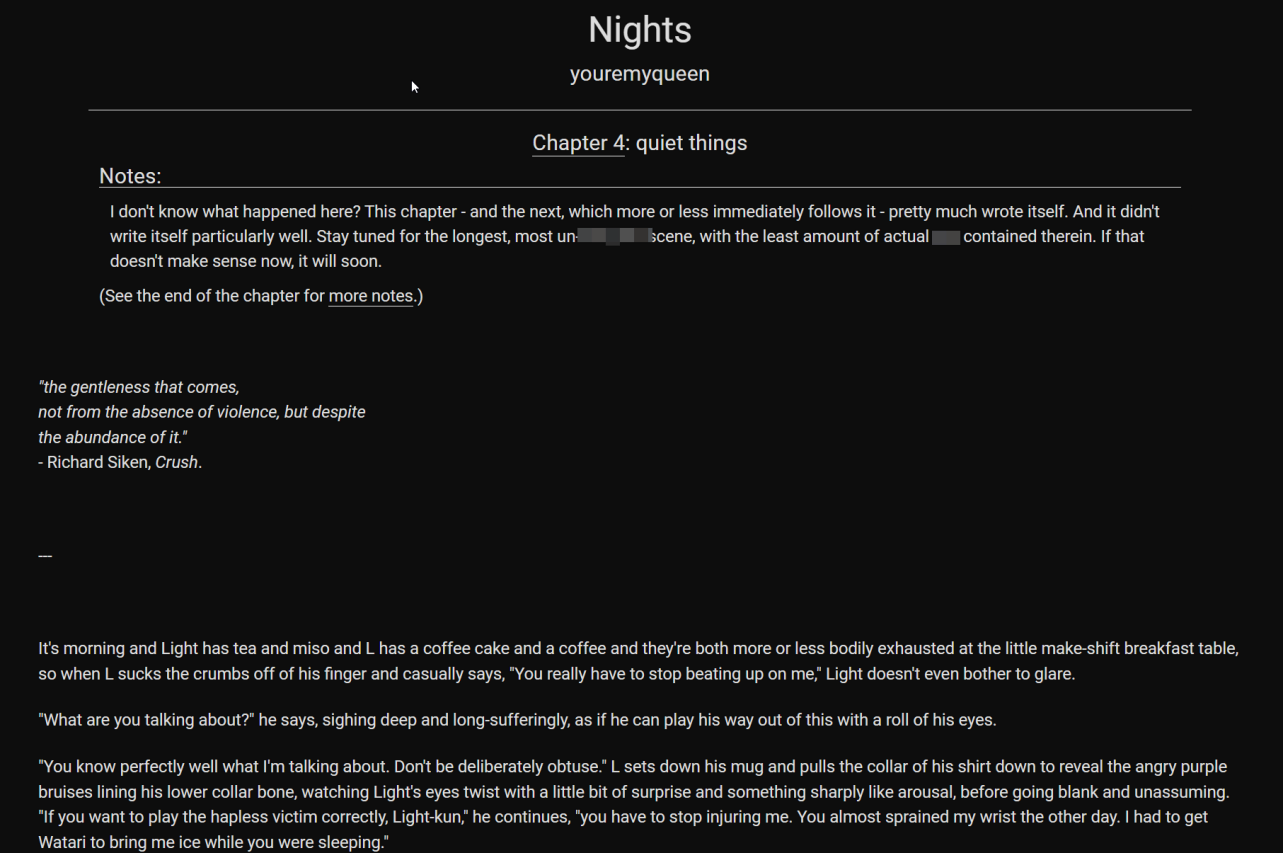
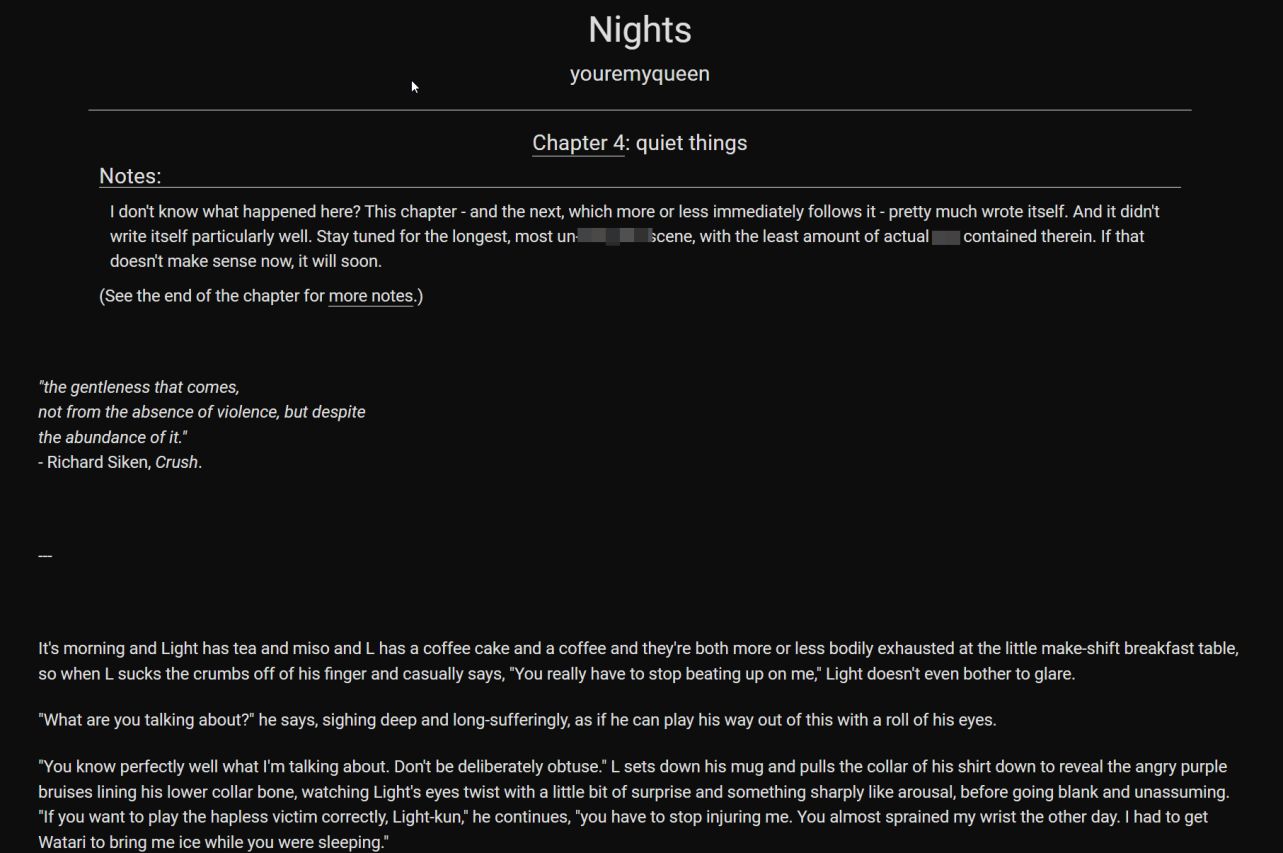
dark archive of our own
dark archive of our own by minnieo

Details
Authorminnieo
Licensemit
Categoryarchiveofourown.org
Created
Updated
Code size2.9 kB
Code checksum6b2d3a47
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dark archive of our own
@namespace github.com/openstyles/stylus
@version 1.0.0
@description dark archive of our own
@author Me
@preprocessor stylus
@var select font4 "Font" {
"Code": "1",
"Poppins": "2",
"Roboto": "3",
"Handwriting": "4",
"PLayfair display": "5",
"Noto Serif": "6",
"Raleway": "7",
"Cursive": "8",
"Garamond": "9"
}
@var color textCol "Text Color" "#ffffff"
@var color bgCol "Background Color" "#000000"
==/UserStyle== */
@-moz-document domain("archiveofourown.org") {
/* ============ fonts ============= */
@import url('https://fonts.googleapis.com/css2?family=Source+Code+Pro:ital,wght@0,200..900;1,200..900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400..700&family=EB+Garamond:ital,wght@0,400..800;1,400..800&family=Indie+Flower&family=Noto+Serif:ital,wght@0,100..900;1,100..900&family=Playfair+Display:ital,wght@0,400..900;1,400..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Raleway:ital,wght@0,100..900;1,100..900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&family=Source+Code+Pro:ital,wght@0,200..900;1,200..900&display=swap');
