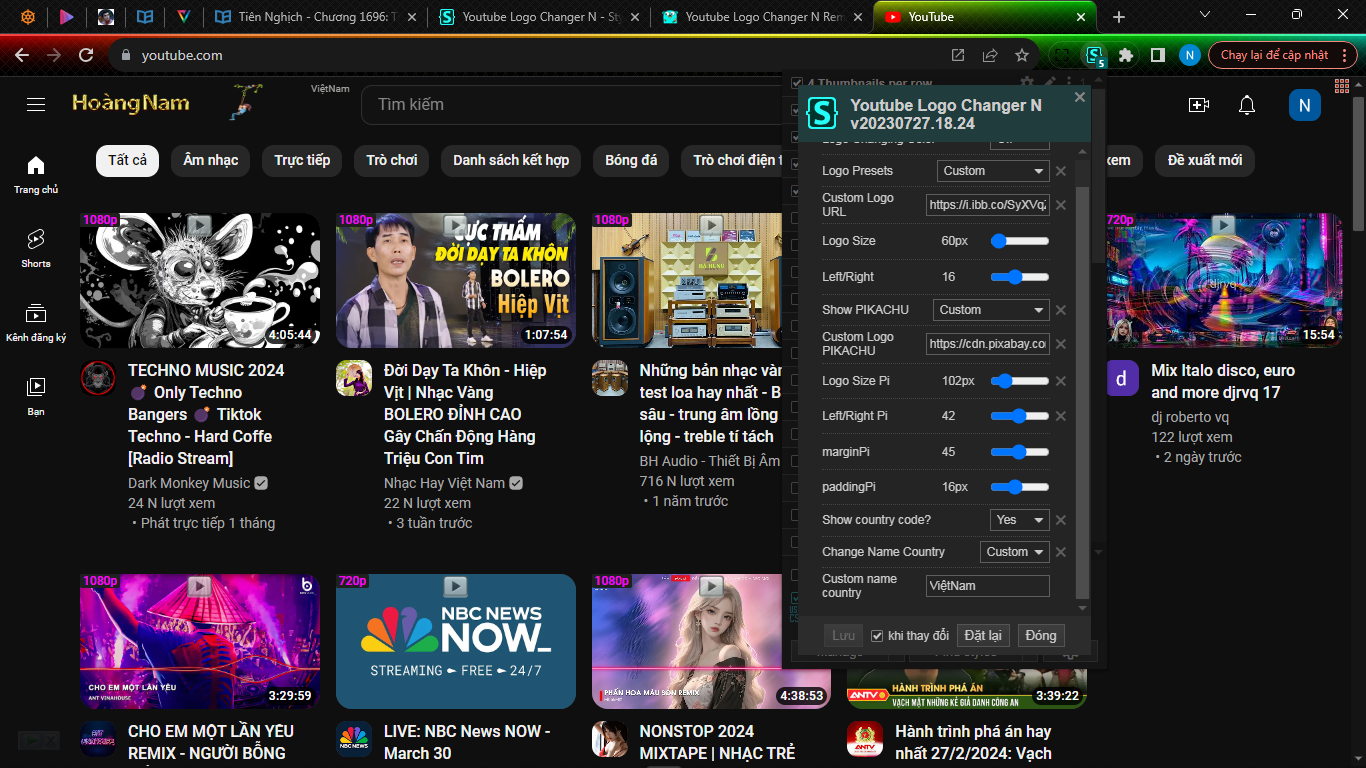
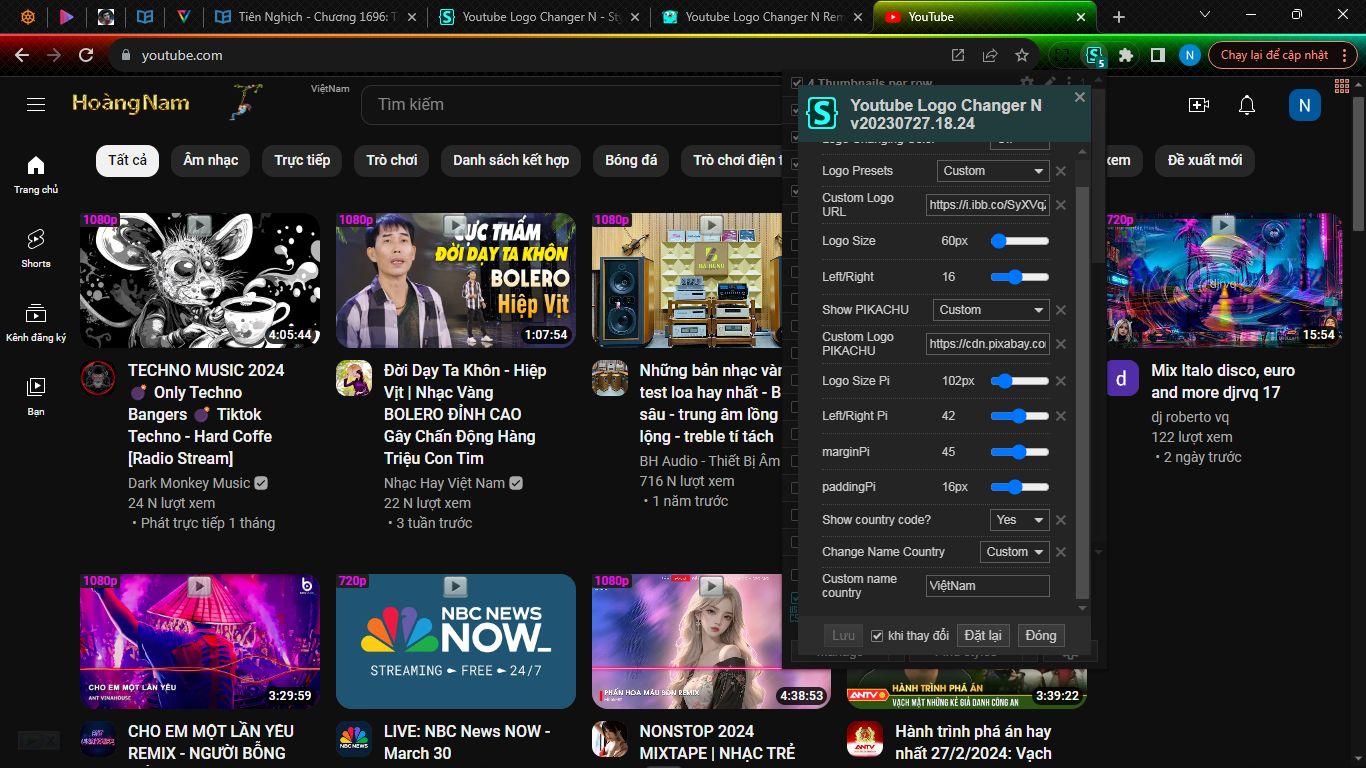
To Change the logo, Click the Customize(cog icon) on this page, make the changes then hit install.
Youtube Logo Changer N Remake by hoangnam87bt

Details
Authorhoangnam87bt
LicenseNONE
Categoryyoutube
Created
Updated
Code size20 kB
Code checksume1240e9e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
i remake from Author YAD (1047658) https://uso.kkx.one/style/217947
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube Logo Changer N
@namespace USO Archive
@author YAD
@description To Change the logo, Click the Customize(cog icon) on this page, make the changes then hit install.
@version 20230727.18.24
@license NONE
@preprocessor uso
@advanced dropdown lgani "Logo Effect Hover" {
3 "Off*" <<<EOT EOT;
4 "On" <<<EOT #container #start{width:265px!important}.ytd-topbar-logo-renderer svg{transition:all .25s ease-in-out!important;transform:translateX(-30.715px)!important}.ytd-topbar-logo-renderer svg g g{transition:all .25s ease-in-out .25s!important;transform:translateX(30.715px)!important}.ytd-topbar-logo-renderer svg g g+g path{transition:all .25s ease-in-out .25s!important}.ytd-topbar-logo-renderer svg g g+g path:nth-child(1){transform:translateX(-55.385px)!important;display:none!important}.ytd-topbar-logo-renderer svg g g+g path:nth-child(2){transform:translateX(-55.385px)!important;display:none!important}.ytd-topbar-logo-renderer svg g g+g path:nth-child(3){transform:translateX(-65px)!important;display:none!important}.ytd-topbar-logo-renderer svg g g+g path:nth-child(4){transform:translateX(-75px)!important;display:none!important}.ytd-topbar-logo-renderer svg g g+g path:nth-child(5){transform:translateX(-85px)!important;display:none!important}.ytd-topbar-logo-renderer svg g g+g path:nth-child(6){transform:translateX(-95px)!important;display:none!important}.ytd-topbar-logo-renderer svg g g+g path:nth-child(7){transform:translateX(-105px)!important;display:none!important}.ytd-topbar-logo-renderer svg g g+g