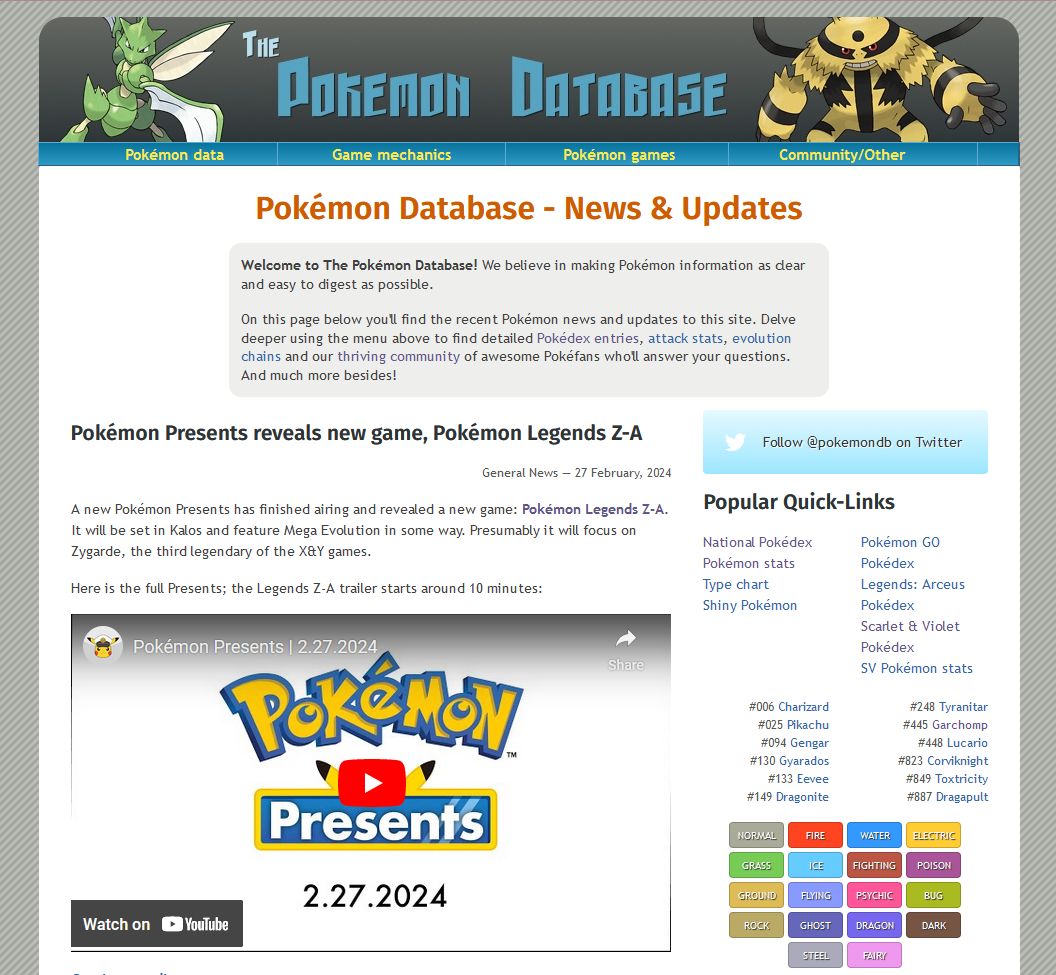
Makes PokemonDB look like it did in the early 2010s
OLD POKEMONDB THEME by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://pokemondb.net/
Created
Updated
Code size7.3 kB
Code checksumd768739d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested while signed out, on Firefox and at 1920x1080 resolution, there shouldn't be an issue with these. Some pages might have content spilling out of the white box, all of the important pages have been checked (PokeBase, the Pokedex, the Type Matchup page) but the issue could still show up. The search bar has been entirely hidden.
