Please submit issues or requests to GitHub
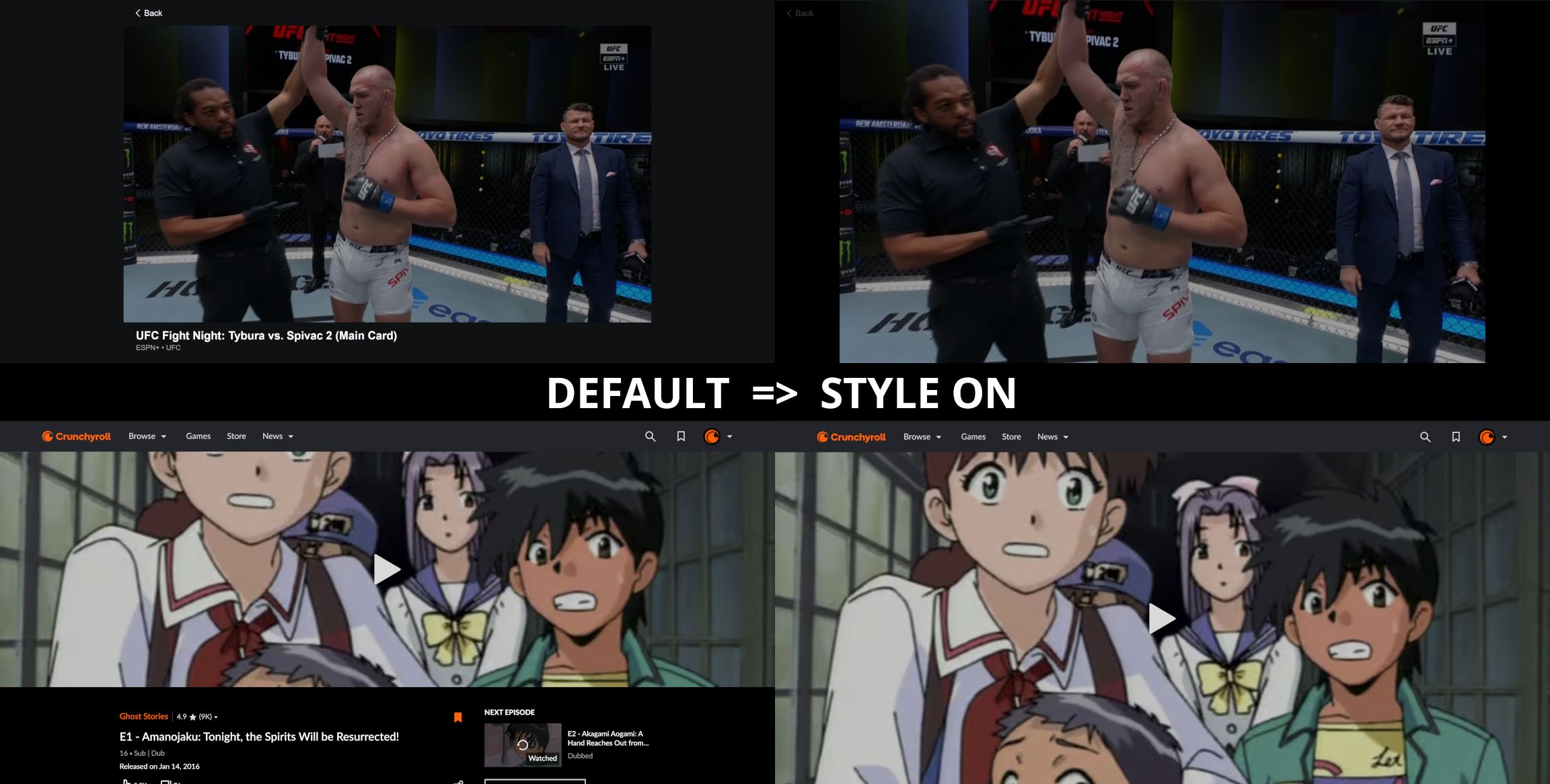
Fix Bad Video Players by JacobRothDevelopment
Mirrored from https://github.com/JacobRothDevelopment/fix-bad-video-players/raw/main/Fix-Bad-Video-Players.user.css

Details
AuthorJacobRothDevelopment
LicenseMIT
Categoryvideo player, crunchyroll.com, espn.com, watch.sportsurge.club, combatsportsnow.com, streameast
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Userstyle doesn't have description.Notes
Source code
/* ==UserStyle==
@name Fix Bad Video Players
@namespace JacobRothDevelopment
@version 1.1.4
@homepageURL https://github.com/JacobRothDevelopment/fix-bad-video-players
@supportURL https://github.com/JacobRothDevelopment/fix-bad-video-players/issues
@license MIT
@author JacobRothDevelopment
==/UserStyle== */
@-moz-document domain("watch.sportsurge.club") {
/* SportSurge.club */
.container > .row > .col-md-9 {
max-width: none;
width: 85%;
/* height: calc(100vh - 47px); */
padding: 0;
margin: auto;
flex-basis: unset;
}
.container > .row > .col-md-9 > .box-responsive {
width: 100%;
}
div.container {
max-width: 100vw;
}
.container > .row > .col-md-3 {
display: none;
}
br {
display: none;
}
}
@-moz-document domain("crunchyroll.com") {
/* CrunchyRoll */
/* full viewport minus navbar */
div.video-player-wrapper {
height: calc(100vh - 60px);
}
}
@-moz-document domain("espn.com") {
/* ESPN */
/* overlay the "Back" Button */
main a.AnchorLink.AnchorLink--dark.WatchListingsVideo__BackBtn {
position: fixed;
z-index: 999;
opacity: 0.2;
}
main a.AnchorLink.AnchorLink--dark.WatchListingsVideo__BackBtn,
main a.AnchorLink.AnchorLink--dark.WatchListingsVideo__BackBtn svg {
color: white;
fill: white;
transition: opacity ease 0.2s;
}
