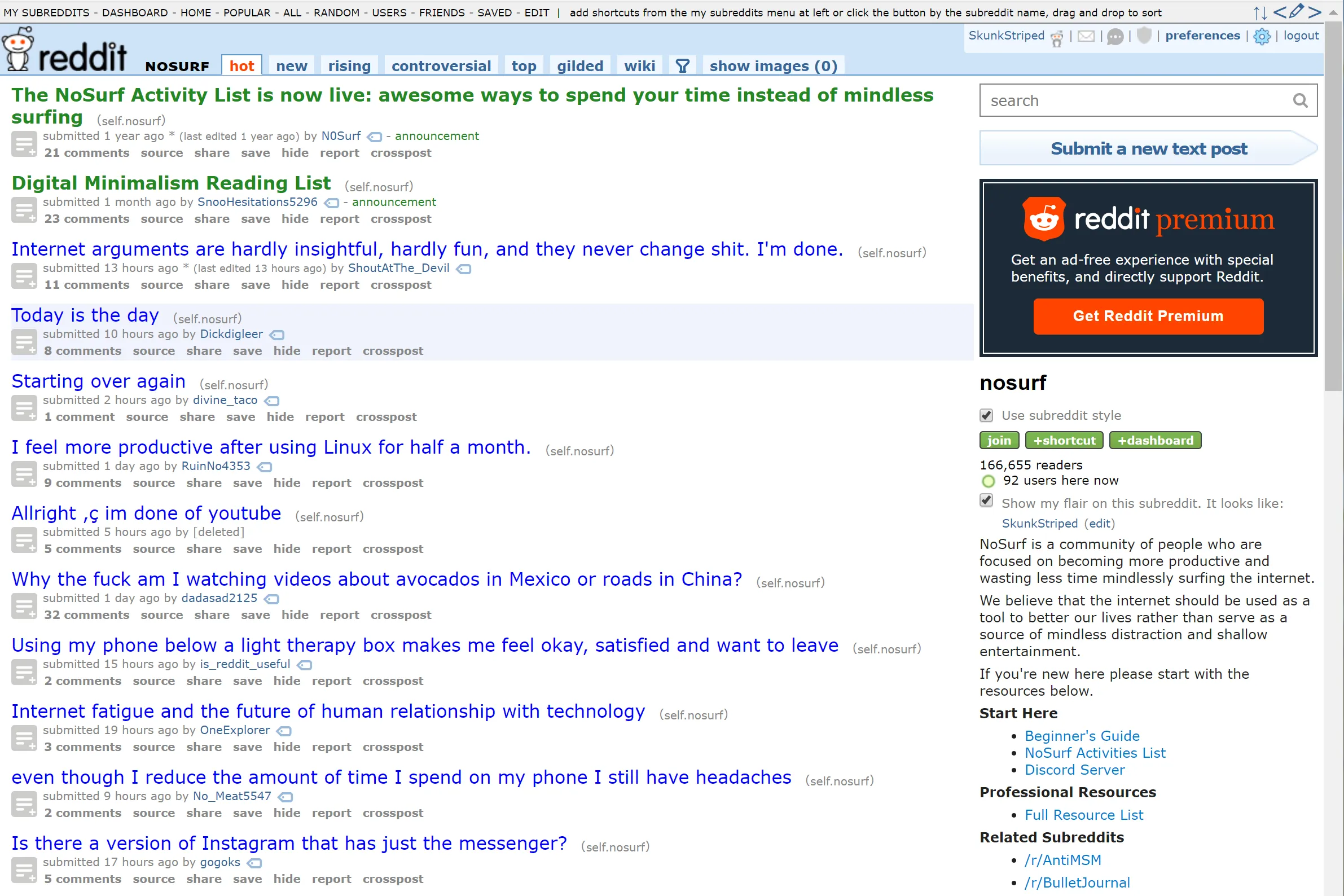
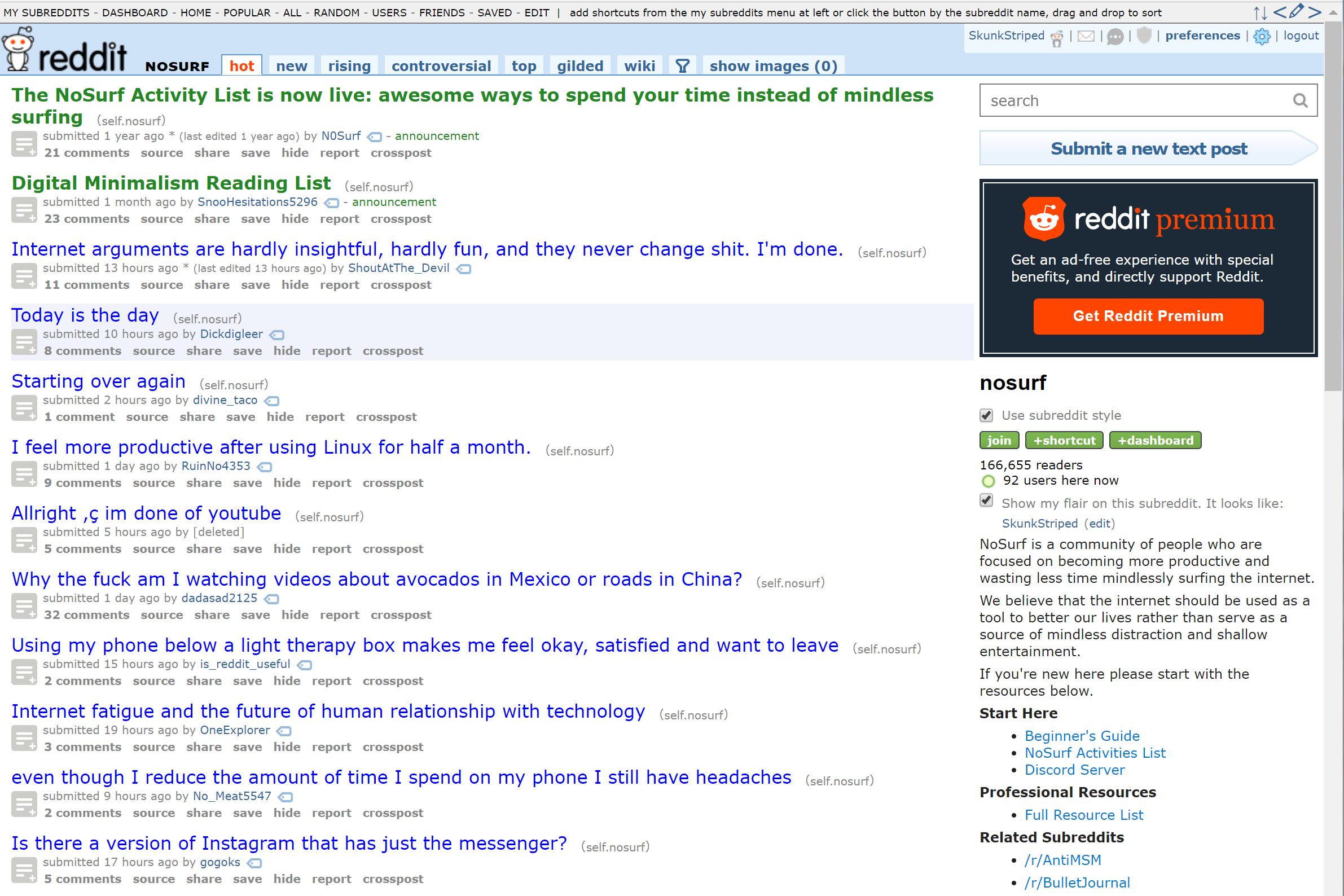
This userstyle does exactly what the title says—it hides karma, scores/point displays, awards/coins, the gilding button, and voting buttons on Reddit. This style should be compatible with both the classic desktop site and the redesign, although I've tested it more thoroughly on the classic site.
