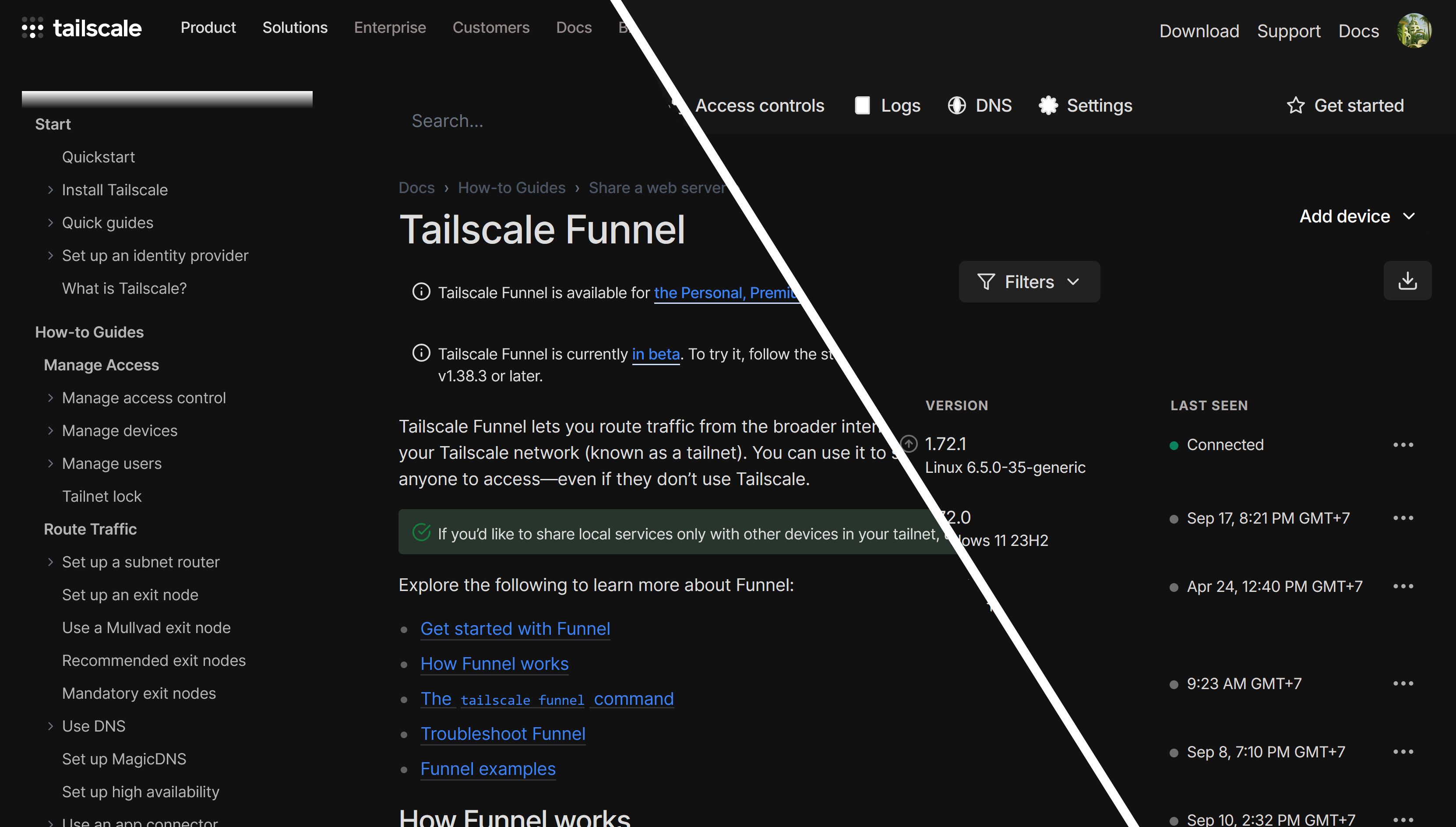
Dark mode for Tailscale, work in progress.
Updated regularly as I need improvements to view Tailscale dashboard and docs

Authorjasonm23
LicenseMIT
Categorytailscale.com
Created
Updated
Code size4.8 kB
Code checksume819c2b4
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark mode for Tailscale, work in progress.
