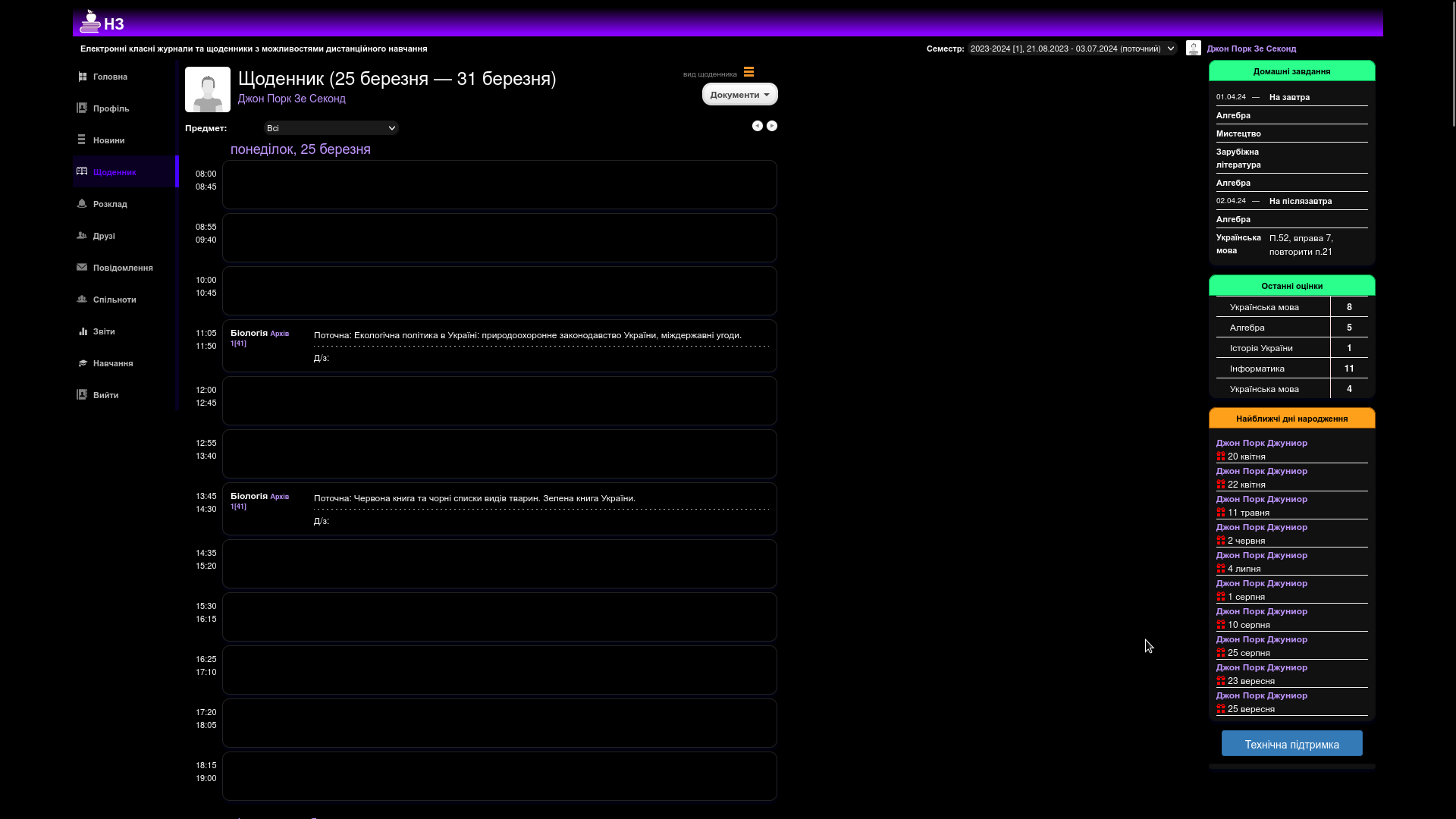
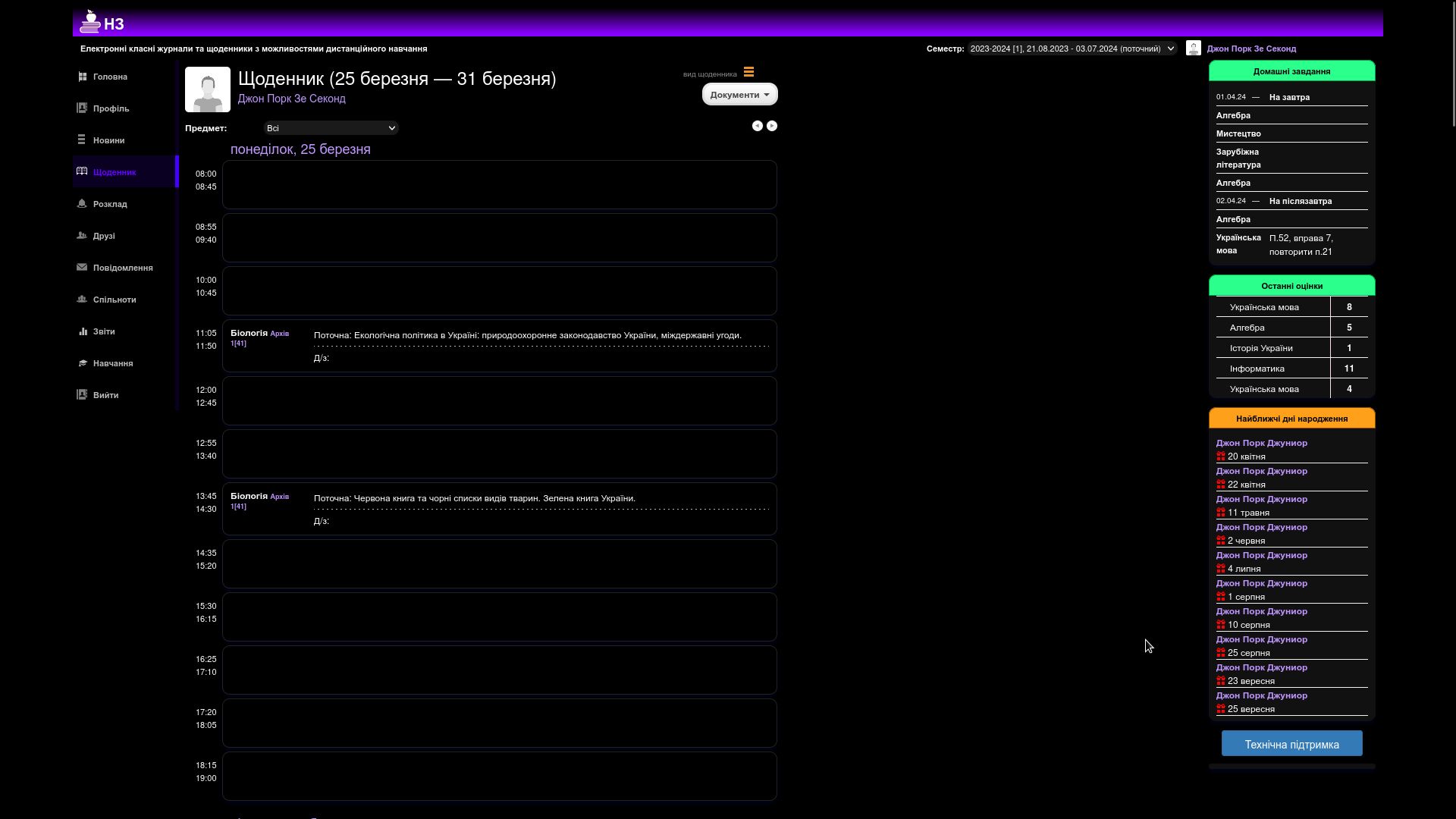
Purple and pure black background theme for novi znanja (nz.ua)
Чорна, темна та фіолетова тема для щоденнику у Нові Знання (nz.ua)
nz.ua purple amoled dark by Meqativ

Details
AuthorMeqativ
LicenseNo License
Categorynz.ua
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name nz.ua purple amoled dark
@version 20240331.13.21
@namespace https://kutt.it/meqa
@homepage https://kutt.it/meqa
@author meqativ
==/UserStyle== */
@-moz-document domain("nz.ua") {
#changeVision {
display: none;
}
body, .grid, .modal-content {
background: #000;
color: #fff;
}
a, .soobsh-data h3 a {
color: #c096ff;
}
a:hover, .soobsh-data h3 a:hover {
color: #a568ff;
}
h2.content-header {
color: #f00;
font-size: 24px;
font-weight: normal;
margin: 0 0 20px
}
h2.content-header-2 {
color: #0f0;
}
.wrapper {
width: max(90%, 1180px);
margin: 1rem auto;
background-image: none;
}
input,
select,
textarea, button {
color: #fff;
background-color: #1a1a1a;
border: 1px solid black;
border-radius: 10px;
}
h2.blue-header {
text-align: center;
border: 1px solid #21e7ff;
background: #006090;
color: #000;
font-weight: bold;
}
h2.orange-header {
text-align: center;
border: 1px solid #944f00;
background: #ffa01a;
color: #000;
font-weight: bold;
}
h2.green-header {
text-align: center;
border: 1px solid #00a54b;
background: #2bff8c;
color: #000;
font-weight: bold;
}
.green-button {
color: #000;
