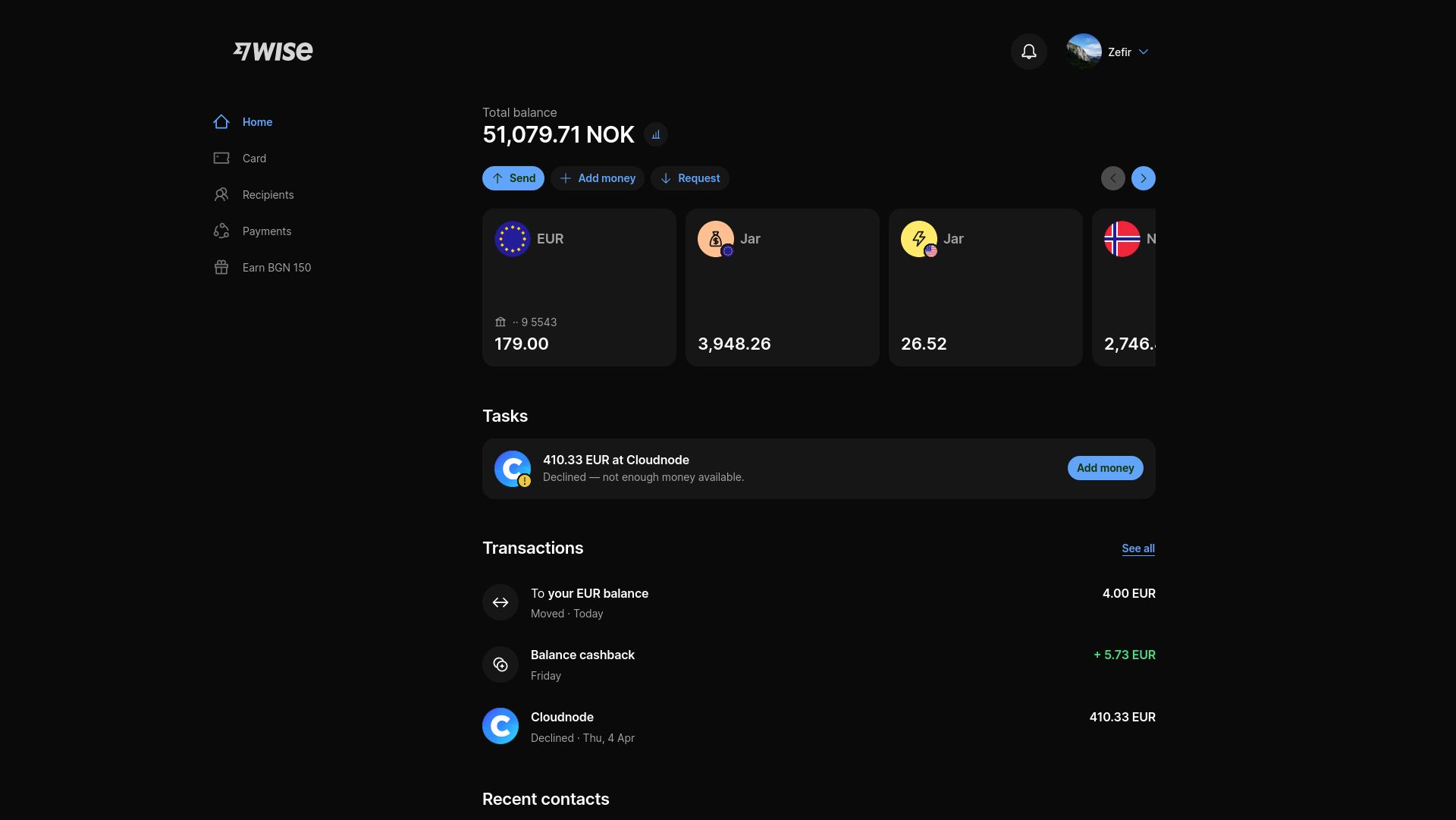
Dark theme for wise.com with blue accent colour
Wise Dark (Blue) by zefir-git

Details
Authorzefir-git
LicenseNo License
Categorywise.com
Created
Updated
Code size3.5 kB
Code checksumc7a98c18
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wise Dark (Blue)
@version 20240407.19.41
@namespace ?
