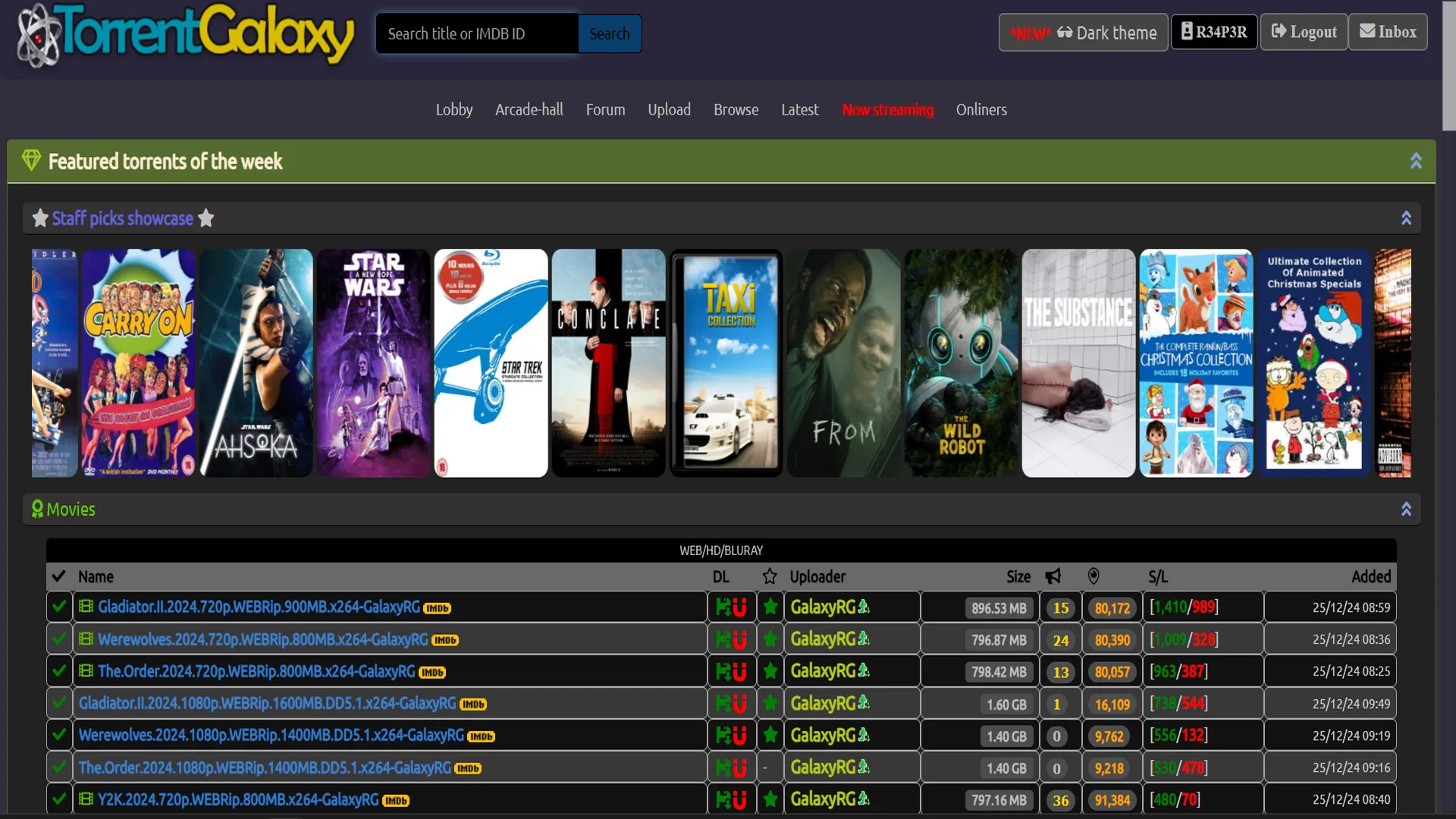
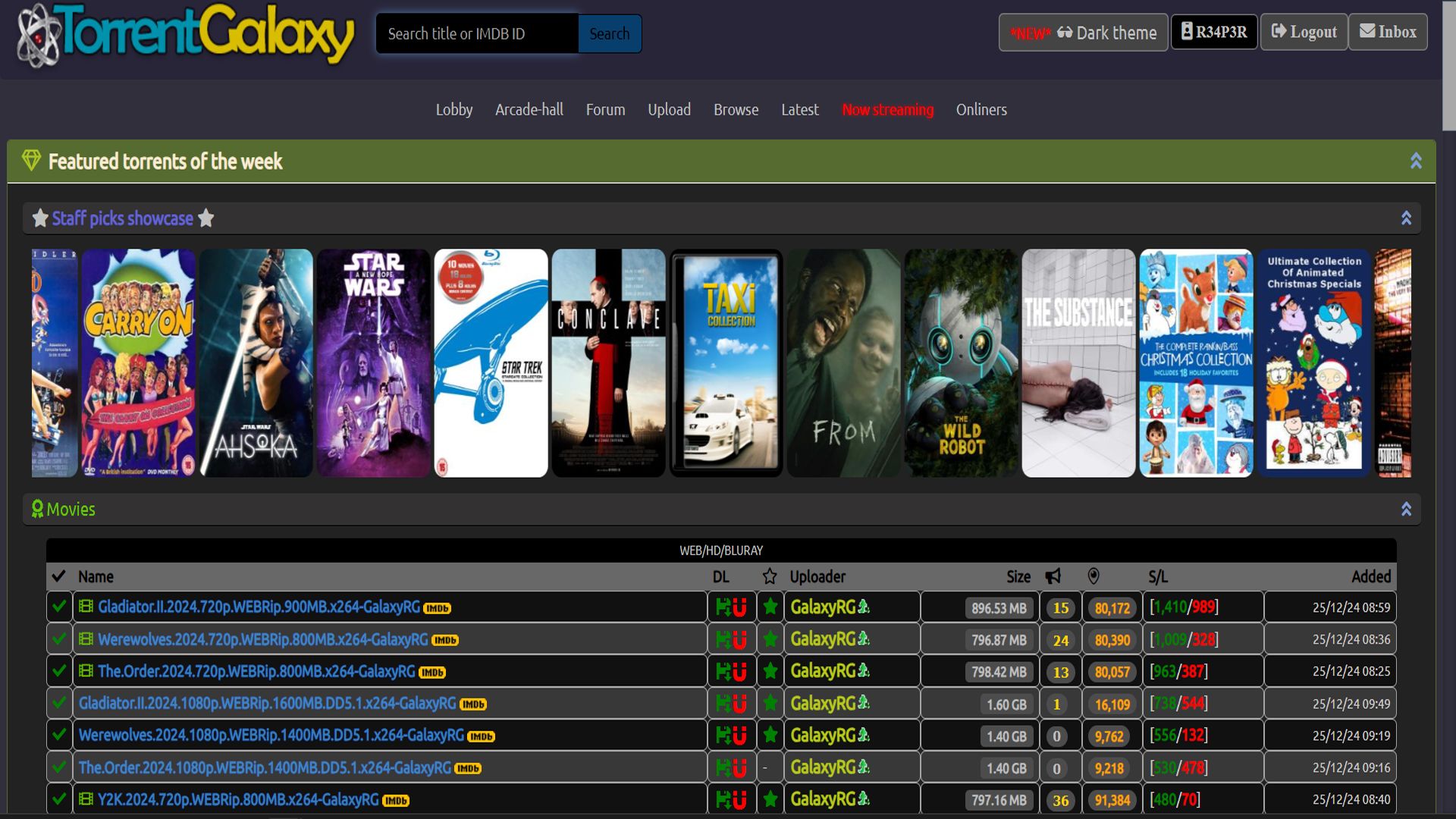
Dark Theme For TorrentGalaxy
TGx BLU3 ZON3 by R34P3R

Details
AuthorR34P3R
LicenseNo License
Categoryhttps://torrentgalaxy.to
Created
Updated
Code size23 kB
Code checksum196c9de5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
12/29/2024 - v6.1.6 - Tweaked Some Colors
02/01/2025 - v6.1.8 - Tweaked Some Colors
02/26/2025 - v6.1.9 - Tweaked Some Colors
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TGx BLU3 ZON3
@namespace USO Archive
@author R3AP3R
@description Changes Colors Of TGx Site To A Dark Theme With A Touch Of Blue
@version 6.1.9
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("torrentgalaxy.to"), domain("torrentgalaxy.mx") {
input[type=text],
input[type=password] {
background-color: black !important;
border-color: black !important;
color: #bfbfbf !important;
}
input[type=text].renamebox {
border: 3px black !important;
}
body {
background-color: #312f3c !important;
}
.btc_style {
background: #221f379e !important;
color: #3e9aecc7 !important;
border: solid 2px #c6c1c1 !important;
padding: 10px;
font-size: 15px !important;
cursor: default;
}
a {
color: #3e9aecc7 !important;
}
a:hover {
color: #c6c1c1 !important;
}
u {
color: #f30707 !important;
}
strong {
color: #3e933e !important;
}
ul.navbar-nav > li > a {
color: #bfbfbf !important;
}
ul.navbar-nav > li > a:hover {
background-color: #312f3c !important;
color: #0505f0 !important;
transform: scale(0.95) !important;
}
#headnew {
background: #221f379e !important;
}
#innerhead.tgxtablehead.int {
background-color: #696868 !important;
color: black !important;
}
#intblockheader h3 span {
color: #6363cf !important;
font-weight: unset;
}
#intblockheader h3 .fa-star {
color: #bfbfbf !important;
}
.tgxtablerow {
background-color: #111111 !important;
}
.tgxtablerow:nth-of-type(2n+1) {
background-color: #383838 !important;
}
.tgxtablerow:hover {
background-color: #322082 !important;
}
.torrentpagetable > div:nth-of-type(2n+1) {
background-color: #444444 !important;
