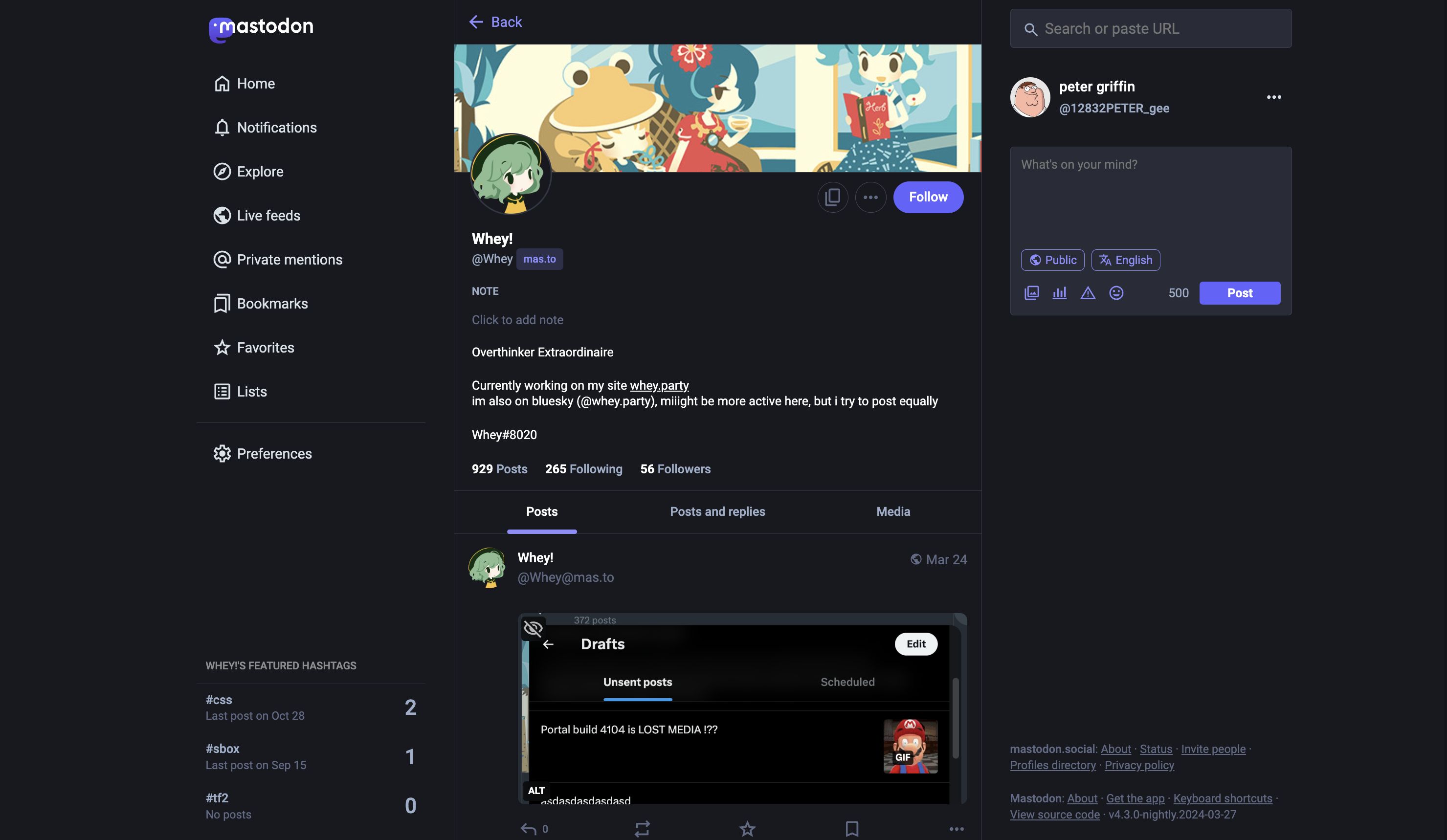
mastodon but something else idk im sorry
Mast 257 DELUXE by Whey

Details
AuthorWhey
LicenseMIT
Categorymastodon
Created
Updated
Code size5.2 kB
Code checksumae4f667c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
its good trust me
Source code
/* ==UserStyle==
@name Mast 257 DELUXE
@namespace github.com/openstyles/stylus
@version 0.0.4
@description shit fuck
@author Whey!
