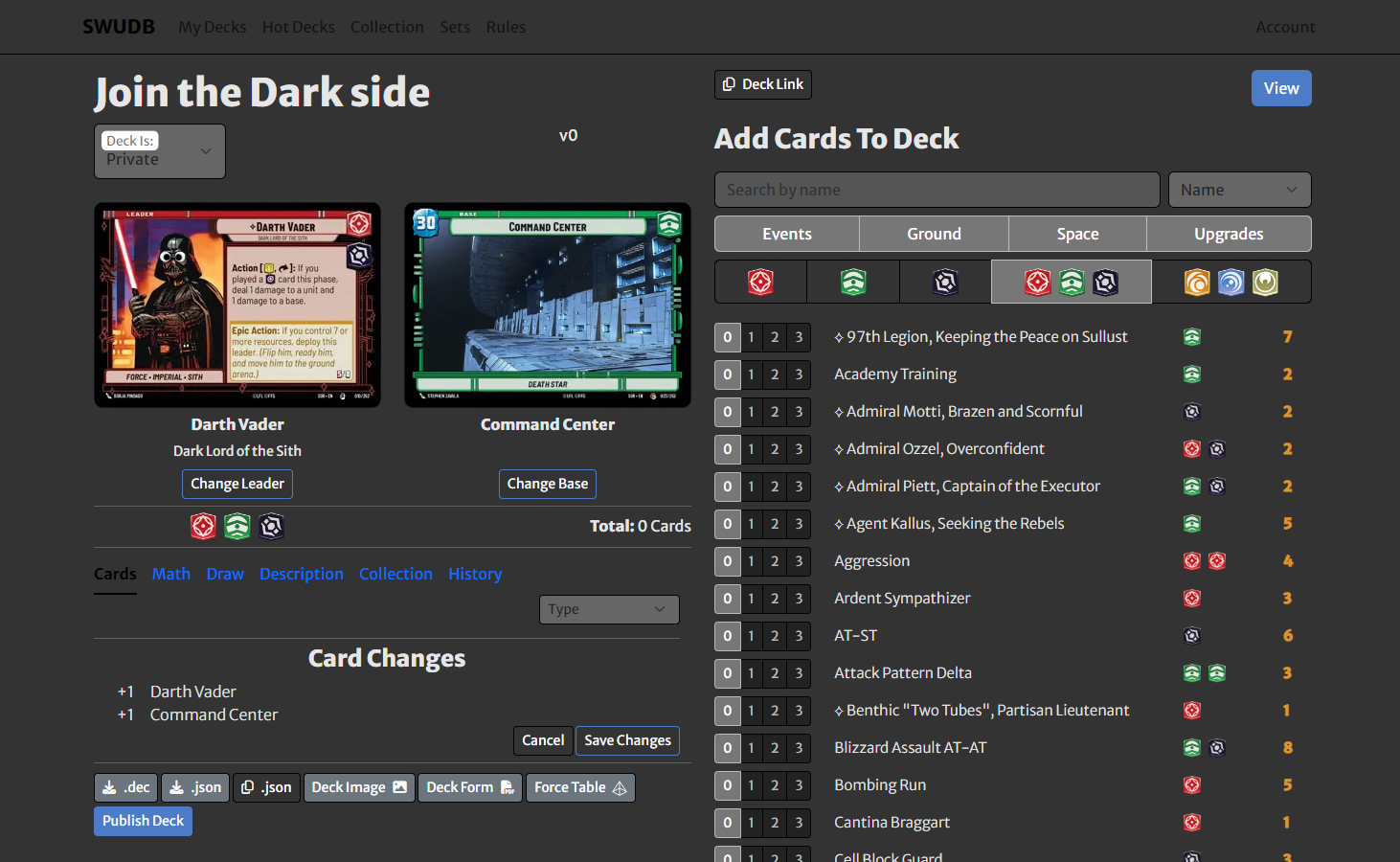
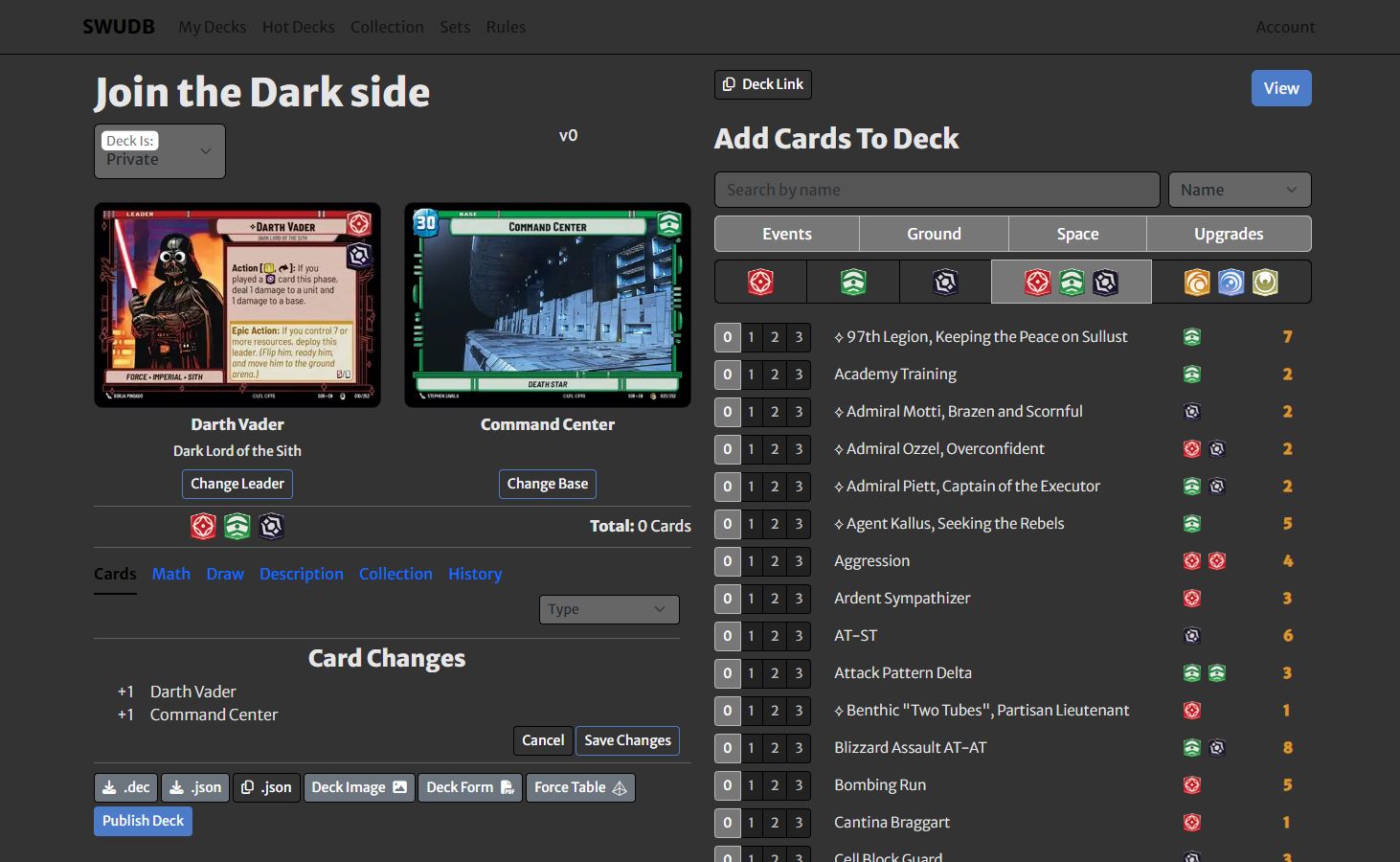
Style to darken the SWUDB website for eye-stress free Deckbuilding :)
Darken SWUDB by royalba94

Details
Authorroyalba94
LicenseNo License
CategorySWUDB.com
Created
Updated
Code size7.5 kB
Code checksum5f22f2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Style to darken the SWUDB website for eye-stress free Deckbuilding :)
I believe I've colored all the basic elements for now but comment and let me know if I missed anything. Further updates will have notes as to what changed - Enjoy!
