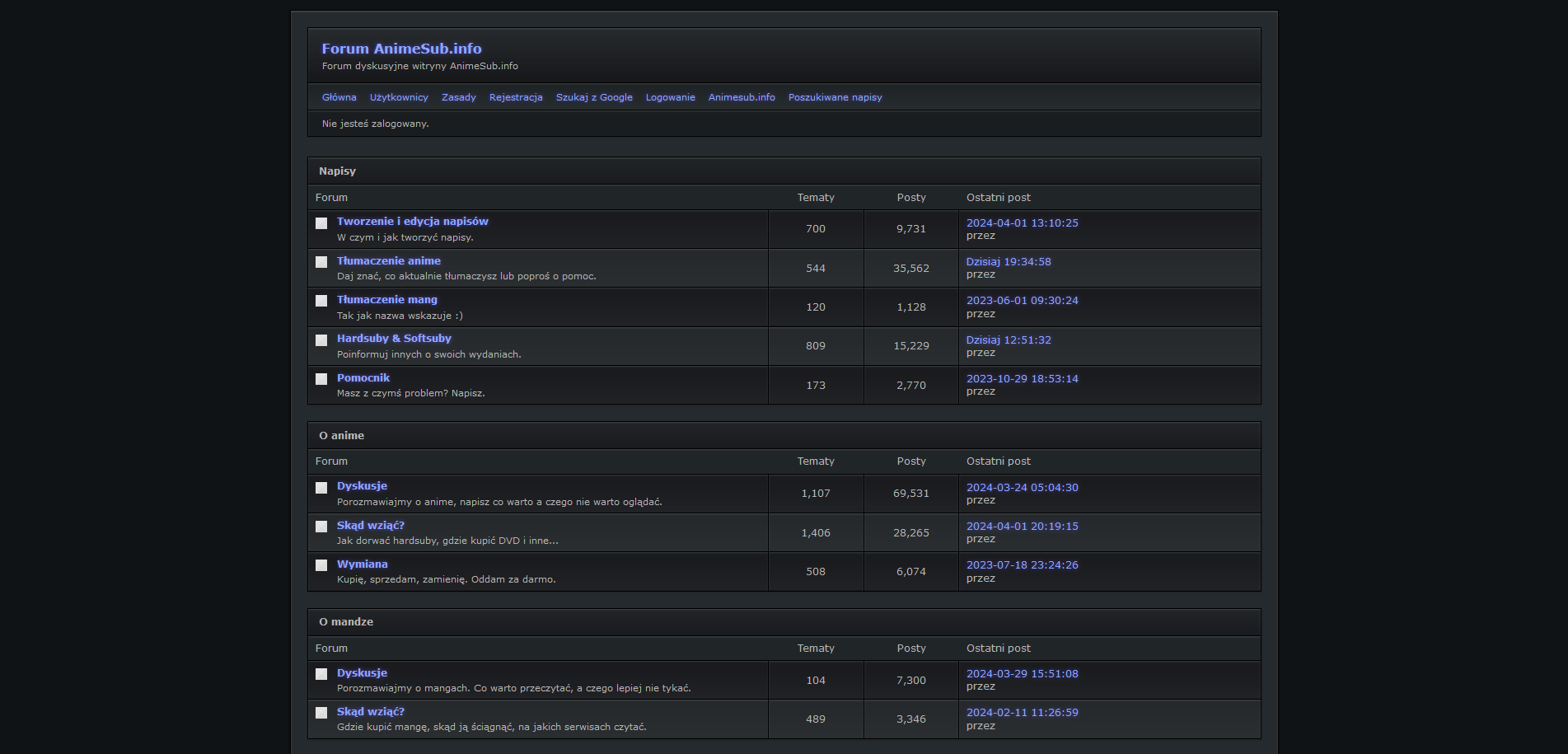
