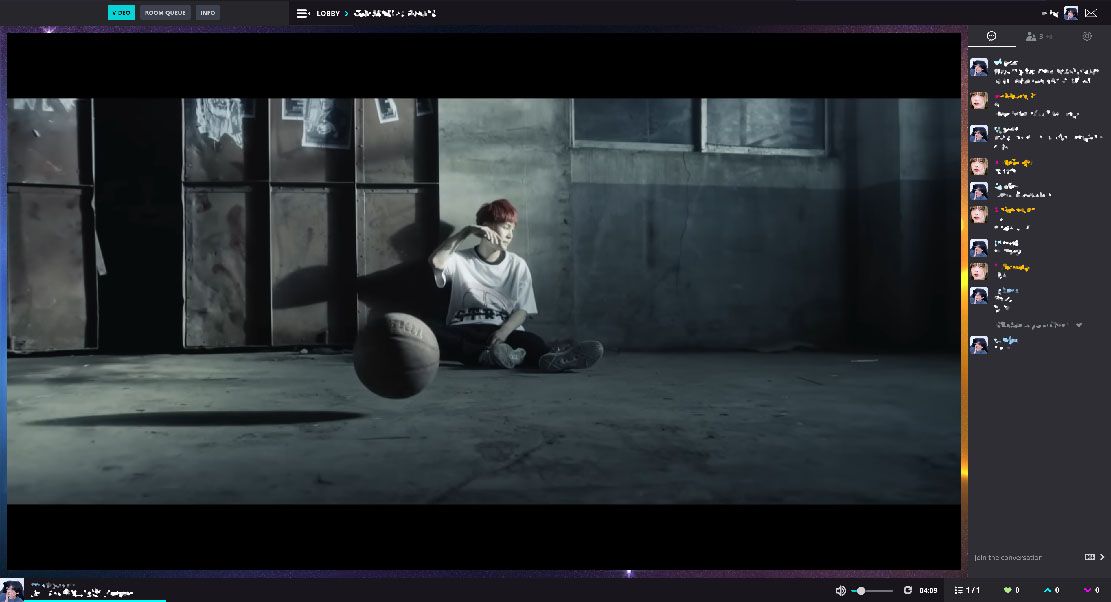
Make QueUp full screen!
✨ FULL SCREEN QUEUP by krissasaur

Details
Authorkrissasaur
LicenseNo License
Categoryhttps://www.queup.net/
Created
Updated
Size3.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
May need to edit where it says:
width: 12.9%;
And change the number to make it fit your screen better!
I think there are two places you would need to edit!
Source code
/* ==UserStyle==
@name ✨ FULL SCREEN QUEUP
@version 20240402.22.43
@namespace ?
==/UserStyle== */
@-moz-document domain("queup.net") {
#main_player .player_header span {
padding: 0.5rem 11px;
}
div#adbsettings {
background: #2E2E34ee;
padding: 50px;
margin: 100px;
border-radius: 18px;
}
#header-global {
background: #18161c;
z-index: 999999999999;
margin-left: 26%;
width: 74%;
}
#main_player .player_header {
border-radius: 0;
padding: 9px;
background: #27262B;
width: 499px; width: 26%;
height: 57.8px;
font-weight: 700;
font-size: 13.6px;
font-size: .85rem;
text-transform: uppercase;
display: inline-block;
opacity: 1;
text-align: center;
z-index: 99999999;
right: auto!important;
left: 0px!important;
position: fixed!important;
top: 0!important;
}
#main_player .player_header span {
background: #444856;
}
#main-room {
padding: 0!important;
max-width: 100%;
}
#main_player .player_container {
padding-bottom: 56.25%;
position: relative;
}
#main_player {
border-radius: 0;
position: relative;
background: transparent;
display: block;
z-index: 1;
top: 0;
height: 100%;
overflow: hidden;
}
#main-room .left_section {
padding-right: 12.9%;
}
#player-controller {
z-index: 0;
}
#player-controller .left {
background: #18161c;
}
#player-controller .right {
background: #ffffff11;
}
#main_player .loading-el {
background: transparent;
}
#main-room .right_section {
background: #2e2e34;
border-radius: 0;
display: block;
width: 12.9%;
margin: 57px 0 0;
height: 92%;
}
player-wrapper {
display: block;
}
#main_player .player_sharing {
opacity: .8;
bottom: 15px;
right: 457px;
z-index: 9999999999999999999999999999999999999999999999;
position: fixed;
width: 400px;
}
#main_player .play-song-link-container {
display: none;
}
.icon-twitter,.icon-facebook{
display:none;
}
#browser .browser-content {
max-width: 1000px;
opacity: .9;
right: 0;
position: absolute;
height: 89.5%;
}
#browser .browser-content .browser-content-main .nano .content-videos #results_video_api .search-item .description h2 {
font-size: 12px!important;
}
#browser .browser-content .browser-content-main .nano {
margin: 18px 0!important;
}
section#browser {
width: 100%!important;
}
#chat .pusher-chat-widget-input {
border-top: none;
#main_avatar_room #main-user-list-room #avatar-list li p.dubs {
font-size: 19.2px;}
}
input, textarea {
padding: .5rem 1rem 30px;
}
#chat .chat-container .chat-messages .chat-main {
padding: 6px;
}
/* SMALLER BUTTONS IN ROOM QUEUE*/
#browser .browser-content .browser-content-main .nano .content-videos #results_video_api .history-item .actions a, #browser .browser-content .browser-content-main .nano .content-videos #results_video_api .playlist-item .actions a, #browser .browser-content .browser-content-main .nano .content-videos #results_video_api .queue-item .actions a, #browser .browser-content .browser-content-main .nano .content-videos #results_video_api .search-item .actions a {
display: block;
float: left;
margin: 30px 10px 0 0;
padding: 0 10px;
border-style:solid;
border-width: 1px;
border-color: #313131;
background: #44485600;
font-size:12px;
border-radius:10%;
}
.actions {
background-color: transparent!important;
}
}