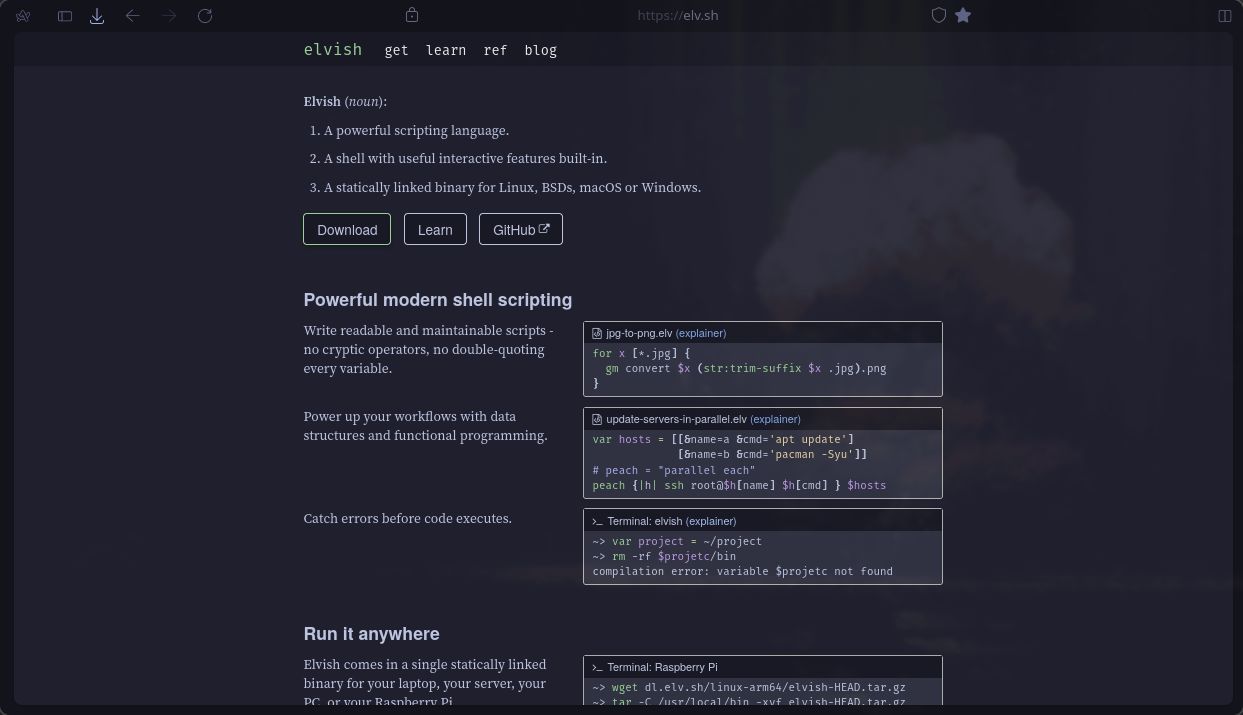
catppuccin moccha colorscheme for elv.sh (elvish shell official website)
elv.sh catppucicn mocha by soswav

Details
Authorsoswav
LicenseNo License
Categoryelv.sh
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this is still a work in progress!!!! expect stuff looking bad!!! i have no clue of what i'm doing!!!!!!!!!!
Source code
/* ==UserStyle==
@name elv.sh catppuccin (mocha)
@version 20240402.01.48
@namespace https://userstyles.world/user/soswav
@description catppuccin mocha for elv.sh (elvish shell website)
@author soswav
@license unlicense
==/UserStyle== */
@-moz-document url-prefix("https://elv.sh") {
h1, h3, h2, p, pre code, li, th, td, a, header, div#toc-header, div#toc {
color: #cdd6f4;
border-left: #f38ba8
}
kbd { border: 1px solid #cdd6f4 }
body.no-js, body, background, form { background: #1e1e2e }
a, pre header a { color: #89b4fa }
.sgr-32, #site-title { color: #a6e3a1 }
.intro .action a.primary { background-color: #181825; color: #cdd6f4; border-color: #a6e3a1 }
.sgr-36 { color: #b4befe }
.sgr-33 { color: #f9e2af }
.sgr-35 { color: #cba6f7 }
.sgr-34 { color: #89b4fa }
.sgr-45 { background-color: #cba6f7 }
.sgr-7fg { background-color: #1e1e2e }
.sgr-31 { color: #eba0ac }
.sgr-91, .new { color: #f38ba8 }
p code { color: #cdd6f4; background: #313244 }
code, pre { color: #cdd6f4; background: #313244 }
div#toc-header, div#toc { background: #313244 }
.article-list li:nth-child(2n+1), .article-list li:nth-child(2n) { background: #313244 }
.article-title { border-bottom: #f38ba8 solid 2px; }
#navbar-container { background-color: #181825; color: #cdd6f4 }
section:nth-child(2n) { background-color: #1e1e2e }
pre.language-elvish header, pre[class^="language-"][class$="-transcript"] header, pre.language-ttyshot header, pre header { background-color: #181825; color: #cdd6f4 }
.intro .action a { background-color: #181825; color: #cdd6f4 }
.option:has(> input:checked) { background-color: #89b4fa }
.control > header { background-color: #181825; border: 1px solid #181825 }
.option:hover { color: #181825 }
}