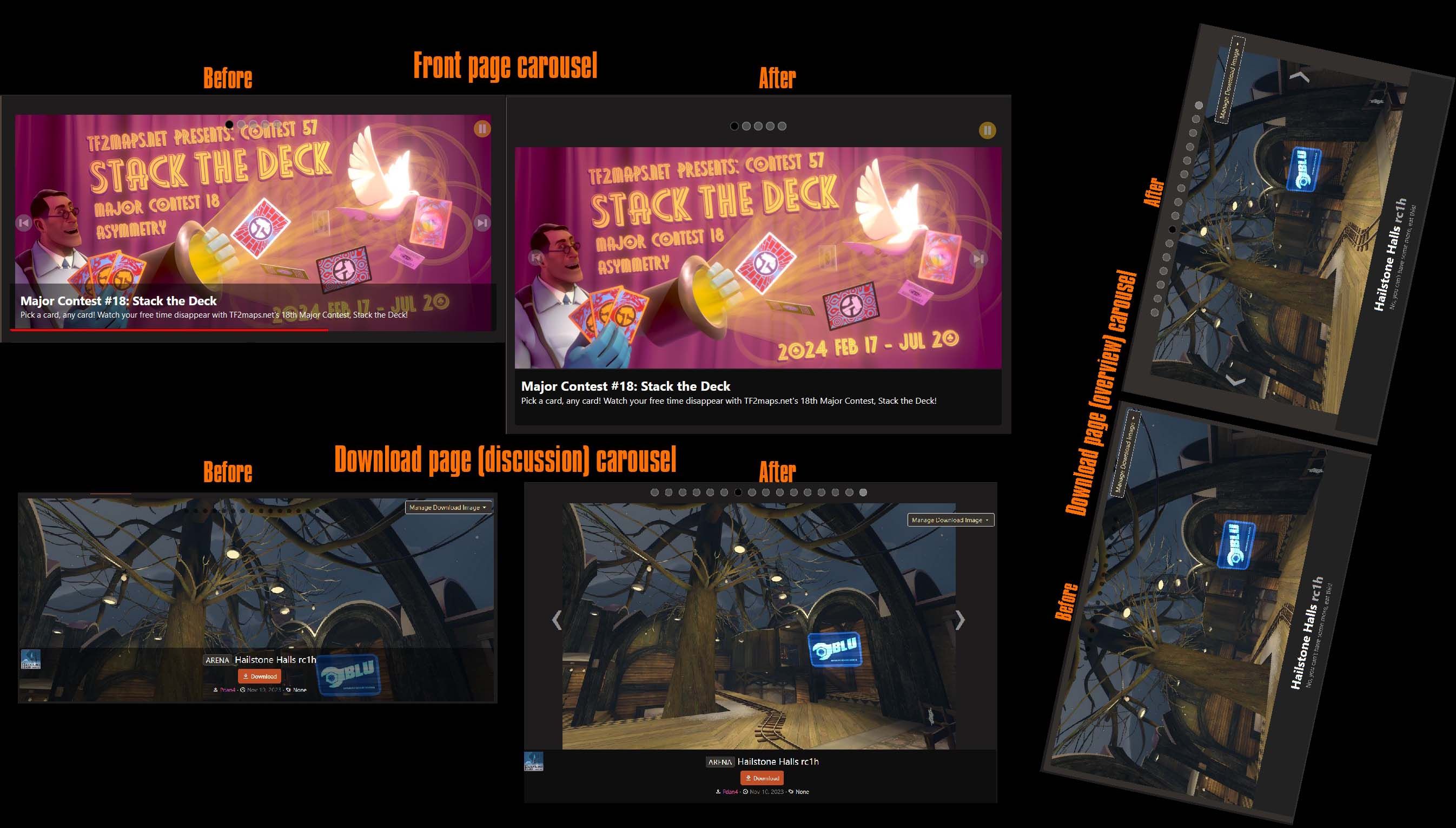
Makes the carousels on TF2Maps.net display their full images. Support for Mobie and both narrow/wide views.
2024 April 3, v1.0.1.0.

Authorpdan4
LicenseNo License
Categorytf2maps.net
Created
Updated
Size17 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Makes the carousels on TF2Maps.net display their full images. Support for Mobie and both narrow/wide views.
2024 April 3, v1.0.1.0.
/* ==UserStyle==
@name TF2Maps.net - Carousel Fixes
@version 20240403.22.42
@namespace https://userstyles.world/user/pdan4
@description Makes the carousels on TF2Maps.net display their full images. Support for Mobie and both narrow/wide views. 2024 April 3, v1.0.1.0.
