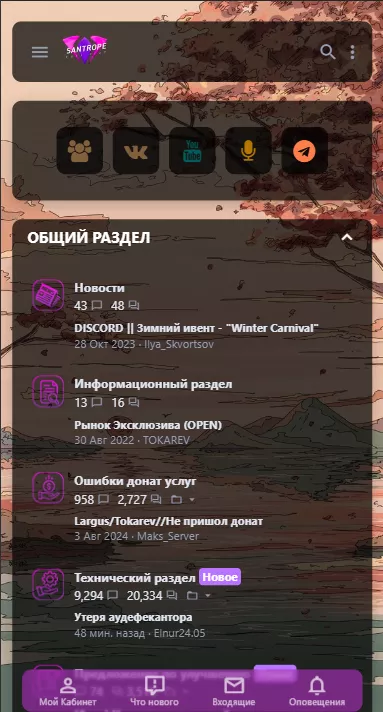
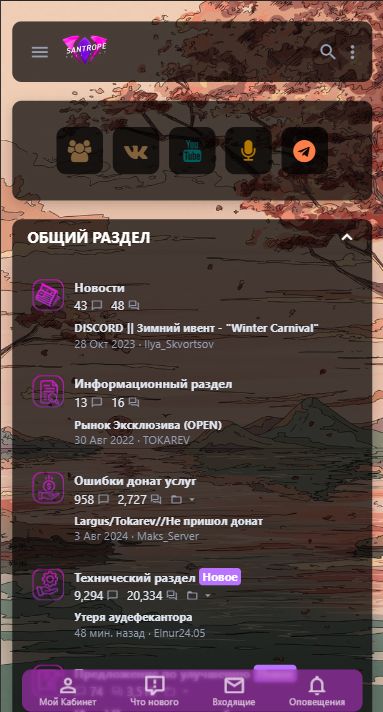
Просто темная тема.
NewSantropeRPStyleBlack by Anni

Details
AuthorAnni
LicenseNo License
Categoryf.santrope-rp.com
Created
Updated
Code size2.7 kB
Code checksum483f0c02
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
/* ==UserStyle==
@name NewSantropeRPStyleBlack
@version 20240921.16.51
@namespace https://userstyles.world/user/Anni
@description Просто темная тема.
@author Anni
@license No License
==/UserStyle== */
@-moz-document domain("f.santrope-rp.com") {
*
{--img-bg: url('https://i.pinimg.com/564x/c2/70/6f/c2706f30fbab0e5af5876a77129fa1bf.jpg');
text-shadow: none;}
html
{margin: 3vh 3vw;
background-image: var(--img-bg);
background-size: 100vw 100vh;
background-attachment: fixed;
max-width: 94vw;}
.p-nav,.block-container,.block-header,.xft-social-btns .btn,.p-footer,.node:nth-child(even) .node-body:hover,.node .node-body:hover,.block--messages .message, .js-quickReply .message, .block--messages .block-row,.js-quickReply .block-row,.uix_headerContainer .p-navSticky.is-sticky .p-nav
{background:none rgba(0,0,0,0.7);
border-radius: 10px !important;}
.node-body,.block.block--category .block-header:after,.block--category .block-header,.block.block--category:nth-child(1n) .block-header,.p-footer-inner,.menu-header,.menu-content,.fr-box.fr-basic .fr-wrapper,.message:not(:last-child):after,.message .likesBar,.fr-toolbar,.block-footer
{background:rgba(0,0,0,0)}
.xft-social-btns .btn
{filter: hue-rotate(180deg);
box-shadow: none;}
.offCanvasMenu-content,.menu,.uix_tabList,.button.button--scroll, a.button.button--scroll,.button.button--link, a.button.button--link,body .uix_searchBar .uix_searchBarInner .uix_searchForm,body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused
{background:none rgba(0,0,0,0.7);
border-radius: 10px !important;
margin:3vh 0 0 3vw;
backdrop-filter: blur(2px);
box-shadow: 0 0 50px #000;}
.button.button--link, a.button.button--link,
.button.button--scroll, a.button.button--scroll,
body .uix_searchBar .uix_searchBarInner .uix_searchForm,
body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused
{margin: 0 !important}
.uix_tabList,.button.button--scroll, a.button.button--scroll
{margin:0 3vh;
background:none rgba(165,55,179,0.7);
box-shadow: none;}
.uix_headerContainer .p-navSticky.is-sticky .p-nav{
backdrop-filter: blur(2px);
}
.breadcrumb{overflow: hidden;}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: #444;
}
::-webkit-scrollbar-thumb {
background-color: #222;
border-radius: 1vw;
}
::-webkit-scrollbar-thumb:hover{
border: 1px #BBB dotted;
}
}