==/UserStyle== */
/*previously was Mast4.3.x+ 257 DELUXE but i dropped the 4.3.x+ because surprisingly it works well with mastodon 4.2.x*/
@-moz-document domain("mastodon.social"), domain("mas.to"), domain("wetdry.world"), /*regexp("\\b(?:[a-z0-9-]+\\.)*?(mastodon|mstdn|masto)[a-z0-9-]*\\.[a-z]{2,}\\b")*/ {
.columns-area__panels{
flex-direction: row-reverse;
gap: 32px;
}
.columns-area__panels__pane.columns-area__panels__pane--compositional{
min-width: 320px !important;
& > div, & > div > div{
width: 320px !important;
}
}
.columns-area__panels__main{
}
.columns-area__panels__pane.columns-area__panels__pane--start.columns-area__panels__pane--navigational{
min-width: 310px !important;
& > div{
width: 310px !important;
& > div{
margin-left: auto;
max-width: 260px;
}
}
}
.tabs-bar__wrapper {
padding-top: 0px !important;
top: 0;
& h1, & button, & > .column-header{
border-radius: 0px;
border-top: none;
}
}
@media (height<671px){
.navigation-panel{
max-height: calc(100dvh - 70px) !important;
margin-top: 70px;
}
}
@media (670px<height<721px){
.navigation-panel{
max-height: calc(100dvh - 8em - 70px) !important;
margin-top: 70px;
}
}
@media (720px<height<811px){
.navigation-panel{
max-height: calc(100dvh - 13em - 70px) !important;
margin-top: 70px;
}
}
.navigation-panel{
max-height: calc(100dvh - 16em - 70px);
margin-top: 70px;
}
.getting-started__trends{
position: absolute;
bottom: 10px;
width: calc(100% - 50px);
}
.navigation-panel__logo{
position: absolute;
top: 10px;
width: calc(100% - 50px);
}
.getting-started__trends:not(:has(a[href="/explore/tags"])){
&>h4{
opacity: 0.5
}
}
.status__prepend{
margin-left: 21.4px; /* awful */
padding-top: 0;
translate: 0 16px;
}
.status:not(.status--in-thread)/*:not(.status-reply)*/{
& > *:not(.status__info){;
margin-left: 56px !important;
}
& > .media-gallery{
aspect-ratio: 1.08816 / 1;
width: calc(100% - 56px);
}
}
.status:not(.detailed-status){
}
.detailed-status__meta{
margin-top: 18px;
}
.detailed-status__meta__line:has(>a.detailed-status__datetime){
padding-bottom: 16px;
}
.detailed-status__meta__line:has(>a.detailed-status__link){
padding-top: 18px;
}
/*from avian alpha*/
body:not(.flavour-glitch) {
/* from tweaks clickarea extend*/
.status .status__avatar {
z-index: 1;
}
.status .status__content.status__content--with-action {
overflow: visible;
/*im not sure why this works maybe im just tired*/
&.status__content--collapsed .status__content__text {
overflow: clip;
max-height: 21em;
}
}
.status .status__content.status__content--with-action::before {
min-height: 1600px !important;
min-width: 77px;
display: inline-block !important;
visibility: visible !important;
color: #00000000;
content: "·";
position: absolute;
left: -74px;
top: 0;
z-index: 0;
pointer-events: auto;
}
.status--in-thread .status__content.status__content--with-action::before {
left: -74px;
}
}
/* avian theta */
/*.account__avatar,
.avatar,
.account__header__tabs__buttons > button,
.status__avatar,*/
.status__avatar img,
*:not(.account__header__tabs)>*>.account__avatar img,
.account__avatar--loading,
.account__header__tabs>.avatar>.account__avatar{
border-radius: 99999px !important;
scale: 0.9;
overflow: hidden;
}
/*
.account__section-headline a.active:before, .account__section-headline button.active:before, .notification__filter-bar a.active:before, .notification__filter-bar button.active:before{
width: 40%;
left: 50%;
translate: -50% 0;
height: 5px
}*/
/*
div[data-testid*="tem"] div:not([href*="http"]) > div:has(>div[data-expoimage="true"] > div > img){
overflow-y: clip !important;
& *:not(img), &{
max-height: 500px;
overflow: clip;
}
& img{
height: 100% !important;
width: auto !important;
border-radius: 8px;
border-right: 1px solid #364B61;
}
}*/
}