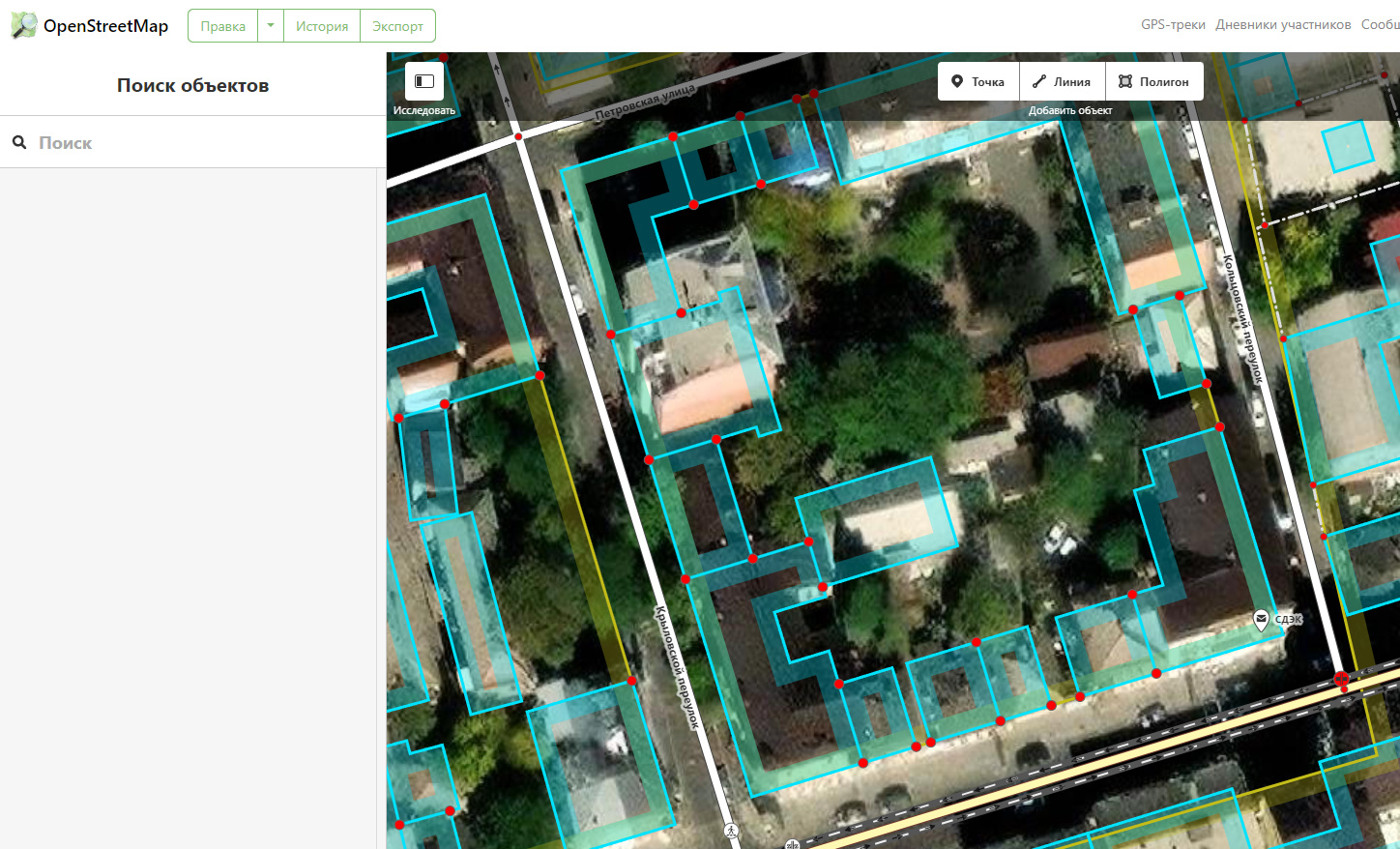
Color Customizer for OpenStreetMap iD Editor
OSM Editor Customizer by AlexPS

Details
AuthorAlexPS
LicenseNo License
Categoryopenstreetmap.org
Created
Updated
Code size5.1 kB
Code checksumc50c21db
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name OSM Editor Customizer
@version 20240403.12.29
@namespace openstreetmap.org
@description OSM Editor Customizer
@author AlexPS
@advanced dropdown compacteditbuttons "Compact Edit Buttons" {
compacteditbuttons0 "Off" <<<EOT /**\/ EOT;
compacteditbuttons1 "On" <<<EOT .ideditor .top-toolbar {background: transparent; height: 40px; padding: 0; position: fixed; margin-top: 10px; width: fit-content;}
.ideditor .joined>* {border: none;}
.toolbar-item.old-modes .label {display: none;}
.ideditor .top-toolbar .toolbar-item .item-label {display: none;} EOT;
}
@advanced dropdown polygonlinewidth "Polygon Line Width" {
polygonlinewidth0 "1px" <<<EOT /**\/ EOT;
polygonlinewidth1 "2px" <<<EOT .ideditor path.area.stroke {stroke-width: 2px;} EOT;
polygonlinewidth2 "3px" <<<EOT .ideditor path.area.stroke {stroke-width: 3px;} EOT;
polygonlinewidth3 "4px" <<<EOT .ideditor path.area.stroke {stroke-width: 4px;} EOT;
polygonlinewidth4 "5px" <<<EOT .ideditor path.area.stroke {stroke-width: 5px;} EOT;
polygonlinewidth5 "6px" <<<EOT .ideditor path.area.stroke {stroke-width: 6px;} EOT;
}
@advanced dropdown polygonfiller "Polygon Filler" {
polygonfiller0 "Default" <<<EOT /**\/ EOT;
polygonfiller1 "0px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 0px;} EOT;
polygonfiller2 "10px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 10px;} EOT;
polygonfiller3 "20px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 20px;} EOT;
polygonfiller4 "30px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 30px;} EOT;
polygonfiller5 "40px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 40px;} EOT;
polygonfiller6 "50px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 50px;} EOT;
polygonfiller7 "60px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 60px;} EOT;
polygonfiller8 "70px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 70px;} EOT;
polygonfiller9 "80px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 80px;} EOT;
polygonfiller10 "90px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 90px;} EOT;
polygonfiller11 "100px" <<<EOT .ideditor .fill-partial path.area.fill {stroke-width: 100px;} EOT;
}
@advanced dropdown buildingcolor "Building Color" {
buildingcolor0 "Default" <<<EOT /**\/ EOT;
