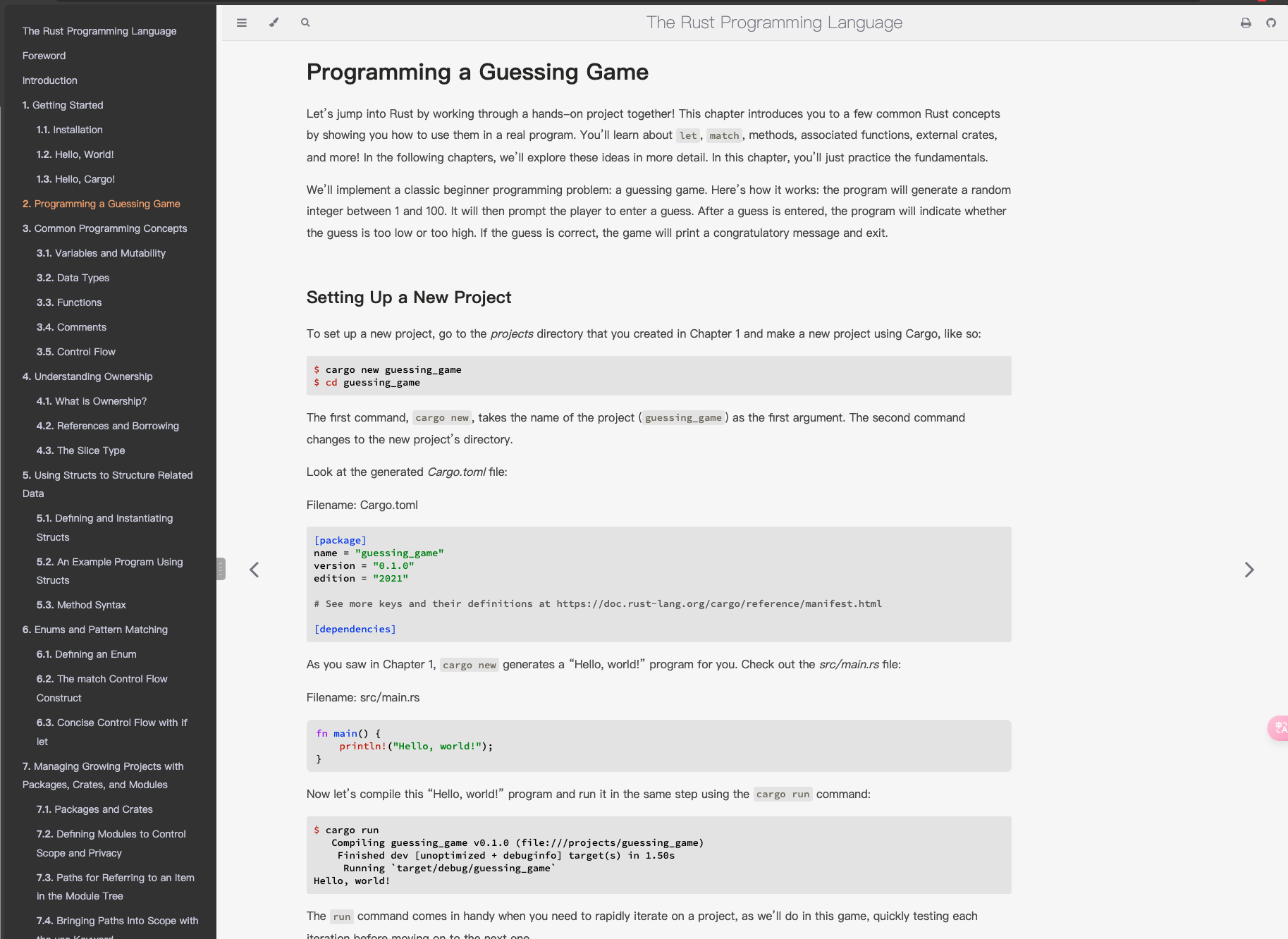
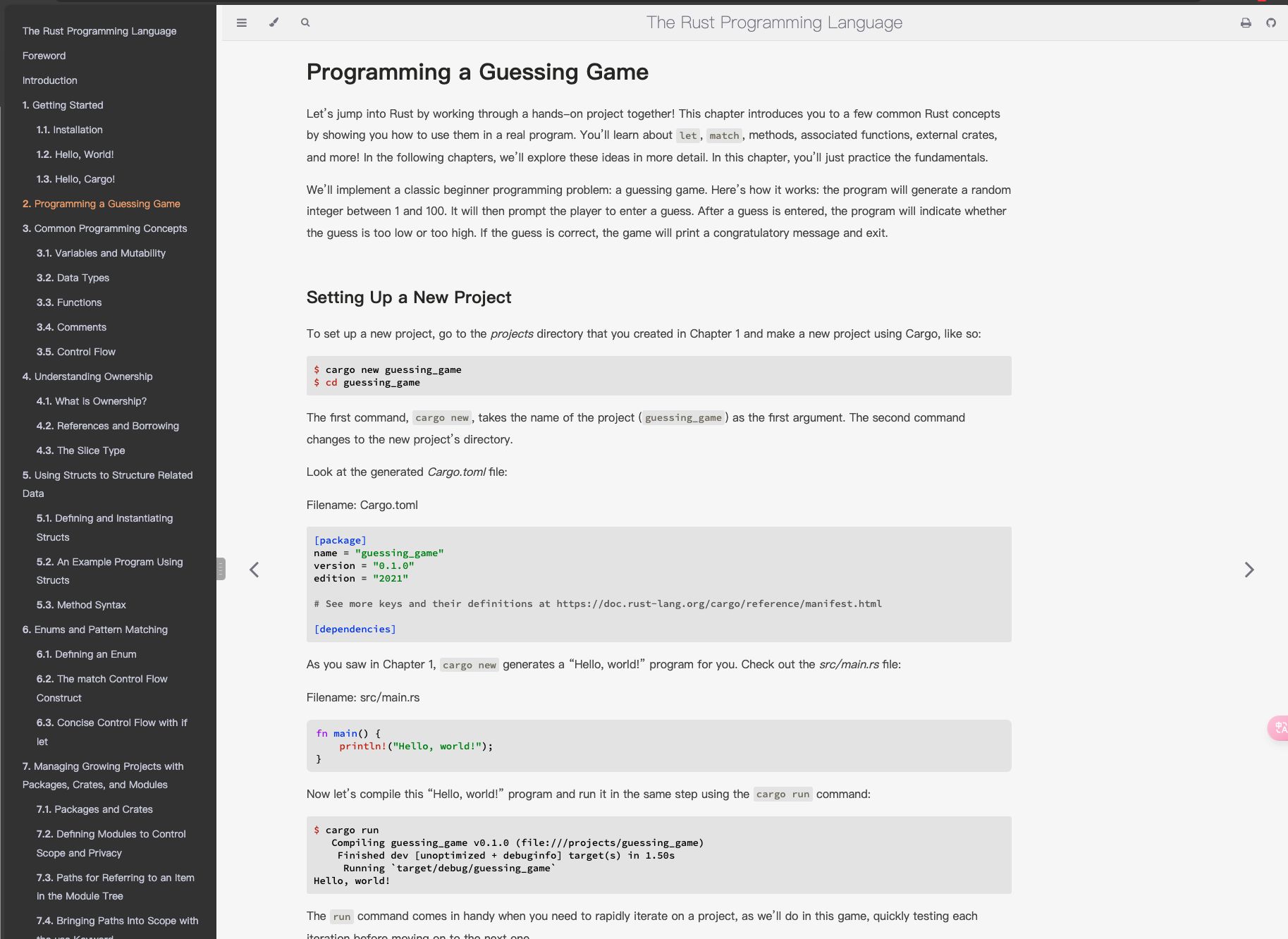
A new userstyle
Stylish RustBooks by jason-chang

Details
Authorjason-chang
LicenseNo License
Categorydoc.rust-lang.org rustwiki.org
Created
Updated
Code size2.6 kB
Code checksum7e06a735
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Stylish RustBooks
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author jason_chang<chaoyue.chang@gmail.com>
==/UserStyle== */
@-moz-document url-prefix("https://rustwiki.org/zh-CN/"), url-prefix("https://huangjj27.github.io/async-book/"), url-prefix("https://doc.rust-lang.org/"), url-prefix("https://course.rs/") {
html {
background-color: #f6f6f6;
color: #434343;
font-family: "PingFang SC", -apple-system, open sans, sans-serif;
}
.page-wrapper {
background-color: #f6f6f6;
color: #434343;
}
#menu-bar {
background-color: #f0f0f0;
}
#sidebar-resize-handle {
right: -4px;
}
#sidebar-resize-handle .sidebar-resize-indicator {
background-color: #a4a4a4;
border-radius: 0 5px 5px 0;
width: 12px;
height: 30px;
border-style: solid;
