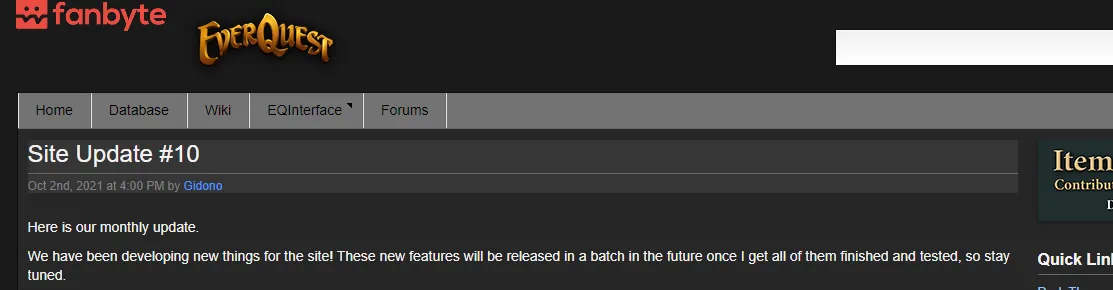
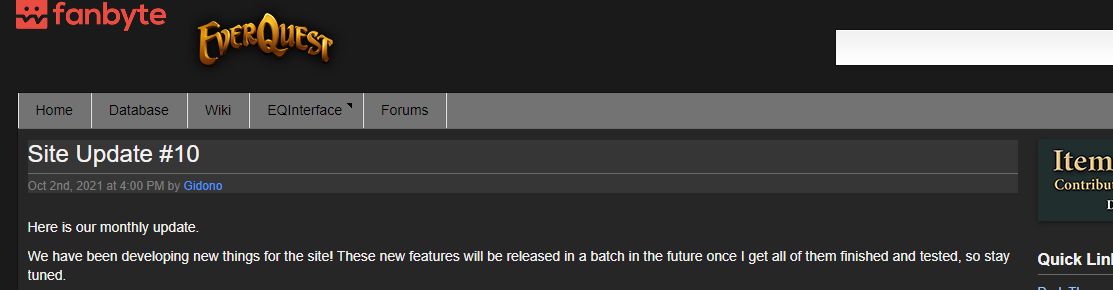
This theme gives the Everquest Allakhazam a dark theme.
Everquest Allakhazam Dark Theme by gidono

Details
Authorgidono
LicenseCC BY-NC-ND
CategoryEverquest Allakhazam
Created
Updated
Size24 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
10-16-21 - Fixed some css issues with some recent changes on the site.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Everquest Allakhazam Dark Theme
@namespace USO Archive
@author Gidono
@description `A dark theme for the everquest allakhazam site.`
@version 20200124.1.25
@license CC-BY-NC-ND-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://everquest.allakhazam.com/cluster/iadmin.pl"), url-prefix("https://everquest.allakhazam.com/db/recipesearch.html"), url-prefix("https://everquest.allakhazam.com/cluster/tradeadmin.pl"), url-prefix("https://everquest.allakhazam.com/db/recipe.html") {
div, html, body {
background: #262626 !important;
color: #808080;
}
::-webkit-input-placeholder {
color: #000 !important;
}
select {
background: #808080 !important;
color: #000 !important;
}
option {
color: #000 !important;
}
textarea {
background: #808080 !important;
color: #000 !important;
}
}
@-moz-document url-prefix("https://everquest.allakhazam.com/wiki/"), url-prefix("https://everquest.allakhazam.com/cgi-bin/wiki/") {
td {
border-color: #808080 !important;
}
table {
border: 1px solid #808080 !important;
}
th {
border-color: black !important;
}
}
@-moz-document url-prefix("https://everquest.allakhazam.com/db/adv_search.html") {
#cols {
background: none;
background-color: #262626;
color: #f2f2f2;
width:1810px;
right:200px;
}
}
@-moz-document url-prefix("https://everquest.allakhazam.com/db/chartools.html") {
div #body {
width:1680px;
right:230px;
}
td {
width:auto;
padding:2px;
}
table {
width:auto;
padding:2px;
}
.dr img {
padding-right:2px;
padding-left:2px;
}
.lr img {
padding-right:2px;
padding-left:2px;
}
.nostyle img {
padding-right:2px;
padding-left:2px;
}
td .nostyle {
padding:2px;
}
}
@-moz-document url-prefix("https://everquest.allakhazam.com/cluster/edit_beasts.pl") {
.npcedit {
background: #262626 !important;
}
}
@-moz-document url-prefix("https://everquest.allakhazam.com/db/adv_qsearch.html") {
div {
background: #262626 !important;
}
}
@-moz-document url-prefix("https://everquest.allakhazam.com") {
html {
background: #262626 !important;
}
#bg-wrapper {
background: #1a1a1a;
}
.alttables tr:nth-child(odd) td {
background-color: #393939 !important;
padding-right: 5px
}
.gsc-control-cse {
border-color: #000000;
background-color: #262626 !important;
}
.gsc-search-box-tools .gsc-search-box .gsc-input {
padding-right: 12px;
background: #808080 !important;
}
.gsc-webResult.gsc-result, .gsc-results .gsc-imageResult {
border-color: #808080;
background-color: #262626;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
color: #339FFF;
}
.gsc-results .gsc-cursor-box .gsc-cursor-current-page {
border-color: #FF9900;
background-color: #808080;
color: #000000;
}
.gsc-results .gsc-cursor-box .gsc-cursor-page {
border-color: #E9E9E9;
background-color: #262626;
color: #808080;
}
.gs-webResult .gs-snippet, .gs-imageResult .gs-snippet, .gs-fileFormatType {