==/UserStyle== */
@-moz-document domain("wise.com") {
.np-theme-personal {
--color-bright-yellow: #ffeb69;
--color-bright-orange: #ffc091;
--color-dark-purple: #260a2f;
--color-dark-gold: #3a341c;
--color-bright-blue: #a0e1e1;
--color-dark-charcoal: #21231d;
--color-white: #0a0a0a;
--color-black: #000;
--color-bright-green: #60a5fa;
--color-forest-green: #60a5fa;
--color-bright-pink: #ffd7ef;
--color-dark-maroon: #320707;
--color-content-primary: #fff;
--color-content-secondary: #a3a3a3;
--color-content-tertiary: #737373;
--color-content-link: #60a5fa;
--color-content-link-hover: #3b82f6;
--color-content-link-active: #3b82f6;
--color-interactive-primary: #60a5fa;
--color-interactive-primary-hover: #3b82f6;
--color-interactive-primary-active: #3b82f6;
--color-interactive-secondary: rgba(255,255,255,.05);
--color-interactive-secondary-hover: #6c6c6b;
--color-interactive-secondary-active: #525251;
--color-interactive-accent: #60a5fa;
--color-interactive-accent-hover: #3b82f6;
--color-interactive-accent-active: #3b82f6;
--color-interactive-control: #163300;
--color-interactive-control-hover: #0d1f00;
--color-interactive-control-active: #0e0f0c;
--color-interactive-contrast: #000;
--color-interactive-contrast-hover: #cdffad;
--color-interactive-contrast-active: #ecffe0;
--color-border-neutral: rgba(14,15,12,.122);
--color-border-overlay: rgba(14,15,12,.122);
--color-background-screen: #fff;
--color-background-screen-hover: rgba(255,255,255,.05);
--color-background-screen-active: rgba(255,255,255,.05);
--color-background-elevated: #171717;
--color-background-neutral: rgba(255,255,255,.05);
--color-background-neutral-hover: rgba(255,255,255,.1);
--color-background-neutral-active: rgba(255,255,255,.05);
--color-background-overlay: rgba(255,255,255,.05);
--color-sentiment-negative: #a8200d;
--color-sentiment-negative-hover: #8e1b0b;
--color-sentiment-negative-active: #761709;
--color-sentiment-positive: #4ade80;
--color-sentiment-warning: #edc843;
--color-contrast: #0a0a0a;
--color-light: #0a0a0a;
--color-dark: #121511;
--color-contrast-overlay: #0a0a0a;
--color-contrast-theme: #121511;
--color-background-screen: #0a0a0a;
}
body {
background-color: var(--color-background-screen);
}
.OverlayWithIcon_color-overlay {
background: rgba(10, 10, 10, .5);
border-radius: .75rem;
backdrop-filter: blur(80px);
}
.page-layout {
--color-background-screen: #0a0a0a;
}
img[alt=Wise], .np-logo {
filter: invert(1) grayscale(1);
}
.np-theme-personal .dropdown-menu, .np-theme-personal--dark .dropdown-menu, .np-theme-personal--forest-green .dropdown-menu {
box-shadow: 0 0 40px rgba(0, 0, 0,.2);
}
.np-theme-personal .profile-dropdown .profile-dropdown__primary-item .generic-menu-item.active, .np-theme-personal .profile-dropdown .profile-dropdown__primary-item .generic-menu-item.generic-menu-item:active, .np-theme-personal .profile-dropdown .profile-dropdown__primary-item .generic-menu-item:focus, .np-theme-personal .profile-dropdown .profile-dropdown__primary-item .generic-menu-item:hover {
background-color: transparent !important;
}
.heroContainer.globe,
.layout-module__image[src$=".svg"] {
filter: invert(1);
}
}