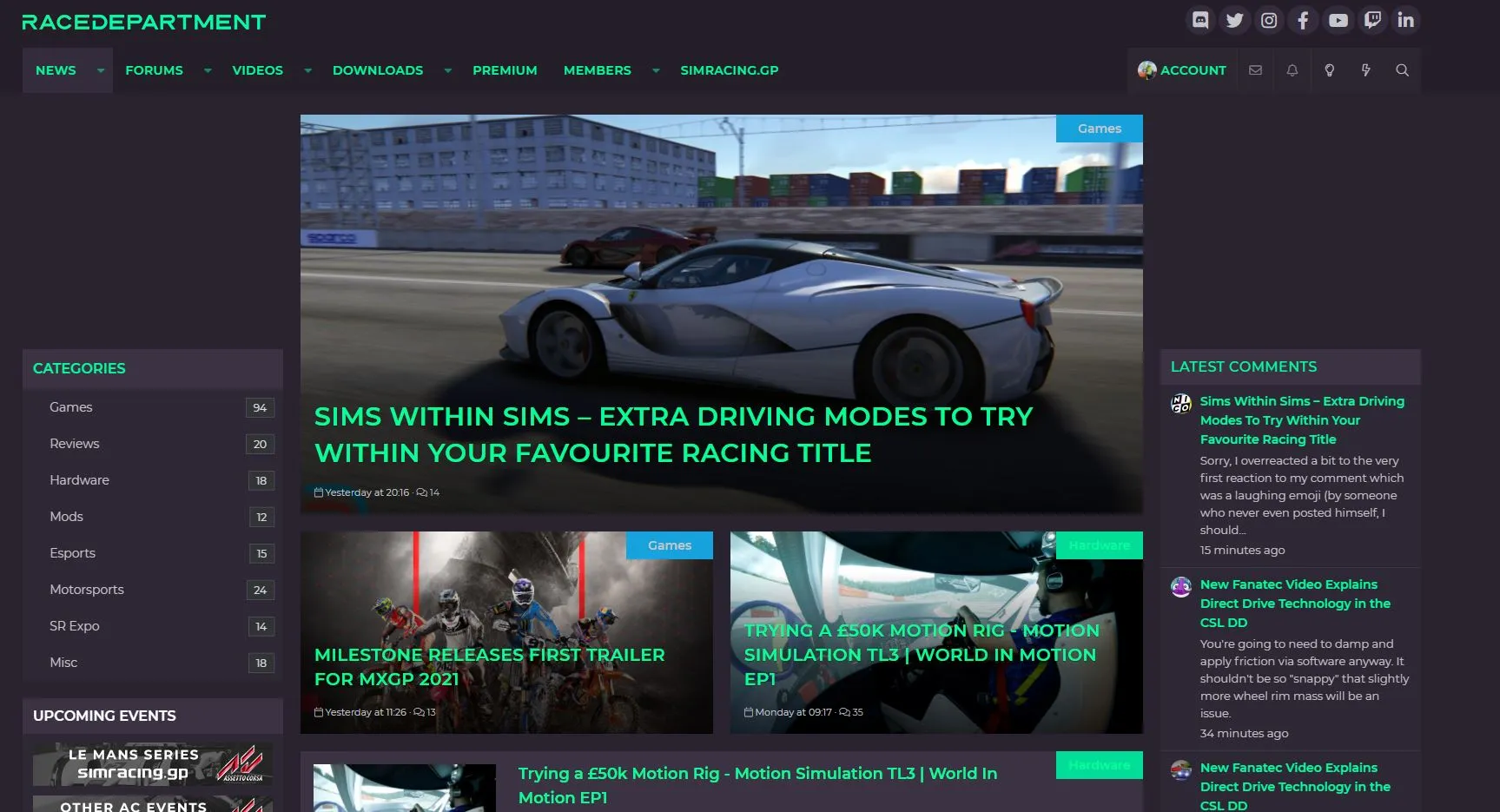
