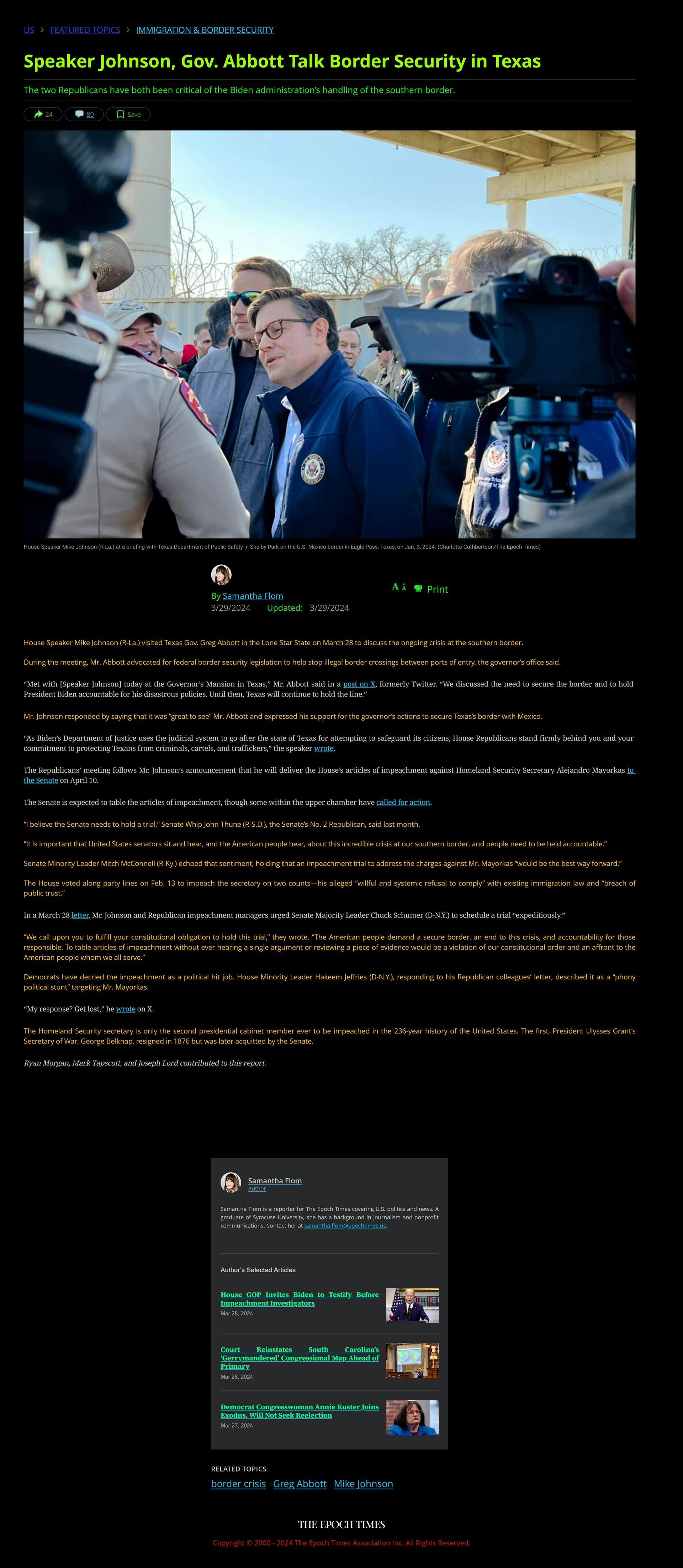
Extremely clean Dark Neon text hard-coded for 4k monitor
theepochtimes.com by Scanman1

Details
AuthorScanman1
LicenseNo License
Categorytheepochtimes.com
Created
Updated
Code size15 kB
Code checksume0288c1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested only on 4k monitor. Formatting on lower resolution will likely fail.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name theepochtimes.com - 10/29/2018, 12:11:59 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("theepochtimes.com") {
.lg\:grid-cols-\[minmax\(auto\,860px\)_300px\] {
grid-template-columns: minmax(auto,2160px) 0px !important;
}
.single .content .article {
max-width: none !important;
padding: 0 8px;
}
/*remove ads */
[class="modal__overlay"],[class^="mt-0 py-4 border-y border-"],[class="top_ad hidden print:!hidden md:flex"],[class*="print:!hidden"],[class*="print:hidden"],
[id="top_promotion_bar"],[class=cover_container],[class="post_content_block"],[id="article-share-it-now"]
{display: none !important;}
.meter_expired .container, .meter_expired, .post_content .fade-out, .main_content .tool_box.fixed, #remark-side-panel .login_wrapper {display: none !important;}
/* Add back video quality select */
.video-js.vjs-hls-quality-selector {
display: inline-flex;}
[class*="video-wall"]{display:none !important;}
#main {height: 100% !important;
overflow-x: auto !important;
overflow-y: auto !important;
scroll-margin-block: unset !important;
max-height: 100% !important;
overflow: visible !important;
position: unset !important;
scroll-behavior: auto !important;
size: revert !important;
scroll-margin: initial !important;
}
.post_content > :not(.shortcode) {
display: block;
max-width: 100% !important;
}
.main_content .one_post {
max-width: 100% !important;
width: 100%;
overflow: visible !important;}
#sidebar_comments.fixed {
position: unset !important;
}
#remark-side-panel {
width: 100% !important;
min-width: 300px;
position: unset !important;
z-index: 10;
height: 100% !important;
background: #fff;
overflow-x: auto !important;
overflow-y: auto !important;
-webkit-overflow-scrolling: touch;
}
.main_content .upper_row .featured_caption {
font-family: d-din,Arial;
font-size: 14px;
line-height: 17px;
color: rgb(255, 0, 201);
padding: 5px 0 10px;
border-bottom: 1px dotted rgb(9, 255, 0);
}
.author_with_image .avatar img {
max-width: 120%;
border-radius: 0;
width: 120%;
}
.main_content .post_content iframe {
border-radius: 3px;
border: 1px solid rgb(24, 255, 0) !important;
max-width: 1024px !important;}
#header .top_wrapper .logo img {
height: 40px;
vertical-align: middle;
background: #fff;
overflow: visible !important;}
.main_content .featured_caption {
font-family: d-din,Arial;
font-size: 14px;
line-height: 17px;
color: rgb(246, 0, 255);
padding: 5px 0 10px;
border-bottom: 1px solid rgb(0, 255, 51);}
.main_content .right_col, .main_content .left_col, .main_content, .main_content .upper_row {
display: inline-block;
margin: 0 0 0 0 !important;
padding: 0 0 0 0 !important;
width: 100% !important;
max-width: 100% !important;}
#main, article, .container, body,tbody, html, main {color:#0f0 !important; background: #000 !important; font-family: 'Open Sans', sans-serif !important; font-style: normal !important; text-align: justify;}