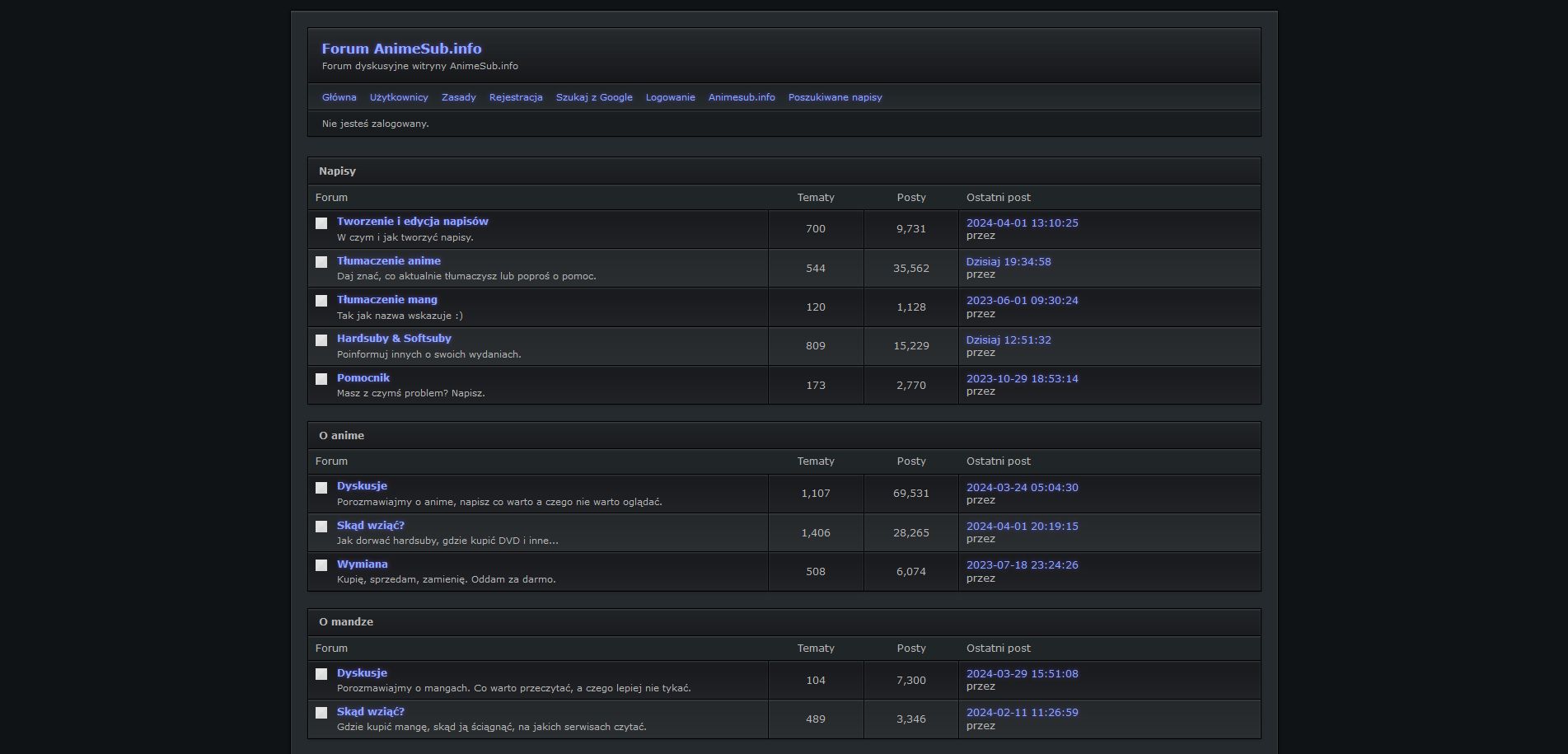
Ciemny motyw do strony animesub.info.