main a.AnchorLink.AnchorLink--dark.WatchListingsVideo__BackBtn:hover,
main a.AnchorLink.AnchorLink--dark.WatchListingsVideo__BackBtn:hover svg {
opacity: 1;
}
/* dim the ESPN Logo */
button#partner-logo-btn {
opacity: 0.2;
max-width: 10%;
transition: opacity ease 0.2s;
}
button#partner-logo-btn:hover {
opacity: 0.4;
}
/* full wide video player */
main div.WatchListingsVideo.WatchListingsVideo--VideoContainer {
width: 100%;
max-width: 100%;
margin: 0;
}
/* full height video wrapper */
div.WatchVideoPlayer__Wrapper {
padding-bottom: 0px !important;
height: 100vh;
}
div.WatchVideoPlayer__Wrapper * {
height: 100vh;
}
}
@-moz-document regexp("^https\:\/\/.*\.streameast\..*$") {
/* StreamEast */
/* full width video */
div.theater-mode > div {
width: 100vw !important;
}
/* hide theatre mode button */
#theater-mode-btn.theater-mode-btn-close {
transition: opacity 0.3s ease;
opacity: 0.1;
right: 10px !important;
bottom: 10px !important;
}
/* reveal theater mode button on hover */
#theater-mode-btn.theater-mode-btn-close:hover {
opacity: 0.8;
}
/* hide twitch chat */
#live-chat-iframe {
display: none;
}
}
@-moz-document domain("combatsportsnow.com") {
/* Combat Sports Now */
:root {
--heading-height: 60px;
--display-height: calc(100vh - var(--heading-height));
--display-width: calc(var(--display-height) * 16 / 9);
}
/* extra text and copyright stuff i don't want */
#csn-wm,
body > main > div.bg-red-900.text-white,
body > main > div#app > div > div.text-center {
display: none !important;
}
/* fix video player size */
.max-w-7xl.mx-auto.p-4 {
max-width: var(--display-width);
padding: 0;
}
/* make background black */
#app {
background-color: black;
}
/* make text readable on black background */
.max-w-2xl.mx-auto.text-center.my-5 {
background-color: white;
}
}
