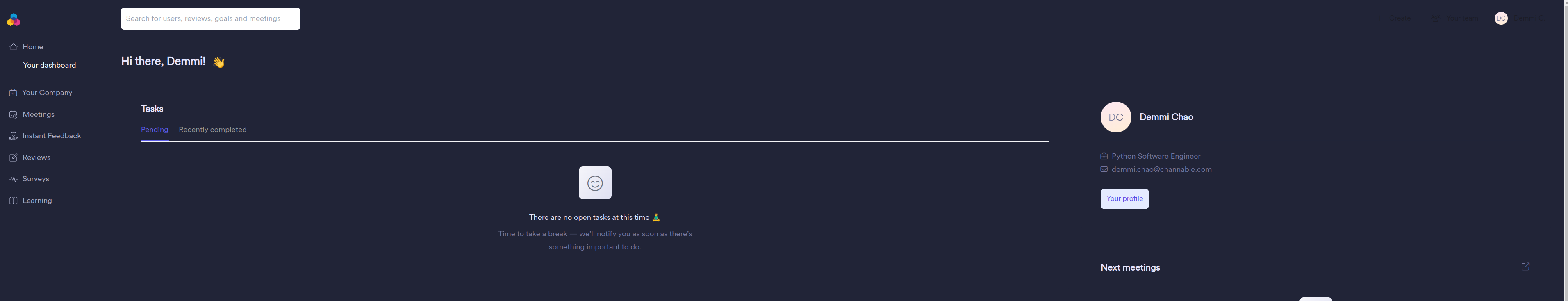
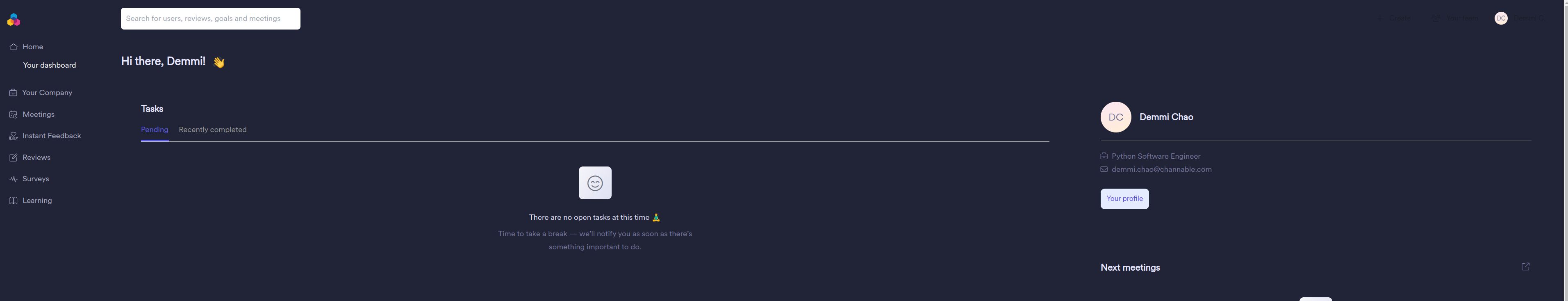
This straightforward dark mode for Leapsome is designed for anyone needing to work late on their progress reviews.
Leapsome is Just Painful by demmichao

Details
Authordemmichao
LicenseNo License
Categorywww.leapsome.com
Created
Updated
Size3.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
"Leapsome is Just Painful", shout out to L.J. Peters
Source code
/* ==UserStyle==
@name www.leapsome.com - 10/13/2023, 2:30:17 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.leapsome.com/app/#") {
/* Insert code here... */
.tw-min-h-screen {
min-height: 100vh;
background-color: rgb(33, 36, 55) !important;
}
.card-sidebar {
padding: 20px;
margin-left: 15px;
margin-right: 15px;
background-color: rgb(33, 36, 55) !important;
}
body {
color: #fff !important;
background-color: rgb(33, 36, 55) !important;
font-family: Circular,sans-serif;
font-size: 15px;
font-size: 1.5rem;
font-weight: 400;
line-height: 26px;
line-height: 2.6rem;
-webkit-font-smoothing: antialiased;
-webkit-tap-highcolor-light: transparent;
}
img[data-v-76216b78]{
content: url("https://i.pinimg.com/736x/1e/91/0d/1e910dcc991386bf2b24f9ccbe1c1379.jpg")
}
img[src="/assets/reviews-4cac3838.png"]{
content: url("https://i.pinimg.com/736x/1e/91/0d/1e910dcc991386bf2b24f9ccbe1c1379.jpg")
}
div {
background-color: rgb(33, 36, 55) !important;
}
div[data-test-id="l-no-data-text"] {
display: none;
}
div[data-test-id="l-no-data-text"]:after {
content: 'You can finish the progress review in your dream';
}
div[data-v-4fe3a46a]{
color: white !important;
}
h1 {
color: rgb(229 229 255 / var(--tw-text-opacity)) !important;
}
h2 {
color: rgb(229 229 255 / var(--tw-text-opacity)) !important;
}
h3 {
color: rgb(229 229 255 / var(--tw-text-opacity)) !important;
}
svg{
background-color: rgb(33, 36, 55) !important;
}
.label.label-success-40 {
background-color: #0f0f0f!important;
}
.color-dark {
color: #fff!important;
}
.breadcrumbActive[data-v-34117214] {
cursor: default!important;
color: #36364d!important;
}
.colored-bg button[data-v-c0651192] {
--tw-text-opacity: 1 !important;
color: white!important;
}
.l-btn-primary.l-btn-raised[data-v-ed188354] {
--tw-bg-opacity: 1;
background-color: #0f0f0f !important;
--tw-text-opacity: 1;
color: rgb(255 255 255 / var(--tw-text-opacity));
}
.base-button-secondary-action[data-v-849de9c9] {
--tw-bg-opacity: 1;
background-color: darkgray !important;
--tw-text-opacity: 1;
color: white;
}
.tw-truncate {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
color: white !important;
background-color: rgb(33, 36, 55) !important
}
.l-btn-primary[data-v-ed188354] {
--tw-bg-opacity: 1;
background-color: darkgrey;
--tw-text-opacity: 1;
color: rgb(90 75 227 / var(--tw-text-opacity));
}
button[data-v-a000a72a]{
background-color: darkgray !important;
}
span[data-v-a000a72a] {
color: white !important;
}
span[data-v-4fe3a46a] {
color: white !important;
}
p[data-v-4fe3a46a] {
color: white !important;
}
.tw-text-emerald-600 {
--tw-text-opacity: 1;
color: white;
}
}