UPDATE 4/4/2024:
- Made it so you can see the full card in the collection area, no more having to click through or open in another tab/window!
Source code
/* ==UserStyle==
@name Darken SWUDB
@version 20240405.01.27
@namespace https://userstyles.world/user/royalba94
@description Quick Style to darken the SWUDB website for eye-stress free Deckbuilding :)
@author royalba94
@license No License
==/UserStyle== */
@-moz-document domain("swudb.com") {
/* Main background fixes */
:root body {
color: #e6e6e6 !important;
background-color: #333 !important;
}
.border-bottom {
border-bottom: var(--bs-border-width) var(--bs-border-style) #000 !important;
}
.border-top {
border-top: var(--bs-border-width) var(--bs-border-style) #000 !important;
}
.text-muted {
/*--bs-text-opacity: 1;*/
color: #777 !important;
}
.form-select {
/*color: var(--bs-body-color);*/
background-color: #666 !important;
border: var(--bs-border-width) solid #000 !important;
}
.form-control {
color: #eee !important;
background-color:#555 !important;
border: var(--bs-border-width) solid #000 !important;
}
input, button, select, optgroup, textarea {
background-color: #333 !important;
}
.table, .derivative-set-table {
--bs-table-color: #eeeeee !important;
--bs-table-striped-color: #777777 !important;
--bs-table-border-color: #000;
--bs-table-striped-bg:rgb(0 0 0 / 10%);
}
:root .variant-language-selector.current-language {
background-color: #b1b1b1;
color: #000;
border: 1px solid #ffffff;
}
/* Deck editing edits */
#deck-tabbed-content .btn-outline-secondary, :root .btn-deck-action, #card-search-tab .btn-outline-secondary, :root .btn-deck-action {
--bs-btn-color: #bbb;
--bs-btn-border-color: #000;
--bs-btn-hover-color: #fff;
--bs-btn-hover-bg: #6c757d;
--bs-btn-hover-border-color: #6c757d;
--bs-btn-focus-shadow-rgb: 108, 117, 125;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #777;
--bs-btn-active-border-color: #bbb;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: #6c757d;
--bs-btn-disabled-bg: rgba(0, 0, 0, 0);
--bs-btn-disabled-border-color: #6c757d;
--bs-gradient: none;
}
:root .card-count-btn {
background-color: #222;
}
/* Collection card Editing */
.card, .collection-bootstrap-card {
--bs-card-spacer-y: 1rem;
--bs-card-spacer-x: 1rem;
--bs-card-title-spacer-y: 0.5rem;
--bs-card-title-color: #eee !important;
--bs-card-subtitle-color: #c1c1c1 !important;
--bs-card-border-width: var(
--bs-border-width);
--bs-card-border-color: #000 !important;
--bs-card-cap-padding-y: 0.5rem;
--bs-card-cap-padding-x: 1rem;
--bs-card-cap-bg: rgba(var(
--bs-body-color-rgb), 0.03);
--bs-card-bg: #555 !important;
--bs-card-img-overlay-padding: 1rem;
--bs-card-group-margin: 0.75rem;
color: #e6e6e6 !important;
background-color: var(--bs-card-bg);
}
.mb-2, .collection-bootstrap-card table, .collection-bootstrap-card {
--bs-table-color: #000 !important;
--bs-table-striped-color: #000 !important;
--bs-table-border-color: #000 !important;
--bs-table-bg: #5550 !important;
}
.collection-bootstrap-card-image-top {
max-height: 415px !important;
}
/* General card display editing */
:root .card-info-box {
background-color: #555 !important;
border-left: 1px solid #111;
border-right: 1px solid #111;
border-top: 3px solid #111;
border-bottom: 3px solid #111;
border-radius: 15px;
border-color: #111 !important;
}
.card-stats-row:not(:last-child) {