Source code
/* ==UserStyle==
@name OLD POKEMONDB THEME
@version 20240520.05.37
@namespace https://userstyles.world/user/griffenhiggins
@description Makes PokemonDB look like it did in the early 2010s
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("pokemondb.net") {
.sitesearch-input, .main-menu-item-search .main-menu-icon, .main-menu-icon, .panel-orange, .panel-palegreen, .wrap-right {
display: none;
}
body {
background: #babdb6 url("https://web.archive.org/web/20111007211131im_/http://img.pokemondb.net/design/page-bg.png");
font-family: "ubuntu","trebuchet ms","dejavu sans","verdana",sans-serif;
}
a:link {
color: #3465a4;
}
a:visited {
color: #625687;
}
h1 {
color: #ce5c00;
font-size: 32px;
}
h2 > a:link, h2 > a:visited, h2 > a:hover {
color: #2e3436 !important;
font-size: 21px;
}
.main-header {
height: 124px;
margin-top: 16px;
background-color: #f000;
background-image: linear-gradient(#3b3b3b00, #20202000);
}
.header-logo {
content: url("https://web.archive.org/web/20111007211131im_/http://img.pokemondb.net/design/header-94.jpg");
width: 980px;
height: 125px;
border-radius: 24px 24px 0 0;
margin-left: 120px;
}
.main-menu-list, .main-menu {
width: 980px;
height: 24px;
line-height: 24px;
background-color: #1c88b1;
background-position: 0 0;
border-width: 1px;
border-style: solid;
border-color: #5eaad2 #2c6183 #2c6183 #5eaad2;
margin-top: 0px;
}
.main-menu-item a {
color: #fce94f;
font-size: 15px;
line-height: 24px;
font-family: "ubuntu","trebuchet ms","dejavu sans","verdana",sans-serif;
display: block;
height: 100%;
text-align: center;
width: 170px;
margin-top: -5px;
}
.main-menu-item {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0);
margin-top: -1px;
float: left;
height: 24px;
line-height: 24px;
background: url("https://web.archive.org/web/20111007211131im_/http://img.pokemondb.net/design/xsprites.1109.png") repeat-x;
border-width: 1px;
border-style: solid;
border-color: #5eaad2 #2c6183 #2c6183 #5eaad2;
padding-bottom: 10px;
}
.main-menu-item:hover {
filter: brightness(110%);
}
.main-menu-item:nth-of-type(1) {
padding-left: 65px;
padding-right: 18px;
margin-left: -3px;
}
.main-menu-item:nth-of-type(1) a {
margin-left: -15px;
}
.main-menu-item:nth-of-type(2) {
padding-left: 43px;
padding-right: 29px;
margin-left: -1px;
}
.main-menu-item:nth-of-type(2) a {
margin-left: -15px;
}
.main-menu-item:nth-of-type(3) {
padding-left: 43px;
padding-right: 24px;
margin-left: -1px;
}
.main-menu-item:nth-of-type(3) a {
margin-left: -15px;
}
.main-menu-item:nth-of-type(4) {
padding-left: 43px;
padding-right: 50px;
margin-left: -1px;
}
.main-menu-item:nth-of-type(4) a {
margin-left: -15px;
}
.main-menu-item:nth-of-type(5) {
padding-left: 0px;
padding-right: 0px;
margin-left: -1px;
}
.main-menu-item-active > a {
background-color: rgba(0, 0, 0, 0);
}
.main-menu-sub {
margin-top: 16px;
border: 1px solid #337199;
background-color: #3a80ad;
border-radius: 0 0 8px 8px;
position: absolute;
z-index: 999 !important;
}
.main-menu-hr-title {
background-color: #3f8cbd;
color: #1f445c;
text-align: center;
text-transform: uppercase;
}
.main-menu-sub>li>a:hover {
background-color:rgba(255, 255, 255, 0)
}
.main-content {
width: 981px;
margin-top: 0px;
}
.panel-cyan {
border-color: #94def6;
background-color: #e5f9ff;
background-image: linear-gradient(#e5f9ff,#9ce6ff);
color: #333 !important;
text-shadow: 1px 1px 1px #fff;
font-size: 14px;
line-height: 1.5;
}
.text-muted {
margin-top: 4px;
color: #555753;
font-size: 12px;
text-align: right;
}
.panel-palecyan, .panel-nav {
padding: 8px;
background-color: #eff5fb;
border: 1px solid #d9e6f3;
border-radius: 8px;
}
h3, .text-mega {
