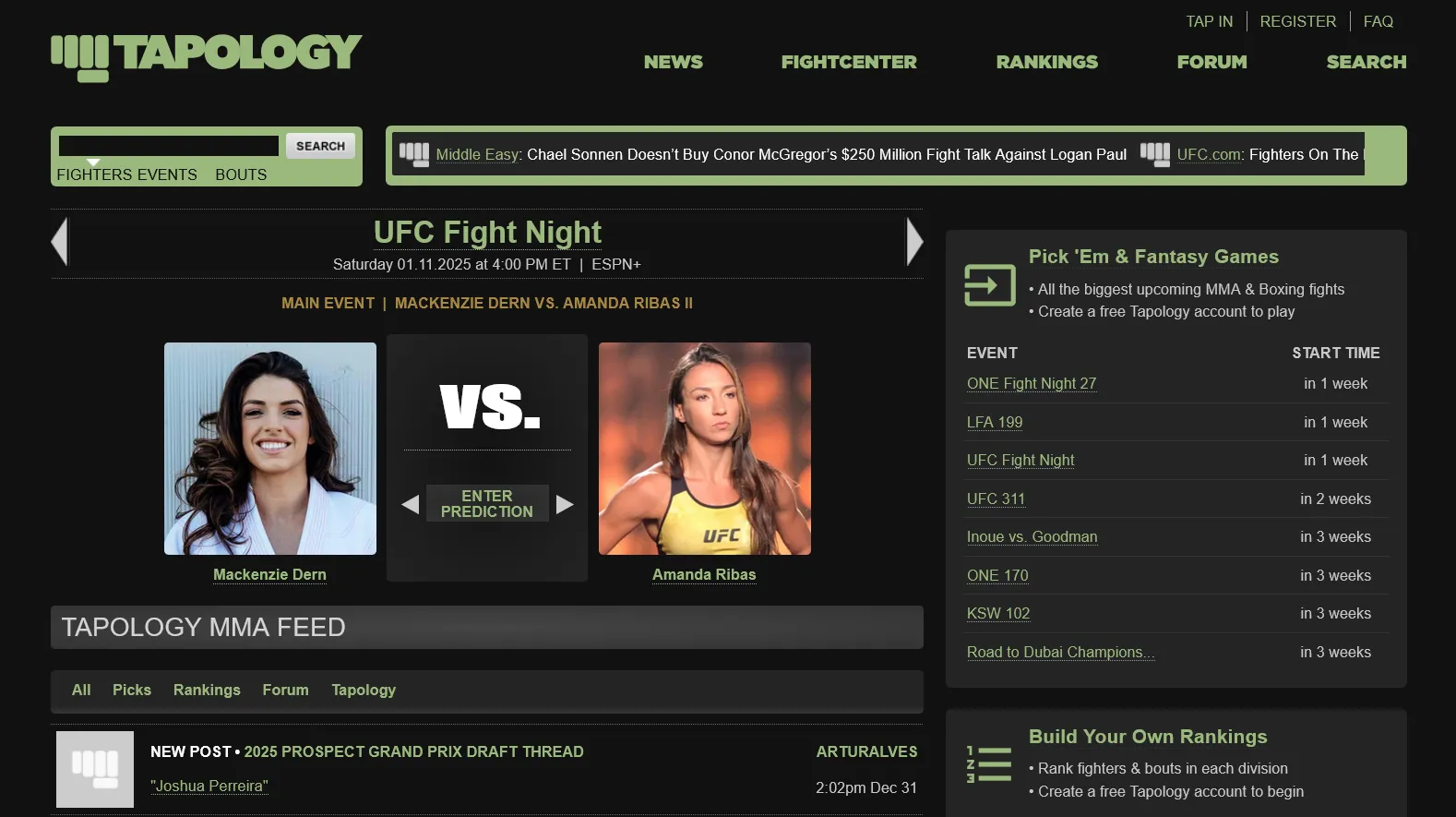
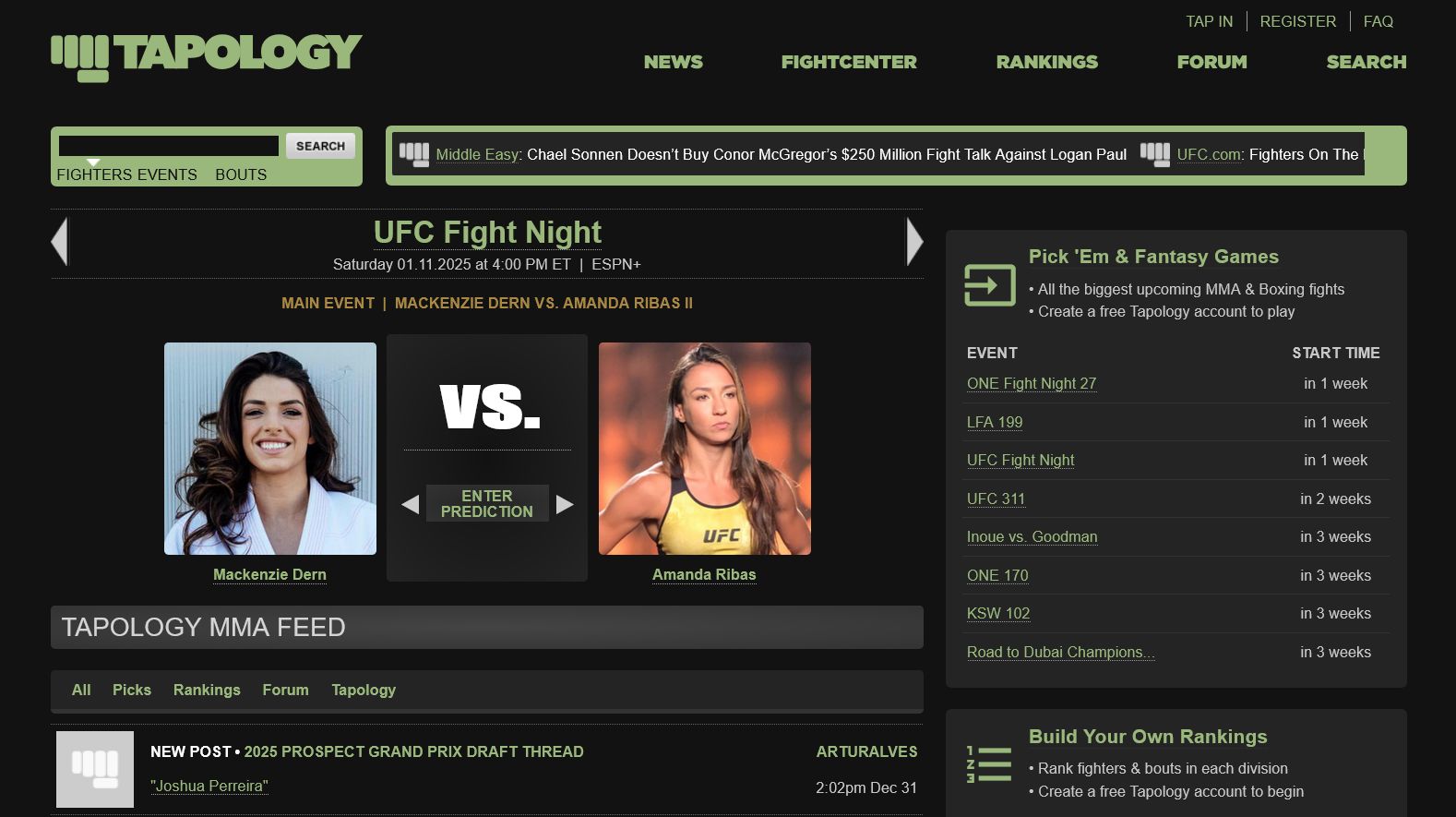
This theme mainly features olivine green and white accent colors against a dark background.