@author pdan4
@license No License
==/UserStyle== */
@-moz-document domain("tf2maps.net") {
/* Pdan4 2024 */
/*Front Page Carousels*/
.porta-features-container > .porta-features-item > .porta-features-foreground {
display: none !important;
}
.porta-features-container > .porta-features-item > div {
background-position: 50% 0%;
}
.porta-features-container > .porta-features-item:not(input) {
top: 50px !important;
height: 90% !important;
width: 100% !important;
}
.block.porta-features.porta-features-fix:not(a),
.block.porta-features.porta-features-fix .bx-wrapper,
.block.porta-features.porta-features-fix .bx-viewport,
.block.porta-features.porta-features-fix .porta-features-container
{
/*min-height: 60vmin !important;*/ /*550px*/
/*max-height: 10vw !important;*/
width: 100% !important;
aspect-ratio: 1.575 !important; /*1.625 -> 1.333*/
height: unset !important;
margin-top: 0px !important;
top: 0px !important;
}
.porta-features-container > .porta-features-item > a.porta-features-fix {
/*height: 62vmin !important;*/ /*570px*/
width: 100% !important;
height: 100% !important;
bottom: 0% !important;
margin-top: 0px !important;
padding-top: 0px !important;
}
.porta-features-container > .porta-features-item > a.porta-features-fix > .porta-features-summary {
height: 20% !important;
max-height: 20% !important;
min-height: 20% !important;
overflow: hidden;
font-size: min(16px, 2vmin);
padding: 0.75em;
}
.bx-controls-direction .bx-prev, .bx-controls-direction .bx-next {
cursor: pointer !important;
flex-direction: column !important;
justify-content: center !important;
opacity: 0.4 !important;
width: 10% !important;
height: calc(71.5% + 11px - .5vmin) !important;
top: calc(11.25% + 10px - .5vmin) !important;
background-image: none !important;
}
.bx-controls-direction .bx-prev {
border-radius: 0% 50% 50% 0%;
left: 0px !important;
top: 65px !important;
}
.bx-controls-direction .bx-prev::after {
display: inline-block;
background-image: url('https://tf2maps.net/styles/8wayrun/porta/_slider.png');
content: '';
z-index: 99999;
position: absolute;
width: 30px;
height: 30px;
background-size: 800%;
left: 27.5%;
top: 47.5%;
}
.bx-controls-direction .bx-next {
border-radius: 50% 0% 0% 50%;
right: 0px !important;
top: 65px !important;
}
.bx-controls-direction .bx-next::after {
display: inline-block;
background-image: url('https://tf2maps.net/styles/8wayrun/porta/_slider.png');
content: '';
z-index: 99999;
position: absolute;
width: 35px;
height: 35px;
background-size: 800%;
right: 27.5%;
top: 47.5%;
background-position: 14.333% 0%;
}
.bx-controls-direction .bx-prev:hover, .bx-controls-direction .bx-next:hover {
opacity: 1 !important;
background: #0006;
}
.porta-features .bx-controls-auto .bx-stop {
background-position: -95.5px -32px !important;
}
.porta-features .bx-controls-auto .bx-stop:hover {
background-position: -95.5px 0px !important;
}
/* Downloads Carousels */
.xfa_ec_cover_item .xfa_ec_img {
background-size: contain !important;
}
.xfaEcRMResource .xfa_ec_cover_item > .content {
position: relative !important;
height: 200px !important;
padding-bottom: 40px;
}
.xfa_ec_cover_item
{
height: 100% !important;
display: flex !important;
flex-direction: column !important;
top:40px;
}
article .xfa_ec_cover_item {
height: calc(100% - 40px) !important;
object-fit: contain !important;
}
.xfaEcRMResource.xfa_ec_cover_container {
aspect-ratio: 1.5;
height: unset !important;
min-height: 50vh !important;
display: flex !important;
flex-direction: column !important;
overflow-y: clip !important;
}
article .xfaEcRMResource.xfa_ec_cover_container{
min-height: unset !important;
}
.resourceBody-main > .xfaEcRMResource.xfa_ec_cover_container {
aspect-ratio: 1.75 !important;
}
.xfa_ec_cover_navigation {
/* top: 10px !important;*/
width: 100% !important;
position: absolute !important;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
gap: .5em;
/* height: calc(35px + 2vmin - 5%) !important;*/
top: 20px !important;
}
label.xfa_ec_cover_navigation_item {
/*border-width: 1px !important;
border-style: solid !important;
border-color: #c2502799 !important;*/
box-shadow: 0px 0px 2px #fff inset !important;
/*background-color: #c2502722 !important;*/
