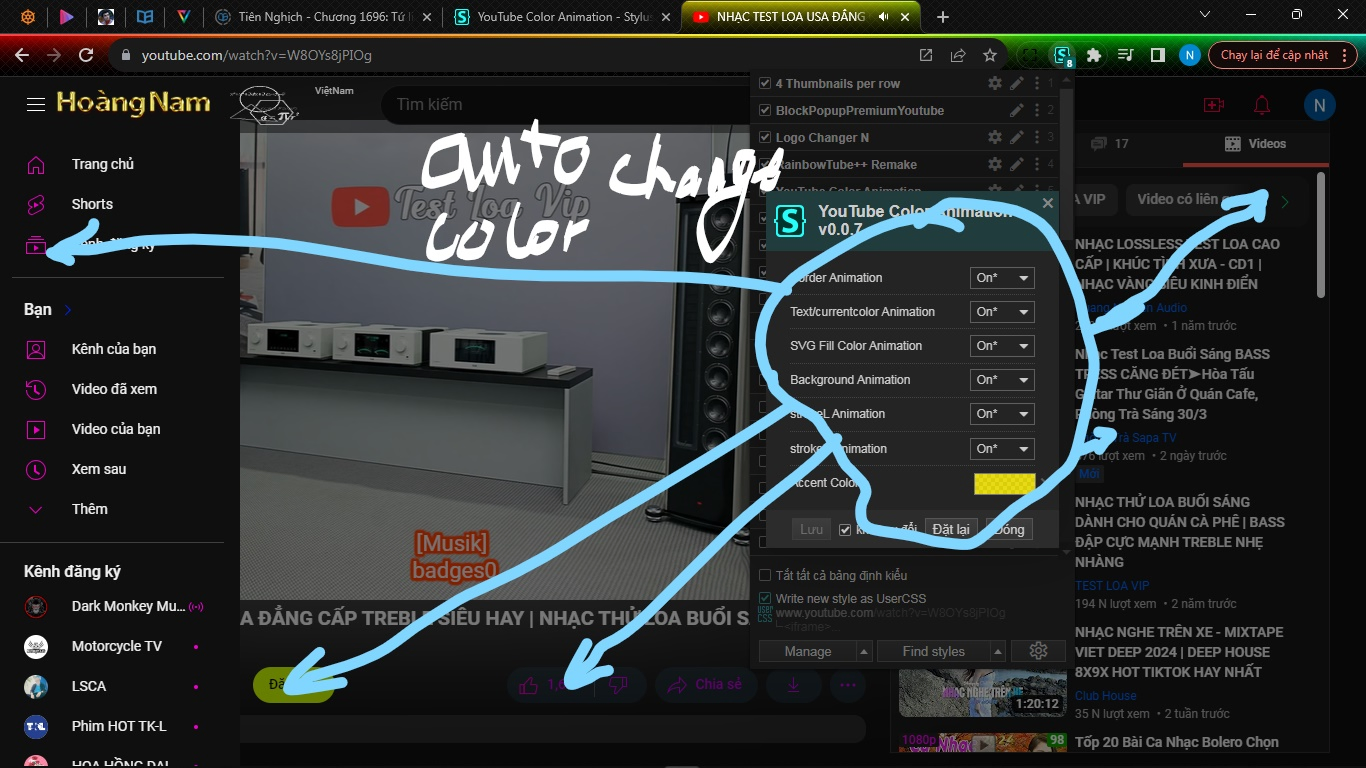
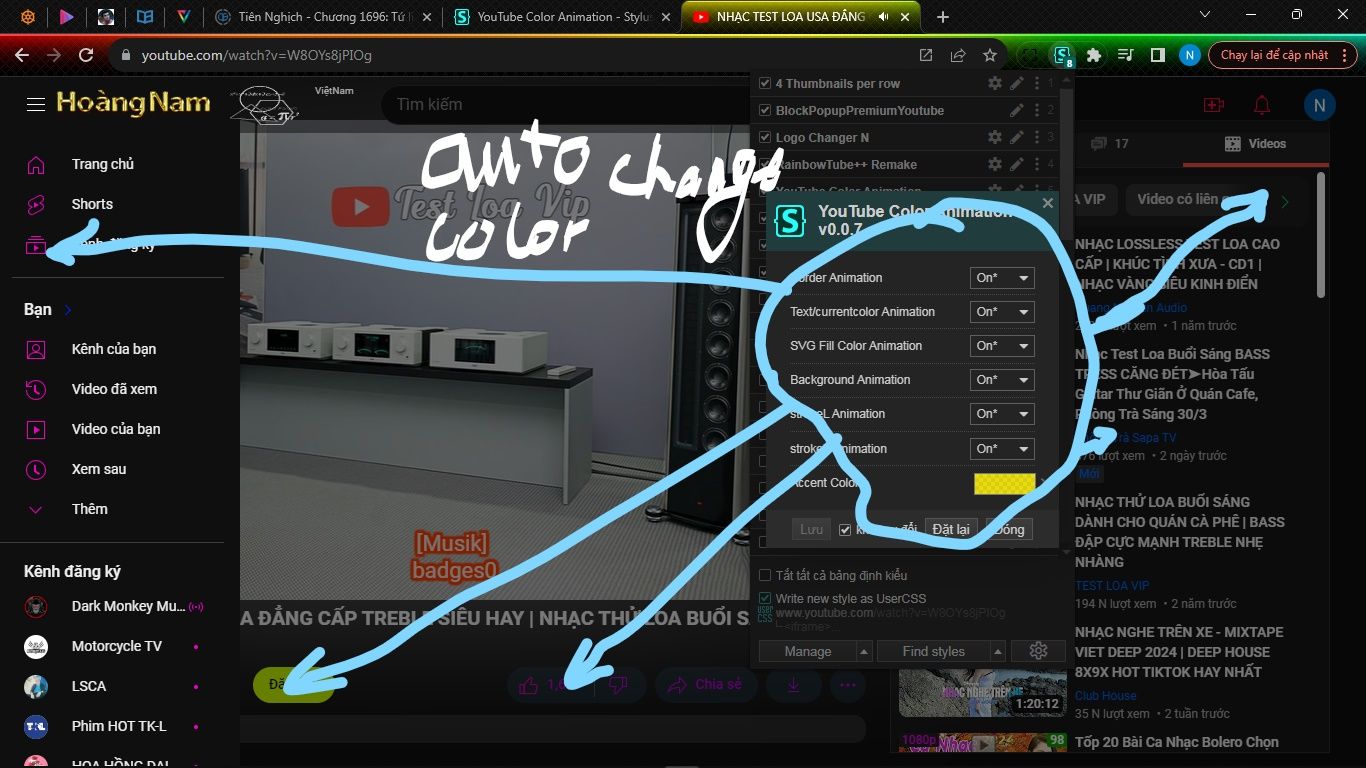
Color Animation and more!
YouTube Color Animation by hoangnam87bt

Details
Authorhoangnam87bt
LicenseNo License
Categoryyoutube
Created
Updated
Code size38 kB
Code checksumd4e7aeee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Change color for button, and some text YouTube. 3 mode for each menu. On=Color Animation, Off= color default, Accent=Choosee Color from Accent board.
New update 04/04/2024 : Fix no change color. :).
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.
/* ==UserStyle==
@name YouTube Color Animation
@namespace Color Animation Projects
@author HoangNam
@preprocessor uso
@description Color Animation and more! Shadow animation when all set Animate!
