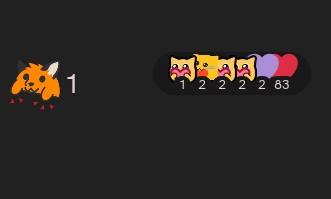
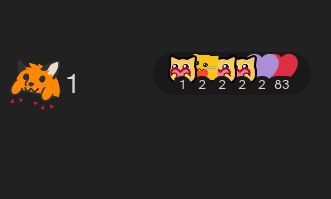
Moves heart reactions to its own box, emojis customizable
Sharkey - Collapse Heart Reactions by Freeplay

Details
AuthorFreeplay
LicenseNo License
CategorySharkey
Created
Updated
Code size1.8 kB
Code checksum4b7eb5ec
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
// 🦊 BEFORE CLICKING INSTALL:
// ---------------------------
// Add your home instance to the "Custom included sites"
// textbox in the left panel following this format:
// *://domain.tld/*
/* ==UserStyle==
@name Sharkey - Collapse Heart Reactions
@version 1.0.1
@description Moves heart reactions to its own box, emojis customizable
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.floof.company/)
@var text list "Emojis to collapse (place each one in quotes)" '"❤" "♥" "❤️" "💕" "💖" "🧡" "🩷" "💚" "💜" "🤎" "🩵" "🩶" "🖤" "🤍" "heart@" "love@"'
==/UserStyle== */
@-moz-document domain("eepy.moe"), domain("transfem.social") {
[class*="NoteSub-footer"]
[class*="NoteDetailed-footer"]
[class*="ReactionsViewer-root"] {
width 100%
max-width 100%
}
[class*="ReactionsViewer-root"] {
max-width calc(100% - 1.5em)
}
[class*="MkReactionsViewer-reaction-root-"] {
for emoji in list {
&:has([alt*=\"{emoji}\"i]) {
position relative
order 2
font-size 1em
flex-direction column
align-items center
gap 0
height auto
padding-inline 0
margin-inline 1em -1.5em
float right
span {
line-height .5
margin 0
background var(--bg) !important
padding 4px
border-radius 100px
font-size .5em
margin-top -.7em
}
&::before {
content ""
position absolute
inset 0 -8px
background var(--bg)
z-index -1
border-radius 100px
}
}
}
}
}