Tapology Olivine by GeneralWeekly7249

Details
AuthorGeneralWeekly7249
LicenseNo License
Categorytapology.com
Created
Updated
Code size28 kB
Code checksum662c716a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tapology Olivine
@version 20250421.14.23
@namespace https://userstyles.world/user/GeneralWeekly7249
@description This theme mainly features olivine green and white accent colors against a dark background.
@author GeneralWeekly7249
@license No License
==/UserStyle== */
@-moz-document domain("tapology.com") {
/* Background */
body {
background-color: #121212 !important;
}
/* Text */
.text-tap_1, .text-tap_2, .text-tap_3, .text-tap_4, .text-tap_6, h1, .links h4,
td, .good, p, .short p, .left, .leader, div#userActivity ul li span, [class^="text-neutral-"], .text-neutral-500, .text-neutral-600, .text-neutral-700, .text-neutral-800, .font-bold.text-neutral-900, .text-neutral-950, .stat_swatches, .newsContent *, .story, .text-center, .details li strong, .details_with_poster, .header, .postText, .postHeader, .forumTopicActivityContents h6, .postComment h2, dd.stats, .rankingShowNavAbout, .official label, .margin p, .faqBox h4, .faqBox ul, div#userQuote h5, .sectionHeading, .inviteOptions h4, .halfWidth li, .evenPadding ul li, .details *, .cursor-zoom-in, .previewContent dt a:hover, .searchCats dt, form.typical label, .description, .text-xs, .rankingShowNavRegionalSelect, .rankingShowNavSearch label, .regionRegionalRankingFirstInfo, .md\:text-neutral-800, .text-neutral-50.rounded, .text-neutral-50.rounded *, .text-\[\#727272\], .transContent li, label.string, label.password, label.font-bold, .basis-\[85\%\], .userStats li, .sidebarEvent div.embeddable input, h6.role, .regionHomeLinks h4, .regionIndexGroups ul li h6, .comment, span.arrow, span.regular, header section div.info span, .record span, .result div.date, .name span, .lead, .notes {
color: #FFF !important;
}
a, a *, a.className, a#linkID, a:link, a:visited, a:hover, a:active, div a, div > a, a.class1.class2, a.linkClass, a.className:hover, a:first-child, a:last-child, a:nth-of-type(2), a.basis-full *, a.link-primary-red, .leading-normal a.link-primary-red, .userAlertContainer div.userAlertMessage div.userAlertMessageRight span a, .userAlertContainer div.userAlertMessage div.userAlertMessageLeft span a, a.text-neutral-500.border-b.border-dotted.border-neutral-500, a.link-primary-gray.text-lg * {
color: #9AB87C !important;
}
.text-tap_7, .text-tap_9, .font-normal.text-tap_6, .text-neutral-400, p.sub, .text-xs.text-tap_6, .from, .time, h4.preTitle, p#post label, .postThreadShowTitles h4, .feedCats.clearfix li.label, .birthdayTweet, span.right, .transContent h4, .transContent h5, .md\:text-tap_7f, .pickSaverSidebar h4.center, .predBuild, .fighterStats tbody tr td.category, .gameSectionHeadingLabel, .rankedFighterBoutHeader, dd.light, .infoSection h4, [id*="expandCollapse"] > span, span.max-w-\[210px\], div.text-xs > span, span.note, .rankTool p.pad, .shareModuleText label, .newPostRelated p, p.postEdited, p.postSig, .forumTopicsPreview li, .topicStats dd, td.category.center, .gameMatchupDetail tbody tr td.boutName, .navLinks.borderTop.evenPadding.noBorderBottom span.left, .myRankings li dd.stats, .pagePostRestrictionBanner, span.bad {
color: #C7C7C7 !important;
}