a:link {color: #00c8ff !important; text-decoration: underline !important;}
a:active {color: #00ff14 !important; text-decoration: underline !important;}
a:visited{color: #0040ff !important; text-decoration: underline !important;}
a:hover {color: #f00 !important; text-decoration: underline !important;}
p {color: #ffb700 !important; font-family: 'Open Sans', sans-serif !important; font-style: normal !important; background: #0000 !important;text-align: justify;}
strong, b, bold {color:#ff0 !important; font-family: 'Open Sans', sans-serif !important;}
h1 {color:#9f0 !important; font-family: 'Open Sans', sans-serif !important; font-style: normal !important;}
h2 {color:#ff00d4 !important; font-family: 'Open Sans', sans-serif !important; font-style: normal !important;}
h3 {color: #00ff91 !important; font-family: 'Open Sans', sans-serif !important; font-style: normal !important;}
h4 {color: #c800ff !important; font-family: 'Open Sans', sans-serif !important; font-style: normal !important;}
h5 {color: #ff0084 !important; font-family: 'Open Sans', sans-serif !important; font-style: normal !important;}
h6 {color: #0ef !important; font-family: 'Open Sans', sans-serif !important; font-style: normal !important;}
blockquote {
color: #0f0 !important;
background: #010 !important;
border: solid 1px #060 !important;
padding: 0 0 0 0 !important;
margin: 0 0 0 0 !important;}
blockquote p {color: #0f0 !important;}
/*Twitter Embedded Quote*/
blockquote {
color: #0f0 !important;
background: #010 !important;
border: solid 2px #060 !important;
padding: .4em .4em .4em .4em !important;
margin: .4em .4em .4em .4em !important;}
blockquote p {color: #0f0 !important;}
blockquote::after, blockquote::before {display: none !important;}
.embed-media {
display: initial !important;
position: relative;
max-width: none !important;
width: 100% !important;
margin: 0 0 0 0 !important;
padding: 0 0 0 0 !important;}
.embed-media.twitter .twitter-tweet {
position: inherit !important;
visibility: visible !important;
display: inline !important;
padding: 0 0 0 0 !important;
border: solid 1px #0f0 !important;
max-width: none !important;
min-width: 500px !important;}
/* twitter Quotebox imbedded */
.EmbeddedTweet {color: #ff5e00; background: #000 !important;
overflow: hidden;
cursor: pointer;
border: 1px solid #31ff00;
border-radius: 4px;
max-width: none !important;
width: 100% !important;}
.TweetAuthor-decoratedName {display: inline-block !important;
align-items: center;
min-width: 0;
color: #ab00ff !important;}
.TweetAuthor-screenName {
font-size: 14px;
overflow: visible;
text-overflow: ellipsis;
white-space: nowrap;
flex-shrink: 1;
color: #ff0 !important;}
.Tweet-alert, .Tweet-metadata {
font-size: 14px;
color: #ff00be !important;}
.Tweet-action--newsAction .TweetAction-stat {
margin-left: 3px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
min-width: 0;
color: #00daff !important;}
.tweet-InformationCircle {display: none !important;}
.SandboxRoot {color: #ffb600; background: #000 !important;}
/*Twitter Embedded Quote*/
.Identity-screenName {color: #fc00ff;}