@version 0.0.8
@advanced text duration "Color Transition Duration (in seconds)" "10"
@advanced color taccent "Shadow Color" #ddf504
@advanced dropdown adjshadow "Adjust Shadow" {
0 "1*" <<<EOT 1 EOT;
1 "0.5" <<<EOT 0.5 EOT;
2 "2" <<<EOT 2 EOT;
3 "6" <<<EOT 6 EOT;
4 "9" <<<EOT 9 EOT;
logohoangnam-custom-dropdown "Custom Shadow" <<<EOT /*[[logohoangnam-custom]]*\/ EOT;
}
@advanced text logohoangnam-custom "Custom Shadow Number" "0.8"
@advanced dropdown textshadow "Text Shadow" {
0 "OFF" <<<EOT EOT;
1 "Shadow Color*" <<<EOT text-shadow: 0px 1px /*[[adjshadow]]*/px /*[[taccent]]*/ EOT;
2 "Depend on Animate*" <<<EOT text-shadow: 0px 1px /*[[adjshadow]]*/px EOT;
}
@advanced dropdown boxshadow "Box Shadow" {
2 "OFF" <<<EOT EOT;
1 "ON*" <<<EOT box-shadow: 0 0px /*[[adjshadow]]*/px 0 /*[[taccent]]*/, 0 0px /*[[adjshadow]]*/px 0 ; EOT;
}
@advanced dropdown filtersd "Stroke Shadow" {
1 "Depend on Animate*" <<<EOT filter: drop-shadow(0 0px /*[[adjshadow]]*/px ) EOT;
0 "Shadow Color*" <<<EOT filter: drop-shadow(0 0px /*[[adjshadow]]*/px /*[[taccent]]*/ ) EOT;
2 "OFF" <<<EOT EOT;
}
@advanced dropdown filtersdb "Stroke Shadow" {
1 "Depend on Animate*" <<<EOT filter: drop-shadow(0 0px 0.5px ) EOT;
0 "Shadow Color*" <<<EOT filter: drop-shadow(0 0px 0.5px /*[[taccent]]*/ ) EOT;
2 "OFF" <<<EOT EOT;
}
@advanced dropdown bordera "Border Animation" {
Accent "Accent" <<<EOT border-color: /*[[Accent]]*/ EOT;
on "Animate*" <<<EOT animation: BorderTransition var(--color-transition-duration) linear infinite;
EOT;
off "Off" <<<EOT EOT;
}
@advanced dropdown texta "Text/currentcolor Animation" {
Accent "Accent" <<<EOT color: /*[[Accent]]*/ EOT;
on "Animate*" <<<EOT animation: ColorTransition var(--color-transition-duration) linear infinite;
EOT;
off "Off" <<<EOT EOT;
}
@advanced dropdown filla "SVG Fill Color Animation" {
Accent "Accent" <<<EOT fill: /*[[Accent]]*/ EOT;
on "Animate*" <<<EOT animation: FillTransition var(--color-transition-duration) linear infinite;
EOT;
off "Off" <<<EOT EOT;
}
@advanced dropdown bgra "Background Animation" {
Accent "Accent" <<<EOT background-color: /*[[Accent]]*/ EOT;
on "Animate*" <<<EOT animation: BgTransition var(--color-transition-duration) linear infinite;
EOT;
off "Off" <<<EOT EOT;
}
@advanced dropdown strokea "strokeL Animation" {
Accent "Accent" <<<EOT stroke: /*[[Accent]]*/ EOT;
on "Animate*" <<<EOT animation: StrokeTransition var(--color-transition-duration) linear infinite;
EOT;
off "Off" <<<EOT EOT;
}
@advanced dropdown strokeb "strokeB Animation" {
Accent "Accent" <<<EOT color: /*[[Accent]]*/ EOT;
on "Animate*" <<<EOT animation: ColorTransition var(--color-transition-duration) linear infinite;
EOT;
off "Off" <<<EOT EOT;
}
@advanced color Accent 'Accent Color' #ff0
==/UserStyle== */
@-moz-document domain("youtube.com"), domain("m.youtube.com"), domain("studio.youtube.com"), domain("music.youtube.com"), domain("www.youtubekids.com"), domain("payments.youtube.com") {
/* Initial setup */
:root {
--color-transition-duration: /*[[duration]]*/s;
--standard-ease: cubic-bezier(0.4, 0.0, 0.2, 1)
}
* {
outline: none;
}
/* KeyFrames for background color */
@keyframes BgTransition {