Reddit - Hide Karma, Scores, Awards, and Votes by skunkstriped

Details
Authorskunkstriped
LicenseNo License
Categoryreddit
Created
Updated
Size9.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Reddit - Hide Karma, Scores, Awards, and Votes
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document domain("reddit.com"), domain("old.reddit.com"), domain("new.reddit.com") {
.stickied .score {
font-size: 0;
}
.stickied .score:after {
content: '•';
font-size: medium;
pointer-events: none;
}
.score {
font-size: 0;
}
.score:after {
content: '•';
font-size: small;
font-weight: bold;
pointer-events: none;
}
.res-nightmode div.score.unvoted {
color: #222222 !important;
text-shadow: 1px 1px 0.5px #484848, -1px -1px 0.5px #484848, 1px 0px 0.5px #484848, 0px 1px 0.5px #484848, 1px 0px 0.5px #484848, 0px -1px 0.5px #484848,
-1px 1px 0.5px #484848, 1px -1px 0.5px #484848;
}
.res-nightmode div.score.likes {
color: #eb4203 !important;
}
.linkinfo > .score {
display: none;
}
.date {
margin-bottom: 8px !important;
font-size: 13px;
}
.titlebox > .karma {
font-size: 0px !important;
}
.titlebox > .karma::before {
font-size: 0px !important;
content: 'NaN';
}
thing_t1_cih4b9q > .unvoted.entry > .tagline > .unvoted.score {
visibility: hidden;
}
.comment .tagline .score {
display: none;
}
.userkarma {
display: none;
}
.user a {
font-size: 10px;
}
span.score-hidden {
display: none;
}
span.rank {
margin-right: 14px;
}
#span.karma > text {
display: none;
}
.karma-breakdown {
display: none;
}
.snoovatar-link.linkinfo:before {
display: none;
}
.snoovatar-link.linkinfo {
display: none;
}
.titlebox .karma {
font-size: 0px;
font-weight: normal;
}
.titlebox {
font-size: 0px;
}
.titlebox h1 {
font-family: arial, verdana, helvetica, sans-serif;
font-weight: bold;
font-size: 19px;
}
.user {
color: transparent;
font-size: 0;
}
.subscribers {
font-size: 11px !important;
}
.users-online {
font-size: 11px !important;
}
form.toggle > label:nth-child(2) {
font-size: 11px !important;
}
.res-nightmode .arrow.up,
.res-nightmode .arrow.upmod,
.res-nightmode .arrow.down,
.res-nightmode .arrow.downmod {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC0AAAAcCAMAAADC4sagAAABFFBMVEUjJCQiIiIjIyMkIiIkJCQlJSUlJicmJiYnIyEnJycnKCsoKCgpLC8rIyErKyssMDUvLy8wJCAwMDAxMTEyMjI0NDQ2NjY3JR83Nzc5OTk7Ozs8PDw9PT0+Pj4/Pz9AQEBBQUFCQkJDQ0NGRkZISEhKSkpKV2tLS0tMTExOTk5PT09QYHdSUlJTU1NVVVVWVlZXV1dXaINYWFhaWlpabYlbW1tecpBgYGBhYWFid5dkZGRle5xlfJ1pgKRrhKhshKlshapuLhZwirFyjbV0j7h4lL97mcZ9MBR/nsyCo9OOMxGcNQ+eNg+kNw6sOA2vOAy0OQy7Ogq/OwrBOwrDPAnLPQjPPQfTPgfbPwXjQQTrQgPzQwLKxGgxAAAAAXRSTlMAQObYZgAAAAlwSFlzAAALEwAACxMBAJqcGAAAAVlJREFUOMu9lF1TwjAQRTcMvmeQOi1QPmxFBQTxW1ERUUFEUVRU/P//w9yGmBTFyZPnpXNmbju76W6IJM8Uw49rLa6Tz4mpq/mCqY3Gvqnj6XQ61lp0mGd8favCwx2tow8wUlpwGWOZrNJKjXO+UVc6fJcMZzV7IswSOU/qej0l0rwyq33wphhAM1kWkcy70GB7mUfUNqG9V02PyPMTMs2Wig5RaTctwzxVXyPqvJh0VkJBIKJ4huncCRAvHOEZyGKegO4a6UDrIdLGCT4C6/QDsE7fA+v0HdAadWqk0SH9D3sgXkm4uJIDYKTFnwwXd3kMrNOnwDp9BmzS5QuTshN1iDRwfkxV9VJTJXLzSWYM+NzEEjWvFE2oGvCE7/2yDeL8riWzM8xmorRazLlNI2rdgNb3ZYLF1Es/t8VE7X6/39Yqlt4tLLwhiLq3XVNLfumP24fo3Opm+wLGCVa252Y8tQAAAABJRU5ErkJggg==);