DeepDark ANSI by kostek00

Details
Authorkostek00
LicenseMIT
Categoryanimesub.info
Created
Updated
Size106 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DeepDark ANSI
@namespace https://github.com/kostek00/DeepDark-ANSI
@version 1.0.2
@description Ciemny motyw do strony animesub.info.
@author kostek00
@license MIT
@preprocessor stylus
@var checkbox _mainEnable "Motyw strony głównej:" 1
@var color _main_background_color "‣‣ Kolor tła" #101315
@var text _main_background_image "‣‣ Obraz tła" "none"
@var text _main_background_size "‣‣ Rozmiar obrazu tła " "cover"
@var select _main_background_repeat "‣‣ Powtarzaj tło" {
"yes:Tak": "repeat",
"no:Nie*": "no-repeat",
"horizontal:Poziomo": "repeat-x",
"vertical:Pionowo": "repeat-y" }
@var checkbox _main_convert_alphabet "‣‣ Zmień katalog alfabetyczny na przyciski" 1
@var checkbox _main_hide_logo "‣‣ Ukryj baner" 0
@var checkbox _main_menu_sticky "‣‣ Przyklej menu główne" 0
@var checkbox _main_animate_checkbox "‣‣ Animacje pól wyboru" 1
@var color _main_color_accent "‣‣ Kolor głównego akcentu" #8DA8FF
@var color _main_color_accent_hover "‣‣ Kolor najechania głównego akcentu" #AFC2FF
@var color _main_color_accent_shadow "‣‣ Kolor cienia głównego akcentu" rgba(101, 81, 255, 0.7)
@var number _main_color_accent_shadow_strenght "‣‣ Siła rozmycia cienia głównego akcentu" [5, 'px']
@var color _main_checkbox_color "‣‣ Kolor zaznaczenia pola wielokrotnego wyboru" #8DA8FF
@var color _main_checkbox_shadow "‣‣ Kolor cienia pola wielokrotnego wyboru" rgba(141, 168, 255, .7)
@var number _main_checkbox_shadow_strenght "‣‣ Siła rozmycia cienia pola wielokrotnego wyboru" [5, 'px']
@var color _main_radio_color "‣‣ Kolor zaznaczenia pola pojedynczego wyboru" #8DA8FF
@var color _main_radio_shadow "‣‣ Kolor cienia pola pojedynczego wyboru" #8DA8FF
@var number _main_radio_shadow_strenght "‣‣ Siła rozmycia cienia pola pojedynczego wyboru" [3, 'px']
@var color _main_color_index "‣‣ Kolor indeksu napisów" #FFFFFF
@var color _main_color_index_shadow "‣‣ Kolor cienia indeksu napisów" rgba(255, 255, 255, 0.5)
@var number _main_color_index_shadow_strenght "‣‣ Siła rozmycia cienia indeksu napisów" [5, 'px']
@var checkbox _forumEnable "Motyw forum:" 1
@var color _forum_background_color "‣‣ Kolor tła" #101315
@var text _forum_background_image "‣‣ Obraz tła" "none"
@var text _forum_background_size "‣‣ Rozmiar obrazu tła " "cover"
@var select _forum_background_repeat "‣‣ Powtarzaj tło" {
"yes:Tak": "repeat",
"no:Nie*": "no-repeat",
"horizontal:Poziomo": "repeat-x",
"vertical:Pionowo": "repeat-y" }
@var checkbox _forum_hide_google_search "‣‣ Ukryj szukanie z google" 0
@var checkbox _forum_animate_square "‣‣ Animacja kwadratu nieprzeczytanego tematu" 1
@var checkbox _forum_animate_checkbox "‣‣ Animacje pól wyboru" 1
@var checkbox _forum_animate_new_topic "‣‣ Animacja przycisku „Nowy temat” i „Odpowiedz”" 1
@var color _forum_color_accent "‣‣ Kolor głównego akcentu" #8DA8FF
@var color _forum_color_accent_hover "‣‣ Kolor najechania głównego akcentu" #AFC2FF