.text-tap_gold, .text-tap_darkgold, .text-tap_darkgold *, .text-tap_gold.italic, .text-tap_gold.italic *, .uppercase.text-tap_gold, .uppercase.text-tap_gold *, .subtitle *, .birthdayAge, td.center.record, .fName.right, .fName.left, .text-\[14px\], .pr-px, table.games.marTop tbody tr td.rank.center, h1.right span, table.gameMatchupsBody td.rank, ul.rankingItemsList li.rankingItemsItem p.rankingItemsItemRank {
color: #A88843 !important;
}
.subTextAlt, .text-slate-700 {
color: #305480 !important;
}
/* Hover */
a:hover, .link-class:hover, .button-class:hover, div.gameBuilderOneOnOne div.gameBigHeader.extraPadBottom form.gameChallenge.marTop input:hover {
text-decoration: underline !important;
}
/* Logo */
.logo, .logo *, #brandNavDesktop, #brandNavDesktop *, #tapology-fist, #tapology-fist *, svg#tapology-logo, svg#tapology-logo * {
fill: #9AB87C !important;
}
/* userBars */
.userBarSidebarLinksSections, .userBarSidebarLinksSections *, .sidebarEvent, .userBarSubscribedThreads, .userBarSubscribedThreads *, .userBarGames, .userBarGames *, .userBarGroups, .userBarGroups *, .pickDeadlineSidebar, .pickDeadlineSidebar *, .rankingPreviewSidebar, .rankingPreviewSidebar *, .userPromotionSidebar, .userPromotionSidebar *, .contactSidebar, .contactSidebar *, .boutDisputeSidebar, .boutDisputeSidebar *, .birthdaySidebar, .birthdaySidebar *, .eventQuickCardSidebar, .eventQuickCardSidebar *, .regionFCSidebar, .regionFCSidebar *, #ownObject, #ownObject *, .ownershipSidebar, .ownershipSidebar *, .sidebarFighter, .sidebarFighter *, .inviteSidebar, .inviteSidebar *, .sidebarEventLeaderboard, .sidebarEventLeaderboard *, .userBarRankings, .userBarRankings *, .lessAdvertisingSidebar, .lessAdvertisingSidebar * {
background: #242424 !important;
}
.userBarSidebar {
background: #121212 !important;
}
.sidebarEvent * {
background-color: #0000 !important;
}
.logged-in-sidebar-top {
background-color: #121212 !important;
}
.overflow-y-auto {
background-color: #121212 !important;
}
/* Icons */
div[class$="Sidebar"], div[class$="Bar"] > div > i:first-child, div[class*="Sidebar"] i:first-child, div[class*="Bar"] i:first-child, .material-icons {
color: #9ab87c !important;
}
.userRelationshipToggler a:hover {
text-decoration: none !important;
}
.userRelationshipToggler a i.material-icons:hover {
color: #FFF !important;
}
/* Bars */
.subnav {
background-color: #333 !important;
}
.border-b-4.border-neutral-200 {
background-color: #242424 !important;
}
.h4-med-light-gray {
background-color: #242424;
color: #FFF;
}
.bg-tap_e6 {
background-color: #242424 !important;
}
h4.miniHeader.red {
background: #9AB87C;
color: #121212;
}
.regionParentChildRegionsContainer h4 {
background: #9AB87C;
color: #121212;
}
.regionParentChildRegionsContainer p {
background: #242424;
}
.newsItem:hover {
background: #0000;
}
.newsItemText {
color: #FFF;
}
/* Fight record */
.flex.grow.items-center.h-full {
background-color: #242424 !important;
}
.bg-\[\#e6e6e6\] {
background-color: #242424;
}
div#fighterRecord section.fighterFightResults ul li {
background-color: #242424;
}
div#fighterRecord div#fighterRecordControls {
background-color: #242424;
}
/* Fighter info */
.flex.flex-col.px-1 > div:nth-child(even) {
background-color: #242424;
}
.flex.flex-col.px-1 > div:nth-child(odd) {
background-color: #0000;
}
.border-white {
border-color: #121212 !important;
}
/* Rankings */
