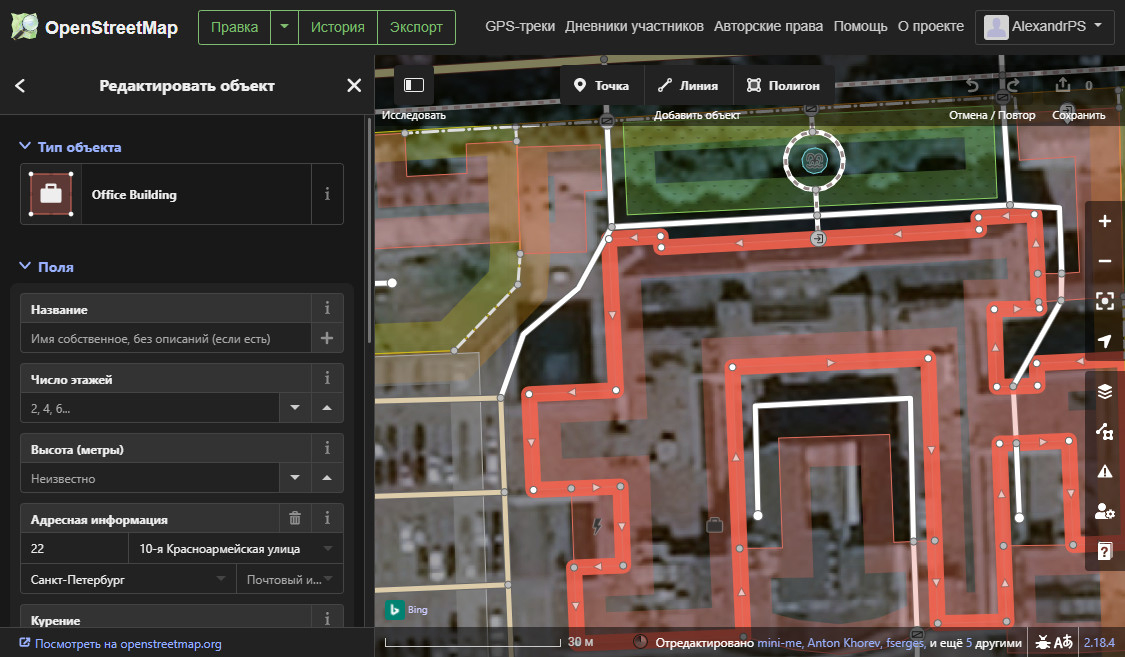
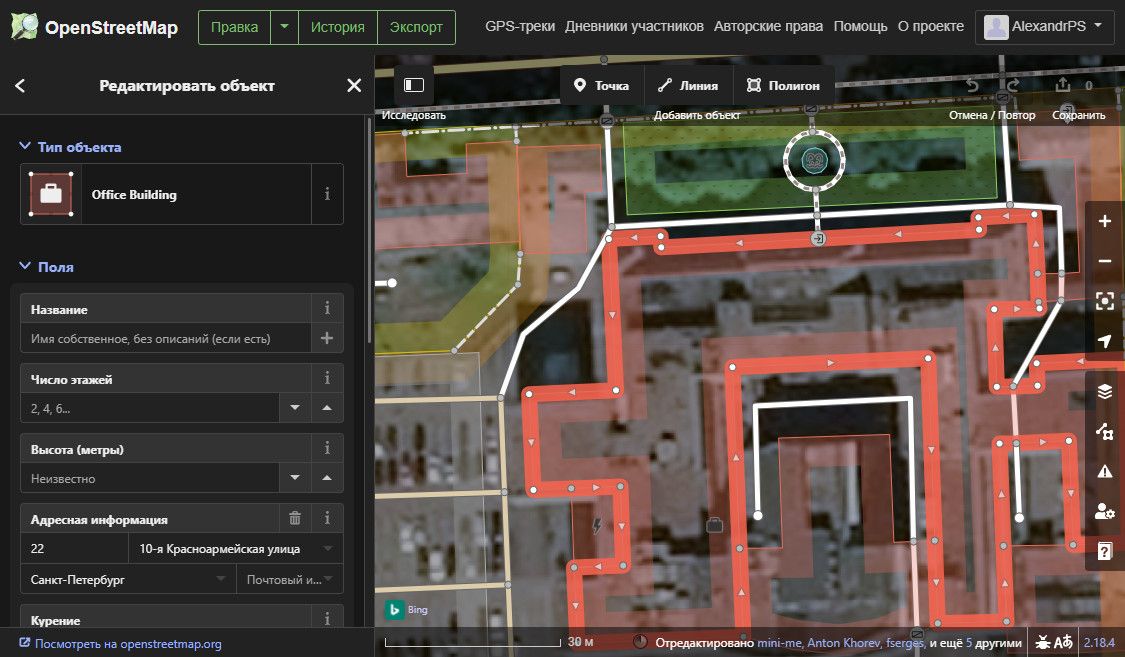
Dark theme for OpenStreetMap
OpenStreetMap Dark Theme by AlexPS

Details
AuthorAlexPS
LicenseNo License
Categoryopenstreetmap.org
Created
Updated
Code size44 kB
Code checksum901a292b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OpenStreetMap Dark Theme
@version 20240403.09.56
@namespace openstreetmap.org
@description Dark theme for OpenStreetMap
@author AlexPS
@advanced dropdown mapbrightness "Map Brightness" {
mapbrightness3 "Invert*" <<<EOT .leaflet-container {background: #000;}
.leaflet-layer {filter: invert(1) hue-rotate(180deg) contrast(90%);} #mapkey .mx-auto {filter: invert(1) hue-rotate(180deg) contrast(90%);} EOT;
mapbrightness0 "100%" <<<EOT /**\/ EOT;
mapbrightness1 "80%" <<<EOT .leaflet-container {background: #000;}
.leaflet-layer {opacity: .8 !important;} EOT;
mapbrightness2 "60%" <<<EOT .leaflet-container {background: #000;}
.leaflet-layer {opacity: .6 !important;} EOT;
}
==/UserStyle== */
@-moz-document url-prefix("https://www.openstreetmap.org") {
::-webkit-scrollbar {overflow: visible; background: #282828; border-color: #444;}
::-webkit-scrollbar-track {background-clip: padding-box; border: solid transparent; border-width: 0;}
::-webkit-scrollbar-thumb {background-color: rgba(238,238,238,.4); background-clip: padding-box; border: solid transparent; border-width: 3px; border-radius: 6px;}
::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-thumb:active {background-color: rgba(238,238,238,.5);}
::-webkit-scrollbar-corner {background: #282828;}
:root, [data-bs-theme=light] {
color-scheme: dark;
--bs-body-color: #dee2e6;
--bs-body-color-rgb: 222, 226, 230;
--bs-body-bg: #222;
--bs-body-bg-rgb: 33, 37, 41;
--bs-emphasis-color: #fff;
--bs-emphasis-color-rgb: 255, 255, 255;
--bs-secondary-color: rgba(222, 226, 230, 0.75);
--bs-secondary-color-rgb: 222, 226, 230;
--bs-secondary-bg: #343a40;
--bs-secondary-bg-rgb: 52, 58, 64;
--bs-tertiary-color: rgba(222, 226, 230, 0.5);
--bs-tertiary-color-rgb: 222, 226, 230;
--bs-tertiary-bg: #2b3035;
--bs-tertiary-bg-rgb: 43, 48, 53;
--bs-primary-text-emphasis: #a9beff;
--bs-secondary-text-emphasis: #b8b8b8;
--bs-success-text-emphasis: #b2d7a9;
--bs-info-text-emphasis: #6edff6;
--bs-warning-text-emphasis: #ffda6a;
--bs-danger-text-emphasis: #ea868f;
--bs-light-text-emphasis: #f8f9fa;
--bs-dark-text-emphasis: #dee2e6;
--bs-primary-bg-subtle: #161d33;
--bs-secondary-bg-subtle: #1b1b1b;
--bs-success-bg-subtle: #192616;