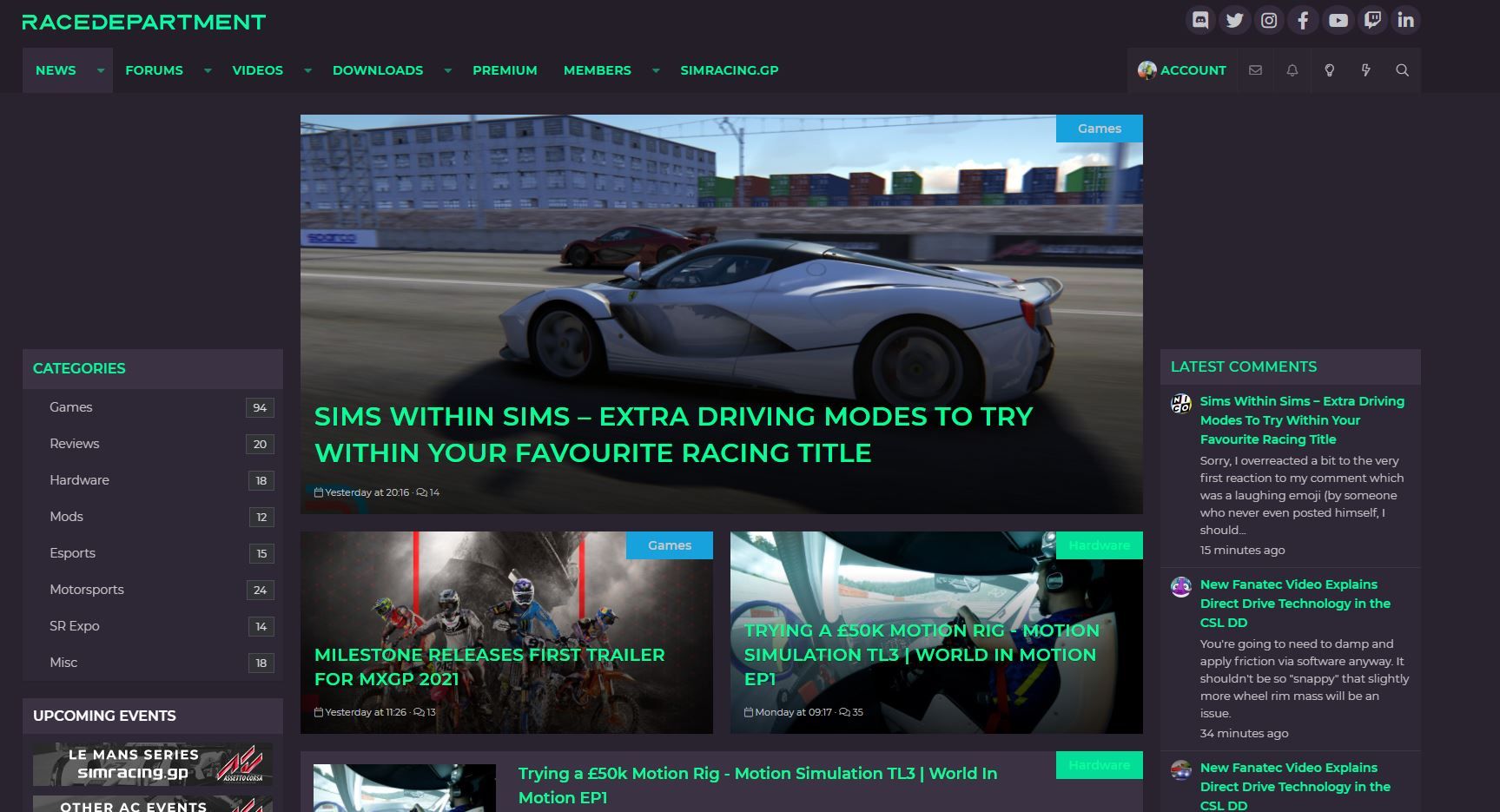
Dark mode for RaceDepartement.