border-bottom: 1px solid #111;
}
:root .card-stats-arena-box {
border-top: 1px solid #111;
}
.card-stats-unit-row {
border-bottom: 1px solid #111;
}
.card-expansion-row table {
--bs-table-color:#000 !important;
--bs-table-striped-color: #000 !important;
--bs-table-bg: #555;
--bs-table-accent-bg: #777;
--bs-border-color:#000;
}
:root .card-expansion-row:not(:last-child) {
border-bottom: 1px solid #000;
}
:root .card-expansion-row:not(:first-child) {
border-left: 1px solid #000;
border-right: 1px solid #000;
}
.btn-secondary, .sideboard-button, html[data-bs-theme=dark] .btn-deck-action {
/*--bs-btn-color: #fff;
--bs-btn-bg: #6c757d;*/
--bs-btn-border-color: #000000;
/*--bs-btn-hover-color: #fff;
--bs-btn-hover-bg: #5c636a;
--bs-btn-hover-border-color: #565e64;
--bs-btn-focus-shadow-rgb: 130, 138, 145;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #565e64;
--bs-btn-active-border-color: #51585e;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: #fff;
--bs-btn-disabled-bg: #6c757d;
--bs-btn-disabled-border-color: #6c757d;*/
}
/* Input group text defaults*/
.input-group-text, .collection-bootstrap-card .collection-card-count {
display: flex;
align-items: center;
padding: 0.375rem 0.75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #222;
text-align: center;
white-space: nowrap;
background-color: #777;
border: var(--bs-border-width) solid #000;
border-radius: var(--bs-border-radius);
}
/* Decks results editing */
:root .decks-result {
border-top: 1px solid #000;
}
#list-of-decks :root a.internal-link, #list-of-decks :root span.internal-link, #list-of-decks :root a.external-link, #list-of-decks :root span.external-link, #list-of-decks :root button.internal-link, #list-of-decks :root button.external-link {
color: #eee !important;
}
/* Rules page settings */
.rule-container a:hover {
color:#bbb;
}
.rule-container .list-group, .rule-section ul, .rule-subsection ul {
--bs-list-group-color: #111;
--bs-list-group-bg: #777;
--bs-list-group-border-color: #000;
--bs-list-group-border-width: var(--bs-border-width);
--bs-list-group-border-radius: var(--bs-border-radius);
--bs-list-group-item-padding-x: 1rem;
--bs-list-group-item-padding-y: 0.5rem;
--bs-list-group-action-color: var(--bs-secondary-color);
--bs-list-group-action-hover-color: var(--bs-emphasis-color);
--bs-list-group-action-hover-bg: var(--bs-tertiary-bg);
--bs-list-group-action-active-color: var(--bs-body-color);
--bs-list-group-action-active-bg: var(--bs-secondary-bg);
--bs-list-group-disabled-color: var(--bs-secondary-color);
--bs-list-group-disabled-bg: var(--bs-body-bg);
--bs-list-group-active-color: #fff;
--bs-list-group-active-bg: #0d6efd;
--bs-list-group-active-border-color: #0d6efd;
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
border-radius: var(--bs-list-group-border-radius);
}
.card-stats-aspect.line-height {
max-height:1.25rem !important;
}
/* Columns for card picking */
/*.col-md-4 {
width: 50% !important;
}*/
/* Bottom links fixing */
:root a.internal-link, :root span.internal-link, :root a.external-link, :root span.external-link, :root button.internal-link, :root button.external-link {
color: #111;
}
body div div div.col-8.col-md-4.offset-2.offset-md-0{
width: 40% !important;
margin-left: 0 !important;
}
div .col-8.col-md-4.offset-2{
width: 40% !important;
margin-left: 10% !important;
}
}