:root {
--bgCol: bgCol;
--textCol: textCol;
}
/* ============ style ============= */
#main, #footer, li.blurb, .wrapper, .flash, .listbox, .listbox .index, .dashboard .listbox .index, #main fieldset, .verbose legend,
li, a, .actions a, .actions a:link, #header, #footer ul.actions, p, h1, h2, h3, h4, h5, h6 {
background-color: var(--bgCol) !important;
color: var(--textCol) !important;
font-family: var(--fontChoice) !important;
}
.actions a, .actions a:link {
background-image: none !important;
}
input#site_search {
background: #878787 !important;
}
/* ============ font choice ============= */
if(font4)==1{
:root {
--fontChoice: "Source Code Pro", monospace;
}
}
if(font4)==2{
:root {
--fontChoice: "Poppins", sans-serif;
}
}
if(font4)==3{
:root {
--fontChoice: "Roboto", sans-serif;
}
}
if(font4)==4 {
:root {
--fontChoice: "Indie Flower", cursive;
}
}
if(font4)==5 {
:root {
--fontChoice: "Playfair Display", serif;
}
}
if(font4)==6 {
:root {
--fontChoice: "Noto Serif", serif;
}
}
if(font4)==7 {
:root {
--fontChoice: "Raleway", sans-serif;
}
}
if(font4)==8 {
:root {
--fontChoice: "Dancing Script", cursive;
}
}
if(font4)==9 {
:root {
--fontChoice: "EB Garamond", serif;
}
}
if(fileUnderline)==1 {
.fileText a {
text-decoration: underline !important;
}
a:not(:hover) {
text-decoration: underline !important;
}
}
}