See @description in the Source Code.
Dark CNN [papo] by papo
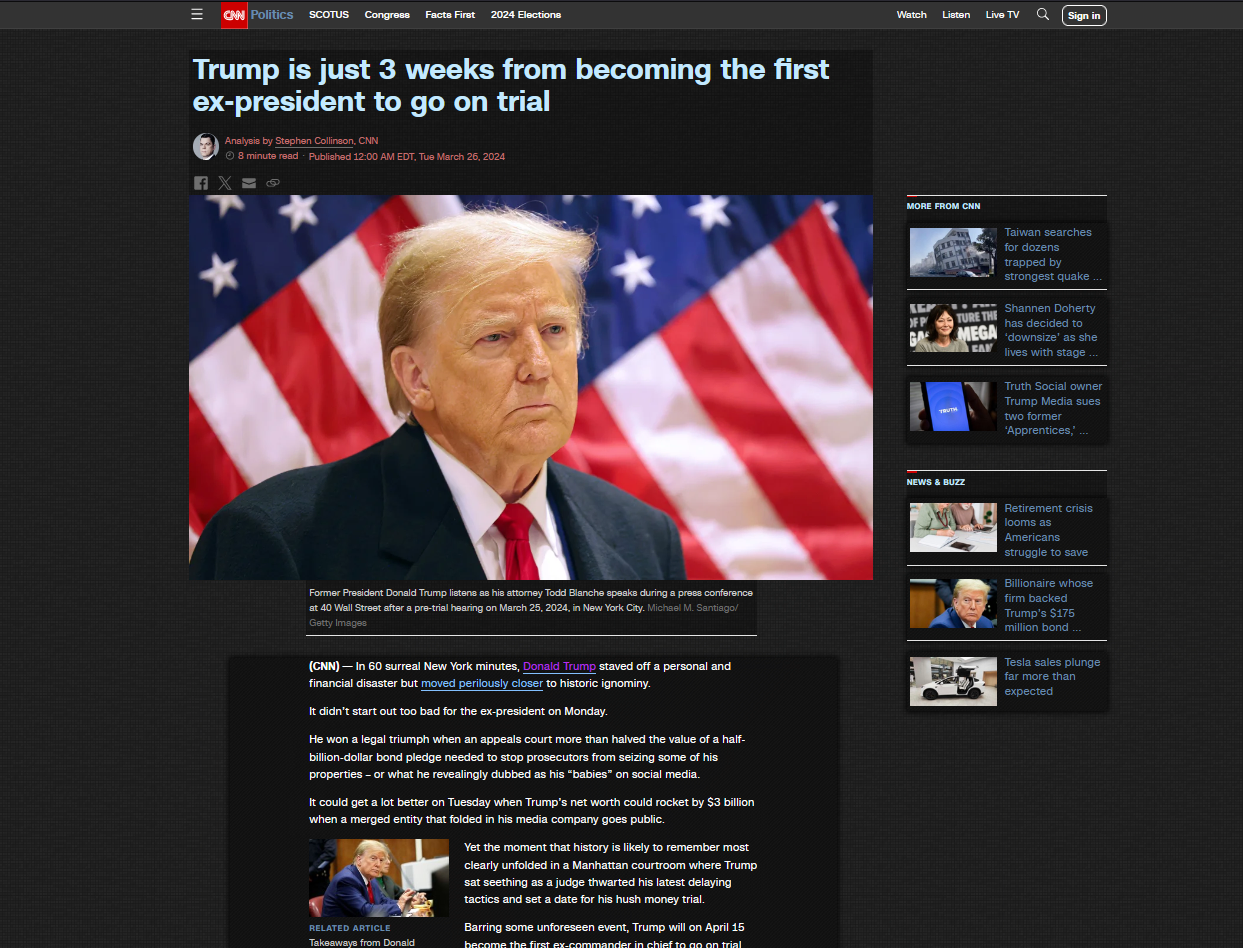
![Screenshot of Dark CNN [papo]](https://userstyles.world/preview/15564/1.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categorycnn
Created
Updated
Code size64 kB
Code checksumc03cddfb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Response to Reviews
The Review just showed up recently, even though the date there says it's nearly half year old.
@Nick2bad4u
I did check www.cnn.com with this Style. It seems to work OK, so I removed "edition" subdomain as you asked.