.EmbeddedTweet-tweet,.EmbeddedTweet-ancestor {padding: 10px 10px 10.6px 10px;background: #150005;}
.TweetAuthor-name {color: #ffb400;}
.Tweet-action--newsAction .TweetAction-stat {color: #ff0;}
.Tweet-alert, .Tweet-metadata {color: #b95800 !important;}
.Avatar--edge {border-radius: 0%;}
.Avatar {max-width: 150%;max-height: 150%;}
.EmbeddedTweet--mediaForward:hover .MediaCard-borderOverlay {border-color: #f00;}
.MediaCard-borderOverlay {border: 1px solid #ff0;}
.Icon--informationCircleWhite, .Icon--twitter {display: none;}
[id^="twitter-widget"] {
position: static;
visibility: visible;
display: block;
width: 100% !important;
height: fit-content(100%) !important;
padding: 0px;
border: medium none;
max-width: 100%;
min-width: 294px;
margin-top: 5px;
margin-bottom: 5px;}
.MediaCard-borderOverlay {
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
border: 1px solid #0f0 !important;
border-radius: 4px 4px 4px 4px;
box-sizing: border-box;
background: #eaff00;}
.MediaCard-media {
width: 43%;
overflow: visible !important;}
.TwitterCard .SummaryCard-image {
background-color: #0000;
border: none !important;}
.Identity-screenName {color: #fc00ff;}
.EmbeddedTweet-tweet,.EmbeddedTweet-ancestor {padding: 5px 5px 5.6px 5px;background: #100;}
.TweetAuthor-name {color: #ffb400;}
.Tweet-action--newsAction .TweetAction-stat {color: #ff0;}
.Tweet-alert, .Tweet-metadata {color: #b95800 !important;}
.Avatar {
max-width: unset !important;
max-height: unset !important;
border-radius: unset !important;
width: 100%;height: 100%;}
.Avatar--edge {border-radius: 0%;}
.EmbeddedTweet--mediaForward:hover .MediaCard-borderOverlay {border-color: #f00;}
.TwitterCard-container--clickable:hover {
background: #020 !important;
border-color: #ff0 !important;}
.MediaCard-borderOverlay {border: 1px solid #ff0;}
.Icon--informationCircleWhite, .Icon--twitter {display: none;}
.SandboxRoot, [class*="twitter-tweet"],[title="Twitter-Tweet"] {
position: static;
visibility: visible;
display: inline-block;
width: 100% !important;
height: fit-content(100%) !important;
padding: 0 0 0 0 !important;
margin: 0 0 0 0 !important;
border: medium none;
max-width: 100%;
min-width: 294px;
margin-top: 0px;
margin-bottom: 0px;}
.MediaCard-borderOverlay {
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: fit-content(100%) !important;
border: 1px solid #0f0 !important;
border-radius: 4px 4px 4px 4px;
box-sizing: border-box;
background: #eaff00;}
.CallToAction {
display: flex;
-moz-box-align: center;
align-items: center;
border-color: #500;
border-style: solid;
border-radius: 0 0 4px 4px;
border-width: 1px 0 0 0;
padding: 3px 5px;
font-size: 14px;
background-color: #100 !important;}
.NaturalImage-image {
max-height: 100%;
border: 0;
line-height: 0;
height: 100%;}
/*instagram*/
.main_content .post_content iframe {
border-radius: 3px;
border: 1px solid #0f0 !important;
max-width: 1024px !important;}
header, footer { color: #f00 !important; background: #000 !important;}
.author {color: #ef0 !important;}
.caption {color: #f00 !important;}
.sticky {position: initial !important;}
.separator {border-left: 1px solid #ff0089; margin-left: .5rem; padding-left: .625rem;}
.article-header__meta-pubdate {color: #00ffd2;}
.container.penci-breadcrumb span, .conta...