@var color _forum_color_accent_shadow "‣‣ Kolor cienia głównego akcentu" rgba(101, 81, 255, 0.7)
@var number _forum_color_accent_shadow_strenght "‣‣ Siła rozmycia cienia głównego akcentu" [5, 'px']
@var color _forum_color_left_border "‣‣ Kolor lewej ramki bloków" #8DA8FF
@var color _forum_checkbox_color "‣‣ Kolor zaznaczenia pola wielokrotnego wyboru" #8DA8FF
@var color _forum_checkbox_shadow "‣‣ Kolor cienia pola wielokrotnego wyboru" rgba(141, 168, 255, .7)
@var number _forum_checkbox_shadow_strenght "‣‣ Siła rozmycia cienia pola wielokrotnego wyboru" [5, 'px']
@var color _forum_radio_color "‣‣ Kolor zaznaczenia pola pojedynczego wyboru" #8DA8FF
@var color _forum_radio_shadow "‣‣ Kolor cienia pola pojedynczego wyboru" #8DA8FF
@var number _forum_radio_shadow_strenght "‣‣ Siła rozmycia cienia pola pojedynczego wyboru" [3, 'px']
@var color _forum_color_square1_nr "‣‣ Kwadrat (góra) - kolor nieprzeczytanego tematu" #8DA8FF
@var color _forum_color_square2_nr "‣‣ Kwadrat (prawa) - kolor nieprzeczytanego tematu" #7B9AFF
@var color _forum_color_square3_nr "‣‣ Kwadrat (dół) - kolor nieprzeczytanego tematu" #6086FF
@var color _forum_color_square4_nr "‣‣ Kwadrat (lewa) - kolor nieprzeczytanego tematu" #7B9AFF
@var color _forum_color_square1_p "‣‣ Kwadrat (góra) - kolor przeczytanego tematu" #E6E6E6
@var color _forum_color_square2_p "‣‣ Kwadrat (prawa) - kolor przeczytanego tematu" #DEDEDE
@var color _forum_color_square3_p "‣‣ Kwadrat (dół) - kolor przeczytanego tematu" #DADADA
@var color _forum_color_square4_p "‣‣ Kwadrat (lewa) - kolor przeczytanego tematu" #E2E2E2
@var color _forum_color_poll "‣‣ Kolor paska ankiety" #8DA8FF
@var checkbox _wlEnable "Motyw listy życzeń:" 1
@var color _wl_background_color "‣‣ Kolor tła" #101315
@var text _wl_background_image "‣‣ Obraz tła" "none"
@var text _wl_background_size "‣‣ Rozmiar obrazu tła " "cover"
@var select _wl_background_repeat "‣‣ Powtarzaj tło" {
"yes:Tak": "repeat",
"no:Nie*": "no-repeat",
"horizontal:Poziomo": "repeat-x",
"vertical:Pionowo": "repeat-y" }
@var checkbox _wl_hide_logo "‣‣ Ukryj baner" 0
@var checkbox _wl_convert_images "‣‣ Zmień ikony obrazkowe na znaki" 0
@var checkbox _wl_hide_msg "‣‣ Ukryj nieporzebne komunikaty" 0
@var checkbox _wl_hide_eng_title "‣‣ Ukryj kolumnę angielskiego tytułu" 0
@var checkbox _wl_hide_alt_title "‣‣ Ukryj kolumnę alternatywnego tytułu" 0
@var checkbox _wl_animate_checkbox "‣‣ Animacje pól wyboru" 1
@var color _wl_color_accent "‣‣ Kolor głównego akcentu" #8DA8FF
@var color _wl_color_accent_hover "‣‣ Kolor najechania głównego akcentu" #AFC2FF
@var color _wl_color_accent_shadow "‣‣ Kolor cienia głównego akcentu" rgba(101, 81, 255, 0.7)
@var number _wl_color_accent_shadow_strenght "‣‣ Siła rozmycia cienia głównego akcentu" [5, 'px']
@var color _wl_checkbox_color "‣‣ Kolor zaznaczenia pola wielokrotnego wyboru" #8DA8FF
@var color _wl_checkbox_shadow "‣‣ Kolor cienia pola wielokrotnego wyboru" rgba(141, 168, 255, .7)
@var number _wl_checkbox_shadow_strenght "‣‣ Siła rozmycia cienia pola wielokrotnego wyboru" [5, 'px']