border-width: 1px 1px 1px 0;
border-color: #a8a8a8;
display: flex;
flex-direction: column;
position: absolute;
justify-content: center;
align-items: center;
}
#sidebar-resize-handle .sidebar-resize-indicator::before,
#sidebar-resize-handle .sidebar-resize-indicator::after {
display: inline-block;
content: "";
width: 4px;
height: 4px;
border-style: solid;
border-width: 1px 0;
border-color: #ccc;
margin: 2px 0
}
.sidebar {
background-color: #323232;
}
.chapter {
padding: 0 15px;
}
.chapter li.chapter-item {
line-height: 1.9em;
}
.content main {
max-width: 1000px;
margin-left: 100px;
}
.contetn h2 {
font-size: 1.7em;
}
.content p {
line-height: 1.9em;
}
.content span.caption {
font-size: 1em;
}
.content .buttons {
right: 8px;
top: 8px;
}
.content code.hljs {
background-color: #e3e3e3;
border-radius: 3px;
}
.content .playground code.hljs {
border-radius: 7px;
padding: 10px 13px;
}
.content blockquote {
border: 0;
border-radius: 7px;
padding: 1em 20px;
background-color: rgba(0, 0, 0, 0.1);
}
.content blockquote code.hljs {
border-radius: 7px;
background-color: #f3f3f3;
}
}