div.rankingsTopFiveText a, div.rankingsTopTenText a {
color: #121212 !important;
}
.rankedFighterBoutUpcoming {
width: 126px !important;
background: #9ab87c !important;
color: #121212 !important;
}
div.rankedFighterBoutUpcoming a {
color: #121212 !important;
}
.rankedFighterBoutRow.upcoming div.rankedFighterBoutEvent {
width: 130px;
background: #0000 !important;
color: #9ab87c !important;
}
.flex.flex-col.rounded.w-full.bg-tap_f2 {
background-color: #333 !important;
}
.rounded.bg-white {
background-color: #121212 !important;
}
.rankingShowNavHolder {
background-color: #333;
}
.rankingShowNavAbout {
background-color: #121212;
}
.rankingShowNavLink {
background-color: #121212;
}
select#ranking.official, select#region, select#weight, select#pro, #searchRefine select {
background: #9AB87C !important;
color: #121212 !important;
}
ul.rankingItemsList li:nth-child(2n) {
background: #242424;
}
div[id*="superRegion"] {
background: #242424;
}
.rankingGroup {
background: #242424;
}
.rankingGroup.member {
background: #242424;
}
.regionRegionalRankings > li, .regionRegionalRankings > li > div, .regionRegionalRankings > li > div > h2, .regionRegionalRankings > li > div > div, .regionRegionalRankings > li > div > div > div {
background-color: #242424 !important;
}
.contributorListImageContainer {
background: #242424;
}
p.rankNumber {
background: #0000;
}
input.listSummary, input.listSummary:hover {
background: #242424;
color: #FFF;
}
form#ranking_search_form input#rankSearch {
background: #121212 !important;
color: #FFF;
}
div#rankSide.rankTool div.fighterRank ul.rankCats {
background: #0000 !important;
}
.sidebar.sticky-sidebar div#rankSide.rankTool div.fighterRank, .sidebar.sticky-sidebar div#rankSide.rankTool div.fighterRank * {
background: #121212 !important;
color: #FFF;
}
.rankBuildSet li {
background: #121212;
color: #FFF;
}
textarea.rankingComments, .ready textarea, textarea.rankingComments:hover, .ready textarea:hover {
width: 550px;
color: #FFF;
background: #242424 !important;
}
#photoRank dd[class*="Tails"] {
background: #0000;
}
/* Tables */
tr:nth-child(even) * {
background-color: #0000;
}
tr:nth-child(odd) * {
background-color: #0000;
}
table.fighterStats tr:nth-child(2n+1) {
background: #242424;
}
table.fighterStats td.gutter {
background: #0000;
}
table.games td.subHeader {
background-color: #121212;
}
.bg-tap_f2 {
background-color: #242424;
}
div.md\:even\:bg-tap_f2:nth-child(odd) > div:nth-child(2) {
background-color: #0000;
}
div.md\:even\:bg-tap_f2:nth-child(even) > div:nth-child(2) {
background-color: #242424;
}
[id^="detail-rows"] > div:nth-child(even), [id^="detail-rows"] > div:nth-child(odd) {
background-color: #242424;
}
table.siteSearchResults tr:nth-child(2n) {
background: #242424;
}
.fcLeaderboard tr:nth-child(2n) {
background: #242424;
}
ul.rankingsOtherMovers li:nth-child(2n) {
background: #242424;
}
div.md\:even\:bg-tap_f2 > div * {
background: #0000 !important;
}
table.gameMatchupsBody tr {
background: #0000;
}
table.gameMatchupsBody tr:nth-child(2n) {
background: #242424;
}
.even\:bg-tap_f2:nth-child(2n) {
background-color: #242424;
}
table.userPickStatus {
width: 1176px;
}
table.userPickStatus tr.head {
border-bottom: 3px solid #0000;
}
table.userPickStatus tr {
background: #0000;
}
table.userPickStatus tr:nth-child(2n) {
background:...