons */
--icon-circle-plus: '⊕';
--icon-circle-division-slash: '⊘';
--icon-circle-x: '⊗';
--icon-clock: '◷';
--icon-comment: '⪽';
--icon-downvote: '⨺';
--icon-flag: '⚑';
--icon-heart-outline: '♡';
--icon-heart-solid: '♥';
--icon-hexnut: '⏣';
--icon-job: '$';
--icon-left-arrow-hook: '↩';
--icon-new-indicator: '✧';
--icon-right-arrow-hook: '↪';
--icon-search: '⌕';
--icon-unvote: '⨻';
--icon-user: '⚇';
--icon-votearrow: '▴';
} /*
===============================================================================
Basics
===============================================================================
*/
::selection {
background: var(--color-yellow-100);
color: var(--color-yellow-800);
}
html {
background: var(--footer-background-color);
}
body {
background: var(--color-beige-100);
margin: 0;
padding: 0;
font-family: var(--font-family-sans);
font-size: 16px;
}
td {
color: var(--reading-copy-color);
font-family: var(--font-family-sans);
font-size: var(--reading-copy-size);
}
a:is(:link, :visited, :hover) {
text-underline-offset: 0.25em;
text-decoration-skip-ink: none;
transition: color,text-decoration-color,text-decoration-thickness 0.3s;
u {
text-decoration: none !important;
}
}
ul {
padding-left: 2ch;
}
pre {
--shadow-color: var(--color-gray-200);
background: var(--color-gray-700);
box-shadow: 2px 2px 0 2px var(--shadow-color);
border-radius: 8px;
color: var(--color-blue-100);
margin: 1.75rem 0;
overflow: auto;
padding: 1em 1ch;
white-space: pre;
&,
code {
font-family: var(--font-family-mono);
}
}
/* Nesting the hover state does not work. */
pre:hover {
--shadow-color: var(--color-yellow-200);
background: var(--color-yellow-900);
color: var(--color-yellow-100);
}
/*
===============================================================================
Layout
===============================================================================
*/
#hnmain {
width: 100%;
/* If there is no footer, add a bottom border for a smoother transition. */
&:not(:has(.yclinks)) {
border-bottom: solid 10px var(--color-gray-300);
}
/* Main Content. */
/* This is _usually_ the main content well. */
> tbody > tr:nth-child(3) > td > table,
/* On threads, each comment has a table that can act as the main content well. */
html[op="threads"] & .comtr table,
/* On reply, there is an empty 3rd `tr`. */
html[op="reply"] & .fatitem {
max-width: var(--content-width-max);
margin-inline: auto;
margin-bottom: var(--content-margin-bottom);
...