color: #808080;
}
#wrapper {
background: #1a1a1a;
}
#cols {
background: none;
background-color: #262626;
color: #f2f2f2;
}
.npcinfo {
background: #262626 !important;
}
.prog {
background: #262626 !important;
}
.i2v {
background: #262626 !important;
}
/* Top navagation bar */
#menu_horiz {
background: #737373;
}
hr {
border-color: #808080;
}
#menu_horiz li:hover {
background: #737373;
}
#menu_horiz li {
background: #737373;
}
#menu_horiz li li:hover {
background: #595959;
}
#menu_horiz li li:hover a:link {
color: #000000;
}
#menu_horiz li li:hover a:visited {
color: #000000;
}
.defaultSkin span.mceIcon {
background-color: #808080;
}
/* Non premium users see this background at the top along with ads. Took out the parchment background */
#row-top {
background: none;
}
/* Forum Admin text color */
.no-template {
color: #f2f2f2;
}
/* Private message reply box */
.box {
background: none;
}
/* Text color of the admin zone/npc image approval page */
.image-box {
color: #f2f2f2;
}
/* Admin section showing updates */
#buffer-top strong, b {
color: #f2f2f2;
}
/* New comments section */
/* Data table background color for any where there is data pulled from the database in rows */
.datatable {
background: #262626;
}
.datatable .lr {
background-color: #595959;
}
.datatable .dr {
background-color: #262626;
}
a {
color: #99c2ff;
}
/* Big search box, when you type something, drop down box pops down */
#livesearch ul {
background: none;
background-color: #262626
}
#livesearch a span {
background: none;
background-color: #262626;
}
/* Datatable header background color */
.datatable th {
background: #808080;
}
/* Datatable individual header column background color when you hover over them */
.datatable th:hover {
background: #a6a6a6;
}
/* Header column links for sortable data tables */
.datatable th a {
color: #000000;
}
/* Table row color when hovered over it for data tables */
.datatable tr:hover, .datatable tr.lr:hover, .datatable tr.dr:hover {
background: #a6a6a6;
}
/* Link color for data tables when hovered over them */
.datatable caption {
background-color: #565656;
background-image: none;
}
#dialogue-cont .cont {
background: none;
background-color: #262626;
}
.pages span {
background-image: none !important;
background-color: #262626;
}
.pages span, .pages a {
background-image: none !important;
background-color: #808080;
}
#post textarea {
background-color: #808080;
color: #000000;
}
/* Quest description area text color */
textarea {
color: #000000;
}
/* Select drop down box text color */
select {
color: #000000;
}
#post #markup button {
background-color: #808080;
}
/* Right column on the front page */
#cols #col-right {
background: #262626;
}
/* Promos box in right column */
#featured-promos .cont {
background: #262626;
}
/* Featured Stories Box on front page */
.lr, .s2-lr {
background: #262626;
}
.dr, .s2-dr {
background: #303030;
}
/* spells on the item page */
div.nobgrd a.shot {
color: #4d94ff;
}
div.nobgrd a.shot:visited {
color: #808080;
}
/* Drop down boxes when you hover over the forum names at the top of the forum you are looking at */
.path ul li {
background: #262626;
}
/* Advanced Item Search Area */
/* Data table background color for advanced item search */
table > tbody {