Updated regularly as I need improvements to view Tailscale dashboard and docs
no notes
/* ==UserStyle==
@name Tailscale Dark
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Tailscale dark mode work in progress, recent updates, better doc pages
@author Jason Milkins
==/UserStyle== */
@-moz-document domain("tailscale.com") {
:root {
--color-text-primary: #3b9682;
--color-text-base: #AAA;
--color-text-muted: #888;
--color-text-disabled: #666;
/* --color-text-primary: rgb(var(--color-blue-600) / 1); */
--color-text-warning: rgb(var(--color-orange-100) / 1);
--color-text-danger: rgb(var(--color-red-100) / 1);
--color-bg-app: #222;
--color-bg-menu-item-hover: #666;
--color-border-base: #444;
}
.ts-prose {
--ts-prose-code-bg-color: #0c1e2e
--ts-prose-link-color: #FFF;
--ts-prose-body-color: #DDD;
}
body {
color: #DDD;
background-color: #111 !important;
}
p,
h1,
h2,
h3,
h4,
h5,
div {
color: #DDD !important;
}
.text-grey-900 {
color: #DDD !important;
}
.bg-gray-200 {
background-color: #333 !important;
}
.bg-gray-0 {
background-color: #222 !important;
}
.bg-cm, .ACLWrapper {
background-color: #111 !important;
}
.text-gray-700 {
color: #999 !important;
}
input,
button {
border-color: #AAA4 !important;
background-color: #111 !important;
}
.stretched-link {
color: #AAA !important;
}
*,
:after,
:before {
box-sizing: border-box;
border: 0 solid #353537 !important;
}
.hover\:bg-gray-0:hover {
background-color: #222;
}
.group:hover .group-hover\:bg-gray-200 {
background-color: #086c5b;
}
.bg-yellow-50 {
background-color: hsl(160, 67%, 25%);
}
.bg-white {
background-color: #222;
}
.Markdown-new p code, .Markdown-new a code {
background-color:rgb(18, 60, 67);
}
.Markdown-new strong,
.Markdown-new strong a {
font-weight: 900;
color: white;
}
.blog-content-prose a:not(.header-link):hover {
color: #999;
}
.text-stone-800 {
--tw-text-opacity: 1;
color: rgb(180, 180, 180);
}
.bg-stone-100 {
--tw-bg-opacity: 1;
background-color: rgb(45 45 44/var(--tw-bg-opacity));
}
.bg-green-50 {
--tw-bg-opacity: 1;
background-color: rgb(40 53 44/var(--tw-bg-opacity));
}
.bg-orange-50 {
--tw-bg-opacity: 1;
background-color: rgb(55 47 37/var(--tw-bg-opacity));
}
.ts-prose :where(a > code, li > code, p > code, span > code, td > code):not(:where([class~="not-prose"], [class~="not-prose"] *)) {
background-color: var(--ts-prose-code-bg-color);
border-radius: .25rem;
border: 1px solid var(--ts-prose-code-border-color);
font-size: .825rem;
padding: .125rem .25rem;
}
code[class*="language-"], pre[class*="language-"] {
color: #cecece;
background: none;
font-family: SF Mono,SFMono-Regular,ui-monospace,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;
font-size: .95em;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
word-wrap: normal;
line-height: 1.5;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
.ts-prose :where(p a, ul a, ol a, figure a, table a, blockquote a):not(:where([class~="not-prose"], [class~="not-prose"] *)) {
color: var(--ts-prose-link-color);
text-decoration-line: underline;
text-decoration-color: #cedefd2a;
text-underline-offset: 4px;
}
.token.punctuation {
color: #636363;
}
.text-heading-black\/60 {
color: #6b6565;
}
.text-heading-black\/80 {
color: #b5a8a8cc;
}
.\!bg-white {
background-color: #222 !important;
}
a svg path, a svg ellipse {
fill: white;
}
.Markdown-new .note > code, .Markdown-new a > code, .Markdown-new dd > code, .Markdown-new dt > code, .Markdown-new h1 > code, .Markdown-new h2 > code, .Markdown-new h3 > code, .Markdown-new h4 > code, .Markdown-new h5 > code, .Markdown-new h6 > code, .Markdown-new li > code, .Markdown-new p > code,
.Markdown-new pre {
background-color: transparent !important;
}
}