path:nth-child(8){transform:translateX(-115px)!important;display:none!important}.ytd-topbar-logo-renderer:hover svg{transform:translateX(0)!important}.ytd-topbar-logo-renderer:hover svg g g{transform:translateX(0)!important}.ytd-topbar-logo-renderer:hover svg g g+g path:nth-child(1),.ytd-topbar-logo-renderer:hover svg g g+g path:nth-child(2),.ytd-topbar-logo-renderer:hover svg g g+g path:nth-child(3),.ytd-topbar-logo-renderer:hover svg g g+g path:nth-child(4),.ytd-topbar-logo-renderer:hover svg g g+g path:nth-child(5),.ytd-topbar-logo-renderer:hover svg g g+g path:nth-child(6),.ytd-topbar-logo-renderer:hover svg g g+g path:nth-child(7),.ytd-topbar-logo-renderer:hover svg g g+g path:nth-child(8){transform:translateX(0)!important;display:inline!important}#guide-button+ytd-topbar-logo-renderer{transition:all .25s ease-in-out!important;height:41px!important;width:60.57px!important;margin-left:10px!important;}#guide-button+ytd-topbar-logo-renderer:hover{width:123px!important}
EOT;
}
@advanced dropdown hue "Logo Changing Color" {
3 "Off*" <<<EOT vetlog EOT;
4 "On" <<<EOT yadlog EOT;
}
@advanced dropdown logoniyad "Logo Presets" {
1 "Default*" <<<EOT data:image/svg+xml,%3Csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' viewBox='0 0 488.31 109.2'%3E%3Cdefs%3E%3Cstyle%3E.cls-1%7Bfill:url(%23Spectrum_);%7D.cls-2%7Bfill:%23fff;%7D.cls-3%7Bfill:url(%23Spectrum_2);%7D.cls-4%7Bfill:url(%23Spectrum_3);%7D.cls-5%7Bfill:url(%23Spectrum_4);%7D.cls-6%7Bfill:url(%23Spectrum_5);%7D%3C/style%3E%3ClinearGradient id='Spectrum_' x1='397.33' y1='-92.5' x2='-153.67' y2='163.5' gradientUnits='userSpaceOnUse'%3E%3Cstop offset='0' stop-color='%2300a8de'/%3E%3Cstop offset='0.2' stop-color='%23333391'/%3E%3Cstop offset='0.4' stop-color='%23e91388'/%3E%3Cstop offset='0.6' stop-color='%23eb2d2e'/%3E%3Cstop offset='0.8' stop-color='%23fde92b'/%3E%3Cstop offset='1' stop-color='%23009e54'/%3E%3C/linearGradient%3E%3ClinearGradient id='Spectrum_2' x1='440.95' y1='1.4' x2='-110.05' y2='257.4' xlink:href='%23Spectrum_'/%3E%3ClinearGradient