background-color: #80808080 !important;
width: 1.25em !important;
height: 1.25em !important;
}
label.xfa_ec_cover_navigation_item:hover {
/*background-color: #983e1e !important;*/
background-color: #808080 !important;
}
/*This was just a rendering bug on the main carousel I tried to copy over mistakenly.*/
/*label.xfa_ec_cover_navigation_item:last-of-type {
background-color: #808080 !important;
}*/
.xfaEcRMResource .xfa_ec_cover_controls {
top: 65px !important;
}
.xfa_ec_cover_navigation_side {
height: calc(100% - 172px) !important;
aspect-ratio: 1.75 !important;
width: 100% !important;
display: flex !important;
flex-direction: column;
position: absolute !important;
top: 40px !important;
}
article .xfa_ec_cover_navigation_side {
height: calc(100% - 40px) !important;
aspect-ratio: 1.75 !important;
}
.xfa_ec_cover_item_container .prev, .xfa_ec_cover_item_container .next {
cursor: pointer !important;
/*For whatever reason, the JS breaks if these are Flex.*/
line-height: unset !important;
justify-content: center !important;
opacity: 0.4 !important;
width: 15% !important;
height: 100% !important;
padding-bottom: 40px !important;
color: transparent !important;
user-select: none !important;
}
article .xfa_ec_cover_item_container .prev, article .xfa_ec_cover_item_container .next {
padding-top: 0px !important;
}
.xfa_ec_cover_item_container .prev {
border-radius: 0% 50% 50% 0%;
}
.xfa_ec_cover_item_container .next {
border-radius: 50% 0% 0% 50%;
}
.xfa_ec_cover_item_container .next::after {
display: inline-block;
color: #fff;
content: '›';
z-index: 99999;
position: absolute;
width: 35px;
height: 35px;
background-size: 800%;
right: 27.5%;
top: calc(50% - 80px);
background-position: 14.333% 0%;
}
.xfa_ec_cover_item_container .prev::after {
display: inline-block;
color: #fff;
content: '‹';
z-index: 99999;
position: absolute;
width: 35px;
height: 35px;
background-size: 800%;
right: 27.5%;
top: calc(50% - 80px);
background-position: 14.333% 0%;
}
.xfa_ec_cover_item_container .prev:hover, .xfa_ec_cover_item_container .next:hover {
opacity: .75 !important;
background: #000a;
/*color: #c2502799 !important;*/
}
.resourceBody > .resourceBody-main div.xfa_ec_img,
.xfa_ec_cover_item > div.xfa_ec_img
{
background-position: 50% 0% !important;
}
.xfaEcRMResource .xfa_ec_cover_controls {
padding: 0px !important;
background: transparent !important;
border-color: #fff4 !important;
}
.xfa_ec_cover_item_container > .xfa_ec_cover_controls > .Popup.xfa_ec_cover_controls_item {
padding-left: 5px;
padding-right: 5px;
padding-top: 2px;
padding-bottom: 2px;
background: #33302E !important;
}
.xfa_ec_cover_item_container > .xfa_ec_cover_controls > .Popup.xfa_ec_cover_controls_item:not(:hover) {
opacity: 0.5 !important;
width: 4.5em;
overflow: hidden !important;
height: 1.666em !important;
text-overflow: ellipsis !important;
}
.xfa_ec_cover_container > input:nth-of-type(1):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(1),
.xfa_ec_cover_container > input:nth-of-type(2):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(2),
.xfa_ec_cover_container > input:nth-of-type(3):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(3),
.xfa_ec_cover_container > input:nth-of-type(4):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(4),
.xfa_ec_cover_container > input:nth-of-type(5):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(5),
.xfa_ec_cover_container > input:nth-of-type(6):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(6),
.xfa_ec_cover_container > input:nth-of-type(7):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(7),
.xfa_ec_cover_container > input:nth-of-type(8):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(8),
.xfa_ec_cover_container > input:nth-of-type(9):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(9),
.xfa_ec_cover_container > input:nth-of-type(10):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(10),
.xfa_ec_cover_container > input:nth-of-type(11):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(11),
.xfa_ec_cover_container > input:nth-of-type(12):checked ~.xfa_ec_cover_navigation > label.xfa_ec_cover_navigation_item:nth-of-type(12)...