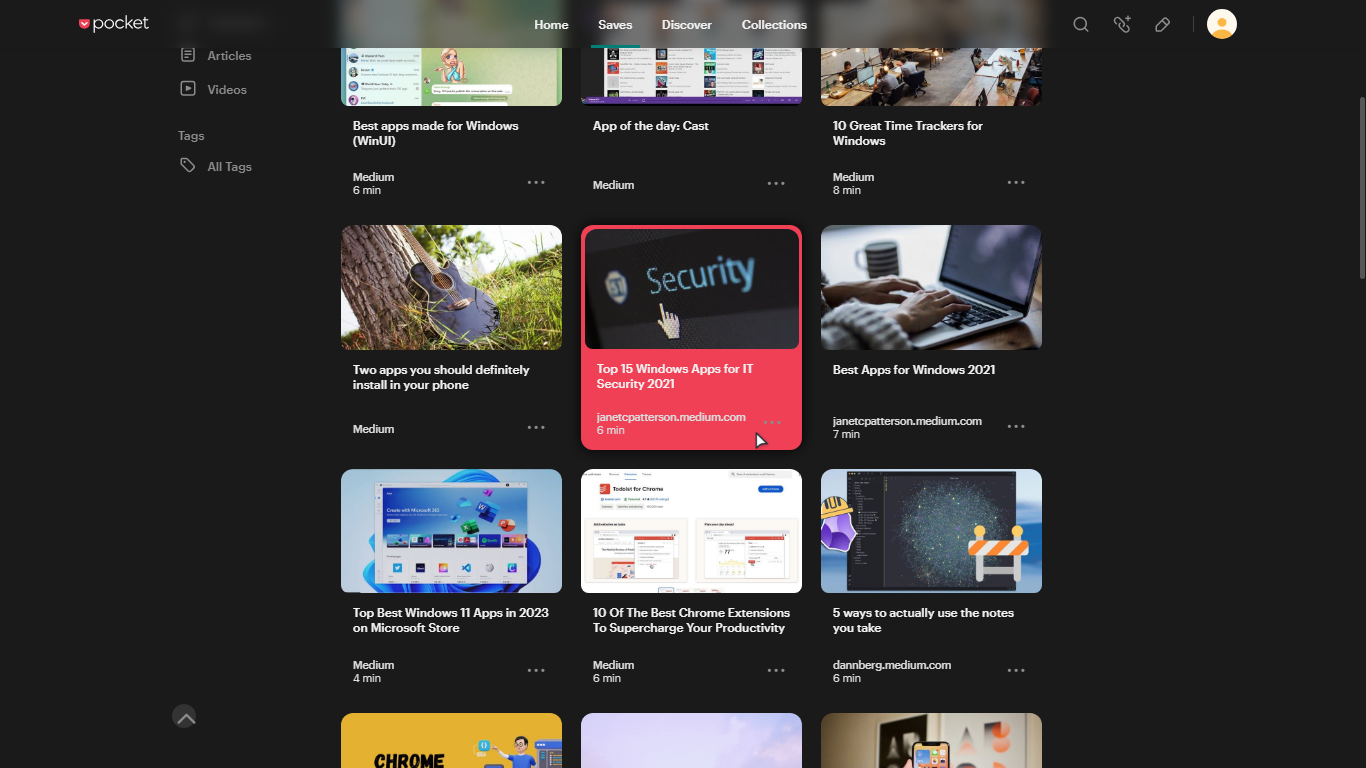
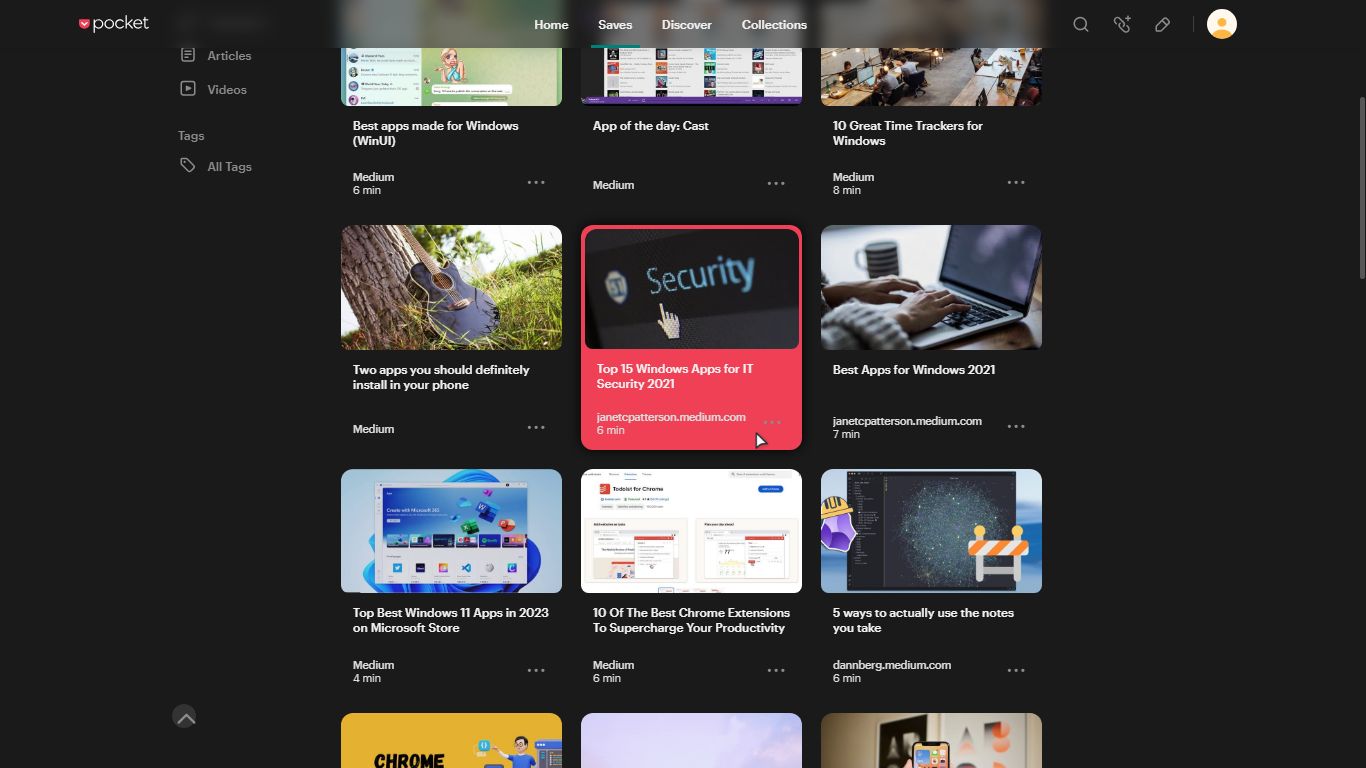
Making pocket more revived..............
Pocket in shape by him

Details
Authorhim
LicenseNo License
Categorygetpocket.com
Created
Updated
Code size1.5 kB
Code checksum82ad6319
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name getpocket.com - Apr 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("getpocket.com") {
/* Insert code here... */
.css-trep42 {
-webkit-box-flex: 2;
flex-grow: 2;
-webkit-box-pack: start;
justify-content: flex-start;
display: flex;
font-family: var(--fontSansSerif);
line-height: 1;
white-space: nowrap;
position: relative;
left: 15%;
}
footer{
display: none
}
.css-6bgsy7 {
width: 120%;
background: #1b1b1b8f;
box-shadow: var(--raisedCanvas);
position: fixed;
z-index: var(--zIndexTooltip);
backdrop-filter: blur(10px);
border: 0
}
div[class="css-16i4jmb side-nav"]{
position: absolute;
left: -20%
}
div[class="css-1wv8z7y"]{
position: relative;
left: 10%
}
a[id="global-nav.upgrade-link"]{
display: none
}
article:hover{
position: relative;
width: calc(100% + 10px);
height: 50vh;
background: #ef4056;
padding: 5px
}
div[class="time-to-read"], cite[class="details"], div[class="footer"], .css-enwee .details {
color: #dcdcdc
}
.css-6bgsy7 .pocket-logo {
display: inline-block;
position: absolute;
margin-right: 6rem;
margin-left: calc(-1* var(--spacing075));
padding: var(--spacing050) var(--spacing050);
line-height: 1;
left: 5%;
}
}