background: #262626;
color: #f2f2f2;
border-color: #808080 !important;
}
font {
color: #f2f2f2;
}
.menuh {
background-color: #595959 !important;
background-image: none;
}
td {
background-color: #262626 !important;
}
th {
background-color: #595959 !important;
}
select {
background-color: #808080;
}
input, textarea {
color:#000000;
background-color:#808080;
}
body.has-zul-bar {
background: #262626;
}
font {
color: #808080 !important;
}
/* Item Admin Area */
/* Area just above Meta Note: */
.no-template {
background-image: none;
background-color: #262626;
}
/* Text color of item names */
#iadminNameDiv {
color: #f2f2f2;
}
html, body {
background: none;
}
/* Wiki Stuff */
.wiki-nav .cur a {
background-color: #808080;
}
.wiki-nav .tools > a {
background-color: #262626;
color: #f2f2f2;
}
.wiki-nav .tools ul {
background-color: #262626;
background-image: none;
}
.wiki-nav {
border-bottom: 1px solid #808080;
}
.wiki-cats {
background-color: #262626;
background-image: none;
}
.monospace-textareas textarea {
background-color: #808080;
}
button {
background-color: #808080;
}
/* Recipe.html page */
/* This is the color of the header bar that contains Creates, Ingredients, Stats, Portable Containers text */
.db-page h2 {
background-color: #595959;
}
/* Recipe admin page */
textarea {
background-color: #808080;
}
/* Forums */
#forums table, #forum table, #messages .f-table {
background: #333333;
color: #f2f2f2;
}
#forums th, #forum th, #messages .f-table th {
background: #262626;
color: #f2f2f2;
}
#forums td, #forum td, #messages .f-table td {
background: #262626;
color: #f2f2f2;
}
/* Brightened the blue color of the scholar rank for users */
.Scholar, .Scholar .name > a {
color: #4d94ff;
}
/* When someone quotes someones post, this is the header bar showing who wrote the quote */
.post .quote .source {
background-image: none;
background-color: #000000;
}
/* The text of the quote */
.post .quote .orig {
background-image: none;
background-color: #262626;
}
/* The border outlining the quote box */
.post .quote {
background: none;
}
.forums .pages span, .forums .pages a {
color: #f2f2f2;
}
/* Post buttons like Reply To Thread and Quick Reply */
.forums .post-buttons a {
background: #262626;
color: #f2f2f2 !important;
}
/* Jump to Category link at the top of the forums */
#f-jump span {
color: #f2f2f2;
}
/* Jump to Category link hover over at the top of the forums */
#f-jump span:hover {
color: #808080;
}
/* Post buttons like Reply To Thread and Quick Reply when you hover over them */
.forums .post-buttons a:hover {
background: #808080;
color: #f2f2f2;
}
.forums .post-buttons a span {
color: #f2f2f2;
}
/* All links when not hovered */
/*a:link {
color: #99c2ff;
}*/
table.datatable.sortable > tbody > tr > td > a:visited {
color: #4d94ff !important;
}
/* ZAM Network Spotlight background */
#-mtsohifsr-dfcacg .cont, #editors-picks .cont, #video-picks .cont {
background: none;
}
/* Follow, Admin buttons on top of posts */
#posts h1 small a, #messages h1 small a {
background: #262626;
color: #f2f2f2 !important;
}
/* Follow, Admin buttons on top of posts when you hover of them */
#posts h1 small a:hover, #messages h1 small a:hover {
background: #808080;
}
#posts {
background: #262626;
}
.post-buttons {
...