buildingcolor1 "Red" <<<EOT .ideditor path.stroke.tag-building {stroke: #f00;} .ideditor path.fill.tag-building {stroke: rgba(255,0,0,.3); fill: rgba(255,0,0,.3);} EOT;
buildingcolor2 "Orange" <<<EOT .ideditor path.stroke.tag-building {stroke: #ff9800;} .ideditor path.fill.tag-building {stroke: rgba(255,152,0,.3); fill: rgba(255,152,0,.3);} EOT;
buildingcolor3 "Yellow" <<<EOT .ideditor path.stroke.tag-building {stroke: #ffe800;} .ideditor path.fill.tag-building {stroke: rgba(255,232,0,.3); fill: rgba(255,232,0,.3);} EOT;
buildingcolor4 "Green" <<<EOT .ideditor path.stroke.tag-building {stroke: #2aff00;} .ideditor path.fill.tag-building {stroke: rgba(42,255,0,.3); fill: rgba(42,255,0,.3);} EOT;
buildingcolor5 "Cyan" <<<EOT .ideditor path.stroke.tag-building {stroke: #00e3ff;} .ideditor path.fill.tag-building {stroke: rgba(0,227,255,.3); fill: rgba(0,227,255,.3);} EOT;
buildingcolor6 "Blue" <<<EOT .ideditor path.stroke.tag-building {stroke: #0000ff;} .ideditor path.fill.tag-building {stroke: rgba(0,0,255,.3); fill: rgba(0,0,255,.3);} EOT;
buildingcolor7 "Purple" <<<EOT .ideditor path.stroke.tag-building {stroke: #af00ff;} .ideditor path.fill.tag-building {stroke: rgba(175,0,255,.3); fill: rgba(175,0,255,.3);} EOT;
buildingcolor8 "Pink" <<<EOT .ideditor path.stroke.tag-building {stroke: #ff337a;} .ideditor path.fill.tag-building {stroke: rgba(255,51,122,.3); fill: rgba(255,51,122,.3);} EOT;
}
@advanced dropdown graynode "Gray Node Color" {
graynode0 "Grey" <<<EOT /**\/ EOT;
graynode1 "Red" <<<EOT .ideditor g.vertex.shared .stroke, .ideditor g.vertex.shared .shadow {fill: #ff0000;} EOT;
graynode2 "Orange" <<<EOT .ideditor g.vertex.shared .stroke, .ideditor g.vertex.shared .shadow {fill: #ff9800;} EOT;
graynode3 "Yellow" <<<EOT .ideditor g.vertex.shared .stroke, .ideditor g.vertex.shared .shadow {fill: #ffe800;} EOT;
graynode4 "Green" <<<EOT .ideditor g.vertex.shared .stroke, .ideditor g.vertex.shared .shadow {fill: #2aff00;} EOT;
graynode5 "Cyan" <<<EOT .ideditor g.vertex.shared .stroke, .ideditor g.vertex.shared .shadow {fill: #00e3ff;} EOT;
graynode6 "Blue" <<<EOT .ideditor g.vertex.shared .stroke, .ideditor g.vertex.shared .shadow {fill: #0000ff;} EOT;
graynode7 "Purple" <<<EOT .ideditor g.vertex.shared .stroke, .ideditor g.vertex.shared .shadow {fill: #af00ff;} EOT;
graynode8 "Pink" <<<EOT .ideditor g.vertex.shared .stroke, .ideditor g.vertex.shared .shadow {fill: #ff337a;} EOT;
}
==/UserStyle== */
@-moz-document domain("www.openstreetmap.org") {
/*[[compacteditbuttons]]*/
/*[[polygonlinewidth]]*/
/*[[buildingcolor]]*/
/*[[polygonfiller]]*/
/*[[graynode]]*/
}