id='Spectrum_3' x1='439.56' y1='-1.59' x2='-111.44' y2='254.41' xlink:href='%23Spectrum_'/%3E%3ClinearGradient id='Spectrum_4' x1='448.83' y1='18.36' x2='-102.17' y2='274.36' xlink:href='%23Spectrum_'/%3E%3ClinearGradient id='Spectrum_5' x1='453.57' y1='28.56' x2='-97.43' y2='284.56' xlink:href='%23Spectrum_'/%3E%3C/defs%3E%3Cpath class='cls-1' d='M154.3,17.5A19.62,19.62,0,0,0,140.5,3.7C128.4.4,79.7.4,79.7.4S31,.5,18.9,3.8A19.62,19.62,0,0,0,5.1,17.6C1.4,39.1,0,71.9,5.2,92.5A19.62,19.62,0,0,0,19,106.3c12.1,3.3,60.8,3.3,60.8,3.3s48.7,0,60.8-3.3a19.62,19.62,0,0,0,13.8-13.8C158.3,71,159.4,38.2,154.3,17.5Z' transform='translate(-1.79 -0.4)'/%3E%3Cpath class='cls-2' d='M64.2,78.4,104.6,55,64.2,31.6Z' transform='translate(-1.79 -0.4)'/%3E%3Cpath class='cls-3' d='M227.9,99.7c-3.1-2.1-5.3-5.3-6.6-9.7s-1.9-10.2-1.9-17.5V62.6c0-7.3.7-13.3,2.2-17.7s3.8-7.7,7-9.7A23,23,0,0,1,241,32.1c5,0,9.1,1,12.1,3.1a18.08,18.08,0,0,1,6.7,9.7c1.4,4.4,2.1,10.3,2.1,17.6v9.9c0,7.3-.7,13.1-2.1,17.5s-3.6,7.6-6.7,9.7-7.3,3.1-12.5,3.1C235.2,102.8,231,101.7,227.9,99.7ZM245.2,89c.9-2.2,1.3-5.9,1.3-10.9V56.8c0-4.9-.4-8.5-1.3-10.7s-2.4-3.4-4.5-3.4-3.5,1.1-4.4,3.4S235,51.9,235,56.8V78.1c0,5,.4,8.7,1.2,10.9a4.48,4.48,0,0,0,4.5,3.3Q243.85,92.3,245.2,89ZM464.4,72.7v3.5l.4,9.9a10,10,0,0,0,1.6,4.8,4.62,4.62,0,0,0,3.8,1.5c2.3,0,3.9-.9,4.7-2.7s1.3-4.8,1.4-8.9l13.3.8a16.27,16.27,0,0,1,.1,2.4c0,6.3-1.7,11-5.2,14.1s-8.3,4.7-14.6,4.7c-7.6,0-12.9-2.4-15.9-7.1s-4.6-12.1-4.6-22V61.6c.3-17,3.3-29.5,20.9-29.5,5.3,0,9.3,1,12.1,2.9s4.8,4.9,6,9,1.7,9.7,1.7,16.9V72.6l-25.7.1Zm2-28.8a9.51,9.51,0,0,0-1.6,4.7c-.3,2.2-.4,10-.4,10v4.9h11.2V58.6c0,4.9-.1-7.7-.4-10s-.8-3.9-1.6-4.8a4.59,4.59,0,0,0-3.6-1.4A4.67,4.67,0,0,0,466.4,43.9ZM190.5,71.4,173,8.2h15.3s7.1,31.7,9.6,46.6h.4c2.8-15.8,9.8-46.6,9.8-46.6h15.3L205.7,71.3v30.3H190.6V71.4Z' transform='translate(-1.79 -0.4)'/%3E%3Cpath id='A' class='cls-4' d='M311.5,33.4v68.3h-12l-1.3-8.4h-.3c-3.3,6.3-8.2,9.5-14.7,9.5-11.8,0-13.1-10-13.2-18.4v-51h15.4V83.5c0,3,.3,5.2,1,6.5,1.4,2.8,5.1,2.1,7.1.7a8.12,8.12,0,0,0,2.7-3.1V33.4Z' transform='translate(-1.79 -0.4)'/%3E%3Cpath