}
.torrentpagetable > div {
background-color: #222222 !important;
}
div .rounded {
border-top: 1px #a7a4a4 solid !important;
border-bottom: 1px #a7a4a4 solid !important;
border-left: 1px #a7a4a4 solid !important;
border-right: 1px #a7a4a4 solid !important;
}
.breadcrumb,
.form-control,
.btn-default,
.pagination > li > a,
.pagination > li > span,
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: #444444 !important;
color: #8b88a7 !important;
}
.panel {
background-color: #222222 !important;
color: #cecaca !important;
}
.fpboxheader {
background-color: black !important;
color: #bfbfbf !important;
}
.btn.btn-default {
color: #bfbfbf !important;
border: 3px black !important;
border-radius: 5px;
box-shadow: inset 0px 0px 0px 1px gray;
}
.btn.btn-default:hover {
background-color: black !important;
-ms-transform: scale(0.90);
-webkit-transform: scale(0.90);
transform: scale(0.90);
}
.buttonbox {
background-color: #212121 !important;
}
.btn.btn-dark {
color: #bfbfbf !important;
}
.btn.btn-dark:hover {
background-color: #312957 !important;
border: 1px solid white !important;
}
.btn-dark.focus,
.btn-dark:focus {
background-color: #212121 !important;
}
.btn-default.highlightns {
background-color: #8d661e !important;
}
.btn.btn-default.btn-sm.bbbox {
border: 1px solid black !important;
background-color: #292929 !important;
}
.btn.btn-default.btn-sm.bbbox:hover {
background-color: #4c4c4c !important;
}
.btn.btn-default.btn-sm.bbbox:focus {
color: #e6c001 !important;
}
.btn.btn-success {
background-color: #408200 !important;
color: black !important;
}
.btn.btn-success:hover {
background-color: #4e9e00 !important;
border: 1px solid white !important;
color: #bfbfbf !important;
}
.btn.btn-danger {
background-color: #790000 !important;
color: black !important;
}
.btn.btn-danger:hover {
background-color: #e20909 !important;
border: 1px solid white !important;
color: #bfbfbf !important;
}
.btn.btn-primary {
background-color: #083e6c !important;
color: black !important;
}
.btn.btn-primary:hover {
background-color: black !important;