--bs-info-bg-subtle: #032830;
--bs-warning-bg-subtle: #332701;
--bs-danger-bg-subtle: #2c0b0e;
--bs-light-bg-subtle: #343a40;
--bs-dark-bg-subtle: #1a1d20;
--bs-primary-border-subtle: #435899;
--bs-secondary-border-subtle: #525252;
--bs-success-border-subtle: #4c7143;
--bs-info-border-subtle: #087990;
--bs-warning-border-subtle: #997404;
--bs-danger-border-subtle: #842029;
--bs-light-border-subtle: #495057;
--bs-dark-border-subtle: #343a40;
--bs-white-rgb: 255, 255, 255;
--bs-black-rgb: 255, 255, 255;
--bs-heading-color: inherit;
--bs-link-color: #a9beff;
--bs-link-hover-color: #bacbff;
--bs-link-color-rgb: 169, 190, 255;
--bs-link-hover-color-rgb: 186, 203, 255;
--bs-code-color: #e685b5;
--bs-highlight-color: #dee2e6;
--bs-highlight-bg: #664d03;
--bs-border-color: #495057;
--bs-border-color-translucent: rgba(255, 255, 255, 0.15);
--bs-form-valid-color: #b2d7a9;
--bs-form-valid-border-color: #b2d7a9;
--bs-form-invalid-color: #ea868f;
--bs-form-invalid-border-color: #ea868f;
}
body {background-color: #222; color: #eee;}
a:visited, a {color: hsl(226,100%,80%);}
a:hover {color: hsl(226,100%,85%);}
/* ===== Header ===== */
body.small-nav header {background: #222;}
header h1 a {color: #eee !important;}
nav.primary .disabled .btn-outline-primary:hover {background-color: #1f4018;}
nav.primary .disabled .btn-outline-primary {color: #417a33;}
.dropdown-menu {background-color: #333; border-color: rgba(255,255,255,.15);}
a.dropdown-item {color: #eee;}
nav.primary .dropdown-item:hover, nav.primary .dropdown-item:active, nav.secondary .dropdown-item:hover, nav.secondary .dropdown-item:active {background-color: #6fa462;}
.dropdown-item:hover, .dropdown-item:focus {background-color: #555; color: #eee;}
.dropdown-divider {border-top-color: #444;}
.count-number {background: #3a662f; color: #eee;}
nav.secondary .nav-link {color: #ccc;}
nav.secondary .nav-link:hover {color: #eee;}
nav.secondary > ul li.current a {color: #eee; font-weight: bold;}
nav.secondary .login-menu .btn-outline-secondary {border-color: #444; color: #ccc;}
nav.secondary .login-menu .btn-outline-secondary:hover {background-color: #333; border-color: #444; color: #eee;}
nav.secondary .user-menu .btn-outline-secondary {border-color: #444; color: #ccc;}
nav.secondary .user-menu .btn-outline-secondary:hover {background-color: #333; border-color: #444; color: #eee;}
nav.secondary .user-menu .btn-outline-secondary:focus {background-color: #333;}