Colors are easily changable at the top of the script! :)
RaceDepartment Dark mode by tombon12

Details
Authortombon12
LicenseCC0 - Public Domain
Categoryracedepartment
Created
Updated
Code size8.6 kB
Code checksum348330a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name RaceDepartment Dark Theme
@namespace USO Archive
@version 1.0.0
@license CC0 - Public Domain
@description `Dark mode for RaceDepartement. Colors are easily changable at the top of the script! :)`
@author TomDom
==/UserStyle== */
@-moz-document domain("racedepartment.com")
{
/* Change Colors here*/
:root
{
--main: #29232f !important;
--dark: #241e29 !important;
--light: #2e2735 !important;
--border: #57486550 !important;
--text: #08fc9c !important;
--text-org: #c4c6c9 !important;
}
/* Main Colors */
.p-body,
.menu-content,
.xb-content-wrapper,
.fr-box.fr-basic
{
background-color: var(--main) !important;
}
/* Dark Colors */
.p-header,
.p-nav,
.xb-content-wrapperm,
.p-footer-custom,
.input
{
background-color: var(--dark) !important;
}
.p-footer-custom
{
margin-top: 0px;
}
/* Light Colors */
.block-body.block-row,
.resourceBody-main,
.buttonGroup,
.tabs--standalone,
.menu-header,
.block-container,
.block-footer,
.message-cell.message-cell,
.menu-tabHeader,
.memberHeader-content,
.carousel-item,
.pageNav-jump, .pageNav-page
{
background-color: var(--light) !important;
}
/* Highlight Colors */
.button,
.XenBase :not(.block-header) .button.button--link,
.XenBase :not(.block-header) a.button.button--link,
.tagItem,
.p-nav-list .p-navEl.is-selected,
.reactionsBar,
.block-header,
.message-responseRow,
.p-body-sidebar .block .block-minorHeader,
.p-body-sideNavContent .block .block-minorHeader,
.block-filterBar,
.menu-row.menu-row--alt,
.p-navgroup-link.is-menuOpen,
[data-type="ams_article"] .structItemContainer .structItem,
[data-type="rms_item"] .structItemContainer .structItem,
.p-body-pageContent .block .block-minorHeader,
.block-tabHeader,
.block--messages .message,
.block--messages .block-row,
.shareButtons-button,
.fr-box.fr-basic .fr-toolbar.fr-top,
.message-userExtras dl
{
background-color: var(--border) !important;
}
.menu-header,
.p-body,
.menu-content
{
border-bottom: 1px solid var(--border) !important;
border-top: 0px solid var(--border) !important;
}
.menu-footer
{
border-top: 1px solid var(--border) !important;
}
.button,
a.button
{
border: 0px solid var(--border) !important;
}
.p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen):hover,
.p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen) .p-navEl-link:hover,
.p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen) .p-navEl-splitTrigger:hover,
.p-nav-list .p-navEl.is-selected:hover,
.p-nav-list .p-navEl.is-selected .p-navEl-link:hover,
.p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger:hover,
.menu-footer
{
background: var(--border) !important;
}
/* Original Text */
a.tabs-tab, span.button-text, a.menu-linkRow, a.category-title.category-2, .shareButtons-button, .categoryList-link, .u-dt[title], i::after, a.actionBar-action, span, .p-navEl-link, p-navEl-link--splitMenu, a#js-XFUniqueId1, a#js-XFUniqueId2, a#js-XFUniqueId3, a#js-XFUniqueId4, a#js-XFUniqueId5, a#js-XFUniqueId6, a#js-XFUniqueId7, a#js-XFUniqueId8, a#js-XFUniqueId9, a#js-XFUniqueId10, a#js-XFUniqueId11, a#js-XFUniqueId12, a#js-XFUniqueId13, a#js-XFUniqueId14, a#js-XFUniqueId15, a#js-XFUniqueId16, a#js-XFUniqueId17, a#js-XFUniqueId18, a#js-XFUniqueId19, a#js-XFUniqueId20, a#js-XFUniqueId21, a#js-XFUniqueId22, a#js-XFUniqueId23, a#js-XFUniqueId24, a#js-XFUniqueId25, a#js-XFUniqueId26, a#js-XFUniqueId27, a#js-XFUniqueId28, a#js-XFUniqueId29, a#js-XFUniqueId30, a#js-XFUniqueId31, a#js-XFUniqueId32, a#js-XFUniqueId33, a#js-XFUniqueId34, a#js-XFUniqueId35, a#js-XFUniqueId36, a#js-XFUniqueId37, a#js-XFUniqueId38, a#js-XFUniqueId39, a#js-XFUniqueId40, a#js-XFUniqueId41, a#js-XFUniqueId42, a#js-XFUniqueId43, a#js-XFUniqueId44, a#js-XFUniqueId45, a#js-XFUniqueId46, a#js-XFUniqueId47, a#js-XFUniqueId48, a#js-XFUniqueId49, a#js-XFUniqueId50, a#js-XFUniqueId51, a#js-XFUniqueId52, a#js-XFUniqueId53, a#js-XFUniqueId54, a#js-XFUniqueId55, a#js-XFUniqueId56, a#js-XFUniqueId57, a#js-XFUniqueId58, a#js-XFUniqueId59, a#js-XFUniqueId60, a#js-XFUniqueId61, a#js-XFUniqueId62, a#js-XFUniqueId63, a#js-XFUniqueId64, a#js-XFUniqueId65, a#js-XFUniqueId66, a#js-XFUniqueId67, a#js-XFUniqueId68, a#js-XFUniqueId69, a#js-XFUniqueId70, a#js-XFUniqueId71, a#js-XFUniqueId72, a#js-XFUniqueId73, a#js-XFUniqueId74, a#js-XFUniqueId75, a#js-XFUniqueId76, a#js-XFUniqueId77, a#js-XFUniqueId78, a#js-XFUniqueId79, a#js-XFUniqueId80, a#js-XFUniqueId81, a#js-XFUniqueId82, a#js-XFUniqueId83, a#js-XFUniqueId84, a#js-XFUniqueId85, a#js-XFUniqueId86, a#js-XFUniqueId87, a#js-XFUniqueId88, a#js-XFUniqueId89, a#js-XFUniqueId90, a#js-XFUniqueId91, a#js-XFUniqueId92, a#js-XFUniqueId93, a#js-XFUniqueId94, a#js-XFUniqueId95, a#js-XFUniqueId96, a#js-XFUniqueId97, a#js-XFUniqueId98, a#js-XFUniqueId99, a#js-XFUniqueId100, a#js-XFUniqueId101, a#js-XFUniqueId102, a#js-XFUniqueId103, a#js-XFUniqueId104, a#js-XFUniqueId105, a#js-XFUniqueId106, a#js-XFUniqueId107, a#js-XFUniqueId108, a#js-XFUniqueId109, a#js-XFUniqueId110, a#js-XFUniqueId111, a#js-XFUniqueId112, a#js-XFUniqueId115, a#js-XFUniqueId116, a#js-XFUniqueId117, a#js-XFUniqueId118, a#js-XFUniqueId119, a#js-XFUniqueId120, a#js-XFUniqueId121, a#js-XFUniqueId122, a#js-XFUniqueId123, a#js-XFUniqueId124, a#js-XFUniqueId125
{
color: var(--text-org) !important;
}
[data-widget-key="ams_latest_articles_sidebar"] .gridContainerAmsTileView .ams-tile-view .tile-caption .category-title, [data-widget-key="rmslstitm"] .gridContainerAmsTileView .ams-tile-view .tile-caption .category-title, [data-widget-key="ams_latest_articles_sidebar"] .gridContainerRmsTileView .rms-tile-view .tile-caption .category-title, [data-widget-key="rmslstitm"] .gridContainerRmsTileView .rms-tile-view .tile-caption .category-title
{
color: #fff !important;
}
/* Text Color */
.p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen):hover,
.p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen) .p-navEl-link:hover,
.p-nav-list .p-navEl:not(.is-selected):not(.is-menuOpen) .p-navEl-splitTrigger:hover,
.p-nav-list .p-navEl.is-selected:hover,
.p-nav-list .p-navEl.is-selected .p-navEl-link:hover,
.p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger:hover,
.p-title-value,
a, h3.block-header
{
color: var(--text) !important;
}
.pollResult-bar>i
{
background: var(--text) !important;
}
.menu.menu-type--whatsNew .menu-content .menu-separator,
.menu.menu-type--xfrm .menu-content .menu-separator,
.menu.menu-type--forums .menu-content .menu-separator,
.menu.menu-type--xfmg .menu-content .menu-separator,
.menu.menu-type--xa_ams .menu-content .menu-separator
{
border-top-color: var(--text) !important;
}
.menu-tabHeader .tabs-tab.is-active
{
border-color: var(--text) !important;
}
.menu-linkRow:hover
{
border-left: 3px solid var(--text) !important;
background: var(--border);
}
.p-footer-social
{
border-bottom: 1px solid var(--text) !important;
}
.tabs--standalone .tabs-tab.is-active
{
border-bottom: 3px solid var(--text) !important;
}
.block-tabHeader .tabs-tab.is-active
{
border-color: var(--text);
}
/* Arrows Right */
.tabs--standalone .hScroller-action.hScroller-action--end,
.p-nav-scroller .hScroller-action.hScroller-action--end
{
background: linear-gradient(to right, rgba(41, 42, 45, 0) 0%, var(--border) 33%) !important;
}
/* Arrows Left */
.tabs--standalone .hScroller-action.hScroller-action--start,
.p-nav-scroller .hScroller-action.hScroller-action--start
{
background: linear-gradient(to right, var(--border) 66%, rgba(41, 42, 45, 0) 100%) !important;
}
/* Padding Fix */
.p-nav-list .p-navEl.is-selected .p-navEl-link.p-navEl-link--splitMenu,
.p-nav-list .p-navEl-link.p-navEl-link--splitMenu
{
padding-left: 15px !important;
padding-right: 15px !important;
}
/* Logo change */
.p-header-logo.p-header-logo--image > a > img
{
content: url("https://i.imgur.com/8iKDmyo.png");
}
/* Hidden stuff */
.p-footer-custom .xb-footer-block ul.footerList li:last-child a, .is-sticky .navxa_ams
{
display: none !important;
}
}