font-size: 21px;
color: #2e3436;
clear: both;
}
.panel-intro {
width: 600px;
margin: 1em auto;
padding: 12px;
background-color: #eeeeec;
border-radius: 12px;
font-family: "ubuntu","trebuchet ms","dejavu sans","verdana",sans-serif;
font-size: 13px !important;
line-height: 1.35;
}
p, .list-focus a, .list-focus > li {
font-size: 14px;
}
#pokedex, .type-table-pokedex {
margin-left: -26px;
}
.span-lg-4 {
width: 100%;
}
.vitals-table th, .vitals-table, .grid-row h2 {
margin-left: 10px;
}
.type-icon {
color: #fff !important;
}
.pagination {
font-size: 13px;
}
.sv-tabs-tab {
position: relative;
top: 1px;
min-width: 64px;
margin: 0 0 0 4px;
padding: 0;
border: 1px solid #ccc;
background-color: #eee;
font-size: 11px;
text-align: center;
}
.type-icon {
font-size: 10px;
text-shadow: 1px 1px 1px #2e3436;
width: 55px;
}
.main-footer {
font-size: 12px;
text-align: right;
color: #bbbbb8;
}
}
@-moz-document url-prefix("https://pokemondb.net/pokedex") {
.cell-name {
min-width: 75px;
}
.data-table .sorting {
padding-right: 22px;
text-decoration: none;
}
p, .entity-nav {
font-size: 11px;
}
.panel {
font-size: 13px;
}
.barchart-rank-1, .barchart-rank-2, .barchart-rank-3, .barchart-rank-4, .barchart-rank-5, .barchart-rank-6 {
background-color: #69a2d7;
background-position: 0 -78px;
border: 1px solid #347abc;
}
h2 {
font-size: 21px;
color: #2e3436;
}
.vitals-table {
color: #888a85;
font-size: 11px;
font-weight: normal;
}
}
@-moz-document url-prefix("https://pokemondb.net/type") {
.type-table {
margin-left: -40px;
}
.span-md-6 {
margin-left: -20px;
}
}
@-moz-document url-prefix("https://pokemondb.net/pokebase/") {
.qa-banner.qa-pokebase {
margin-top: -24px;
margin-left: -32px;
width: 981px;
height: 80px;
}
.qa-banner-title {
font-size: 36px;
color: #fffacd;
text-shadow: 1px 1px 1px #000;
}
.qa-banner-button.qa-meta {
background: -webkit-gradient(linear,left top,left bottom,from(#bebebe),to(#b0b0b0));
}
.qa-banner-button.qa-rmt {
background: -webkit-gradient(linear,left top,left bottom,from(#dbb685),to(#d6ab73));
}
.qa-banner-button {
margin: 0 4px 6px 4px;
padding: 2px;
width: 110px;
font-size: 13px;
text-shadow: 1px 1px 1px #666;
}
.qa-banner-button:hover {
filter: brightness(102%)
}
.qa-nav-main-link {
color: #fff !important;
}
.qa-nav-main-ask .qa-nav-main-link {
background-color: #a1c791 !important;
margin-left: 40px;
}
.qa-nav-main-ask .qa-nav-main-link:hover {
filter: brightness(90%)
}
.qa-tag-link, .qa-tag-link:visited, .qa-tag-link:hover {
color: #449231 !important;
}
.qa-nav-top {
height: 45px;
background-color: #fafad7;
}
.qa-search-field {
width: 12em;
margin: 1px;
padding: 3px;
}
.qa-search-button {
border: 1px solid #ddd;
background-color: #eee;
padding: 3px 6px;
font-size: 11px;
cursor: initial;
}
h1 > a, h2 > a, h3 > a, h4 > a {
color: #ce5c00 !important;
font-family: "ubuntu","trebuchet ms","helvetica","arial","freesans",sans-serif;
}
.qa-q-view-avatar-meta, .qa-a-item-avatar-meta {
font-size: 12px;
}
.qa-q-view a, .qa-c-item-avatar-meta, .qa-user-link {
color: #666;
}
.qa-q-view-buttons, .qa-a-item-buttons {
font-size: 11px;
}
.qa-c-item-content {
color: #444;
font-size: 11px;
}
.qa-avatar-image {
height: 40px;
width: 40px;
}
.qa-c-item-meta, .qa-c-item-footer a {
color: #999;
font-size: 11px;
}
h2 {
font-size: 21px;
color: #2e3436;
}
.qa-related-qs h2, .text-giga, .qa-sidebar h2, .text-giga {
margin: 16px 0 6px;
font-size: 17px;
color: #060;
}
.sidebar-list-item, .qa-related-q-item, .sidebar-list {
line-height: 1.2;
font-size: 11px;
}
.qa-q-item-title {
font-size: 16px;
}
.qa-q-item-avatar-meta {
font-size: 11px;
}
.qa-suggest-next {
text-align: left;
font-size: 14px;
}
}