background-repeat: no-repeat;
}
.user-subreddit-total-karma {
color: #a5a4a4;
font-size: 12px;
line-height: 18px;
font-family: "Benton Sans", Arial, sans-serif;
display: none;
}
.user-subreddit-author-name {
margin-bottom: 8.5px;
}
#profile--id-card--highlight-tooltip--karma {
display: none
}
div._2fN55zgax6VM7DyEl9pOmM:nth-child(1) > div:nth-child(2) > svg:nth-child(1) {
display: none;
}
div._2fN55zgax6VM7DyEl9pOmM:nth-child(1) {
display: none
}
.Eoj3NCGwtl7hQcr7Rnc0N,
._3_GZIIN1xcMEC5AVuv4kfa {
-ms-flex: 0 0 auto;
flex: 0 0 auto;
padding-left: 4px;
display: none
}
.uMVXpG5M2xxHNW2g94S8K:before {
content: '• ';
font-style: normal !important;
}
.P8SGAKMtRxNwlmLz1zdJu.HZ-cv9q391bm8s7qT54B3 ._3ChHiOyYyUkpZ_Nm3ZyM2M {
margin: 4px;
width: auto;
display: none;
}
.t4Hq30BDzTeJ85vREX7_M {
padding-left: 8px;
font-size: 12px;
display: none;
}
._1rZYMD_4xY3gRcSS3p8ODO {
display: none;
}
.Rz5N3cHNgTGZsIQJqBfgk {
font-size: 12px;
font-weight: 500;
line-height: 16px;
color: #a8aaab;
display: none;
}
.author-tooltip__credentials-list .author-tooltip__karma,
.author-tooltip__credentials-list .author-tooltip__karma-details {
display: none;
}
.author-tooltip__credentials-list .author-tooltip__karma-details {
display: none;
padding: 0px;
}
.author-tooltip__credentials-list li {
display: inline-block;
vertical-align: top;
min-width: 0px;
min-height: 32px;
margin-right: 0px;
padding: 8px 0;
border-right: 0px solid #e0e0e0;
white-space: nowrap;
line-height: 1.4;
}
div.fieldPair:nth-child(2),
div.fieldPair:nth-child(3) {
display: none;
}
.link .score {
pointer-events: none;
}
.crosspost-preview-tagline > span:nth-child(1) {
display: none;
}
.give-gold,
.give-gold-button {
color: #888 !important;
display: none !important;
}
.awarding-link[data-award-id^="award_"] {
display: none !important;
}
.awarding-link[data-award-id^="gid_1"] {
display: none !important;
}
.awarding-link[data-award-id^="gid_3"] {
display: none !important;
}
.awarding-link[data-award-id^="gid_2"] {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA0AAAAOCAYAAAD0f5bSAAAABmJLR0QAGACJALpsgx2hAAACcUlEQVQoz22SXUhTcQDFz/3f7d5tztbc3dR9qTUXglgqWRhZGCQYWVCjHnqw0KhEegipJHQEElRE0EPiQ1JWRApmRF9KLsMIIi0x+0ARcW7Nu7nN5q67+7g9RJDi7+1wOA8HfhTWwOEAbV2XZ0635Mw5na7E6p76P7TU2Q4o05i2WCyZzzDyhCjGZSwrmxKEWOvljsnuFSOHA3SxsaCLZeX7aw5XqK25WSCEgiQBszM+9HUPRaJCvD/hxVFn91eRAEChrqA5K5uraWw6orbZzfDzYTSfuwOvJ4ANNiMamxxqi0W/F1yiDQDoplpzvoJV3D9+al+aSsUCAJ72fgKRcfB557GlJBeEENg2mZiPH74X7yjSPKEry/SOzcW2Kn2mVv7w3jBePR9BKLSMhks9GHh2F0NvvmBi3AOzNQOgILndgRmiYpU7TVa9ilDALw+P8j11uHh9GGnpGTh/9S12VTfC4/aBogCjSceoFEwlkWjIaUKQbdLhzNlqDL1sRzAwBwCILAbwuvcGTjZUwWLVg6YJQCQZiUbFd7NuXgAAQ+Z6SJKE32EeL3quIbzgRSqVhNHMAQC8s4G4GI0NEnky6fo2Np0SojEEFyKILi2h61Y9xMX36LxZi7gows+HsbwsYnRkMp5MSf20azQ4X1HKGXy+YFHJ1nw5Z9Dg4KHtKCzKwbZyOwwGDfI2ZqHv8bDg9wcfOdt/ttMAoOT8gxood4+PTetLy+yMVpcOiqL+fgDwoHMg4vHwnxNe6phrghdXaOSst52gGeaKlEppNRlqIRSKKAjBYiomtbR2/Li9pnv/uHDaqqWSxM5CnHJ2ePyr+z/2SvJvoolCUAAAAABJRU5ErkJggg==);