nav.secondary .user-menu .btn-outline-secondary:not(:disabled):not(.disabled):active, nav.secondary .user-menu .btn-outline-secondary.active:not(:disabled):not(.disabled), .show > nav.secondary .user-menu .btn-outline-secondary.dropdown-toggle {background-color: #333; border-color: #444; color: #eee;}
.btn-check:checked+nav.secondary .user-menu .btn-outline-secondary, .btn-check:active+nav.secondary .user-menu .btn-outline-secondary, nav.secondary .user-menu .btn-outline-secondary:active, nav.secondary .user-menu .btn-outline-secondary.active, nav.secondary .user-menu .btn-outline-secondary.dropdown-toggle.show {background-color: #333; border-color: #444; color: #eee;}
nav.secondary .user-menu.show .btn-outline-secondary {background-color: #333;}
nav.secondary img.user_thumbnail_tiny {opacity: .8;}
nav.secondary #inboxanchor {background-color: #555;}
#menu-icon {filter: invert(1);}
/* ===== Body ===== */
/*[[mapbrightness]]*/
.leaflet-contextmenu {background-color: #333;}
.leaflet-contextmenu a.leaflet-contextmenu-item {color: #eee; cursor: pointer;}
.leaflet-contextmenu a.leaflet-contextmenu-item.over {background-color: #444; border-color: #484848;}
.leaflet-popup-content-wrapper, .leaflet-popup-tip {background: #333; color: #eee;}
.leaflet-container a.leaflet-popup-close-button {color: #999;}
.leaflet-container a.leaflet-popup-close-button:hover {color: #ccc;}
.leaflet-control-scale-line {background: rgba(34,34,34,.5); border-color: #aaa;}
.leaflet-control-scale-line:not(:first-child) {border-top-color: #aaa;}
.leaflet-control-attribution, .leaflet-control-scale-line {color: #eee; text-shadow: 1px 1px #000;}
.leaflet-container .leaflet-control-attribution {background: rgba(34,34,34,.7);}
.leaflet-container a {color: #a3b9ff;}
.donate-attr {color: #7ebc6f !important;}
/* ===== Left Panel ===== */
/* Sidebar */
.map-layout #sidebar {background: #222;}
#sidebar .loader {filter: invert(1) contrast(73%);}
.icon.close {background-position: -200px -20px;}
.close-wrap:hover .icon.close, .icon.close:hover {background-position: -200px 0;}
.map-layout .welcome .button.learn-more {border-right-color: #444;}
/* Search Panel */
.search_form {background-color: #222;}
.standard-form .search_form, .standard-form .directions_form {background-color: #333;}
.standard-form input[type="text"], .standard-form input[type="email"], .standard-form input[type="url"], .standard-form input[type="password"], .standard-form textarea {background-color: #222; border-color: #444; color: #eee;}
.standard-form .search_form .describe_location, .standard-form .directions_form .describe_location {color: hsl(226,100%,80%);}