0% { background-color: #f00 }
5% { background-color: #ff4000 }
15% { background-color: #ffae00 }
25% { background-color: #ff0 }
35% { background-color: #8f0 }
45% { background-color: #0f8 }
55% { background-color: #08f }
65% { background-color: #00f }
75% { background-color: #80f }
85% { background-color: #ff00bf }
95% { background-color: #ff0059 }
100% { background-color: #f00 }
}
/* KeyFrames for text and currentColor */
@keyframes ColorTransition {
0% { color: #f00 }
5% { color: #ff4000 }
15% { color: #ffae00 }
25% { color: #ff0 }
35% { color: #8f0 }
45% { color: #0f8 }
55% { color: #08f }
65% { color: #00f }
75% { color: #80f }
85% { color: #ff00c3 }
95% { color: #fa0855 }
100% { color: #f00 }
}
/* KeyFrames for SVG */
@keyframes FillTransition {
0% { fill: #f00 }
5% { fill: #ff4000 }
15% { fill: #ffae00 }
25% { fill: #ff0 }
35% { fill: #8f0 }
45% { fill: #0f8 }
55% { fill: #08f }
65% { fill: #00f }
75% { fill: #80f }
85% { fill: #ff00ae }
95% { fill: #ff0051 }
100% { fill: #f00 }
}
/* KeyFrames for Border */
@keyframes BorderTransition {
0% { border-color: #f00 }
5% { border-color: #ff4000 }
15% { border-color: #ffae00 }
25% { border-color: #ff0 }
35% { border-color: #8f0 }
45% { border-color: #0f8 }
55% { border-color: #08f }
65% { border-color: #00f }
75% { border-color: #80f }
85% { border-color: #ff00ae }
95% { border-color: #ff0051 }
100% { border-color: #f00 }
}
/* KeyFrames for Stroke */
@keyframes StrokeTransition {
0% { stroke: #f00 }
5% { stroke: #ff4000 }
15% { stroke: #ffae00 }
25% { stroke: #ff0 }
35% { stroke: #8f0 }
45% { stroke: #0f8 }
55% { stroke: #08f }
65% { stroke: #00f }
75% { stroke: #80f }
85% { stroke: #ff00ae }
95% { stroke: #ff0051 }
100% { stroke: #f00 }
}
/* YouTube SquaRE+ - Accent */
ytd-searchbox[mode=legacy][has-focus] #container.ytd-searchbox,
ytd-searchbox[mode=legacy-centered][has-focus] #container.ytd-searchbox,
.badge-style-type-live-now.ytd-badge-supported-renderer,
#checkbox.checked.tp-yt-paper-checkbox, ytd-searchbox[has-focus] #container.ytd-searchbox,
ytd-account-item-renderer[enable-ring-for-active-account] yt-img-shadow.ytd-account-item-renderer,
.ytp-exp-ppp-update .ytp-paid-content-overlay-link,
tp-yt-paper-radio-button[checked] #offRadio.tp-yt-paper-radio-button,
ytve-endscreen-editor-preview-overlay-item.editing.selected .edit-overlay.ytve-endscreen-editor-preview-overlay-item
ytd-backstage-poll-renderer:not([is-image-poll]) tp-yt-paper-item.ytd-backstage-poll-renderer[selected] .choice-info.ytd-backstage-poll-renderer, .ytp-autonav-endscreen-upnext-thumbnail:hover, .focused-line.tp-yt-paper-input-container, #dot.yta-pulsating-dot span.yta-pulsating-dot, ytd-macro-markers-list-item-renderer[modern][layout=MACRO_MARKERS_LIST_ITEM_RENDERER_LAYOUT_VERTICAL]:not([carousel-type=MACRO_MARKERS_LIST_ITEM_RENDERER_CAROUSEL_TYPE_TEXT_ONLY])[active] #thumbnail.ytd-macro-markers-list-item-renderer {
/*[[bordera]]*/
/*[[filtersd]]*/;
}
/* Text/currentcolor Animation */
ytd-conversation-item-heart-details-facepile-renderer[heart-display-style="SHOW"] #heart.ytd-conversation-item-heart-details-facepile-renderer,
