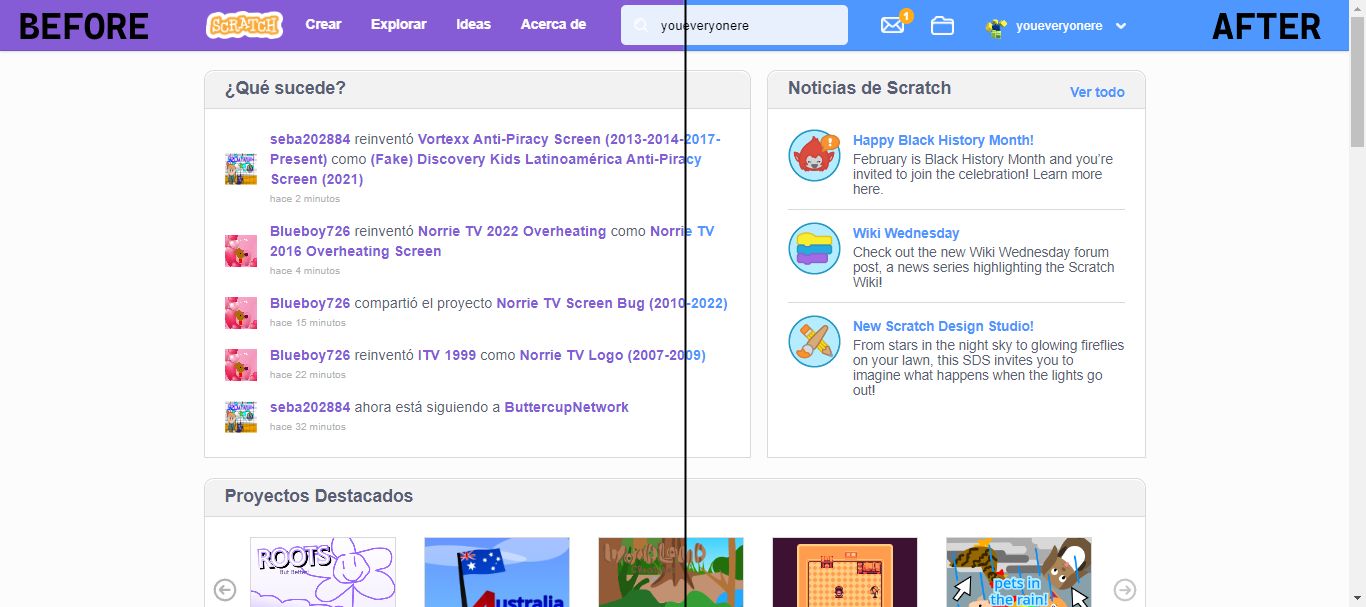
This userstyle brings back Scratch's iconic blue color
Scratch Original Color by nicoanimateyt

Details
Authornicoanimateyt
LicenseNo License
Categoryscratch.mit.edu
Created
Updated
Size8.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
[ CHANGELOG ]
March 31, 2024
- Fixed some buttons and green flag background
March 29, 2024
- Created the userstyle
Source code
/* ==UserStyle==
@name Scratch Original Color
@version 20240331.14.25
@namespace https://userstyles.world/user/nicoanimateyt
@description This userstyle brings back Scratch's iconic blue color
@author nicoanimateyt
@license No License
==/UserStyle== */
@-moz-document domain("scratch.mit.edu") {
nav#navigation {
background-color: #4d97ff;
}
a:link, a:visited, a:active {
color: #4d97ff;
}
.news li h4 {
color: #4d97ff;
}
.dropdown {
background-color: #4d97ff;
}
#topnav .innerwrap {
background-color: #0f8bc0;
}
#topnav ul.account-nav.logged-in>li {
border-left: 1px solid #149acb;
}
#topnav ul.site-nav li {
border-left: 1px solid #149acb;
}
#topnav ul.account-nav>li:last-child {
border-right: 1px solid #149acb;
}
#topnav ul.account-nav>li.sign-in:hover, #topnav ul.account-nav>li.sign-in.open {
background-color: #0c6185;
}
.information-page .title-banner.masthead, .title-banner.mod-messages, .button {
background-color: #4d97ff;
}
#topnav ul.account-nav .logged-in-user .dropdown-menu {
background-color: #0f8bc0;
}
#topnav li.logout.divider input {
background-color: #0f8bc0;
}
a, input.link {
color: #1aa0d8;
}
#topnav ul.site-nav li.last {
border-right: 1px solid #149acb;
}
.button, button {
background-image: -webkit-linear-gradient(top,#12a3e1,#12a3e1);
background-image: -moz-linear-gradient(top,#12a3e1,#12a3e1);
background-image: -ms-linear-gradient(top,#12a3e1,#12a3e1);
background-image: -o-linear-gradient(top,#12a3e1,#12a3e1);
background-image: linear-gradient(top,#12a3e1,#12a3e1);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#12a3e1,endColorStr=#12a3e1);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
border-color: #12a3e1;
}
.button:hover {
background-image: -webkit-linear-gradient(top,#0e92ca,#0e92ca);
background-image: -moz-linear-gradient(top,#0e92ca,#0e92ca);
background-image: -ms-linear-gradient(top,#0e92ca,#0e92ca);
background-image: -o-linear-gradient(top,#0e92ca,#0e92ca);
background-image: linear-gradient(top,#0e92ca,#0e92ca);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#0e92ca,endColorStr=#0e92ca);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
border-color: #12a3e1 !important;
}
.button a {
color: #fff;
}
.site-nav a:hover {
background-color: #0c6185;
}
li.messages a.messages-icon:hover{
background-color: #0c6185;
}
.tabs button {
background-image: none;
}
a.nav_link.active>li {
background: #0f8bc0;
}
.studio-member-tile .studio-member-name {
color: #4d97ff;
}
.preview .remix-button {
background-color: #328554;
}
a.reply:hover {
color: #1790c2;
}
span.user-name {
background-color: #0f8bc0;
}
span.user-name:hover {
background-color: #0c6185;
}
#topnav ul.account-nav.logged-in > li:hover, #topnav ul.account-nav ul.user-nav li:hover, #topnav li.logout.divider input:hover {
background-color: #0c6185;
}
.intro-banner .intro-button {
background-color: #fff !important;
background-image: none;
color: #4d97ff;
}
.intro-banner .intro-container {
background-color: #4d97ff;
}
.developers .title-banner.masthead {
background-color: #0fbd8c;
}
.outer .title-banner.masthead {
background-color: #ffbf00;
}
.outer .categories li:hover {
background-color: rgba(0,0,0,.2);
}
.outer .categories li {
background-color: rgba(0,0,0,.1);
color: #fff;
border: 0;
}
.question_question-submit-button_3nYah {
background: #4D97FF;
}
.input_input-form_l9eYg:hover {
border-color: #4D97FF;
}