background: #0f0;
}
.page-fade {
background: none;
background-color: #000 !important;
}
.popup {
background: #000;
border: 1px solid #fff;
box-shadow: 0px 0px 10px #000;
}
#fancybox-outer {
background: #000;
}
.content {
float: left;
width: -moz-fill-available;
background: #000;
}
.sb-menu li.active a {
background-color: #bbff0022;
border-right: .5rem solid #bbff00;
}
.sb-menu li a:hover{
border-right: .5rem solid #bbff0044;
}
.sb-menu li a {
border-right: .5rem solid #bbff0022;
filter: invert(1);
}
.profile-col-1 {
display: flex;
flex-direction: column;
width: 200px;
padding: 2rem;
gap: 2rem;
}
.profile-photo {
background: none;
margin: 0;
padding: 0;
}
.sb-menu li.active a, .sb-menu li a:hover {
color: #9f0;
}
.sb-menu li.active a span {
background: unset !important;
display: none !important;
}
.pmf-message-container {
padding: 0px !important;
border: 1px solid #000;
background: #000;
}
.rs-block {
margin: 0 0 12px;
background: #111;
padding: 0 10px 7px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
word-break: break-word;
box-shadow: 0px 4px 4px rgba(5, 11, 78, 0.25);
}
.sb-last-rates, .sb-home-work {
color: #fff;
}
.footer-wrapper {
background: none;
}
.dnip-data, .schedule-item, .dn-item.dni-today-tomorrow .dnip-data, .ml-message {
background: black;
border: 1px solid #222;
}
.dn-item h3, .part-left span {
color: #c096ff;
}
.h-top {
background: linear-gradient(to bottom, #000 0%, #80f 90%);
border-radius: 0;
}
}