class='cls-5' d='M353.3,20.6H338v81.1H323V20.6H307.7V8.2h45.5l.1,12.4Zm87.9,23.7c-.9-4.3-2.4-7.4-4.5-9.4s-4.9-2.9-8.6-2.9a13.87,13.87,0,0,0-7.9,2.4,16.46,16.46,0,0,0-5.7,6.3h-.1V4.7H399.6v96.9h12.7l1.6-6.5h.3a14,14,0,0,0,5.3,5.5,16.26,16.26,0,0,0,7.9,2c5.2,0,9-2.4,11.5-7.2s3.7-12.3,3.7-22.4V62.2A91.61,91.61,0,0,0,441.2,44.3ZM427.1,72.2a87.7,87.7,0,0,1-.6,11.7q-.6,4.2-2.1,6a4.84,4.84,0,0,1-3.9,1.8,6.7,6.7,0,0,1-6.1-3.6V49.3a9.27,9.27,0,0,1,2.7-4.6c2.2-2.5,6-2.5,7.7,0,.9,1.2,1.4,3.3,1.8,6.2s.5,7,.5,12.4Z' transform='translate(-1.79 -0.4)'/%3E%3Cpath id='A-2' data-name='A' class='cls-6' d='M390.4,33.4v68.3h-12l-1.3-8.4h-.3c-3.3,6.3-8.2,9.5-14.7,9.5-11.8,0-13.1-10-13.2-18.4v-51h15.4V83.5c0,3,.3,5.2,1,6.5,1.4,2.8,5.1,2.1,7.1.7a8.12,8.12,0,0,0,2.7-3.1V33.4Z' transform='translate(-1.79 -0.4)'/%3E%3C/svg%3E EOT;
11 "Supreme" <<<EOT https://upload.wikimedia.org/wikipedia/commons/thumb/2/28/Supreme_Logo.svg/1200px-Supreme_Logo.svg.png EOT;
12 "Adventure Time" <<<EOT https://static.wikia.nocookie.net/adventuretimewithfinnandjake/images/6/6f/Adventure_Time_logo.png EOT;
2 "Coca Cola" <<<EOT https://upload.wikimedia.org/wikipedia/commons/c/ce/Coca-Cola_logo.svg EOT;
3 "Minecraft" <<<EOT https://i.pinimg.com/originals/57/19/c4/5719c4ed7e4352b646d3c9c1fa463b3e.png EOT;
4 "Google" <<<EOT https://upload.wikimedia.org/wikipedia/commons/thumb/2/2f/Google_2015_logo.svg/368px-Google_2015_logo.svg.png EOT;
5 "Twitch" <<<EOT https://i.ibb.co/M1twnJX/Twitch.png EOT;
6 "Dunkin Donuts" <<<EOT https://upload.wikimedia.org/wikipedia/en/thumb/b/b8/Dunkin%27_Donuts_logo.svg/1200px-Dunkin%27_Donuts_logo.svg.png EOT;
7 "Facebook" <<<EOT https://cdn.worldvectorlogo.com/logos/facebook-7.svg EOT;
9 "Netflix" <<<EOT https://1000logos.net/wp-content/uploads/2017/05/Netflix-Logo.png EOT;
8 "HoangNam" <<<EOT https://i.ibb.co/SyXVqZQ/Hoangnamyoutube.png EOT;
logoniyad-custom-dropdown "Custom" <<<EOT /*[[logoniyad-custom]]*\/ EOT;
}
@advanced text logoniyad-custom "Logo Presets (Custom)" "https://example.com/image.png"
@advanced text logoniyad-custom "Custom Logo URL" "https://example.com/image.png"