border: 1px solid green !important;
color: green !important;
}
.btn.btn-warning {
background-color: #985708 !important;
color: #bfbfbf !important;
}
.btn.btn-warning:hover {
background-color: #b56706 !important;
}
.btn.btn-info {
background-color: #044680 !important;
color: black !important;
}
.btn.btn-info:hover {
background-color: #053560 !important;
color: #bfbfbf !important;
border: 1px solid white !important;
}
.btn.btn-info2 {
background-color: #115055 !important;
color: black !important;
}
.btn.btn-info2:hover {
background-color: #1d10aa !important;
color: #bfbfbf !important;
border: 1px solid white !important;
}
.btn.btn-info3 {
background-color: #9d6b6b !important;
color: black !important;
}
.btn.btn-info3:hover {
background-color: #444343 !important;
color: #bfbfbf;
border: 1px solid white !important;
}
.label.indexlabel {
background-color: #165a93 !important;
box-shadow: 0px 0px 5px black !important;
text-shadow: 1px 1px 5px #0cc20c !important;
color: #bfbfbf !important;
}
.label.label-default {
background-color: #736a6a !important;
color: black !important;
}
.label.label-success {
background-color: #4b9702 !important;
border-color: black !important;
color: #d0af03 !important;
}
.label.label-warning {
background-color: #af6104 !important;
color: #bfbfbf !important;
}
.label.label-danger {
background-color: #c60404 !important;
color: #deba00 !important;
}
select {
background-color: #3e3d3d !important;
color: #bfbfbf !important;
border: 1px solid black !important;
}
div#filterbox {
background-color: #3a2882 !important;
border: 1px outset #716e6e !important;
border-color: black !important;
}
div#filterbox:hover {
background-color: #313131 !important;
}
div#filterbox2 {
background-color: #353535 !important;
border: 2px dotted black !important;
}
div#filterbox2:hover {
background-color: #313131 !important;
}
.pagination > .active > a,
.pagination > .active > a:focus,
.pagination > .active > a:hover,
.pagination > .active > span,
.pagination > .active > span:focus,
.pagination > .active > span:hover {