I started the Style with just Article pages (url-prefix("https://edition.cnn.com/20")), then added and allowed more pages over time. There were some live streaming pages on www and I've been opening CNN HomePage on edition subdomain anyway, so I never get to check and remove the last bit.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark CNN [papo]
@namespace github.com/paponius/userstyles
@version 1.5.8
@description Updated: 2025-04 [m] Notes and feedback: https://github.com/paponius/userstyles/
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@var range p-size-primary-text "Text Primary size" [18, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height" [26, 12, 35, 1, "px"]
# --- END: common block ---
@var range p-size-primary-text "Text Primary size" [16, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height" [26, 12, 35, 1, "px"]
@advanced dropdown prop-BG-ADs "ADs background color" {
e "Shade" <<<EOT background: rgba(0, 0, 0, .3) !important; EOT;
r "Reddish" <<<EOT background-color: rgba(64, 17, 17, .3); !important; EOT;
a "Transparent" <<<EOT background: unset !important; EOT;
b "Black" <<<EOT background: black !important; EOT;
c "as Custom Text Background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
#var select xxx 'Get my "DeAnnoy XXX [papo]" Style to fix the annoying head bar and navi bar. https://userstyles.world/style/XXX/XXX' {
'You need to copy the text on the left with a mouse, right click and choose open in tab. This is not a setting.': 0
}
@var select debug-test "debug" {
'0:Normal': '',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "color: yellow !important; background: violet !important;"
}
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.3 2024-05
*/
/* @-moz-document domain("edition.cnn.com") { */
@-moz-document domain("cnn.com") {
/* todo: mobile view has padding between pics and caption */
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-lead: #ffdede;
--p-color-breadcrumb: hsl(140, 40%, 75%);
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
--p-size-primary-text: /*[[p-size-primary-text]]*/;
--p-size-primary-line: /*[[p-size-primary-line]]*/;
}
/* prefixing with --p- to avoid collisions with site's styles, or another UserCSS. And to easily see them in the Inspector. */
/* using site's variables */
/* maybe add: body.cnn.layout-homepage */
:root {
--theme-headline__text-color: var(--p-color-headline);
/* --was-theme-headline__text-color: #0c0c0c; */
--theme-paragraph__link-color: var(--p-color-link);
/* --was-theme-paragraph__link-color: #0c0c0c; */
--social-sharing-facebook-fill: var(--p-color-dark);
--social-sharing-twitter-fill: var(--p-color-dark);
--social-sharing-email-fill: var(--p-color-dark);
--social-sharing-link-fill: var(--p-color-dark);
/* --was-social-sharing-*-fill: #0c0c0c; */
--theme-container-color--hover: white;
/* --was-theme-container-color--hover: #0c0c0c; */
--theme-link-color-hover: var(--p-color-link-hover);
--theme-color-link: var(--p-color-link);
/* --- /politics/, masthead, menu text */
--theme-copy-accent: var(--p-color-primary);
--theme-icon-color: var(--p-color-primary);
/* masthead and footer */
--theme-background: #333;
/* headlines footer */
--theme-copy-follow: var(--p-color-heading);
/* -- masthead -- */
--theme-header__copy-accent: var(--p-color-primary);
--theme-header__item-link-hover-color: var(--p-color-primary);
--theme-header__icon-color: var(--p-color-primary);
--theme-header__copy-follow: var(--p-color-primary);
--theme-header__background: black;
/* -- primary article text -- */
/* 2406 */
--style-type-primary-1-highest: var(--p-color-primary);
--theme-paragraph__font-size: var(--p-size-primary-text);
--theme-paragraph__line-height: var(--p-size-primary-line);
/* 2411 */
--appr-color-text-primary: var(--p-color-primary);
--was-appr-color-text-primary: var(--base-color-neutral-800);
--appr-color-text-primary-inverse: black;
--was-appr-color-text-primary-inverse: var(--base-color-neutral-100);
}
/* -- masthead -- */
/* 2411 header is white on HP */
.header__nav-item-link, .header__nav-more-link {
color: var(--p-color-primary);
/* --was-color: var(--theme-header__copy-accent); */
}
.header__nav-item:hover .header__nav-item-link, .header__nav-more:hover .header__nav-item-link {
color: var(--p-color-primary);
/* --was-color: var(--theme-header__item-link-hover-color); */
}
/* only on HP, few right side buttons */
.header__audio-link, .header__live-tv-link, .header__video-link {
color: var(--p-color-primary);
/* --was-color: var(--theme-header__copy-accent); */
}
.header__audio-link:active, .header__audio-link:focus, .header__audio-link:hover, .header__live-tv-link:active, .header__live-tv-link:focus, .header__live-tv-link:hover, .header__video-link:active, .header__video-link:focus, .header__video-link:hover {
color: var(--p-color-primary);
/* --was-color: var(--theme-header__item-link-hover-color); */
}
.header__audio-link::before, .header__video-link::before {
background-color: var(--p-color-primary);
/* --was-background-color: var(--theme-header__icon-color); */
}
.header .style-solo-logo, .header .user-account-nav__icon-button .icon-ui-avatar-default, .header__close-icon-svg, .header__menu-icon-svg, .header__search-icon-svg, .header__social-links .social-links__link .facebook-icon, .header__social-links .social-links__link .instagram-icon, .header__social-links .social-links__link .linkedin-icon, .header__social-links .social-links__link .tiktok-icon, .header__social-links .social-links__link .twitter-icon, .header__social-links .social-links__link .youtube-icon {
fill: var(--p-color-primary);
/* --was-fill: var(--theme-header__icon-color); */
}
.header .brand-logo__section-text, .header__social-links .social-links__copy {
color: var(--p-color-primary);
/* --was-color: var(--theme-header__copy-follow); */
}
.header {
background-color: black;
/* --was-background-color: var(--theme-header__background); */
}
/* before scrolling, there is a line, <hr::before> in a child of this element, after first scrolling it will be hidden and this shadow appears */
.header__subnav-mount--scrolled {
box-shadow: 0px 6px 12px 0px hsla(217, 10%, 5%, .66),0px 3px 8px 0px hsla(217, 10%, 5%, 0.26);
/* --was-box-shadow: var(--theme-header__scrolled-box-shadow); */
/* --theme-header__scrolled-box-shadow: 0px 6px 12px 0px rgba(106, 115, 129, 0.16),0px 3px 8px 0px rgba(106, 115, 129, 0.06); */
/* --was-box-shadow: 0px 6px 12px 0px rgba(106, 115, 129, 0.16),0px 3px 8px 0px rgba(106, 115, 129, 0.06); */
}
/* China logo, black */
.series-banner__logo .image__dam-img[src*="china-logo"] {
filter: invert(1);
}
/* -- hero section -- */
/* - br...