@var range logosize 'Logo Size' [60, 60, 350, 1, 'px']
@var range leftright 'Left/Right' [16, -100, 200, 1, '']
@advanced dropdown logohoangnam "Show Logo2" {
0 "Kirby" <<<EOT https://i.gifer.com/Y3il.gif EOT;
1 "PIKACHU" <<<EOT http://i.imgur.com/u1fZNTy.gif EOT;
3 "Flappy" <<<EOT https://i.ibb.co/jLfkfJB/flappy.gif EOT;
4 "Sonic" <<<EOT http://i.imgur.com/sR2lxuX.gif EOT;
5 "Tails" <<<EOT http://i.imgur.com/3HNuxg7.gif EOT;
6 "Girl" <<<EOT https://cdn.pixabay.com/animation/2023/08/24/22/58/22-58-14-209_512.gif EOT;
7 "Poppy Flower" <<<EOT https://cdn.pixabay.com/animation/2022/08/05/09/12/09-12-28-666_512.gif EOT;
8 "Good" <<<EOT https://cdn.pixabay.com/animation/2023/09/05/23/41/23-41-35-228_512.gif EOT;
9 "RingGoldSpin" <<<EOT https://cdn.pixabay.com/animation/2022/07/29/19/22/19-22-16-134_512.gif EOT;
10 "Paragraph" <<<EOT https://cdn.pixabay.com/animation/2022/07/31/14/14/14-14-17-221_512.gif EOT;
11 "2024" <<<EOT https://cdn.pixabay.com/animation/2023/12/28/01/44/01-44-37-614_512.gif EOT;
12 "Witch" <<<EOT https://cdn.pixabay.com/animation/2023/08/10/21/14/21-14-12-148_512.gif EOT;
13 "Earth" <<<EOT https://cdn.pixabay.com/animation/2023/06/02/22/11/22-11-28-528_512.gif EOT;
14 "Minion" <<<EOT https://i.gifer.com/bf6.gif EOT;
15 "League Of Legends" <<<EOT https://i.gifer.com/5Myt.gif EOT;
16 "Red Eye" <<<EOT https://i.gifer.com/ZAbt.gif EOT;
17 "PentaKill" <<<EOT https://i.gifer.com/PX61.gif EOT;
18 "Generative" <<<EOT https://i.gifer.com/3BBS.gif EOT;
19 "Camera Security" <<<EOT https://i.gifer.com/7VB.gif EOT;
20 "None" <<<EOT EOT;
logohoangnam-custom-dropdown "Custom" <<<EOT /*[[logohoangnam-custom]]*\/ EOT;
}
@advanced text logohoangnam-custom "Custom Logo2" "https://i.gifer.com/WMk.gif"
@var range logosizePi 'Logo Size Pi' [60, 60, 350, 1, 'px']
@var range leftrightPi 'Height Pi' [35, -100, 200, 1, '']
@var range marginPi 'marginPi' [45, -100, 200, 1, '']
@var range paddingPi 'paddingPi' [16, -100, 200, 1, 'px']
@advanced dropdown logo2 "Logo2 Effect" {
off "Off" <<<EOT EOT...