background-color: #0808a0 !important;
color: black !important;
box-shadow: inset 0px 0px 0px 1px black;
}
.pagination > .disabled > a,
.pagination > .disabled > a:focus,
.pagination > .disabled > a:hover,
.pagination > .disabled > span,
.pagination > .disabled > span:focus,
.pagination > .disabled > span:hover {
background-color: black !important;
border: 1px solid black !important;
color: #bfbfbf !important;
box-shadow: inset 0px 0px 0px 1px black;
}
.pagination > li > a,
.pagination > li > span {
background-color: #4e4963 !important;
border: 1px solid black !important;
box-shadow: inset 0px 0px 0px 1px black !important;
color: black !important;
}
.pagination > li > a:hover {
background-color: #bfbfbf !important;
-ms-transform: scale(0.93);
-webkit-transform: scale(0.93);
transform: scale(0.93);
}
legend {
background-color: black !important;
color: #bfbfbf !important;
border-bottom: 1px solid black;
}
div#plain.alert-info {
background-color: #186fbd !important;
border-color: black !important;
padding: 6px;
box-shadow: 0px 0px 10px 0px rgb(0 0 0 / 12%);
color: #bfbfbf !important;
}
div#plain.ulert-info {
background-color: #246cac !important;
border-color: black !important;
padding: 6px;
box-shadow: 0px 0px 10px 0px rgb(0 0 0 / 12%);
color: #bfbfbf !important;
}
div#plain.ulert.ulert-info {
background-color: black !important;
}
div#plain.ullert-info {
background-color: #1869b3 !important;
border-color: black !important;
padding: 6px;
box-shadow: 0px 0px 10px 0px rgb(0 0 0 / 12%);
color: #bfbfbf !important;
}
div.ullert-warning {
color: #bfbfbf;
background-color: #5f4f00 !important;
border-color: black !important;
}
a#plain.btn {
background-color: #312f3c !important;
}
div.highlight {
background-color: rgba(184, 170, 4, .16);
}
.badge {
color: #bfbfbf !important;
background-color: #4c4c4c !important;
}
.badge.badge-secondary {
background-color: #4c4c4c !important;
color: #bfbfbf !important;
}
#nonzero.badge.badge-secondary {
color: #fbd405 !important;
}
.bg-info {
background-color: #8ba4...