background-position: 0px;
background-repeat: no-repeat;
height: 14px;
width: 103px;
margin-right: 2px;
vertical-align: 0px;
position: relative;
}
.awarding-show-more-link {
display: none !important;
}
.giftgold {
display: none;
}
.server-seconds.rounded {
display: none;
}
.awarding-icon-container {
display: none;
}
.awardings-bar {
display: none;
}
._3XoW0oYd5806XiOr24gGdb {
display: none !important;
}
.n08B7PrU01wzgZYIh-s7N {
margin-left: 4px;
margin-right: 2px;
cursor: default;
vertical-align: middle;
max-height: 16px;
max-width: 16px;
display: none !important;
}
.TmlaIdEplCzZ0F1aRGYQh {
position: absolute;
z-index: 3;
overflow: hidden;
pointer-events: none;
border-radius: 8px;
background: none;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-height: 100px;
}
.oZjk-MiWCU7KVYej9wPSw {
display: none;
}
a._1JNzvBgvzSnX27gUBKqqmJ:nth-child(10) {
display: none;
}
a._1JNzvBgvzSnX27gUBKqqmJ:nth-child(9) {
display: none;
}
.jEUbSHJJx8vISKpWirlfx {
display: none;
}
#gildUser {
display: none
}
.sidecontentbox.trophy-area {
display: none;
}
.rounded.gold-accent.gold-expiration-info {
display: none;
}
.midcol,
.comment .midcol {
display: none !important;
}
.comment.noncollapsed .usertext,
.comment.noncollapsed .child,
.comment.noncollapsed .buttons,
.comment .author {
padding-left: 6px;
}
.res-nightmode .link.even,
.res-nightmode .linkcompressed.even,
.res-nightmode .link.odd,
.res-nightmode .linkcompressed.odd,
.res-nightmode .link.even + .link.odd {
padding-left: 8px !important;
}
.parent {
padding-left: 5px;
}
.voteButton,
._2oM1YqCxIwkvwyeZamWwhW {
display: none;
}
._2pXW42IYsGP59qZnjAnkAx {
display: none;
}
._3mWek_rCoNZ3KHXxqDuM88 {
display: none;
}
.fuCmx3adjKY3tXA4Zfx2p {
min-width: 316px;
}
._2bWoGvMqVhMWwhp4Pgt4LP {
display: none;
}
}
button._14hLFU5cIJCyxH9DSgsCov._2hr3tRWszeMRQ0u_Whs7t8._374Hkkigy4E4srsI2WktEd:nth-of-type(2), ._28vEaVlLWeas1CDiLuTCap._1EWxiIupuIjiExPQeK4Kud._3yh2bniLq7bYr4BaiXowdO.YszYBnnIoNY8pZ6UwCivd._10K5i7NW6qcm-UoCtpB3aK {
display: none;
}
/* Mobile Site */
.dayMode .PostFooter.m-redesign .PostFooter__votingBox {
display: none;
}
.nightMode .PostFooter.m-redesign .PostFooter__votingBox {
display: none;
}
.StandaloneVotingBox {display: none;}
.VotingBox, ._3H4qDQeWDrSuPhQT4VfGyR {display: none;}
._2OSerrGqsksmXpb-ulVmEG>svg {display: none;}
.PostFooter.m-redesign .PostFooter__award-button, .PostFooter.m-redesign .PostFooter__award-wrapper {display: none;}
#container > div > nav > ul > li:nth-child(4), #container > div > nav > ul > li:nth-child(5), #container > div > nav > ul > li:nth-child(6) {display: none;}
#container > div > div.AppMainPage > div.NavFrame > div > div > div > div > div > div.UserProfileSection > header > div.UserProfileHeader__banner > div.UserProfileHeader__banner-details > span > span.UserProfileHeader__banner-karma {display: none;}
.UserProfileHeader__banner-detail-delimiter {display: none;}