.input_input-form_l9eYg:focus {
border-color: #4D97FF;
}
html, body {
background-color: #4D97FF;
}
.inplace-textarea:focus {
border-color: #4D97FF;
}
.comment .comment-body .comment-bottom-row .comment-reply {
color: #4D97FF;
}
.preview .remix-button {
background-image: -webkit-linear-gradient(top,#328554,#328554);
background-image: -moz-linear-gradient(top,#328554,#328554);
background-image: -ms-linear-gradient(top,#328554,#328554);
background-image: -o-linear-gradient(top,#328554,#328554);
background-image: linear-gradient(top,#328554,#328554);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#328554,endColorStr=#328554);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
border-color: #328554;
}
.compose-comment .compose-bottom-row .compose-cancel {
background-image: -webkit-linear-gradient(top,#b3b3b3,#b3b3b3);
background-image: -moz-linear-gradient(top,#b3b3b3,#b3b3b3);
background-image: -ms-linear-gradient(top,#b3b3b3,#b3b3b3);
background-image: -o-linear-gradient(top,#b3b3b3,#b3b3b3);
background-image: linear-gradient(top,#b3b3b3,#b3b3b3);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#b3b3b3,endColorStr=#b3b3b3);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
border-color: #b3b3b3;
}
}
@-moz-document url-prefix("https://scratch.mit.edu/projects/") {
.menu-bar_menu-bar_JcuHF {
background-color: #4D97FF;
}
.sprite-selector-item_is-selected_24tQj .sprite-selector-item_sprite-info_-I0i_ {
background: #4D97FF;
}
.gui_extension-button-container_b4rCs, .custom-procedures_button-row_2jBu3 button.custom-procedures_ok-button_2X0Vj, .prompt_button-row_3Wc5Z button.prompt_ok-button_3QFdD {
background:#4D97FF;
border: 1px solid #4D97FF;
}
.action-menu_button_1qbot, .sound-editor_round-button_3NLcW, .tag-button_tag-button_nBLRM {
background: #4D97FF;
}
.tag-button_active_2stEz {
background: hsla(30, 100%, 55%, 1);
}
.gui_tab_27Unf.gui_is-selected_sHAiu, .dropdown_dropdown_yOinO, .card_deck-name_1SJhM {
color: #4D97FF;
}
.delete-button_delete-button-visible_kym6v, .tool-select-base_mod-tool-select_1iD-h.tool-select-base_is-selected_3x4kL, .paint-editor_bitmap-button_keW7B, .modal_header_1h7ps, .stage-selector_stage-selector_3oWOr.stage-selector_is-selected_2x2r_ .stage-selector_header_2GVr1, .menu_menu_3k7QT, .card_see-all-button_3o4U8 {
background-color: #4D97FF;
}
.sprite-selector-item_sprite-selector-item_kQm-i:hover {
border: 2px solid #4D97FF;
}
.library_filter-bar_1W0DW {
background-color: hsla(215, 100%, 65%, .5);
}
.sprite-selector-item_sprite-selector-item_kQm-i.sprite-selector-item_is-selected_24tQj {
border: 2px solid #4D97FF;
}
.action-menu_more-buttons-outer_3J9yZ {
background: #4D97FF;
}
.stage-selector_stage-selector_3oWOr.stage-selector_is-selected_2x2r_, .library-item_library-item_1DcMO:hover {
border-color: #4D97FF;
}
.stage-selector_stage-selector_3oWOr:hover {
border-color: #4D97FF;
}
.green-flag_green-flag_1kiAo.green-flag_is-active_2oExT {
background-color: #4D97FF59;
}
.green-flag_green-flag_1kiAo:hover{
background-color: #4d97ff2b;
}
}
@-moz-document url-prefix("https://scratch.mit.edu/accounts") {
.button, button {
background-image: -webkit-none;
background-image: -moz-none;
background-image: -ms-none;
background-image: -o-none;
background-image: none;
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=none,endColorStr=none);
border-color: rgb(0,0,0,0.5);
}
}
@-moz-document url-prefix("https://scratch.mit.edu/search") {
.outer .title-banner.masthead {
background-color: #4280d7;
}
}
@-moz-document url("https://scratch.mit.edu/ideas") {
.banner-button {
color: #fff;
}
}
@-moz-document url-prefix("https://scratch.mit.edu/discuss") {
.blockpost .box-head {
border-top-color: #5FB5DA;
}
.blockpost div.box {
background-color: #28a5da;
border-top: 1px solid #28a5da;
}
}