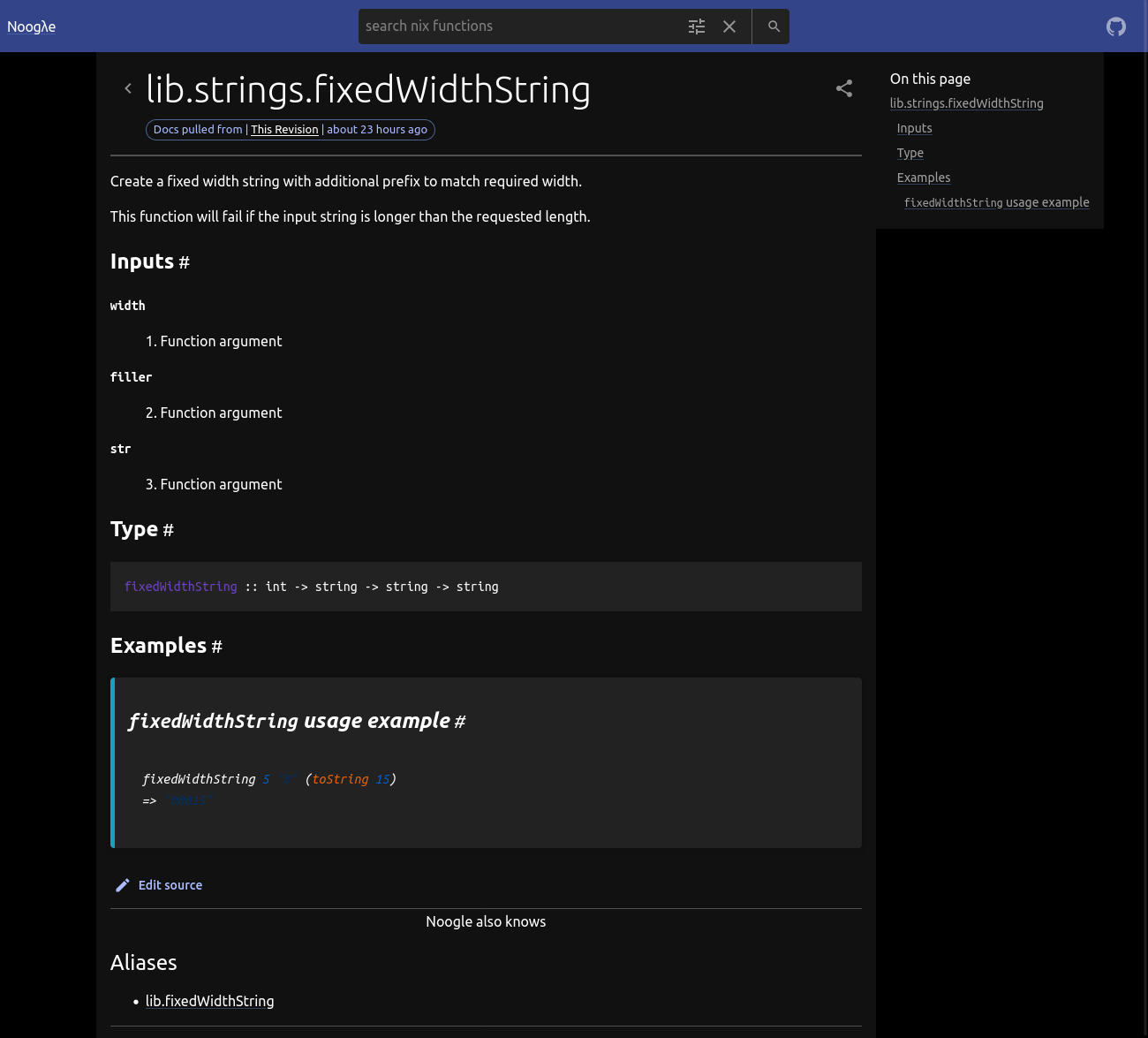
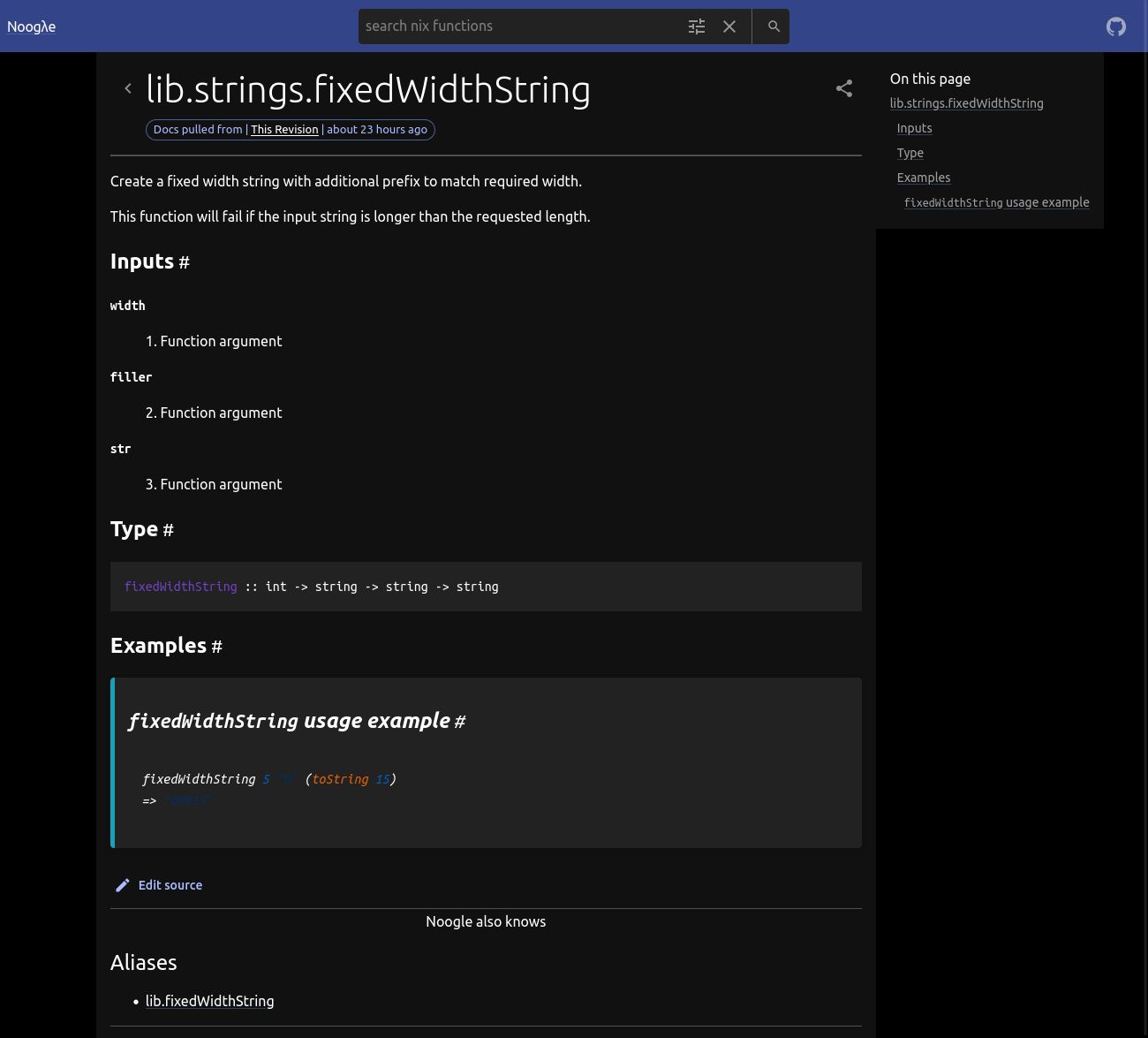
Simple dark mode for noogle.dev
noogle.dev - darkmode by quantenzitrone

Details
Authorquantenzitrone
LicenseCC0
Categorynoogle.dev
Created
Updated
Code size1.6 kB
Code checksuma4805c4d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name noogle.dev - darkmode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description darkmode for noogle.dev
@author Me
==/UserStyle== */
@-moz-document domain("noogle.dev") {
body {
background-color: #000;
color: #fff;
}
.MuiBox-root {
background-color: inherit;
}
.mui-vyd7m1 {
background-color: #334488;
}
.MuiPaper-root {
background-color: #222;
button {
color: #fff8;
}
div {
color: #fff;
}
}
.MuiContainer-maxWidthLg {
background-color: #000;
.MuiBox-root {
background-color: #111;
color: #fff;
}
}
.MuiLink-root {
color: #abf;
.MuiTypography-body2 {
color: #fff9;
}
.MuiButton-text,
.MuiTypography-body1 {
color: #abf;
}
}
pre,
code {
background-color: inherit;
}
.hljs,
.example {
background: #222 !important;
color: #fff;
}
.MuiTypography-root {
color: #fff;
}
.MuiIconButton-root {
color: #fff8;
}
.MuiChip-outlined {
color: #abf;
}
.MuiDivider-root {
border-color: #fff4;
}
.MuiToggleButtonGroup-root > .MuiToggleButton-root {
color: #fff9;
border: 1px solid #333
}
.MuiToggleButtonGroup-root > .MuiToggleButton-root.Mui-selected {
color: #abf;
}
.mui-1edxtk1 {
background-color: #111;
}
}