@var color _wl_radio_color "‣‣ Kolor zaznaczenia pola pojedynczego wyboru" #8DA8FF
@var color _wl_radio_shadow "‣‣ Kolor cienia pola pojedynczego wyboru" #8DA8FF
@var number _wl_radio_shadow_strenght "‣‣ Siła rozmycia cienia pola pojedynczego wyboru" [3, 'px']
@var checkbox _author_footer "Stopka autorska" 1
==/UserStyle== */
@-moz-document regexp("(https|http)://animesub.info/(?!.*forum).*") {
if _mainEnable {
* { filter: none } /* Removes filters from browsers */
*:focus-visible { outline: dashed 1px _main_color_accent }
if _main_hide_logo {
.BelkaTL {
display: none !important;
}
}
if _main_convert_alphabet {
body center table.TabMain tbody tr td table tbody tr td center:first-of-type > a {
filter: none;
cursor: pointer;
background-color: #212427;
border: #000 1px solid;
font-size: 40px;
padding: 0px;
line-height: 64px;
width: 64px;
height: 64px;
display: inline-block;
margin: 1.5px -0.5px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .15);
}
body center table.TabMain tbody tr td table tbody tr td center:first-of-type > a:hover {
filter: none;
background-color: #212427;
background-image: linear-gradient(rgba(0, 0, 0, 0), rgba(255, 255, 255, .07));
text-decoration: none;
}
body center table.TabMain tbody tr td table tbody tr td center br:nth-of-type(n+3) {
display: none;
}
}
body center,
body center table.TabMain tbody tr td table tbody tr td table tbody tr td,
body center table.TabMain tbody tr td table tbody tr td,
body div.StLink table.KoPK {
color: #cccccc;
}
body center .RedNick {
color: _main_color_accent;
text-shadow: 0 0 _main_color_accent_shadow_strenght _main_color_accent_shadow;
}
body center {
background-color: _main_background_color;
background-image: url(_main_background_image) !important;
background-size: _main_background_size;
background-repeat: _main_background_repeat;
}
body[topmargin="0"],
body[topmargin="0"] center {
background: #252a2e;
}
body[topmargin="0"] a,
body[topmargin="0"] center a,
body table.TabMG tbody tr td a.LinkMG,
body center table.TabMain a:link,
body center table.TabMain a:visited,
body center table.TabMain tbody tr td table tbody tr td div.KatWlkLtr,
body center table.TabMain tbody tr td table tbody tr td table tbody tr td.MaleLtr a {
color: _main_color_accent !important;
text-shadow: 0 0 _main_color_accent_shadow_strenght _main_color_accent_shadow !important;
text-decoration: none !important;
}
body center table.TabMain a:link small,
body center table.TabMain a:visited small {
color: #dcdcdc !important;
}
body table.TabMG tbody tr td a.LinkMG:hover,
body center table.TabMain tbody tr td table tbody tr td table tbody tr td.MaleLtr a:hover {
color: _main_color_accent_hover !important;
}
body[topmargin="0"] a:hover,
body[topmargin="0"] center a:hover,
body center table.TabMain a:hover {
color: _main_color_accent_hover !important;
text-decoration: underline;
}
.BelkaTL {
border-bottom: 1px solid #000;
}
body table.TabMG {
background-image: linear-gradient(to bottom, #333333, #1a1b1f);
box-shadow: 0 1px 3px rgba(0...