.btn-close {filter: invert(1);}
.standard-form input[type="button"], .standard-form input[type="submit"], .standard-form input[type="reset"], .standard-form a.button {background: hsl(226,50%,50%);}
.standard-form input[type="button"]:hover, .standard-form input[type="submit"]:hover, .standard-form input[type="reset"]:hover, .standard-form a.button:hover {background: hsl(226,50%,55%);}
.list-group-item {background-color: #222; border-color: rgba(255,255,255,.125); color: #eee;}
#sidebar .search_results_entry ul li.selected {background: hsl(60,20%,22%);}
.table {--bs-table-color-state: #fff}
.table-light {--bs-table-bg: #333;}
/* What is here? */
#sidebar_content .query-results ul li.selected {background: hsl(60,20%,22%);}
/* Obj Info*/
#sidebar_content .browse-section {border-bottom-color: #444;}
.border-grey {border-color: #444 !important;}
#sidebar_content .browse-tag-list {background-color: hsl(226,10%,15%); border-color: #444;}
#sidebar_content .browse-tag-list th, #sidebar_content .browse-tag-list td {border-bottom-color: #444;}
#sidebar_content .browse-tag-list .browse-tag-k {background-color: hsl(226,10%,15%);}
#sidebar_content .browse-tag-list .browse-tag-v {background-color: #222; border-left-color: #444;}
/* Routing */
.standard-form .search_form input[type=text], .standard-form .directions_form input[type=text] {transition: .1s;}
.standard-form .search_form input:focus, .standard-form .directions_form input:focus {border-color: #666; box-shadow: 0 0 0 1px #666;}
select {background: #222; border-color: #444; border-radius: 3px; color: #eee;}
tr.turn:hover {background: hsl(60,20%,22%);}
div.direction {filter: invert(1);}
td.instruction, td.distance {border-color: #444;}
/* Add Note*/
.alert-info {background-color: hsl(189,20%,20%); border-color: hsl(189,20%,25%); color: hsl(189,78%,80%);}
/* History */
.text-dark {color: #eee !important;}
a.text-dark:hover, a.text-dark:focus {color: #eee !important;}
#sidebar .changesets .comments {color: #aaa;}
#sidebar .changesets li.selected {background: hsl(60,20%,22%);}
/* Export */
.export_form .export_boxy {background: #333; border-color: #444;}
/* ===== Right Panel ===== */
.leaflet-control .control-button.active {background-color: #6fa462;}
.leaflet-control .control-button.disabled, .leaflet-control .control-button.leaflet-disabled {opacity: .5;}
.map-layout #map-ui {background: #222; scrollbar-color: #6e6e6e #222; scrollbar-width: thin;}
.map-...