#playlist-actions ytd-toggle-button-renderer #button.ytd-toggle-button-renderer.style-default-active,
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer,
.paper-input-container[v2] .focused-line.paper-input-container,
paper-toggle-button[checked] .toggle-ink.paper-toggle-button,
ytd-button-renderer #button.ytd-button-renderer.style-brand,
.ytd-comment-action-buttons-renderer .style-default-active,
.badge-style-type-live-now.ytd-badge-supported-renderer,
ytd-button-renderer.style-suggestive[is-paper-button],
ytd-button-renderer.style-blue-text[is-paper-button],
ytd-button-renderer.style-blue-text[is-icon-button],
yt-button-renderer.style-blue-text[is-paper-button],
yt-button-renderer.style-brand[is-paper-button],
#menu-container.ytd-video-primary-info-renderer,
yt-icon.checked.ytd-backstage-poll-renderer,
.guide-entry-badge.ytd-guide-entry-renderer,
.style-default-active + #vote-count-middle,
paper-radio-button[checked],
.ytp-volume-slider-handle,
paper-checkbox[checked],
#main.ytd-commentbox,
sup.ytp-swatch-color,
.ytp-swatch-color,
ytd-guide-entry-renderer[active] .guide-icon.ytd-guide-entry-renderer,
ytd-guide-entry-renderer[is-guide-refresh][active] .guide-icon.ytd-guide-entry-renderer,
.badge-style-type-live-now.ytd-badge-supported-renderer,
.badge-style-type-red.ytd-badge-supported-renderer,
ytd-mini-guide-entry-renderer[is-active] .guide-icon.ytd-mini-guide-entry-renderer,
#guide-icon.ytd-masthead,
.guide-entry-badge.ytd-guide-entry-renderer,
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string:visited,
#author-text.yt-simple-endpoint.ytd-comment-renderer,
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--text,
yt-live-chat-author-chip.yt-live-chat-text-message-renderer,
#author-name.yt-live-chat-author-chip,
#text > .yt-formatted-string.style-scope.yt-simple-endpoint,
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline,
#channel-name.ytd-video-meta-block,
.yt-spec-icon-badge-shape--style-overlay .yt-spec-icon-badge-shape__icon,
ytd-topbar-menu-button-renderer #button.ytd-topbar-menu-button-renderer,
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--text,
ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox,
a.yt-formatted-string,
yt-formatted-string[ellipsis-truncate-styling] a.yt-formatted-string,
a.yt-simple-endpoint.yt-formatted-string,
.yt-core-attributed-string__link--call-to-action-color,
.yt-core-attributed-string--link-inherit-color .yt-core-attributed-string__link--call-to-action-color,
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--text,
#link-list-container.ytd-channel-about-metadata-renderer a.yt-simple-endpoint.ytd-channel-about-metadata-renderer,
ytd-c4-tabbed-header-renderer[use-modern-style] #channel-name.ytd-c4-tabbed-header-renderer,
#author-text.yt-simple-endpoint.ytd-backstage-post-renderer,
.ytp-offline-slate-button,
#author.ytd-post-renderer, ytd-post-renderer[uses-compact-lockup] #author-text.yt-simple-endpoint.ytd-post-renderer,
yt-icon.ytd-compact-link-renderer, yt-icon.ytd-toggle-theme-compact-link-renderer,
.guide-icon.ytd-mini-guide-entry-renderer,
ytd-menu-service-item-renderer[system-icons] yt-icon.ytd-menu-service-item-renderer
.yt-spe...